نحوه استفاده از useReducer Hook در React

در این مقاله نگاهی عمیق به قلاب useReducer در React خواهیم داشت. ممکن است گیج کننده به نظر برسد، به خصوص اگر برای اولین بار با قلاب روبرو می شوید. این مقاله مفهوم قلاب useReducer را به بیتهای قابل درک با کد و نمونههای واقعی تقسیم میکند تا شما را قادر به درک عملکرد آن کند.
اگر درک اینکه useReducer چیست و چگونه کار می کند، برای شما سخت است، این مقاله برای شما مناسب است. با این حال، برای درک آنچه در این مقاله پوشش داده خواهد شد، دانش خوب از نحوه عملکرد حالت ها ضروری است. میتوانید درباره وضعیتهای React اینجا بخوانید: State Management در React . پس از اتمام کار، می توانید در سفر به useReducer land به ما بپیوندید. اگر قبلاً با ایالت ها آشنا هستید، اجازه دهید!
قبل از اینکه جلوتر برویم، مهم است که توجه داشته باشیم که قلابهای useState و useReducer از برخی جهات مشابه هستند.
چگونه useReducer با useState Hook مقایسه می شود؟
هر دو شامل یک مقدار وضعیت فعلی هستند و تابعی دارند که یک به روز رسانی حالت و یک مقدار حالت اولیه را به عنوان آرگومان ارسال می کند.
useReducer جایگزینی برای قلاب useState برای مدیریت وضعیت در اجزای عملکردی است. قلاب useReducer برای مدیریت منطق پیچیده حالت بهتر است در حالی که useState برای تغییرات ساده حالت بهترین است.
زمانی که منطق حالت خیلی پیچیده می شود یا زمانی که باید تغییرات حالت را به روشی قابل پیش بینی تر و قابل مدیریت تر مدیریت کنید، قلاب useReducer بهترین گزینه است.
useReducer چیست؟
useReducer یک قلاب در React است که به شما امکان می دهد یک reducer به کامپوننت خود اضافه کنید. تابع کاهنده و یک initialState را به عنوان آرگومان می گیرد. useReducer همچنین آرایه ای از state فعلی و یک تابع dispatch را برمی گرداند.
const [state, dispatch] = useReducer(reducer, initialState);بیایید خودمان را با چه پارامترهایی آشنا کنیم:
state : مقدار فعلی را نشان می دهد و در رندر اولیه روی مقدار initialState تنظیم می شود.
dispatch : تابعی است که مقدار حالت را به روز می کند و همیشه یک رندر مجدد را راه اندازی می کند، درست مانند عملکرد به روز رسانی در useState .
reducer : تابعی است که تمام منطق نحوه به روز رسانی حالت را در خود جای می دهد. حالت و عمل را به عنوان آرگومان می گیرد و حالت بعدی را برمی گرداند.
initialState : مقدار اولیه را در خود جای می دهد و می تواند از هر نوع باشد.
فرو رفتن عمیق در useReducer
با دیدن قطعاتی که یک قلاب useReducer را تشکیل میدهند، وقت آن است که نگاه دقیقتری به نحوه عملکرد آن بیندازیم.
برای استفاده از useReducer در برنامه React خود، آن را در سطح بالای کامپوننت خود فراخوانی کنید.
import { useReducer } from "react";اکنون می توانیم از قلاب useReducer در کامپوننت خود استفاده کنیم.
export default function App() { const [state, dispatch] = useReducer(reducer, initialState); return( ) } برای مشاهده قلاب useReducer در عمل، ما یک برنامه شمارنده بسیار ساده می سازیم که با کلیک بر روی دکمه افزایش 1 و با کلیک بر روی دکمه کاهش، 1 کاهش می یابد.
در ابتدا، اجازه دهید نگاهی دقیق تر به عملکرد مهم reducer بیندازیم. این تابع نحوه به روز رسانی حالت را تعیین می کند و شامل تمام منطقی است که از طریق آن حالت بعدی محاسبه می شود. اساساً، کاهندهها منطقی را در خود جای میدهند که معمولاً در هنگام استفاده از useState در کنترلر رویداد قرار میگیرد. این کار خواندن و اشکال زدایی را در زمانی که نتایج دلخواه را دریافت نمی کنید آسان تر می کند. نگاهی سریع به عملکرد کاهنده می تواند استرس را از شما دور کند.
تابع کاهنده همیشه خارج از کامپوننت شما اعلام می شود و در state فعلی و action به عنوان آرگومان می باشد.
function reducer(state, action) { } یک action شیئی است که معمولاً دارای یک ویژگی type است که یک عمل خاص را مشخص می کند. اقدامات توصیف می کنند که چه اتفاقی می افتد و حاوی اطلاعات لازم برای کاهنده برای به روز رسانی وضعیت است.
عبارات شرطی برای تحلیل انواع عملکرد و انجام یک عملیات مشخص که یک مقدار حالت جدید را برمی گرداند استفاده می شود. عبارات شرطی مانند if و switch را می توان در کاهنده ها استفاده کرد.
تابع اعزام
این تابعی است که توسط قلاب useReducer برگردانده شده و مسئول بهروزرسانی وضعیت به یک مقدار جدید است. تابع dispatch عمل را به عنوان تنها آرگومان خود می گیرد.
ما می توانیم تابع اعزام را در یک تابع کنترل کننده رویداد قرار دهیم. به یاد داشته باشید که اکشن ها دارای یک ویژگی type هستند، پس باید مشخص کنیم که چه زمانی تابع اعزام را فراخوانی می کنیم. برای برنامه پیشخوان ما، دو کنترل کننده رویداد داریم که تعداد را افزایش و کاهش می دهند.
function handleIncrement() { dispatch({ type: "increment" }); } function handleDecrement() { dispatch({ type: "decrement" }); } اکنون به تابع کاهنده خود برمی گردیم و از شرط switch برای ارزیابی عبارت action.type استفاده می کنیم.
function reducer(state, action) { switch (action.type) { case "increment": return { ...state, count: state.count + 1 }; case "decrement": return { ...state, count: state.count - 1 }; default: return "Unrecognized command"; } }در کد بالا،
تابع reducer هم حالت و هم عمل را به عنوان آرگومان می گیرد.
ما به صورت مشروط یک مورد خاص از رشته عبارت action.type را تحلیل می کنیم.
اگر درست باشد، یک کپی کم عمق از حالت با استفاده از عملگر spread گرفته می شود و مقدار شمارش در حالت ارزیابی می شود.
یک حالت جدید پس از تکمیل ارزیابی بازگردانده می شود.
زمانی که هیچ مورد منطبقی پیدا نشد، default یک بازگشت مجدد ارائه میکند.
کل منطق برنامه پیشخوان ما انجام شده است. اکنون میتوانیم JSX خود را با حالت count برگردانیم تا در رابط کاربری نمایش داده شود و توابع کنترلکننده به کنترلکننده رویداد onClick برای دکمهها ارسال شود.
return ( <> <h1>Count:{state.count}</h1> <button onClick={handleIncrement}>Increment</button> <button onClick={handleDecrement}>Decrement</button> </> ); برنامه پیشخوان ما تنظیم شده است و با کلیک بر روی دکمه ها، وضعیت count مطابق با آن به روز می شود.
پشت سرپوش چه اتفاقی می افتد؟
عمل کلیک کردن روی دکمه یک تابع dispatch را راه اندازی می کند که یک type اطلاعات را به عملکرد کاهنده ارسال می کند. ارسال (کلیک کردن روی دکمه) باعث رندر مجدد کامپوننت می شود. تابع کاهنده به طور مشروط مورد را با نوع شیء عمل مطابقت می دهد و پس از انجام ارزیابی وضعیت را بر این اساس به روز می کند.
توجه : در هنگام ارسال، تابع کاهنده همچنان مقدار قدیمی را حفظ می کند. این بدان معناست که تابع dispatch فقط متغیر حالت را برای رندر بعدی به روز می کند. برای تحلیل این موضوع، میتوانیم آرگومانهای state و action را قبل از دستور switch وارد کنسول کنیم:
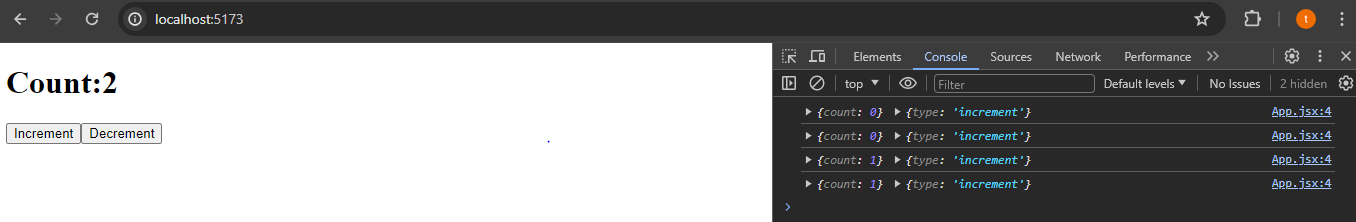
function reducer(state, action) { console.log(state, action); switch (action.type) { case "increment": return { ...state, count: state.count + 1 }; case "decrement": return { ...state, count: state.count - 1 }; default: return "Unrecognized command"; } }پس از کلیک بر روی دکمه افزایش برای دو بار افزایش تعداد، در اینجا چیزی است که به کنسول وارد شده است:

تصویر بالا نشان میدهد که در اولین کلیک، یک نوع عمل increment ایجاد شده است و مقدار حالت اولیه 0 بوده است. در کلیک دوم، مقدار حالت به 1 بهروزرسانی میشود و به عنوان وضعیت شمارش فعلی نمایش داده میشود. امیدوارم الان بهش برسی
به اندازه کافی ابلهانه کد، اجازه دهید به یک مثال واقعی از تابع کاهنده نگاه کنیم.
مثال کاهش دهنده دنیای واقعی
توزیع کننده ای را تصور کنید که برای یک شرکت خرید آنلاین کار می کند که به یک انبار می رود تا کالاها/اقلامی را که بعداً بین افرادی که آنها را سفارش داده اند توزیع کند، دریافت کند.
ارسال کننده خود را معرفی می کند و اقدامی را انجام می دهد که کالایی را که برای ارسال به مدیر انبار در نظر گرفته شده است، مطالبه می کند. مدیر به جعبهای میرود که حاوی سفارشهای ارسال شده است و کالاهایی را که قرار است به توزیعکننده داده شود، پیدا میکند. مدیر همچنین وارد سیستم موجودی کالا می شود و ارزیابی ها را قبل از تحویل کالا به دیسپچر انجام می دهد.
این سناریو همچنین می تواند به صورت زیر ترجمه شود:
توزیع کننده درخواستی برای به روز رسانی می کند یا فرآیندی مانند تابع dispatch را راه اندازی می کند.
دیسپچر یک عمل «ادعای کالا» را انجام می دهد، مانند action اعزام با یک ویژگی type .
مدیر انبار مرتب سازی و به روز رسانی لازم را درست مانند عملکرد reducer انجام می دهد.
جعبه ای که همه کالاها را در خود جای می دهد بسته به تعداد کالاهایی که برای ارسال ترخیص شده اند به روز می شود. این مانند به روز رسانی state عمل می کند.
امیدوارم این سناریوی واقعی کل فرآیند را برای شما واضح تر کند.
یک بار دیگر به کد کامل نگاه کنید و روند را هضم کنید.
import { useReducer } from "react"; function reducer(state, action) { console.log(state, action); switch (action.type) { case "increment": return { ...state, count: state.count + 1 }; case "decrement": return { ...state, count: state.count - 1 }; default: return "Unrecognized command"; } } const initialState = { count: 0 }; export default function App() { const [state, dispatch] = useReducer(reducer, initialState); function handleIncrement() { dispatch({ type: "increment" }); } function handleDecrement() { dispatch({ type: "decrement" }); } return ( <> <h1>Count:{state.count}</h1> <button onClick={handleIncrement}>Increment</button> <button onClick={handleDecrement}>Decrement</button> </> ); } مزایای استفاده از useReducer Hook
به متمرکز کردن منطق حالت کمک می کند.
انتقال حالت را قابل پیش بینی می کند.
مناسب برای مدیریت پیچیده ایالت.
عملکرد را بهینه می کند.
نتیجه
ما توضیح دادهایم که قلاب useReducer چیست، چگونه با useState مقایسه میشود – شباهتها و تفاوتها، فرآیند کاهنده و مزایای استفاده از useReducer .
اگر این مقاله برای شما مفید بود، می توانید برای من یک قهوه بخرید .
همچنین می توانید در لینکدین با من ارتباط برقرار کنید.
می بینمت بعدی!






ارسال نظر