نحوه استفاده از متغیرها و انواع داده ها در جاوا اسکریپت – با مثال کد توضیح داده شده است

متغیر مانند جعبه ای است که می توانید داده ها یا ارجاع به داده ها را در آن ذخیره کنید.
در این مقاله با نحوه ایجاد و استفاده از متغیرها آشنا خواهید شد. همچنین با انواع مختلف داده در جاوا اسکریپت و نحوه استفاده از آنها آشنا خواهید شد.
بیایید شروع کنیم!
فهرست مطالب
کلمات رزرو شده در جاوا اسکریپت
قوانین نامگذاری متغیرها در جاوا اسکریپت
کنوانسیون های نامگذاری متغیرهای محبوب
متغیر چیست؟ مثال شماره 1
هنگامی که کودکی به دنیا میآید، نامی به او داده میشود و در طول زندگیشان با آن نام به او ارجاع داده میشود (مگر اینکه نامش در مقطعی تغییر کند).
کسی را دیدی که نامی نداشته باشد؟ چطور تونستی باهاشون تماس بگیری؟
در یک دنیای ایده آل، هر کسی باید یک نام یا یک راه منحصر به فرد داشته باشد که بتوانیم به آنها اشاره کنیم. در جاوا اسکریپت، هر متغیری یک نام دارد.
هر کس باید یک نام یا راهی داشته باشد که بتوانیم با آن به آنها مراجعه کنیم.
متغیر چیست؟ مثال شماره 2
در یک معادله ریاضی، وقتی می گوییم x = 1 به این معنی است که "هرجا x دیدید، باید آن را با 1 جایگزین کنید". در این مورد، x یک متغیر است، در حالی که 1 مقدار آن است. یعنی: x به 1 اشاره می کند.
این بدان معناست که بدون x هیچ ارجاعی به 1 وجود نخواهد داشت. ممکن است موارد دیگری از 1 در معادله وجود داشته باشد، اما آنها با 1 که x به آن اشاره می کرد متفاوت خواهد بود. به عنوان مثال:
/* The code below means x is 1 * So during execution, anywhere x appears after the line below, * the complier replace x with 1. */ let x = 1 ; let y = 1 ; // the value which y refers to is different from that of x console .log(x); // This line will log 1 to the console. در قطعه کد بالا، x به مقدار 1 اشاره دارد، و y نیز به مقدار 1 دیگر اشاره دارد، اما توجه داشته باشید که هر دو مقدار متمایز هستند، درست مانند اینکه می توانید دو مارک مختلف آب بطری داشته باشید، حتی اگر هر دو حاوی آب باشند.
پس ، وقتی نام متغیر x را ذکر می کنیم، مقداری را که به آن متغیر اختصاص داده شده است، دریافت می کنیم.
متغیر چیست؟ مثال شماره 3
یک متغیر را می توان به عنوان یک ظرف مفهومی کرد. نام متغیر به عنوان شناسه آن عمل می کند، مقدار آن نشان دهنده محتویات ظرف است و نوع آن ماهیت آن محتویات را مشخص می کند.

یک برند محبوب آب در اینجا در نیجریه به نام "Eva" شناخته می شود.
فرض کنید شما آب Eva را خریداری کرده اید، آن را به خانه برده اید و آن را در بین سایر مارک های آب قرار داده اید. شما به راحتی می توانید به کسی بگویید، "لطفاً آب اوا را برای من بیاور" و به دلیل نام، شناسایی و دریافت دقیقاً آنچه نیاز دارید برای شخص آسان می شود.
همانطور که می توانید به راحتی آب Eva خود را با نام آن از سایر مارک های آب متمایز کنید، یک متغیر به طور منحصر به فرد با نام آن در یک برنامه مشخص می شود. در حالی که ممکن است چندین متغیر وجود داشته باشد که داده ها را ذخیره می کند، نام خاص یک متغیر به شما اجازه می دهد تا به محتوای آن به طور دقیق اشاره کنید.
در جاوا اسکریپت، به مقادیر یک نام اختصاص داده می شود و هر زمان که به آن مقدار نیاز داشتیم، به سادگی نامی را که به آن اختصاص داده شده ذکر می کنیم. هنگامی که کد اجرا می شود، نام آن متغیر با مقداری که به آن اشاره دارد جایگزین می شود.
در مورد قیاس فوق، محتوای بطری آب و نوع آن مایع است. اما با فرض اینکه یک متغیر x داشته باشیم که به مقدار 1 اشاره دارد، نوع متغیر number است.
// Add the line of code below to the previous code snippet to // find out the data type of x; console .log( typeof x) در قطعه کد بالا، number در کنسول چاپ می شود زیرا متغیر x مقدار 1 را که یک عدد است، نگه می دارد.
متغیرهایی در برنامه ما وجود دارند تا به ما کمک کنند تا مقادیر را نگه داریم و بتوانیم هر زمان که نیاز داشته باشیم به آنها مراجعه کنیم . هر جا که یک متغیر ذکر شود، مقدار آن متغیر همان چیزی است که در آن زمان برای محاسبه استفاده می شود .
نحوه اعلان یک متغیر
let score; برنامه فوق متغیری به نام score را اعلام/ایجاد می کند.
در جاوا اسکریپت، ایجاد متغیرها به همین سادگی است. نوع متغیر، نوع مقدار ذخیره شده در آن است. یعنی اگر score متغیر دارای مقدار 1 باشد، نوع متغیر score number است. پس می توان گفت، score یک متغیر عددی است.
برای ایجاد یک متغیر باید موارد زیر را انجام دهیم.
متغیر را با استفاده از یکی از این کلمات کلیدی اعلان کنید: let , const یا var .
نامی را برای فراخوانی متغیر تعیین کنید و آن را روی همان خط کلمه کلیدی استفاده شده در مرحله 1 بنویسید.
let score; // creates variable 'score'توجه داشته باشید که این بار، ما به آن مقدار ندادیم. ما فقط یک ظرف ایجاد کردیم که چیزی را ذخیره می کند. فعلا خالیه اگرچه در حال حاضر محتوایی ندارد، اما مطمئناً برای آن محتوا ارائه خواهیم داد.
انتساب متغیر و مقداردهی اولیه
میتوانیم با استفاده از عملگر انتساب ( = ) به یک متغیر مقداری اختصاص دهیم - نام متغیر در سمت چپ آن و مقدار در سمت ر است.
score = 1 ; کد برداشته شده در بالا 1 به عنوان مقدار score اختصاص می دهد (به آن انتساب متغیر می گویند).
هنگامی که اعلان متغیر و انتساب را در یک عملیات ترکیب می کنیم، به آن مقداردهی اولیه متغیر می گویند.
let score = 1 ; همانطور که در بالا مشاهده شد، ما متغیر score اعلام می کنیم و بلافاصله در همان خط، مقدار 1 را به آن اختصاص می دهیم.
این به این معنی است که هنگام ایجاد متغیر، یک مقدار اولیه برای آن ارائه کردیم.
نحوه فراخوانی یک متغیر
اگر میخواهید از متغیری برای عملیاتی در هر زمانی در برنامه خود استفاده کنید، میتوانید به سادگی آن را "تماس" کنید. فراخوانی یک متغیر مانند ذکر یا استفاده از آن است.
console .log(score + 1 ) // 2 در قطعه کد بالا score متغیر در خط کد استفاده شده است. پس ، در هنگام اجرای کد با مقدار واقعی خود 1 جایگزین می شود. این به این معنی است که ما 1 + 1 اجرا می کنیم که نتیجه آن 2 است.
در بخش بعدی، بیایید یاد بگیریم که چگونه متغیرهای خود را به درستی نامگذاری کنیم تا مطمئن شویم کدهای ما مرتب و خوانا هستند.
نحوه نامگذاری متغیرها
درست مانند نامگذاری یک انسان یا حیوان خانگی یا برچسب زدن به یک شی، ما همیشه فکر می کنیم تا مطمئن شویم که این نام داستانی را بیان می کند و تصوری از احساس ما در مورد نقش آن حیوان خانگی، انسان یا شی می دهد.
جاوا اسکریپت در مورد نحوه نامگذاری متغیرها و همچنین مدت زمان آن تا حدودی آزاد است.
به عنوان مثال، pneumonoultramicroscopicsilicovolcanoconiosis یک نام متغیر معتبر در جاوا اسکریپت است حتی اگر طولانی باشد.
معمولاً دادن نامهای معنیدار به متغیرها روش خوبی است و باید از طول معقولی برخوردار باشند.
بگذارید متغیرهای شما ساده و متنی باشند. به عنوان مثال: author ، publishedDate ، readTime ، shouldCompress و غیره.
باید خود توضیحی باشد. فقط تا حد امکان از نام های مرموز خودداری کنید.
کلمات رزرو شده در جاوا اسکریپت
حتی اگر میتوانیم متغیرها را به دلخواه خود ایجاد کنیم، برخی از نامها در حال حاضر در جاوا اسکریپت به معنای چیزی خاص استفاده میشوند. این نام ها نمی تواند توسط یک توسعه دهنده برای شناسایی یک متغیر استفاده شود. به آنها کلمات رزرو شده می گویند.
به عنوان مثال، کلمه کلیدی catch برای مدیریت صحیح یک خطا و جلوگیری از خراب شدن برنامه استفاده می شود. پس ، شما نمی توانید یک متغیر catch در برنامه خود فراخوانی کنید.
در زیر تمام کلمات رزرو شده در جاوا اسکریپت آمده است:
arguments await break case catch class const continue debugger default delete do else enum eval export extends false finally for function if implements import in Infinity instanceof interface let NaN package new null private protected public return super switch static this throw true try typeof undefined var void while with yield
توجه : شما نیازی به حفظ این کلمات کلیدی ندارید. اگر سعی کنید از آنها استفاده کنید، با خطا مواجه می شوید و یاد می گیرید که آنها را با تجربه بشناسید و بشناسید.
همچنین، جاوا اسکریپت قوانینی دارد که باید هنگام نامگذاری متغیرها و همچنین قراردادهای پذیرفته شده عمومی (بهترین شیوه ها) که باید در مورد آنها بدانید، رعایت کنید. بیایید در بخش بعدی در مورد آنها صحبت کنیم.
قوانین نامگذاری متغیرها در جاوا اسکریپت
کلمات رزرو شده را نمی توان به عنوان نام متغیر استفاده کرد.
حرف اول نام متغیر شما باید یک الفبا، زیرخط (_) یا علامت دلار ($) باشد. شما نمی توانید از یک عدد به عنوان اولین کاراکتر نام متغیر خود استفاده کنید. حتی اگر انواع دیگر کاراکترهای خاص مجاز به شروع نام متغیر هستند، به عنوان روشی خوب و اجتناب از پیچیدگی در ابتدا، شما فقط باید همیشه با یک حرف شروع کنید. استفاده از علامت زیرخط یا دلار بر اساس قرارداد نمادین است و در آینده معنی آنها را خواهیم آموخت.
بقیه نام متغیر ممکن است حاوی چیزی بجز نمادها، علائم نقطه گذاری و کاراکترهای رزرو شده (+، -، * و غیره) باشد.
نام متغیرها به حروف بزرگ و کوچک حساس هستند. این بدان معناست Boy و boy به عنوان متغیرهای مختلف در برنامه شما در نظر گرفته می شوند.
یک نام متغیر می تواند تا زمانی که برای معنی داشتن آن لازم باشد طولانی باشد. هیچ محدودیتی برای زبان وجود ندارد.
فاصله در نام متغیرها مجاز نیست.
قراردادهای نامگذاری متغیرهای محبوب
نام متغیرهایی که دارای چند کلمه هستند باید از پوشش شتر استفاده کنند. یعنی اولین کلمه باید همه کوچک باشد در حالی که حرف اول کلمات بعدی باید بزرگ باشد: studentRegistrationNumber
از حروف بزرگ برای متغیرهای ثابت استفاده کنید: const PI = 3.1432
اگر یک متغیر ثابت از چند کلمه تشکیل شده است، از پوشش snake (جداسازی کلمات با زیرخط) استفاده کنید: const PROGRAM_NAME = "Vacation planner"
اگر قرار است متغیری خصوصی باشد، پیشوند نام آن را با خط زیر بزنید: let _memorySize = 2042 .
توجه : این فقط برای این است که به تیم (سایر افرادی که روی پروژه کار می کنند) بدانند که نویسنده قصد دارد از آن به عنوان خصوصی استفاده کند. این مانع از دسترسی به مقدار متغیر نمی شود (راه های دیگری برای اطمینان از این امر وجود دارد).
معمول است که متغیرهای بولی را با is or has قرار دهیم: let isMarked = true .
در بخش بعدی با انواع داده ها و نحوه کار با آنها آشنا می شویم.
انواع داده های متغیر
نوع داده به سادگی به معنای "نوع داده" است 😉.
کلمه "داده" در این زمینه به معنای یک قطعه اطلاعات است. گاهی اوقات از کلمه "value " به معنای داده استفاده می کنیم و بالعکس.
در جاوا اسکریپت، مقادیری از انواع مختلف را در متغیرها ذخیره می کنیم. این مقادیر دارای ویژگیها/ آپشن های متفاوتی هستند و نوع دادهای که یک متغیر نگه میدارد، عملیاتی را که میتوانید با آن متغیر انجام دهید تعیین میکند.
به عنوان مثال، اگر آب (ارزش) در یک ظرف (متغیر) ذخیره شده است، می توانید از آب (ارزش) برای شستشو یا نوشیدن استفاده کنید، اما اگر آنچه در ظرف ذخیره می شود آب نبات است، می توانید آنها را بخورید اما نمی توانید. نمی توانید از آنها برای شستشو استفاده کنید.
اگر متغیری دارید که اعداد را نگه می دارد، می توانید از آنها برای انجام عملیات حسابی استفاده کنید. اگر متغیر دارای Boolean باشد، نمی توانید از آن برای عملیات حسابی استفاده کنید، اما می توان از آن برای عملیات منطقی استفاده کرد.
انواع داده ها در جاوا اسکریپت به دو گروه اصلی دسته بندی می شوند.
اولیه : عدد، رشته، بولی، تعریف نشده، تهی، بیگ اینت، نماد
مرجع : شی، آرایه، تابع
در این مقاله برای جلوگیری از پیچیدگی در مورد Symbols و BigInt صحبت نمی کنیم. هدف این است که تمام تلاش خود را بکنیم تا مفاهیم اساسی را به ساده ترین شکل ممکن برای مبتدیان توضیح دهیم.
بیایید انواع داده های اولیه را در نظر بگیریم.
انواع اولیه داتا
متغیرهایی که این نوع داده ها را دارند، اولیه نامیده می شوند زیرا دارای مقادیر ساده هستند. کلمه primitive را می توان به معنای غیر پیچیده ترجمه کرد.
مقادیر اولیه معمولاً یک واحد هستند مانند 1، "کاپ"، تهی، تعریف نشده، درست و غیره. بیایید به طور خلاصه در نظر بگیریم که این نوع داده ها چگونه استفاده می شوند و چه نوع عملیاتی را می توانید با آنها انجام دهید.
NUMBER: در جاوا اسکریپت، همه اعداد دارای مقادیر ممیز شناور هستند. اعدادی بدون اعشار مانند یک عدد کامل که می تواند منفی، مثبت، صفر یا مقادیری با اعشار مانند 0.2، 0.5 -، 1، -2، 0 باشد. همه آنها از نوع number هستند.
این نوع مقدار را می توان در عملیات های حسابی مانند ضرب، تقسیم، تفریق، جمع، مدول و غیره استفاده کرد.
let score1 = 2 ; let score2 = 5 ; let averageScore = (score1 + score2) // 2 console .log(averageScore) // 3.5 برای تحلیل نوع داده مقدار متغیر، از عملگر typeof مانند این استفاده کنید: typeof variableName . یعنی: typeof score1
در قطعه کد بالا، score1 متغیری است که دارای مقدار 2 است، score2 دارای مقدار 5 است، در حالی که متغیر averageScore نتیجه حاصل از تقسیم مجموع score1 و score2 بر 2 را ذخیره می کند که به 3.5 می رسد.
استفاده از عملگر typeof روی متغیر score1 number برمی گرداند.
تمرین : کد موجود در قطعه بالا را کپی کنید و آن را در ویرایشگر کد خود اجرا کنید تا ببینید چگونه برای شما کار می کند. می توانید با مقادیر بازی کنید و از عملگر typeof برای تحلیل نوع داده متغیرها استفاده کنید.
هنگام انجام عملیات حسابی، ممکن است به انواع اعداد دیگری مانند Infinity ، -Infinity و NaN برخورد کنید.
بی نهایت یعنی چیزی بدون محدودیت. یکی از راه های رسیدن به بی نهایت تقسیم یک عدد بر 0 است.
let result = 12 / 0 ; console .log(result) // Infinity در کد بالا، 12 بر 0 تقسیم کردیم و نتیجه را به کنسولی که Infinity را چاپ می کند، وارد کردیم.
منفی بی نهایت برای نشان دادن عددی که کمتر از هر عدد طبیعی است استفاده می شود. برای رسیدن به بی نهایت منفی، کد موجود در قطعه زیر را کپی کرده و در محیط کدنویسی خود اجرا کنید.
console .log( Number .NEGATIVE_INFINITY) // -InfinityNaN به معنای عدد نیست. این زمانی اتفاق میافتد که بخواهید یک عملیات ریاضی غیرممکن را مطابق شکل زیر انجام دهید:
const result = "Ella" / 2 ; // Trying to divide a string with a number console .log(result) // NaN خط اول کد بالا سعی می کند یک رشته را بر یک عدد تقسیم کند و نتیجه NaN است.
شما اغلب به عنوان یک مبتدی که کارهای ابتدایی/متوسط انجام می دهید به بی نهایت یا بی نهایت نمی رسید، اما این چیزی است که باید از آن آگاه باشید تا وقتی می بینید که در کد شما رخ می دهد کاری به شما وارد نشود (این چیزی است که شما نمی کنید. می خواهم در سر خود جمع کنم). NaN است بیشتر از بقیه رخ می دهد. وقتی آن را می بینید، فقط بدانید که در عملیاتی که می خواهید انجام دهید مشکلی وجود دارد.
STRING: در جاوا اسکریپت، یک رشته مجموعه ای از کاراکترهای محصور در نقل قول است: "Cathy" .
قطعه زیر نشان می دهد که چگونه می توان از یک رشته در یک برنامه جاوا اسکریپت استفاده کرد:
let author = "Sleekcodes" ; let publishedDate = "14 August 2023" ; console .log( "Written by: " + author); // Written by: Sleekcodes console .log( "Published on: " + publishedDate); // Published on: 14 August 2023"مطمئنم متوجه عملگر + استفاده شده با رشته ها شده اید. هنگامی که این اتفاق می افتد، نتیجه این است که رشته سمت راست و سمت چپ به یکدیگر متصل می شوند تا یکی شوند. به این حالت الحاق رشته می گویند.
کد بالا به سادگی می گوید: "متغیری به نام author ایجاد کنید و متن "sleekCodes" را به عنوان مقدار آن ذخیره کنید، متغیر دیگری publishedDate کنید و متن "14 August 2023" را در آن ذخیره کنید."
سپس در خط 4، به موتور جاوا اسکریپت می گوییم که رشته "Written by: Sleekcodes " را وارد کنسول کند (چاپ کند). خط 5 همچنین می گوید ورود به کنسول " منتشر شده در: 14 اوت 2023 " .
توجه داشته باشید که در کد بالا، در حین اجرا، author با مقدار "Sleekcodes" جایگزین می شود و در publishedDate استفاده با "14 آگوست 2023" جایگزین می شود.
رشته ها برای به تصویر کشیدن یا انتقال داده ها در قالب متن/الفبایی استفاده می شوند. یک رشته می تواند از صفر یا چند کاراکتر تشکیل شده باشد. رشته ای که هیچ کاراکتری در آن نباشد، رشته خالی نامیده می شود. به عنوان مثال: "" .
BOOLEAN : هنگامی که نیاز داریم داده ها را فقط در دو حالت ممکن مانند true/false، on/of، یا yes/no نمایش دهیم، از مقادیر Boolean استفاده می کنیم. مقدار متغیر Boolean یا true یا false است.
let isQualified = true if (isQualified) { console .log( "Tola is qualified" ); // Tola is qualified } کد بالا عبارت "Tola isqualified" را چاپ می کند، زیرا مقدار متغیر isQualified درست است. آن عملیات یک نوع عملیات مشروط است. اینجاست که ارزش های بولی می درخشد.
تمرین : مقدار isQualified را به false تغییر دهید و ببینید چه اتفاقی می افتد.
UNDEFINED : این هم یک مقدار و هم نوع داده است. undefined برای نشان دادن اینکه یک متغیر مقدار تعریف شده ای ندارد استفاده می شود. به عنوان مثال، هنگامی که یک متغیر اعلام می شود ( let age )، و شما سعی می کنید به مقدار آن دسترسی پیدا کنید، نتیجه undefined خواهد بود.
let age; // note that there is no value assigned to the variable here console .log(age); // undefined در قطعه کد بالا، از آنجایی که به سن مقدار مشخصی داده نمی شود، کامپایلر مقدار undefined را به طور پیش فرض به متغیر اختصاص می دهد.
تمرین : از عملگر typeof روی متغیر age استفاده کنید و ببینید چه چیزی به دست می آورید. همچنین مقدار undefined را به age اختصاص دهید و دوباره از عملگر typeof روی آن استفاده کنید تا نتیجه را ببینید.
NULL : Null مقداری است که میتوانیم به یک متغیر اختصاص دهیم تا نشان دهیم که هیچ مقداری ندارد. برای نشان دادن "خالی" یا "ناشناخته" استفاده می شود.
let age = null ; console .log(age); // null همانطور که در قطعه کد بالا مشاهده می شود، به جای اینکه اجازه دهیم کامپایلر برای ما undefined ، با تخصیص مقدار null به متغیر به صراحت نشان می دهیم که هیچ مقداری ندارد.
این بدان معناست age خالی یا ناشناخته است.
مردم اغلب در مورد تفاوت بین undefined و null گیج می شوند. یکی مقدار پیش فرضی است که به یک متغیر بدون مقدار صریح اختصاص داده می شود، در حالی که دیگری ( null ) مقداری است که برنامه نویس عمداً به یک متغیر اختصاص می دهد تا نشان دهد که متغیر خالی است. به عنوان یک قاعده کلی، undefined به یک متغیر اختصاص ندهید، به جای آن از null استفاده کنید (کامپایلر در صورت نیاز، undefined به طور خودکار اختصاص می دهد).
انواع داده های اولیه هیچ پیچیدگی ندارند. آنها ساده و ساده هستند (یک مقدار). وقتی در مورد نحوه کار انواع مرجع در بخش بعدی مطالعه می کنید، این عبارت معنی بیشتری پیدا می کند.
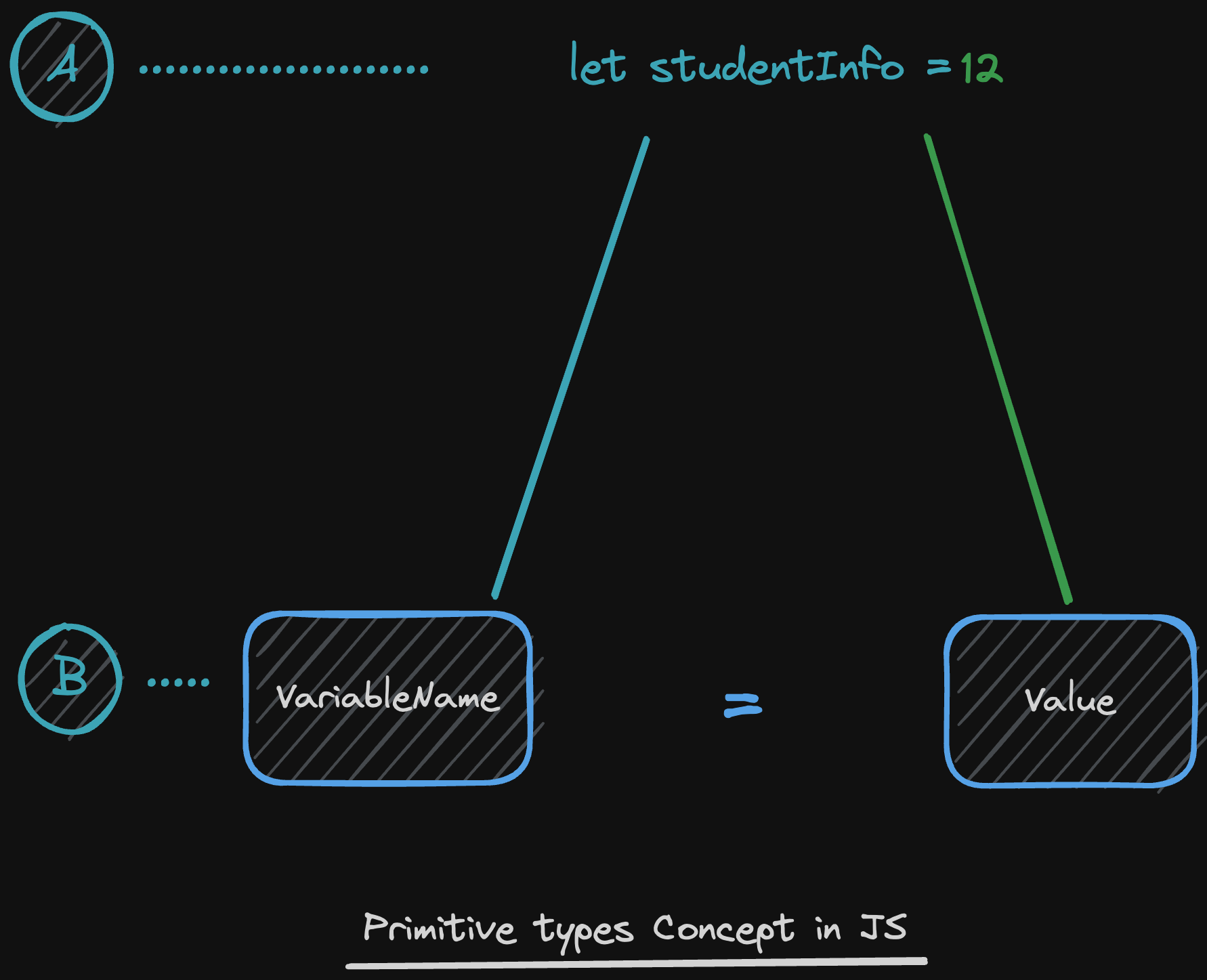
تصویر زیر را در نظر بگیرید.

قسمت A در بالا کدی است که شما می نویسید، در حالی که قسمت B چیزی است که هنگام اجرای کد اتفاق می افتد. برای انواع داده های اولیه، مقدار به سادگی به متغیر اختصاص داده می شود (سرراست است).
مقادیر اولیه توسط مقدار ارسال می شوند (آنها هیچ مرجعی ایجاد نمی کنند). در مورد اینکه این به چه معنی است نگران نباشید زیرا در بخش بعدی توضیح خواهیم داد.
انواع مرجع در جاوا اسکریپت
انواع داده های مرجع، داده هایی هستند که توسط "مرجع" ارسال می شوند. درک کامل این بیانیه در طول زندگی حرفه ای شما به عنوان یک توسعه دهنده جاوا اسکریپت بسیار مهم است، پس خوب است به مفهومی که قرار است یاد بگیریم دقت کنید.
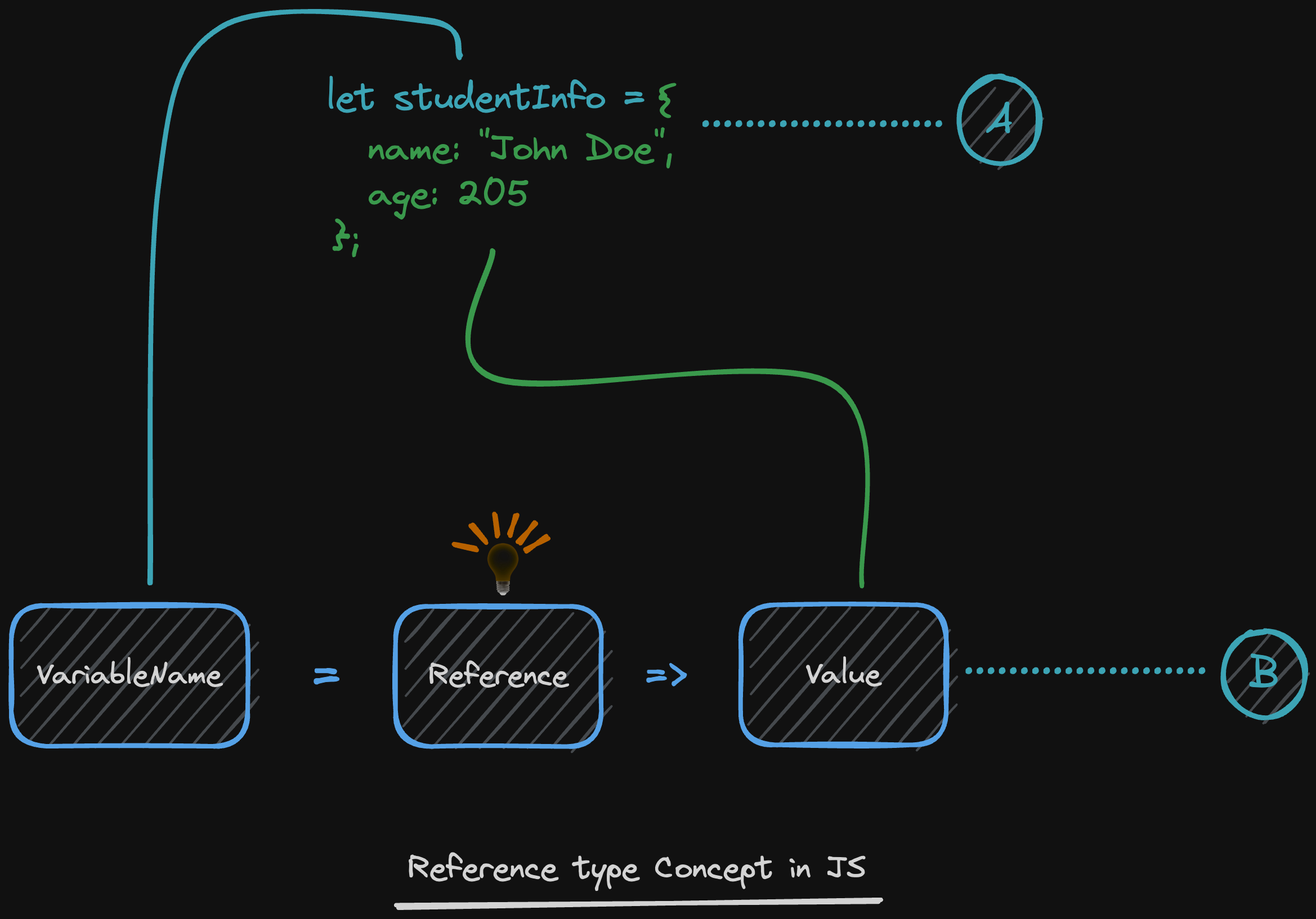
تصویر زیر را با دقت در نظر بگیرید.

در تصویر بالا، قسمت A کدی است که شما می نویسید، در حالی که قسمت B چیزی است که "پشت صحنه" اتفاق می افتد.
هنگامی که متغیری را ایجاد می کنید که نوع داده آن در دسته مرجع (اشیاء، توابع، آرایه ها) است، به جای اینکه مقدار به طور مستقیم به متغیر اختصاص داده شود، یک مرجع برای مقدار تولید می شود و آن مرجع همان چیزی است که به متغیر اختصاص می یابد .
مرجع به متغیر اختصاص می یابد، اما به مقدار واقعی اشاره می کند.
این بدان معناست که وقتی میخواهید از متغیر در هر جایی استفاده کنید، با ارجاع به مقدار واقعی کار میکنید و هر کاری که برای مرجع انجام میشود روی مقدار واقعی تأثیر میگذارد.
مانند یک واسطه بین مقدار واقعی و نام متغیر به آن فکر کنید.
به مثال زیر توجه کنید:
let studentInfo = { name : "John Doe" , age : 205 } let staffInfo = studentInfo //6. This means; assign the ref of studentInfo to staffInfo staffInfo.name = "Lorry Sante" //8. Change the value of name key in the reference which staffInfo holds. console .log(studentInfo.name) //9. Lorry SantestudentInfo.name و staffInfo.name را در کنسول وارد کنید تا ببینید چه هستند. باید توجه داشته باشید که تغییر name در شی staffInfo (خط 8) باعث می شود که نام شی studentInfo نیز تغییر کند (همانطور که در خروجی خط 9 مشاهده می شود).
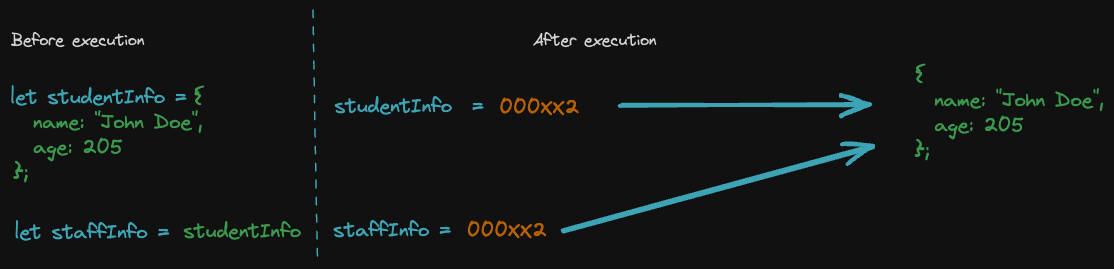
در واقع، هر دو متغیر از نظر فنی به یک مقدار اشاره می کنند (تصویر زیر را ببینید).

وقتی می گوییم یک متغیر با مرجع ارسال می شود ، به این معنی است که در هر جایی که از آن متغیر استفاده می شود، شما با یک مرجع (که به مقدار واقعی آن اشاره می کند) در تعامل هستید.
پس در قطعه کد بالا، زمانی که studentInfo به staffInfo اختصاص داده شد، ما فقط staffInfo برای ذخیره مرجع متغیر studentInfo ساختیم، به طور موثر می گوییم که هر دو متغیر staffInfo و studentInfo به یک مقدار اشاره می کنند.
پس ، اگر مرجع تولید شده برای studentInfo 000xx2 باشد و درست باشد که در حین اجرا، متغیرها با هر چیزی که دارند جایگزین میشوند، آنگاه staffInfo = studentInfo در طول اجرا به staffInfo = 000xx2 تبدیل میشود، در حالی که staffInfo.name به 000xx2.name تبدیل میشود.
اگر studentInfo.name نوشته بودیم، در حین اجرا، 000xx2.name می شود، اکنون باید مشخص شود که هم studentInfo و هم staffInfo به یک مقدار ارجاع دارند. آنها مانند جاده های مختلف به یک مقصد هستند.
سه نوع داده مرجع اصلی وجود دارد که بیشتر در سفر خود به عنوان یک توسعهدهنده جاوا اسکریپت با آنها مواجه خواهید شد: Object، Array و Function. بیایید آنها را یکی پس از دیگری تحلیل کنیم.
OBJECT : یک شی یک ساختار داده است که برای ذخیره داده های پیچیده در جفت های کلید/مقدار استفاده می شود. متغیر ایجاد شده در جلسه قبلی دارای یک نوع شی مانند زیر است:
let studentInfo = { name : "John Doe" , age : 205 }می بینید که ابتدایی نیست (ساده). بر خلاف انواع اولیه با مقادیر ساده، یک شی را می توان برای ذخیره اطلاعات مختلف استفاده کرد که می تواند حتی از انواع اولیه و مرجع تشکیل شود.
اشیاء داده ها را در جفت های کلید/مقدار ذخیره می کنند مانند: {key: value}
در قطعه کد بالا، name کلید است، در حالی که "John Doe" مقدار آن است. همچنین، age کلید است، در حالی که 205 ارزش آن است.
اگر متوجه شده باشید، هم name و age دارای مقادیر اولیه (رشته و عدد) هستند.
برای دسترسی به مقدار یک شی، از نام شی، علامت نقطه (.) و کلیدی که قصد داریم به مقدار آن دسترسی داشته باشیم استفاده می کنیم. به عنوان مثال: objectName.key .
اشیاء همچنین می توانند شامل اشیاء تودرتو مانند موارد زیر باشند:
let studentInfo = { name : "John Doe" , age : 205 , beneficiary : { name : "Tira Doe" , age : 200 , relationship : "Wife" } } در مثال بالا، شی studentInfo دارای یک شی تودرتو به نام beneficiary است. beneficiary کلیدی است که مقدار آن یک شی (نوع مرجع) است. اشیا همچنان می توانند آرایه ها و توابع را نیز نگه دارند.
دسترسی به مقدار مرتبط با یک کلید در یک شی در یک شی دیگر (شیء تودرتو) طبیعی است. ما به سادگی از علامت نقطه استفاده می کنیم. مانند: parentObjectName.nestedObjectName.key
به عنوان مثال، برای دسترسی به نام ذینفع در شی studentInfo بالا، ما به سادگی studentInfo.beneficiary.name را می نویسیم.
این همه آن چیزی نیست که شما باید در مورد اشیا بدانید، اما راه بسیار خوبی برای شروع است.
آرایه : آرایه نوعی شی است اما داده ها را با استفاده از شاخص های اختصاص داده شده به طور خودکار به جای کلیدها ذخیره می کند.
یک آرایه با نوشتن فهرستی از مقادیر جدا شده با کاما و محصور در پرانتز ایجاد میشود: [0, 1, 2, 3, "Tosin", "Mike", {name: "Abel Joe", age: 250}]
اگر به مقادیر استفاده شده در آرایه بالا دقت کنید، متوجه خواهید شد که آنها از انواع داده های مختلف هستند. بله، آرایهها همچنین به شما اجازه میدهند مقادیر انواع مختلف را در یک مکان ذخیره کنید، اما این کار به شدت منع میشود (اصلاً نباید این کار را انجام دهید). مقادیر موجود در یک آرایه باید همه از یک نوع باشند .
مثالی از یک آرایه مناسب: let scores = [1, 3, 5, 6, 9, 12]
برای دسترسی به یک مقدار در یک آرایه، ما به سادگی نام آرایه را مشخص می کنیم، سپس یک براکت [] بدون هیچ فاصله ای بین نام و براکت تعیین می کنیم. سپس در داخل براکت مربع، شاخص مقداری را که می خواهید به آن دسترسی داشته باشید، ارائه دهید. یعنی: arrayName[index] .
شاخص چیست و چگونه بفهمیم که چه شاخصی به مقداری که قصد داریم به آن دسترسی داشته باشیم اشاره دارد؟
ایندکس به سادگی عددی است که به طور خودکار به یک مقدار آرایه اختصاص داده می شود . می توانید آن را به عنوان آدرسی برای مقادیر موجود در آرایه در نظر بگیرید. آرایه ها 0 اندیس گذاری شده اند (به این معنی که از صفر شروع به شمارش می کنند) .
برای تعیین شاخص مقداری که می خواهید به آن دسترسی داشته باشید، شمارش را از ابتدای آرایه شروع کنید و تعداد شما باید از 0 شروع شود.
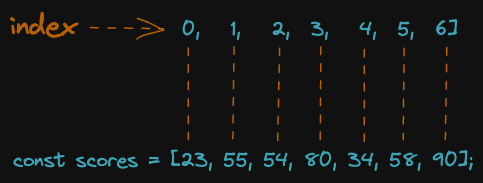
تصویر زیر را در نظر بگیرید؛

برای دسترسی به مقدار 80 در آرایه scores نشان داده شده در تصویر بالا، ما به سادگی scores[3]
کارهای زیادی می توانید با آرایه ها به عنوان یک توسعه دهنده جاوا اسکریپت انجام دهید. در حال حاضر، این یک مقدمه ساده برای نوع داده آرایه است.
FUNCTION : یک تابع نوع متفاوتی از متغیر است و به طور متفاوتی اعلام می شود (با استفاده از کلمه کلیدی function به جای let ، const یا var ). این سازه ای است که برای انجام یک کار خاص استفاده می شود.
به عنوان مثال، اگر لازم است دو عدد را چندین بار در کد خود اضافه کنید، بهترین تمرین ایجاد یک تابع اختصاصی برای این کار است. با استفاده مجدد از این تابع، از کد اضافی جلوگیری می کنید و قابلیت نگهداری کد را در مقایسه با نوشتن مکرر منطق جمع بهبود می بخشید. صبر کن!!! شما گم نشده اید. مثال زیر این موضوع را تایید می کند 😊
سناریوی 1 (بدون عملکرد):
let num1 = 2 ; let num2 = 3 ; let result = num1 + num2; console .log(result) // 5 let num3 = 3 ; let num4 = 8 ; let result2 = num3 + num4; console .log(result2) // 11سناریو 2 (با عملکرد):
// function declaration. function addNumbers ( num1, num2 ) { return num1 + num2; } console .log(addNumbers( 2 , 3 )); // 5 console .log(addNumbers( 3 , 8 )); // 11شما موافقت خواهید کرد که سناریوی 2 حاوی کد کمتری است، ظاهری تمیزتر و حتی طبیعی تر به نظر می رسد.
توابع به ما این امکان را میدهند که کمکهایی بنویسیم که میتوانیم با آنها تماس بگیریم تا هر زمان که بخواهیم کار خاصی را برایمان انجام دهیم. ما فقط باید یک بار به او بگوییم که چگونه کار را انجام دهد و هر زمان که برای انجام آن کار به آن نیاز داشتیم آن را صدا کنیم (ارسال اطلاعات مورد نیاز برای کار به عنوان آرگومان) و آن را ارائه می دهد.
نحو توابع:
برای نوشتن یک تابع، از کلمه کلیدی function و به دنبال آن نام تابع استفاده میکنیم: functionName ، یک جفت براکت () و یک جفت پرانتز {} .
function functionName ( ) {}هنگام نوشتن توابع باید چند چیز / قرارداد را در نظر داشته باشید:
نام توابع باید از قوانین نامگذاری یکسانی پیروی کنند.
نام توابع باید افعال باشد (برای نشان دادن یک عمل).
منطق کد برای کار واقعی باید بین پرانتزهای بازکننده { و بسته شدن } نوشته شود.
اگر مقادیر مورد نیاز برای انجام کار وجود داشته باشد، آنها باید به عنوان آرگومان به تابع منتقل شوند. در این حالت، در طول اعلان تابع، پارامترها باید بین براکت های باز ( و بسته شدن ) به صورت جدا شده با کاما بیان شوند. یعنی: function addNumbers(num1, num2)... .
اگر برای انجام کار به هیچ داده ای نیاز نیست، براکت های باز ( و بسته شدن ) باید خالی بماند: function sayHi()... .
یک پارامتر متغیری است که بین باز شدن ( و بسته شدن ) یک تابع در حین اعلان آن تعریف می شود: function doSomething (param1, param2) {...} .
یک آرگومان مقداری است که در طول فراخوانی / فراخوانی به تابع ارسال می شود: doSomething(1, 2)
همانطور که در بالا مشاهده شد، برای فراخوانی/ فراخوانی یک تابع، نام تابع را بنویسید، سپس یک باز و بسته شدن براکت (بدون هیچ فضای خالی) بنویسید. آرگومان های مورد نیاز باید بین براکت های باز و بسته (در صورت وجود) ارائه شود.
برای هدایت این مفهوم به خانه، اجازه دهید یک تابع برای ضرب دو رقم ایجاد کنیم:
// functionName param1 param2 function multiplyNumbers ( num1, num2 ) { return num1 * num2; // task to carry out. }پس از انجام این کار، اجازه دهید تابع را فراخوانی یا فراخوانی کنیم.
multiplyNumbers( 2 , 3 ) // 6 توجه داشته باشید که هنگام ایجاد تابع، ما دو پارامتر را اعلام کردیم: num1 و num2 . هنگام فراخوانی تابع، مقادیری را به دو آرگومان اختصاص دادیم: 1 و 2.
کلمه کلیدی return
توابع ممکن است مقادیر را برگردانند یا نه.
اگر تابعی حاوی دستور return باشد، مانند تابع multiplyNumbers ، اگر همه چیز به خوبی پیش برود، مقداری را برمیگرداند. اگر دستور بازگشتی برای تابع وجود نداشته باشد، undefined برمی گردد.
function sayHi ( ) { console .log( "Hi" ); } اگر sayHi فراخوانی کنیم، متن Hi را در کنسول ثبت می کند و همچنین undefined برمی گردد.
به یاد داشته باشید که توابع مانند کمککنندهها هستند، وقتی کمکی را برای انجام یک تکلیف میفرستید، ممکن است از او بخواهید که به شما بازخورد بدهد (نتیجه کاری که انجام دادهاند) یا ممکن است نیازی به بازخورد نداشته باشید.
اگر به بازخورد نیاز دارید، یک بیانیه return درباره بازخورد مورد نیاز خود اضافه کنید. در غیر این صورت، دستور return را به تابع اضافه نکنید.
هنوز چیزهای زیادی برای یادگیری در مورد هر نوع داده ای که در این مقاله برجسته کرده ایم وجود دارد، پس وقت خود را برای تمرین این اصول صرف کنید و زمانی که با استفاده از آنها به اندازه کافی احساس راحتی کردید، نیاز به غواصی عمیق تر را خواهید دید.
خلاصه
متغیرها "نشانگر" مقادیر هستند. وقتی متغیری را در هر جایی از کد خود ذکر می کنید (استفاده می کنید)، شناسه متغیر (نام) با مقداری که به آن اشاره می کند جایگزین می شود. درست مثل صدا زدن نام کسی است. نام پاسخ نمی دهد، شخص (ارزش) پشت نام همان چیزی است که شما امیدوارید به عنوان پاسخ دریافت کنید.
از طریق حفظ، سعی نکنید همه این قوانین و قراردادها را در هم جمع کنید. هنگام برنامه نویسی به راحتی به این مقاله مراجعه کنید و در مدت زمان کوتاهی به همه آنها عادت خواهید کرد و دیگر نیازی به مراجعه به هیچ مقاله ای برای نامگذاری صحیح متغیرهای خود نخواهید داشت.
اگر چیزی در ذهن دارید، به یاد داشته باشید که اگر متغیر از چند کلمه تشکیل شده است، متغیرها را با حروف کوچک شروع کنید، کلمات بعدی باید با حروف بزرگ شروع شوند. یعنی: age ، dateOfBirth .
برای ایجاد یک متغیر، از کلمه کلیدی let ، const یا var و به دنبال آن نام متغیر استفاده کنید. اگر میخواهید متغیر را مقداردهی اولیه کنید، سپس در همان خط قبل از نیمکون، عملگر انتساب و مقدار متغیر را بعد از آن وارد کنید.
به عنوان مثال: let score; یا let score = 3; (اگر می خواهید در طول اعلان مقداردهی اولیه کنید).
اگر می خواهید از متغیری استفاده کنید، فقط نام آن را ذکر کنید تا در هنگام اجرای کد شما از مقدار آن استفاده شود.
let a = 2 ; let b = 3 ; console .log(a + b) // 4این مقاله همچنین انواع مختلف داده در جاوا اسکریپت و نحوه استفاده از آنها را به شما نشان داد.
آیا این پست کمکی کرد؟ بیایید گفتگو را ادامه دهیم. در صورت تمایل نظرات یا سوالات خود را در توییتر (x) یا لینکدین به اشتراک بگذارید. می توانید من را در Twitter (x) @asoluka_tee و Tochukwu Austin Asoloka در لینکدین پیدا کنید.






ارسال نظر