نحوه استفاده از الگوهای مشاهده در طراحی وب سایت شما

در حین بازدید از یک وب سایت یا یک برنامه، مردم تمایل دارند اطلاعات نمایش داده شده را متفاوت دریافت کنند. ممکن است متوجه شوید که گاهی ممکن است شخصی اطلاعاتی را که دیگران از دست نمیدهند از دست بدهد. این ممکن است قبلا برای شما نیز اتفاق افتاده باشد.
این به این دلیل است که هر کس روش خاصی برای پردازش اطلاعات دارد. در طراحی، به این الگوهای مشاهده (یا خواندن) می گویند. به عنوان یک طراح، مهم است که بدانید کاربران شما (از جمله کاربران بالقوه) چگونه اطلاعات را مصرف میکنند و چگونه میتوان اصلی ترین اطلاعات را به بهترین نحو قرار داد تا کسی آن را از دست ندهد.
در این مقاله در مورد الگوهای مختلف مشاهده، نحوه انتخاب بهترین آنها برای پروژه خود صحبت خواهیم کرد و همچنین نمونه هایی واقعی از این الگوها را مشاهده خواهیم کرد.
در اینجا چیزی است که ما پوشش خواهیم داد:
آنچه باید قبل از خواندن بدانید
منشا الگوهای مشاهده
الگوهای مشاهده رایج
چرا مشاهده الگوها مهم است؟
چگونه باید یک الگوی مشاهده برای پروژه طراحی خود انتخاب کنم؟
نتیجه
پیش نیازها:
قبل از اینکه وارد مقاله مناسب شویم، لطفاً توجه داشته باشید که اگر دانش اولیه در مورد اصول طراحی اصلی و اهمیت این اصول در هدایت توجه کاربران و سازماندهی مؤثر اطلاعات داشته باشید، مفید خواهد بود.
اما این ضروری نیست، زیرا من این مقاله را برای همه از جمله مبتدیان مطلق نوشتم.
منشاء مشاهده الگوها
مفهوم الگوهای مشاهده را می توان در زمینه روانشناسی، به ویژه مطالعه حرکات چشم و ادراک بصری دنبال کرد.
در حالی که مردم برای مدت طولانی اطلاعات بصری را میخوانند و مصرف میکردند، مشاهده و تحلیل صحیح رفتارهای خواندن با توسعه فناوری ردیابی چشم و روشهای تحقیق علمی در اواخر قرن نوزدهم و اوایل قرن بیستم پدیدار شد.
بسیاری از پیشگامان و محققان مانند لوئیس امیل جاوال، ادموند هیوی، آلفرد ال. یاربوس و چارلز اچ. جاد آزمایشاتی را برای مشاهده حرکات و رفتارهای چشم در اواخر قرن نوزدهم و اوایل تا اواسط قرن بیستم انجام دادند.
رسمی شدن الگوهای مشاهده/خواندن به عنوان اصول طراحی در زمینه طراحی گرافیک و معماری اطلاعات در نیمه دوم قرن بیستم مورد توجه قرار گرفت. طراحان و کارشناسان قابلیت استفاده از بینشهای حاصل از مطالعات ردیابی چشم برای بهینهسازی طرحبندی برای رسانههای چاپی، علائم و رابطهای دیجیتال استفاده کردند.
با گذشت زمان، مطالعه الگوهای مشاهده فراتر از خواندن مبتنی بر متن گسترش یافت و قالبهای رسانهای متنوعی مانند صفحات وب، ارائههای چند رسانهای و رابطهای تعاملی را در بر گرفت.
امروزه، الگوهای مشاهده با پیشرفت فناوری و تغییر در رفتارهای کاربر، به تکامل خود ادامه میدهند، و روشی را که طراحان به طرحبندی، ناوبری و ارائه محتوا میبینند، هدایت میکند.
الگوهای مشاهده رایج
اکنون که می دانیم الگوهای مشاهده چگونه به وجود آمده اند، بیایید در مورد برخی از الگوهای مشاهده رایج موجود صحبت کنیم.
الگوی F
این یک الگوی مشاهده رایج در مصرف محتوای آنلاین است. بر اساس این الگو، کاربران صفحه را در یک حرکت افقی در بالای صفحه اسکن می کنند، سپس صفحه را به پایین حرکت می کنند و بخش های افقی کوتاه تر را اسکن می کنند. آنها به خواندن مطالب کمتر ادامه می دهند تا اینکه در نهایت شروع به خواندن عمودی می کنند و شکل F را تشکیل می دهند.

برای استفاده از الگوی F، میتوانید اطلاعات مهمی مانند سرفصلها، نکات کلیدی و CTA را در بالا و سمت چپ صفحه قرار دهید تا از حداکثر دید اطمینان حاصل کنید.
چند نمونه از پلتفرم های واقعی که از الگوی F استفاده می کنند عبارتند از:
الگوی Z
الگوی Z یکی دیگر از الگوهای مشاهده رایج است. این الگو را میتوان در طرحهایی مشاهده کرد که انتظار داریم که کاربر چشمان خود را به صورت زیگزاگ در سراسر صفحه حرکت دهد.
این الگو معمولاً با یک حرکت افقی در بالای صفحه شروع می شود (که اولین ضربه "Z" را تشکیل می دهد)، به دنبال آن یک حرکت مورب از بالا-راست به پایین-چپ (تشکیل خط دوم) و در نهایت ، یک حرکت افقی دیگر در پایین صفحه (تکمیل "Z").

برای استفاده از این الگو، میتوانید اطلاعات را در مسیر پیشبینیشده الگوی Z تراز کنید تا توجه کاربران را به طور مؤثرتری هدایت کنید، بهویژه در طراحیهایی مانند صفحات فرود و ارائهها.
چند نمونه از پلتفرم های واقعی که از الگوی Z استفاده می کنند عبارتند از:
نمودار گوتنبرگ
نمودار گوتنبرگ یک الگوی دید را بر اساس حرکت طبیعی چشم خوانندگان غربی ترسیم می کند و تحت تأثیر عوامل فرهنگی و زبانی است.
نمودار گوتنبرگ صفحه را به چهار ربع تقسیم می کند: ناحیه نوری اولیه (بالا-چپ)، ناحیه آیش قوی (بالا-راست)، ناحیه آیش ضعیف (پایین-چپ)، و ناحیه پایانه (پایین-راست).
این الگو نشان میدهد که چشم در یک سری حرکات افقی به نام محورهای جهتگیری، در سراسر صفحه و پایین صفحه حرکت میکند. هر جارو کمی دورتر از لبه سمت چپ شروع می شود و کمی به لبه سمت راست نزدیک می شود. حرکت کلی برای این است که چشم از ناحیه اولیه به ناحیه ترمینال حرکت کند... – استفان برادلی ( Vanseo Design ) 
شما می توانید به صورت استراتژیک محتوا را بر اساس نمودار گوتنبرگ قرار دهید تا سلسله مراتب بصری و خوانایی را بهینه کنید و اطمینان حاصل کنید که اطلاعات مهم بیشترین توجه را به خود جلب می کند.
چند نمونه از پلتفرم های واقعی که از نمودار گوتنبرگ استفاده می کنند عبارتند از:
الگوی کیک لایه ای
الگوی لایه-کیک شامل چیدن چندین لایه محتوا به صورت عمودی است که هر لایه حاوی اطلاعات متمایز یا عناصر بصری است.

کاربران معمولاً با اسکن لایه بالایی ابتدا و سپس کاوش متوالی لایههای عمیقتر بر اساس علاقه یا کنجکاوی خود، با این الگو درگیر میشوند. می توانید از این الگو برای ارائه اطلاعات پیچیده در قالبی ساختارمندتر استفاده کنید و به کاربران این امکان را می دهد که در لایه های محتوا با سرعت خود حرکت کنند.
چند نمونه از پلتفرم های واقعی که از الگوی Layer-Cake استفاده می کنند عبارتند از:
چرا مشاهده الگوها مهم است؟
مشاهده الگوها به شما کمک می کند تا راهنمایی کنید که کاربران چگونه اطلاعات طرح های شما را مشاهده و مصرف می کنند. آنها به شما کمک می کنند تا محتوا را به گونه ای تنظیم کنید که به طور طبیعی با عادات خواندن کاربران شما هماهنگ باشد. با قرار دادن اطلاعات در جایی که کاربران به احتمال زیاد در ابتدا به آن نگاه می کنند، اطمینان حاصل می کنید که پیام های کلیدی به طور موثر منتقل می شوند.
همچنین، درک الگوهای مشاهده به شما کمک می کند تا نیازهای گروه متنوعی از کاربران را برآورده کنید. افراد مختلف اطلاعات را به روش های مختلف پردازش می کنند و درک این عادات تضمین می کند که شما با در نظر گرفتن قابلیت دسترسی طراحی می کنید.
علاوه بر این، طرحهایی که با الگوهای مشاهده موجود مطابقت دارند، تجربه کاربری بصریتر و کمتر استرسزا را ارائه میدهند.
چگونه باید یک الگوی مشاهده برای پروژه طراحی خود انتخاب کنم؟
انتخاب یک الگوی مشاهده برای طراحی شما به عوامل متعددی از جمله زمینه پروژه، ترجیحات کاربران، اهداف پروژه و غیره بستگی دارد.
در اینجا یک راهنمای گام به گام برای کمک به انتخاب بهترین الگوی خواندن برای پروژه خود آورده شده است:
کاربران خود را بشناسید: ابتدا باید دموگرافیک کاربران هدف یا کاربران بالقوه خود را بشناسید. چه چیزی را ترجیح می دهند؟ اهداف آنها چیست؟ در چه شرایطی از پروژه شما استفاده می کنند؟ در مورد نحوه تعامل آنها با محتوا و مهارت فنی آنها بینش جمع آوری کنید.
اهداف پروژه خود را مشخص کنید: مطمئن شوید که اهداف و نتایج مورد نظر پروژه ای را که روی آن کار می کنید، روشن کرده اید. آیا در تلاش برای اطلاع رسانی یا تسهیل یک اقدام خاص هستید؟ آیا طراحی شما باید خیلی جدی باشد یا کمی بازیگوش؟ شما باید پیامهای کلیدی را که میخواهید به کاربران خود ارسال کنید شناسایی کنید و آنها را بر اساس اهمیت اولویتبندی کنید.
زمینه و بستر را ارزیابی کنید: در نظر بگیرید که کاربران شما چگونه محصول شما را مشاهده می کنند. آیا آنها محتوای شما را در یک وب سایت، برنامه یا یک رسانه چاپی مشاهده خواهند کرد؟ انواع دستگاه و اندازه صفحهنمایش را که کاربران شما احتمالاً استفاده میکنند در نظر بگیرید.
انتخاب الگوی مشاهده: با توجه به دادههای موجود و بینشهایی که جمعآوری کردهاید، میتوانید الگوی مشاهدهای را انتخاب کنید که به بهترین نحو با اهداف پروژه شما همسو باشد.
اکنون که یک الگوی مشاهده را برای طرح خود انتخاب کرده اید، مطمئن شوید که به طور مداوم اثربخشی آن را از طریق آزمایش و بازخورد کنترل می کنید.
توجه: میتوانید این مراحل را با هم عوض کنید یا حتی برخی را نادیده بگیرید. فقط مطمئن شوید که بهترین کار را برای کاربران خود انجام می دهید.
بیایید کمی تمرین عملی انجام دهیم:
فرض کنید در حال کار بر روی یک بخش قهرمان برای یک وب سایت تجارت الکترونیکی جدید هستید که تجهیزات فضای باز را می فروشد. برخی از مواردی که باید برای این پروژه در نظر بگیرید عبارتند از:
هدف اصلی: نمایش آخرین پیشنهادات محصول در بخش قهرمان و ترغیب بازدیدکنندگان برای بازدید بیشتر از وب سایت. میخواهید آپشن های کلیدی، محصولات، و فراخوانها برای اقدام (CTA) را برجسته کنید تا تبدیلهایی مانند خرید یا ثبتنام در خبرنامه را تشویق کنید.
کاربران هدف شما: علاقه مندان به فضای باز، از جمله کوهنوردان، کمپینگ ها و جویندگان ماجراجویی. آنها احتمالاً افرادی هستند که زمان محدودی برای صرف هر صفحه وب دارند.
زمینه و پلت فرم: کاربران احتمالاً در چندین دستگاه از جمله رایانه های رومیزی، لپ تاپ ها، تبلت ها و تلفن های هوشمند به صفحه دسترسی خواهند داشت. باید در نظر بگیرید که چگونه طراحی با اندازهها و جهتگیریهای مختلف صفحه نمایش، با اولویت بهینهسازی تلفن همراه برای کاربرانی که در حال حرکت هستند، پاسخگو خواهد بود.
با توجه به محدودیت زمانی کاربران و نیاز به جلب سریع توجه، الگوی F ممکن است انتخاب مناسبی باشد. محتوای با اولویت بالا، مانند محصولات برجسته، معاملات برتر، و CTAهای برجسته را در امتداد بالا و سمت چپ صفحه قرار دهید، جایی که کاربران احتمالاً ابتدا به آن نگاه می کنند.
میتوانید از نشانههای بصری مانند فلشها، تایپوگرافی پررنگ و رنگهای متضاد برای جلب توجه به عناصر کلیدی و هدایت حرکات چشم کاربران در صفحه استفاده کنید.
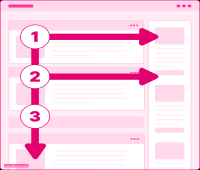
در اینجا چیزی است که من از طراحی عملی به آن رسیدم:

در طراحی بالا، به ترتیب متوالی، موارد زیر وجود دارد:
یک پیمایش برتر شامل لوگو، پیوندهایی به سایر صفحات فرعی، و CTAهای ورود و ثبت نام (تماس برای اقدام).
عنوان اصلی، توضیحات و فراخوان برای اقدام (اکنون خرید کنید) در سمت چپ صفحه.
بخشی که آخرین ورودی ها را در وب سایت نشان می دهد. 
من خیلی دوست دارم نتایج این تمرین عملی را در پایان شما ببینم.
نتیجه
همانطور که قبلا ذکر کردم مشاهده الگوها بسیار مهم است. آنها برای طراحان در رشته های مختلف بسیار ارزشمند هستند و به راحتی قابل درک و گنجاندن در طرح های شما هستند.
شما فقط باید مطمئن شوید که چه چیزی برای کاربران شما بهترین کار را دارد و با در نظر گرفتن آن طراحی کنید. همچنین مطمئن شوید که الگوهای مختلف مشاهده را آزمایش کنید تا بتوانید سبک منحصر به فرد خود را کشف کنید. از آزمایش کردن لذت ببرید!






ارسال نظر