نحوه ادغام وردپرس به عنوان یک CMS بدون سر با Next.js – با نمونه کد

هنگام ساخت یک وب سایت وبلاگ پویا، واکشی داده ها از یک منبع محتوا، مانند CMS (سیستم مدیریت محتوا) مانند وردپرس معمول است.
اخیراً با چالش ادغام وردپرس در پروژه Next.js فعلی خود مواجه شدم. من وبلاگی داشتم که در وردپرس میزبانی شده بود و می خواستم آن را به برنامه Next.js خود منتقل کنم.
من به راه حلی نیاز داشتم که به من اجازه دهد از وردپرس به عنوان یک CMS بدون هد استفاده کنم. هدف ساده بود: استفاده از قدرت وردپرس برای مدیریت محتوا و در عین حال استفاده از یک چارچوب مدرن برای نمایش آن.
در این مقاله، نحوه ادغام وردپرس را با برنامه Next JS توضیح خواهیم داد.
چرا از CMS هدلس استفاده کنیم؟
یک CMS بدون سر، مدیریت محتوا (back-end) را از لایه ارائه (front-end) جدا می کند. این به توسعه دهندگان انعطاف بیشتری در مورد نحوه ارائه و نمایش محتوا می دهد، بدون اینکه توسط تم ها یا طرح بندی های سنتی محدود شود.
این برای عملکرد و مقیاس پذیری عالی است و کنترل بیشتری بر نحوه رندر شدن محتوا در صفحه اصلی ارائه می دهد. در این حالت، شما از وردپرس به عنوان سیستم مدیریت محتوای خود استفاده میکنید، اما محتوا را با استفاده از Next.js به روشی مدرنتر و کارآمدتر نمایش میدهید.
Next.js چیست؟
اگر هنوز با Next.js مواجه نشده اید، این یک چارچوب قدرتمند مبتنی بر React است که ساخت برنامه های بهینه سازی شده و رندر سمت سرور (SSR) را بسیار آسان تر می کند.
مجموعه ای از ویژگی های خارج از جعبه مانند مسیریابی مبتنی بر فایل، مسیرهای API، تولید سایت استاتیک (SSG) و بازسازی استاتیک افزایشی (ISR) را ارائه می دهد. همه اینها آن را به یک انتخاب عالی برای ایجاد وب سایت های سریع و سئو دوستانه تبدیل می کند.
نحوه اتصال وردپرس و Next.js
هنگام استفاده از وردپرس به عنوان یک CMS بدون هد، دو راه اصلی برای اتصال برنامه Next.js به باطن وردپرس وجود دارد:
WP REST API : وردپرس دارای یک REST API داخلی است که به شما امکان میدهد محتوا را با فرمت JSON از وردپرس بازیابی کنید.
دیگر اخبار
سامسونگ مدیسون استارتاپ فرانسوی سونیو هوش مصنوعی را با قیمت 92.7 میلیون دلار خریداری می کند
WPGraphQL : وردپرس از مدیریت محتوای بدون هد از طریق استفاده از GraphQL (با افزونه هایی مانند WPGraphQL ) پشتیبانی می کند، که پرس و جو و بازیابی محتوای خاص مانند پست های وبلاگ را برای استفاده در یک چارچوب فرانت اند مانند React آسان می کند.
در حالی که REST API محبوب است، ما از WPGraphQL استفاده می کنیم زیرا امکان پرس و جوهای دقیق و انعطاف پذیری را فراهم می کند. با GraphQL، میتوانید دقیقاً دادههای مورد نیاز خود را درخواست کنید، که میتواند میزان انتقال داده را کاهش دهد و عملکرد را بهبود بخشد.
مراحل اتصال WordPress و Next.js با استفاده از WPGraphQL

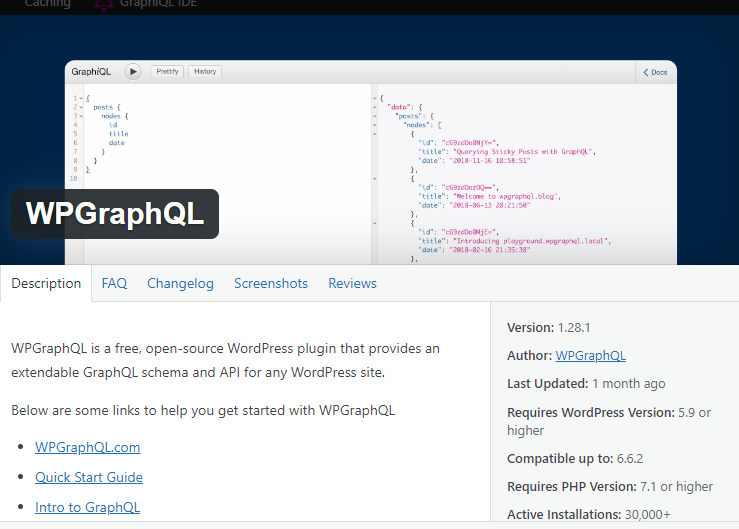
اولین کاری که باید انجام دهید این است که افزونه WPGraphQL را در سایت وردپرس خود نصب کنید. این افزونه قابلیت GraphQL API را در وردپرس فعال می کند. می توانید با رفتن به داشبورد مدیریت وردپرس، افزونه را مانند سایر افزونه ها نصب کنید.
ابتدا به Plugins رفته و Add New را انتخاب کنید. سپس WPGraphQL را جستجو کنید و پس از یافتن آن، به سادگی افزونه را نصب و فعال کنید.
پس از نصب و فعال سازی افزونه، GraphQL IDE در داشبورد وردپرس ظاهر می شود. در اینجا، می توانید پرس و جوهای مختلفی را که ممکن است برای توسعه frontend خود نیاز داشته باشید، آزمایش کنید.
بیایید به قسمت جلو برویم.
نحوه واکشی داده ها از WPGraphQL در Next.js
در پروژه Next.js خود، باید داده ها را از GraphQL API واکشی کنید. در اینجا یک مثال ساده با استفاده از graphql-request آورده شده است:
1. graphql-request نصب کنید تا پرس و جو از GraphQL API آسان شود:
npm install graphql-request2. در جزء Next.js خود، یک پرس و جو GraphQL برای واکشی پست های وبلاگ ایجاد کنید:
import BlogHeader from '@/components/blog/BlogHeader' ; import BlogNewsletter from '@/components/blog/BlogNewsletter' ; import BlogPosts from '@/components/blog/BlogPosts' ; import Link from 'next/link' ; import React from 'react' ; import { request, gql } from "graphql-request" ; const query = gql ` { posts(first: 10) { edges { node { id title excerpt content date author { node { id name } } date slug featuredImage { node { sourceUrl } } categories { edges { node { name } } } } } } } ` export async function getStaticProps ( ) { try { const posts: any = await request( 'https://blog.intercity.ng/graphql' , query); return { props: { posts } } } catch (error) { console .error( 'Error fetching posts:' , error); return { props: { posts: [] } }; } } const Index = ( { posts }: { posts: any } ) => { return ( <main className= "relative pb-10 pt-10 lg:pt-0 lg:mt-[-3%]" > <div className= 't40-container w-full' > <BlogHeader /> <BlogPosts posts={posts} /> <BlogNewsletter /> </div> </main> ) } export default Indexدر کد بالا، برنامه Next.js شما با استفاده از GraphQL، پست های وبلاگ را از باطن وردپرس شما واکشی می کند و آنها را در قسمت جلویی نمایش می دهد. Query GraphQL برای بازیابی جزئیات پست مانند عنوان، نویسنده، محتوا و تصویر ویژه ایجاد شده است.
با استفاده از Next.js getStaticProps ، داده ها در زمان ساخت واکشی می شوند و به عنوان props به کامپوننت ارسال می شوند. پست های وبلاگ از طریق مؤلفه های سفارشی مانند BlogHeader ، BlogPosts و BlogNewsletter ارائه می شوند و صفحه را پویا و کارآمد می کنند.
این نشان می دهد که چگونه وردپرس می تواند به عنوان یک CMS بدون سر برای برنامه Next.js استفاده شود. اکنون که با موفقیت وردپرس را بهعنوان یک CMS بدون هد در برنامه Next.js خود ادغام کردهاید، میتوانید به واکشی دادههای بیشتر از GraphQL API برای بهبود عملکرد برنامه خود ادامه دهید.
نتیجه گیری
با استفاده از وردپرس به عنوان یک CMS بدون هد و Next.js برای فرانتاند، میتوانیم یک وبلاگ سریع و سئوساز بسازیم و در عین حال از آپشن های مدیریت محتوای قدرتمند وردپرس استفاده کنیم.
استفاده از WPGraphQL به ما این امکان را میدهد که تنها دادههای مورد نیاز خود را بهطور کارآمد واکشی کنیم و کنترل بیشتری به ما داد و عملکرد سایت را بهبود بخشید.
امیدوارم این مطلب مفید بوده باشد. کد نویسی مبارک!





ارسال نظر