نحوه استفاده از API مکان جغرافیایی در جاوا اسکریپت – با مثال کد

Geolocation API یک API استاندارد است که در مرورگرها برای بازیابی مکان افرادی که در حال تعامل با یک برنامه وب هستند پیاده سازی شده است.
این API به کاربران امکان میدهد موقعیت مکانی خود را به یک برنامه وب ارسال کنند تا خدمات مربوطه را فعال کنند، مانند جستجوی رستوران یا هتل در نزدیکی کاربر.
در این مقاله قصد دارم نحوه استفاده از API جغرافیایی با جاوا اسکریپت و نمایش مکان فعلی کاربر را با استفاده از API نقشه به شما نشان دهم.
بیا شروع کنیم!
نحوه دسترسی به API مکان جغرافیایی
مرورگرها API مکان جغرافیایی را در شی navigator.geolocation پیاده سازی می کنند. می توانید تحلیل کنید که آیا مرورگری که استفاده می کنید از این API پشتیبانی می کند یا خیر:
if ('geolocation' in navigator) { console.log('Geolocation is Available'); } else { console.log('Geolocation is NOT Available'); } اگر مرورگر با «مکان جغرافیایی موجود است» پاسخ داد، میتوانید از روشهای شی geolocation برای دریافت دادههای کاربر استفاده کنید.
Geolocation API فقط تحت یک زمینه HTTPS امن در دسترس است، اما مرورگرهای مدرن مانند Chrome و Firefox اجازه دسترسی به این API را از localhost برای اهداف توسعه می دهند.
دو روش برای به دست آوردن اطلاعات کاربر وجود دارد:
getCurrentPosition() : موقعیت فعلی دستگاه را برمیگرداند.
watchPosition() : موقعیت دستگاه را به طور مداوم تا زمانی که تماشاگر متوقف شود مشاهده می کند.
هر دو روش بالا 3 آرگومان به شرح زیر دریافت می کنند:
success : یک تابع فراخوان برای زمانی که داده های موقعیت جغرافیایی بازیابی می شوند (الزامی).
error : یک تابع فراخوانی برای زمانی که متد با خطا مواجه می شود (اختیاری).
options : یک شی که پارامترهای اضافی را هنگام اجرای متد تعریف می کند (اختیاری).
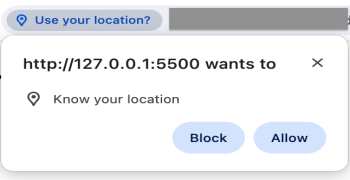
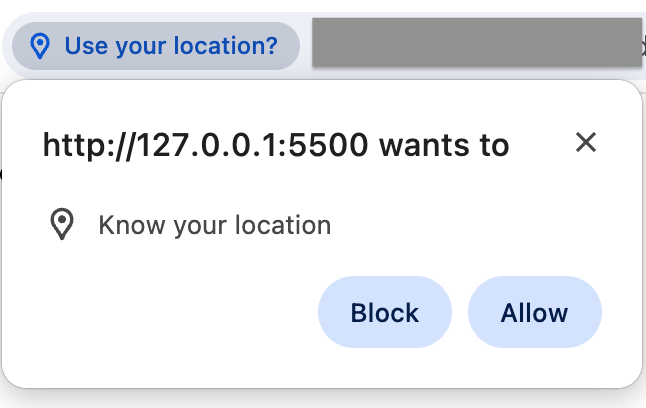
هنگامی که برای اولین بار به API جغرافیایی دسترسی پیدا کرد، یک درخواست مجوز در نزدیکی نوار URL ظاهر می شود که در زیر نشان داده شده است:

ممکن است با پاپ آپ بالا آشنا باشید. هنگامی که درخواست را مسدود می کنید، تابع پاسخ به تماس error توسط API اجرا می شود.
در غیر این صورت، callback success اجرا خواهد شد.
نحوه دریافت موقعیت فعلی کاربر
برای دریافت موقعیت فعلی کاربر، میتوانید مطابق شکل زیر getCurrentPosition() از شی navigator.geolocation فراخوانی کنید:
function success(position) { console.log(position); } navigator.geolocation.getCurrentPosition(success); متد getCurrentPosition() شی position را به تابع success() در بالا می فرستد.
شی position حاوی مختصات مکان و مهر زمانی است که نشان می دهد چه زمانی مکان بازیابی شده است.
در زیر نمونه ای از شی position آورده شده است:
{ coords: { latitude: 1.314, longitude: 103.84425 altitude: null }, timestamp: 1708674456885 }با استفاده از اطلاعات طول و عرض جغرافیایی، می توانید موقعیت مکانی کاربر را مشخص کنید و اطلاعات و خدمات مربوطه را ارائه دهید.
برای مثال، بیایید ببینیم چگونه میتوانید درخواستی را به وبسایت OpenStreetMap ارسال کنید و مکان فعلی کاربر را با استفاده از دادههای Geolocation API پین کنید.
OpenStreetMap یک پروژه متن باز است که یک نقشه جغرافیایی رایگان از کل زمین را ارائه می دهد.
شما باید یک سند HTML با محتوای بدنه زیر ایجاد کنید:
<body> <button id="getLocation">Get Location</button> <br> <a id="locationResult" target="_blank"></a> </body>هنگامی که کاربر روی دکمه دریافت مکان در بالا کلیک می کند، به API جغرافیایی دسترسی پیدا می کنیم، مکان کاربر را بازیابی می کنیم و پیوندی برای دیدن موقعیت مکانی کاربر بر روی نقشه ارائه می دهیم.
بعد، قبل از بستن تگ </body> یک تگ <script> ایجاد کنید و کد جاوا اسکریپت زیر را بنویسید:
<script> const locationResult = document.querySelector('#locationResult'); document.querySelector('#getLocation').addEventListener('click', () => { locationResult.textContent = 'Retrieving User Location...' function success(position) { let { coords } = position; locationResult.textContent = 'See my location on a map'; locationResult.href = `https://www.openstreetmap.org?mlat=${coords.latitude}&mlon=${coords.longitude}`; } navigator.geolocation.getCurrentPosition(success); }); </script> وقتی روی دکمه کلیک میشود، متد getCurrentPosition() را اجرا میکنیم و ویژگی href تگ <a> را روی وبسایت OpenStreetMap تنظیم میکنیم و دادههای طول و longitude latitude را در زیر رشته query mlat و mlong ارسال میکنیم.
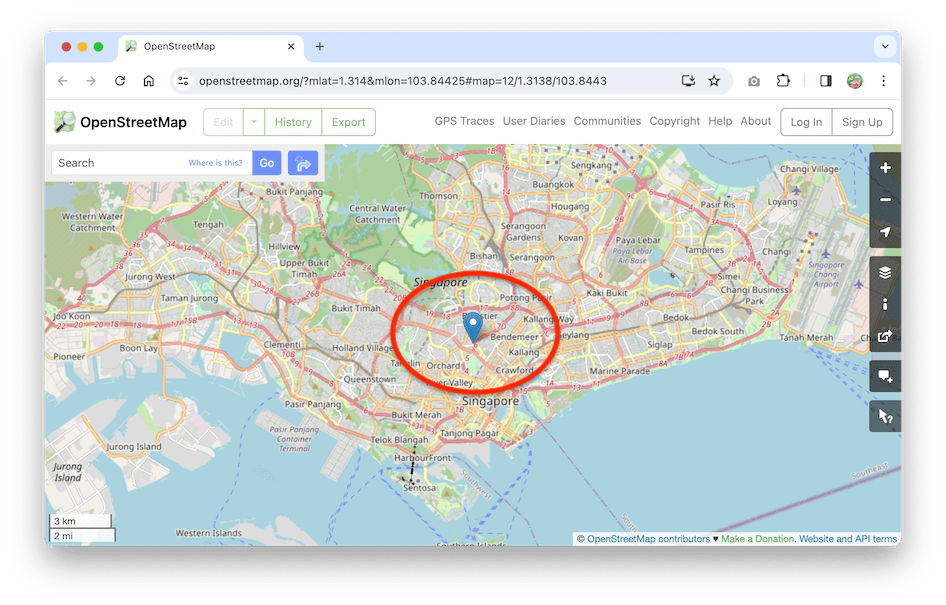
با مراجعه به پیوند، نقشه ای از مکان فعلی را مطابق شکل زیر نشان می دهد:
 از داده های API جغرافیایی" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/02/geolocation-getCurrentPosition.png 600w, https://www.freecodecamp.org/news/content/images/2024/02/geolocation-getCurrentPosition.png 946w" width="946" height="605" loading="lazy">
از داده های API جغرافیایی" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/02/geolocation-getCurrentPosition.png 600w, https://www.freecodecamp.org/news/content/images/2024/02/geolocation-getCurrentPosition.png 946w" width="946" height="605" loading="lazy">و به این ترتیب مکان فعلی کاربر را بدست می آورید. نحوه پردازش اطلاعات مکان به شما بستگی دارد.
من یک وب سایت ایجاد کرده ام که می توانید این عملکرد را در https://nathansebhastian.github.io/js-geolocation-api/ آزمایش کنید
در مرحله بعد، بیایید با متد watchPosition() آشنا شویم.
نحوه تماشای موقعیت کاربر
متد watchPosition() به تماشای موقعیت دستگاه در هنگام فراخوانی ادامه خواهد داد. هر بار که مکان دستگاه تغییر می کند، عملکرد برگشت به تماس success را اجرا می کند.
می توانید روش را به صورت زیر فراخوانی کنید:
function success(position) { const { coords } = position; console.log('Latitude data: ' + coords.latitude); console.log('Longitude data: ' + coords.longitude); } navigator.geolocation.watchPosition(success); متد watchPosition() یک شماره شناسه برمی گرداند که تماشاگر را ردیابی می کند. اگر می خواهید ناظر را از ارسال اطلاعات مکان منع کنید، باید متد clearWatch() را فراخوانی کرده و شماره شناسه را ارسال کنید:
function success(position) { const { coords } = position; console.log('Latitude data: ' + coords.latitude); console.log('Longitude data: ' + coords.longitude); } // Store the ID number in a variable const watcherID = navigator.geolocation.watchPosition(success); // Stop the watcher navigator.geolocation.clearWatch(watcherID); و این تمام چیزی است که در متد watchPosition() وجود دارد.
نحوه اضافه کردن شی گزینه ها
در مرحله بعد، بیایید نگاهی به شی options اختیاری بیندازیم که می توانید به متدهای getCurrentPosition() و watchPosition() ارسال کنید.
شی options به شما امکان می دهد رفتار متدها را سفارشی کنید. سه گزینه وجود دارد که می توانید تنظیم کنید:
enableHighAccuracy : یک مقدار بولی که به روش دستور می دهد موقعیت دقیق تری ارائه دهد. این باعث افزایش مصرف برق خواهد شد. مقدار پیش فرض false است .
timeout : یک مقدار عددی که نشان دهنده مدت زمان انتظار روش برای پاسخ است. مقدار پیشفرض Infinity است، به این معنی که روش منتظر میماند تا مکانی در دسترس باشد.
maximumAge : مقدار عددی که نشان دهنده مدت زمانی است که API جغرافیایی می تواند داده های مکان قبلی را ارسال کند. مقدار پیشفرض 0 است، پس API همیشه آخرین مکان را برمیگرداند. اگر روی Infinity تنظیم شود، API همیشه اولین اطلاعات مکان بازیابی شده را برمی گرداند.
هنگام فراخوانی روش های geolocation می توانید از شی گزینه ها استفاده کنید.
مثلا:
const options = { enableHighAccuracy: true, // enable high accuracy timeout: 300000, // wait for 5 minutes }; function success(position) { console.log(position); } function error(error) { console.log(error); } // Run the getCurrentPosition() method with custom options navigator.geolocation.getCurrentPosition( success, error, options ); در کد بالا، متد getCurrentPosition() از حالت دقت بالا استفاده می کند و به مدت 5 دقیقه منتظر پاسخ دستگاه می ماند.
خلاصه
Geolocation API یک API استاندارد جاوا اسکریپت است که به یک برنامه وب اجازه می دهد به داده های مکان کاربر دسترسی داشته باشد.
با استفاده از داده های موقعیت جغرافیایی، می توانید خدمات یا محتوای مرتبط با موقعیت مکانی کاربر، مانند نزدیکترین حمل و نقل عمومی یا بیمارستان را ارائه دهید.
اگر از این مقاله لذت بردید و میخواهید بیشتر از من بیاموزید، توصیه میکنم کتاب جدید من به نام Beginning Modern JavaScript را ببینید.
این کتاب به گونه ای طراحی شده است که برای مبتدیان آسان و برای هر کسی که به دنبال یادگیری جاوا اسکریپت است در دسترس باشد. این یک راهنمای ملایم گام به گام ارائه می دهد تا به شما در درک نحوه استفاده از جاوا اسکریپت برای ایجاد یک برنامه وب پویا کمک کند.
قول من این است: در واقع احساس خواهید کرد که میدانید با جاوا اسکریپت چه میکنید.
شما را در مقالات دیگر می بینیم!







ارسال نظر