نحوه اشکال زدایی برنامه های Node.js با استفاده از دیباگر. بیانیه

در این آموزش ساده ترین و کارآمدترین راه برای اشکال زدایی کد برنامه Node.js را خواهید آموخت.
پس بیایید شروع کنیم.
آیا می خواهید نسخه ویدیویی این آموزش را مشاهده کنید؟ می توانید ویدیوی زیر را مشاهده کنید:
فهرست مطالب
چگونه معمولاً برنامه های Node.js را اشکال زدایی می کنید
چگونه یک دیباگر را به دیباگ کد خود اضافه کنید
نحوه اجرای برنامه برای رفع اشکال
نحوه دسترسی به متغیرها در حین اشکال زدایی
چگونه یک اسکریپت برای اشکال زدایی برنامه های Node.js ایجاد کنیم
چگونه معمولاً برنامه های Node.js را اشکال زدایی می کنید
اگر میخواهید یک برنامه Node.js را اشکالزدایی کنید، معمولاً یک عبارت console.log را در کدی که میخواهید اشکالزدایی کنید اضافه میکنید تا مقدار هر متغیری را بدانید.
این کار می کند، اما برای مشاهده مقداری که می خواهید چاپ کنید، باید گزارش کنسول را تحلیل کنید.
و اگر داده های چاپ شده در کنسول حاوی اشیاء تودرتو یا اگر داده های زیادی باشد، استفاده از console.log امکان پذیر نیست.
خوشبختانه راه بهتری وجود دارد.
چگونه یک دیباگر را به دیباگ کد خود اضافه کنید
در عوض، میتوانید یک debugger; عبارت در کدی که می خواهید اشکال زدایی کنید.
پس فرض کنید یک مسیر API Express.js برای ثبت نام کاربر دارید، همانطور که در کد زیر نشان داده شده است:
// controllers/auth.js const register = async (req, res) => { try { const { email, password } = req.body; const existingUser = await User.findOne({ email, }); if (existingUser) { return res.status(400).send('User with the provided email already exist'); } // some more code return res.status(201).send(); } catch (error) { console.log(error); return res .status(500) .send('Error while registering a new user. Try again later.'); } }; module.exports = { register }; // routes/auth.js const { register } = require('../controllers/auth'); const Router = express.Router(); Router.post('/api/register', register); و هنگام ثبت نام کاربر مشکلی وجود دارد، پس می خواهید کد تابع register را اشکال زدایی کنید.
در آن صورت، شما فقط می توانید یک debugger; عبارت داخل کد تابع register به این صورت است:
const register = async (req, res) => { try { const { email, password } = req.body; debugger; const existingUser = await User.findOne({ email, }); if (existingUser) { return res.status(400).send('User with the provided email already exist'); } // some more code return res.status(201).send(); } catch (error) { console.log(error); return res .status(500) .send('Error while registering a new user. Try again later.'); } };نحوه اجرای برنامه برای رفع اشکال
به طور معمول، برنامه Node.js خود را با اجرای دستور زیر شروع می کنید:
node index.jsاما در عوض می توانید دستور زیر را اجرا کنید:
node inspect index.js در اینجا، ما فقط یک کلمه کلیدی inspect را در این بین اضافه کردیم.
اگر نام فایل برنامه اصلی شما server.js است، می توانید دستور node inspect server.js را اجرا کنید.
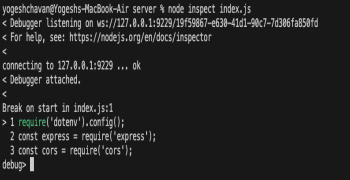
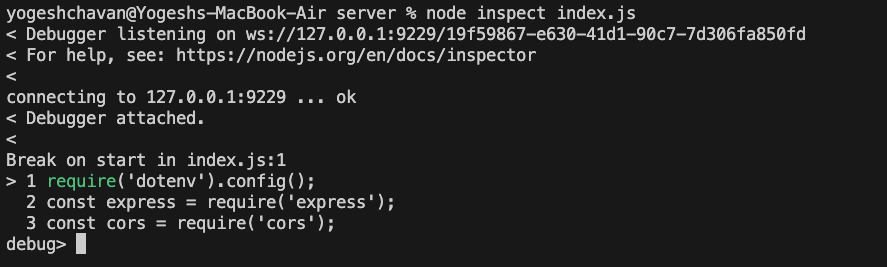
پس از اجرای دستور بالا، خروجی را مانند شکل زیر مشاهده خواهید کرد:

همانطور که از خروجی می بینید، دیباگر متصل است، پس اکنون می توانید اشکال زدایی کد را شروع کنید.
برای انجام این کار، مرورگر کروم را باز کنید و chrome://inspect در URL مرورگر وارد کنید.
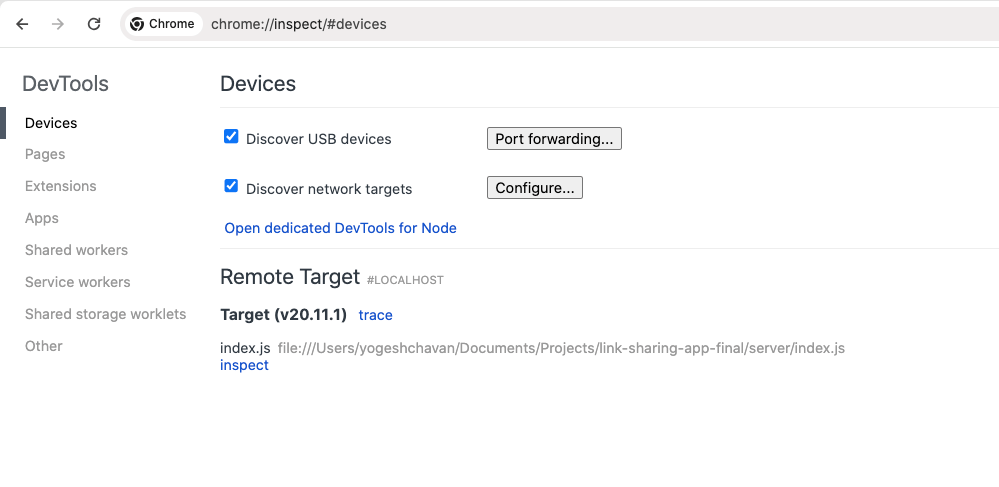
خروجی را مطابق شکل زیر خواهید دید:

از آنجایی که دستور node inspect index.js را برای شروع بازرسی اجرا کردید، می توانید یک ورودی هدف جدید را در قسمت Remote Target مشاهده کنید.
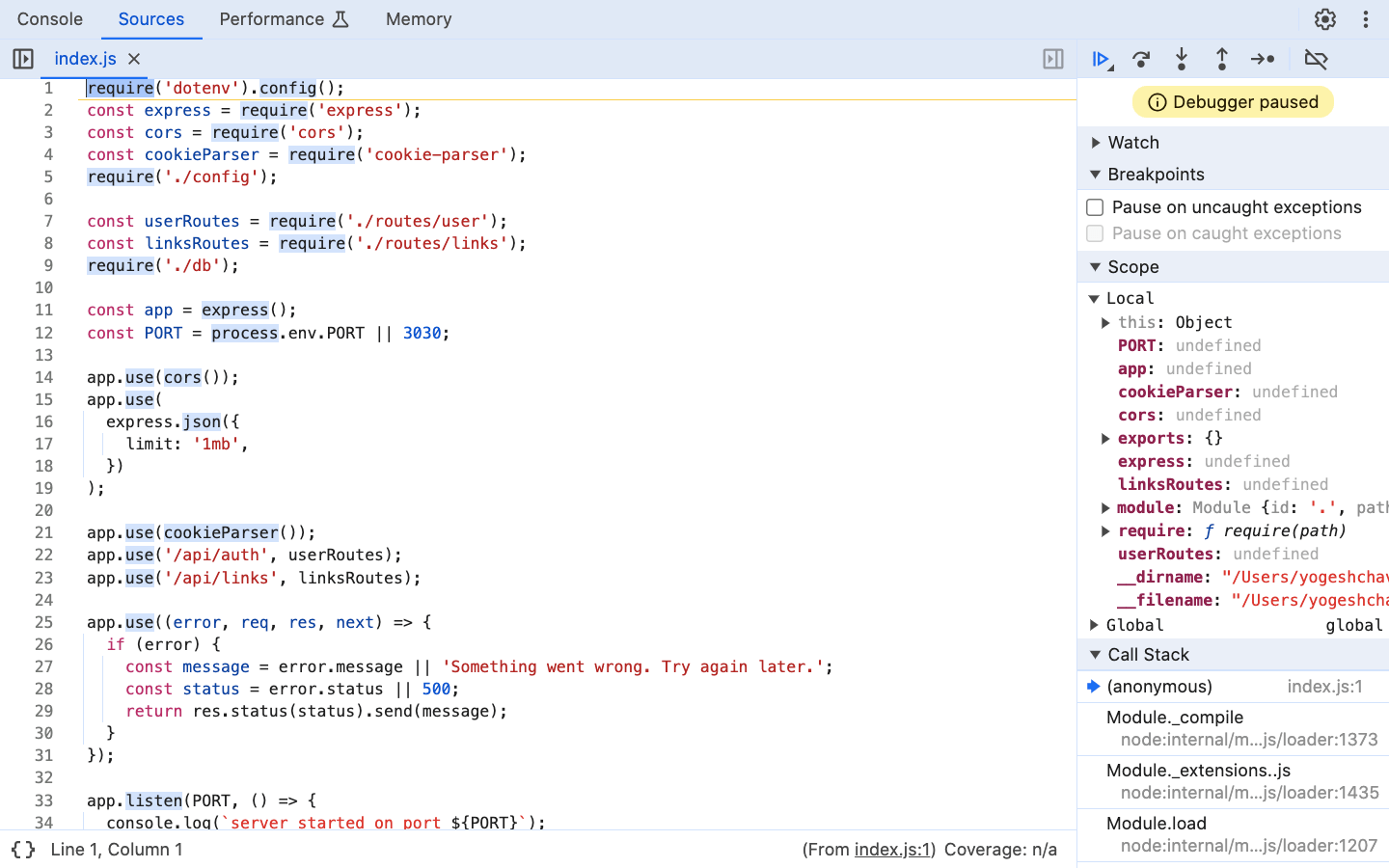
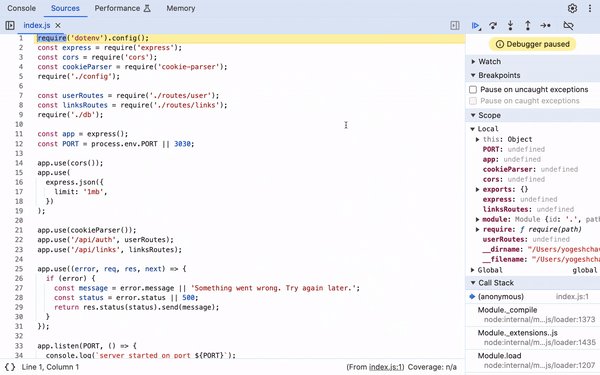
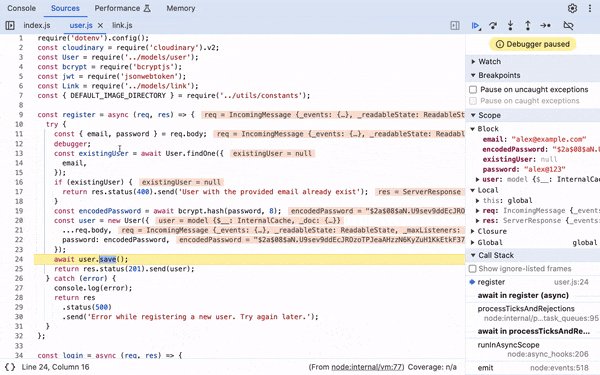
اکنون، اگر روی پیوند inspect آبی نمایش داده شده کلیک کنید، می بینید که ابزار توسعه دهنده مرورگر جدیدی مانند شکل زیر باز می شود:

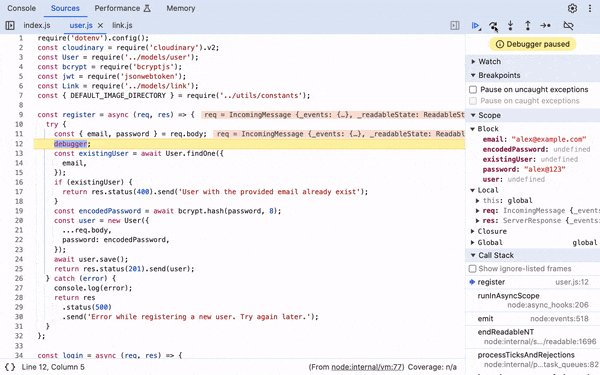
همانطور که در پنل سمت راست در تصویر بالا مشاهده می کنید، پیام Debugger paused نمایش داده می شود. همانطور که از خط زرد مشخص شده می بینید، کنترل اشکال زدایی در خط اول کد قرار دارد.
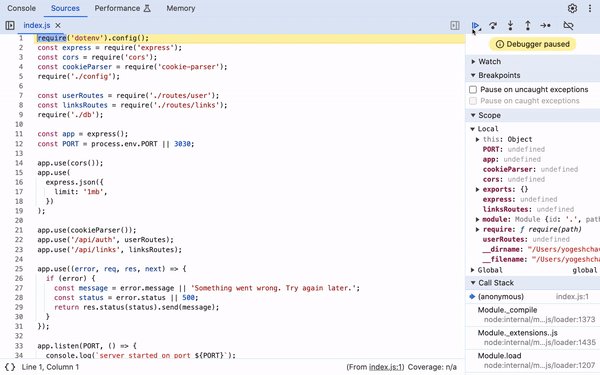
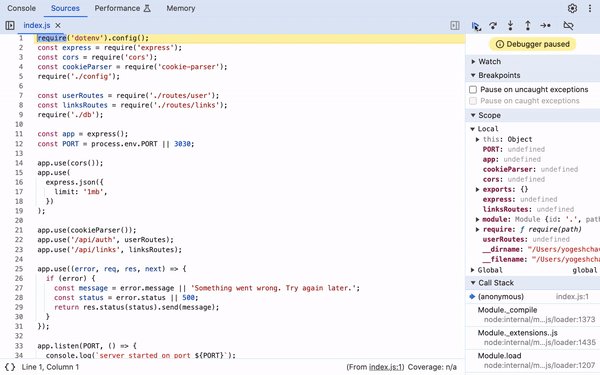
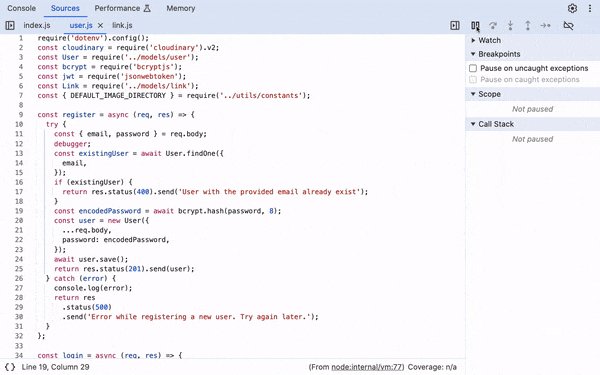
اما شما نمی خواهید اشکال زدایی را از خط اول کد شروع کنید. در عوض، شما می خواهید فقط کد ثبت نام را اشکال زدایی کنید. برای انجام این کار، بر روی نماد مثلث آبی که دقیقاً در بالای پیام Debugger paused نمایش داده می شود، مانند تصویر زیر کلیک کنید:

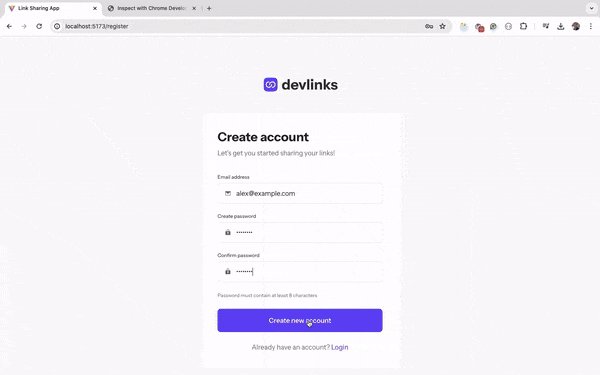
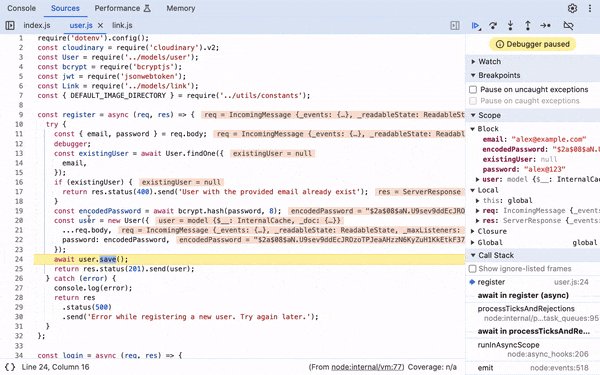
اکنون این پنجره را نبندید - در عوض، سعی کنید یک کاربر را از برنامه ثبت کنید یا با استفاده از Postman یک تماس API برقرار کنید، پس کد کنترل مسیر /register که قبلا اضافه کردیم اجرا می شود.

همانطور که در بالا می بینید، وقتی روی دکمه ایجاد حساب جدید کلیک می کنید، به طور خودکار به کدی که در آن debugger; بیانیه.
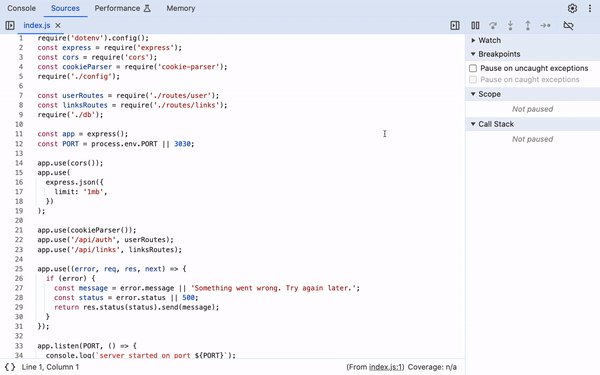
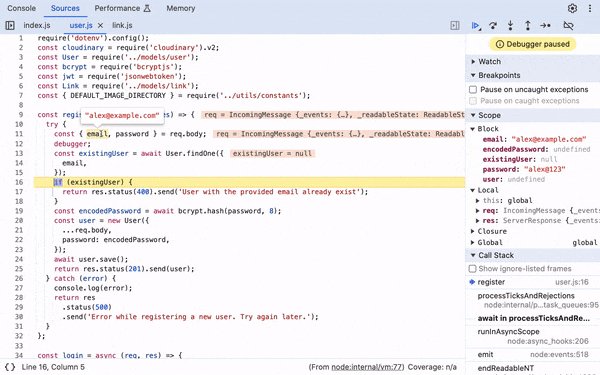
اکنون میتوانید کد را خط به خط اشکال زدایی کنید و مقادیر هر متغیر را در حین اشکالزدایی مشاهده کنید تا متوجه شوید و مشکل را برطرف کنید.
نحوه دسترسی به متغیرها در حین اشکال زدایی
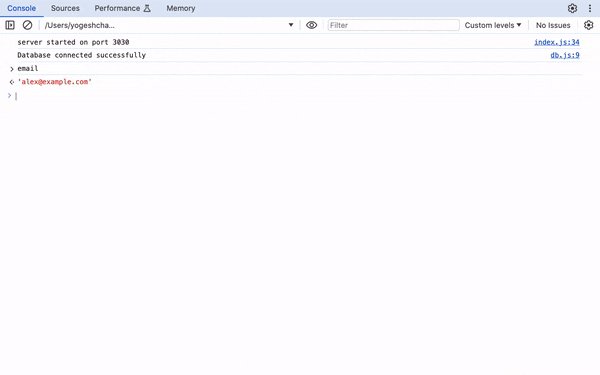
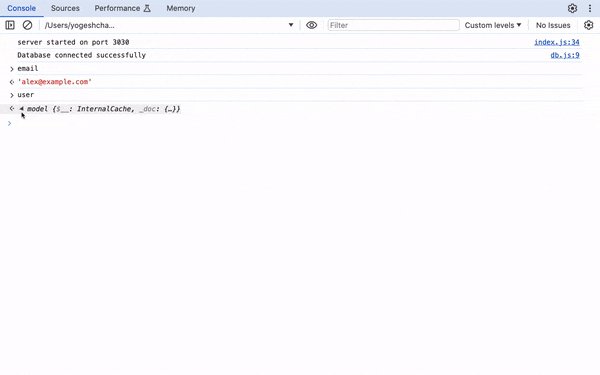
گاهی اوقات وقتی ماوس را روی هر متغیری در حین اشکال زدایی قرار می دهید تا مقدار واقعی آن را ببینید، مقدار ممکن است خیلی طولانی باشد (زیرا ممکن است یک شی با ویژگی های زیادی باشد)، پس با زدن ماوس روی آن به راحتی نمی توانید آن را ببینید.
در آن صورت، زمانی که دیباگر هنوز فعال است، میتوانید تب کنسول را باز کنید و نام متغیری را که میخواهید مقدار آن را ببینید، تایپ کنید - همانطور که در Gif زیر مشاهده میکنید:

پس به این ترتیب می توانید به راحتی کدهای برنامه Node.js خود را اشکال زدایی کنید.
چگونه یک اسکریپت برای اشکال زدایی برنامه های Node.js ایجاد کنیم
اگر نمی خواهید دستور node inspect index.js را هر بار در ترمینال به صورت دستی تایپ کنید، می توانید یک اسکریپت debug جدید در داخل فایل package.json مانند این ایجاد کنید:
"scripts": { "start": "node index.js", "debug": "node inspect index.js", "dev": "nodemon index.js" }, پس اکنون، می توانید دستور npm run debug را اجرا کنید تا برنامه خود را در حالت اشکال زدایی شروع کنید.
جمع بندی سریع
برای اشکال زدایی یک برنامه Node.js، باید مراحل زیر را دنبال کنید:
یک عبارت debugger را در داخل کدی که می خواهید اشکال زدایی کنید اضافه کنید.
دستور node inspect index.js یا node inspect server.js را اجرا کنید تا برنامه در حالت اشکال زدایی راه اندازی شود.
در مرورگر کروم خود به URL chrome://inspect دسترسی پیدا کنید.
روی پیوند inspect در قسمت Remote Target کلیک کنید.
اگر نمیخواهید اشکالزدایی برنامه خود را از خط اول فایل index.js یا server.js شروع کنید، روی نماد مثلث آبی کلیک کنید تا از اشکالزدایی رد شوید.
یک تماس API برقرار کنید یا کاری انجام دهید که کدی را که در آن debugger; بیانیه. به این ترتیب می توانید خط به خط کد را اشکال زدایی کنید و مشکل را پیدا کنید.
با تشکر برای خواندن
برای این آموزش تمام شد. امیدوارم چیز جدیدی یاد گرفته باشید
آیا می خواهید نسخه ویدیویی این آموزش را تماشا کنید؟ می توانید این ویدئو را مشاهده کنید.
اگر میخواهید به جاوا اسکریپت، ES6+، React و Node.js با محتوای قابل فهم مسلط شوید، کانال YouTube من را تحلیل کنید. اشتراک را فراموش نکنید.
آیا می خواهید با محتوای معمولی در جاوا اسکریپت، React و Node.js به روز بمانید؟ من را در لینکدین دنبال کنید .
 از MERN Stack برنامه اشتراک گذاری لینک کامل را بسازید" width="1600" height="900" loading="lazy">
از MERN Stack برنامه اشتراک گذاری لینک کامل را بسازید" width="1600" height="900" loading="lazy">






ارسال نظر