مفاهیم اساسی جاوا اسکریپت که قبل از یادگیری React – با مثال کد باید بدانید

ممکن است فناوری های درخشانی مانند React، Vue و Angular را دیده باشید که نوید تحولی در توسعه front-end شما را می دهند. وسوسه انگیز است که ابتدا در این چارچوب ها غوطه ور شوید و مشتاق ساخت رابط های کاربری خیره کننده باشید. اما دست نگه دارید! قبل از شروع این سفر هیجان انگیز، این را در نظر بگیرید:
یک پایه قوی در جاوا اسکریپت سنگ بنای هر پروژه فرانت اند موفق است.
در این مقاله، من قصد دارم دانش اساسی جاوا اسکریپت مورد نیاز برای موفقیت در React و سایر فریم ورک های فرانت اند را در اختیار شما قرار دهم. در پایان این مقاله، مفاهیم کلیدی جاوا اسکریپت - مانند ساختارشکنی، اتصال کوتاه، و واکشی دادهها و سایر موارد - و نحوه استفاده مؤثر از آنها را بهتر درک خواهید کرد.
آیا برای بهبود مهارت های جاوا اسکریپت خود آماده اید؟ بیا درست شیرجه بزنیم 😉
فهرست مطالب
نحوه استفاده از Template Literals
چگونه اشیا و آرایه ها را تخریب کنیم
سه گانه به جای اظهارات if/else
نحوه استفاده از توابع پیکان
نحوه استفاده از روش های آرایه
چگونه داده ها را واکشی کنیم
اکنون می توانید واکنش نشان دهید
نحوه استفاده از Template Literals
آیا تا به حال احساس کرده اید که ساخت رشته در جاوا اسکریپت کمی سخت است؟ تصور کنید که یک پیام تولد را جمع آوری کنید و دائماً نقل قول ها و علامت های مثبت (+) را برای درج نام اضافه کنید.
قبل از ES6، این واقعیت با الحاق رشته ها بود. فرض کنید می خواستید به یک کاربر خوش آمد بگویید:
let name = prompt( "What is your name?" ); let greeting = alert( "Hello, " + name + “! ");این کد کار می کند، اما ممکن است در هنگام برخورد با متغیرهای متعدد یا محتوای پویا، آشفته شود.
بعد از آن به الفاظ قالب آمد! آنها که در ES6 معرفی شدند، روشی زیباتر برای ایجاد رشته ها با استفاده از بکتیک (``) به جای نقل قول ارائه می دهند. در اینجا نحوه بازنویسی احوالپرسی با حروف الفبای الگو آورده شده است:
let name = prompt( "What is your name?" ); let greetings = alert( `Hello ${name} ` ); تفاوت را می بینید؟ قسمت ${name} به جاوا اسکریپت او میگوید که مقدار متغیر name را مستقیماً در رشته وارد کند.
حروف الفبای الگو به شما این قدرت را می دهد که درون یابی رشته ای را به راحتی در اکوسیستم جاوا اسکریپت انجام دهید، دیگر از الحاق نامرتب 😉!
مزایای قالب Literals عبارتند از:
خوانایی: کد شما واضح تر و قابل درک تر می شود.
قابلیت نگهداری: بهروزرسانیها سادهتر هستند، زیرا تغییرات در قالب تحت اللفظی بومیسازی میشوند.
بیان: می توانید رشته های چند خطی ایجاد کنید و حتی از توابع درون آنها استفاده کنید!
نه تنها الگوهای واقعی زندگی شما را آسانتر میکنند، بلکه در ساخت اجزای پویا با React نیز مفید هستند. به عنوان مثال، میتوانید آیتمهای فهرست پویا را ایجاد کنید، مؤلفهها را بهصورت مشروط رندر کنید، یا خروجی را بر اساس دادهها قالببندی کنید.
const name = 'Alice' ; const greeting = `Hello, ${name} ! How are you today?` ; console .log(greeting); // Output: Hello, Alice! How are you today? const items = [ 'apple' , 'banana' , 'orange' ]; const listItems = items.map( item => `<li> ${item} </li>` ).join( '' ); const list = `<ul> ${listItems} </ul>` ;همانطور که می بینید، الگوهای واقعی ساخت کامپوننت های پویا و خوانا مبتنی بر رشته در React را آسان تر می کند.
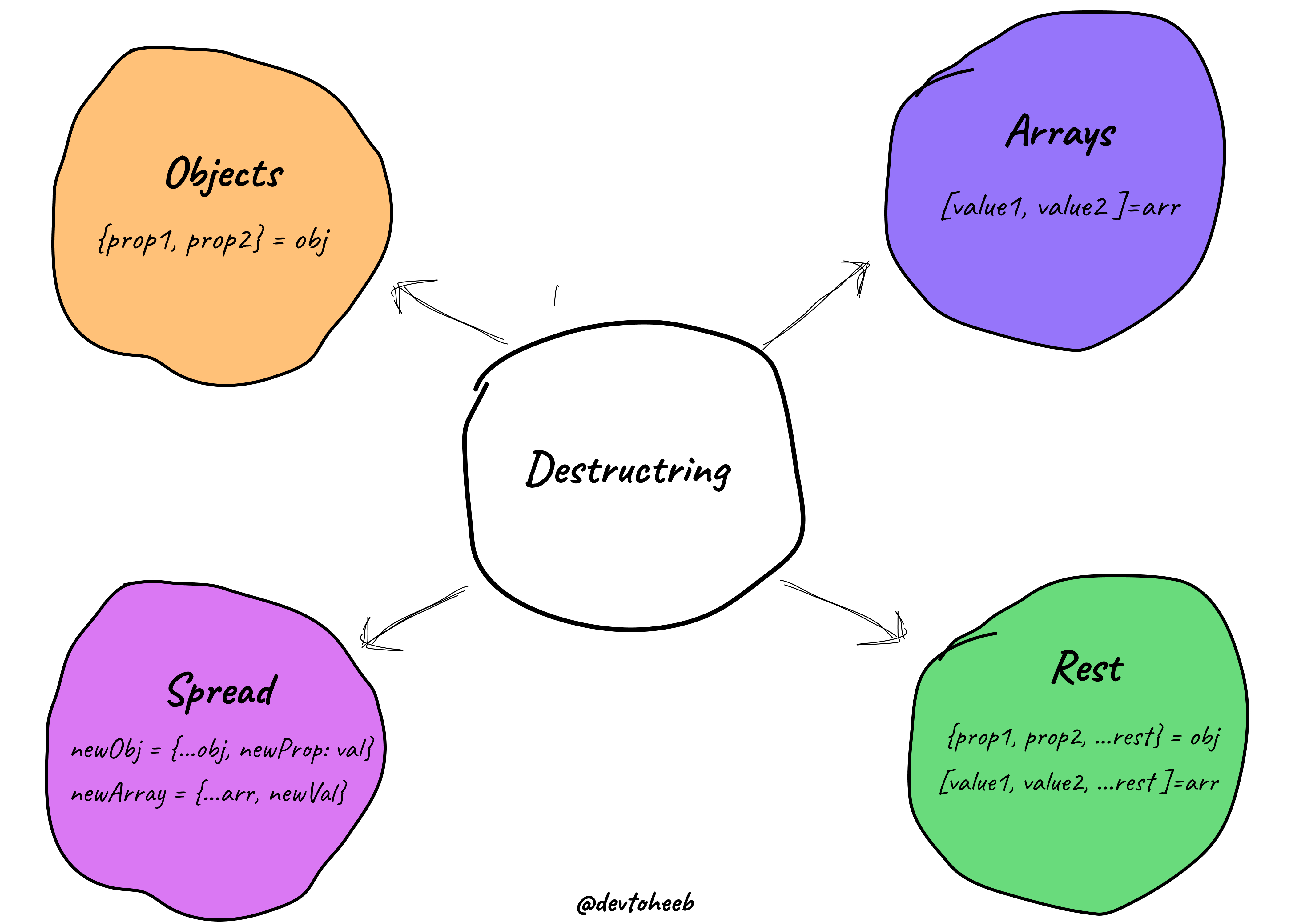
چگونه اشیا و آرایه ها را تخریب کنیم
تخریب ساختار در جاوا اسکریپت به شما این امکان را میدهد که مقادیر را از آرایهها یا ویژگیها از اشیاء به متغیرهای جداگانه استخراج کنید، و روشی مختصر و کارآمد برای مدیریت ساختارهای داده ارائه میدهد.
نحوه تخریب اشیاء در جاوا اسکریپت
برای تخریب یک شی، از پرانتزهای فرفری { } استفاده کنید و نام ویژگی هایی را که می خواهید استخراج کنید مشخص کنید. بیایید یک مثال را در نظر بگیریم:
const person = { firstName : 'Olalekan' , lastName : 'Akande ', middleName: 'Toheeb', age: 30 }; const { lastName , firstName} = person; console.log(firstName, lastName); // Output: Akande Olalekan در این کد، شی person را تخریب کردیم و خصوصیات firstName و lastName را در متغیرهای جداگانه استخراج کردیم.
تخریب تودرتو:
شما همچنین می توانید اشیاء تودرتو را تخریب کنید:
const address = { street : '123 Main St', city: ' Ilorin ' state: { name: ' Kwara ', abbreviation: ' KW ' } }; const { street, city, state: { name } } = address; console.log(street, city, name); // Output: 123 Main St Ilorin Kwaraمقادیر پیش فرض:
شما می توانید مقادیر پیش فرض را برای ویژگی ها در صورتی که تعریف نشده باشند ارائه دهید:
const config = { theme : 'light' }; const { theme = 'dark' } = config; console .log(theme); // Output: lightتغییر نام ملک
گاهی اوقات، برای خوانایی بهتر یا سازگاری در پروژه خود، ممکن است نیاز داشته باشید که نام دارایی موجود را به نام دیگری تغییر دهید. تخریب یک راه راحت برای دستیابی به این هدف ارائه می دهد.
استفاده از نام خاصیت متفاوت در تخصیص تخریب میتواند به طور مؤثری نام آن را هنگام استخراج تغییر دهد.
const person = { firstName : 'Olalekan' , lastName : 'Akande ', middleName: 'Toheeb', age: 30 }; const { firstName: givenName, lastName: familyName } = person; console.log(familyName, givenName); // Output: Akande Olalekan در این مثال، firstName به givenName تغییر نام داده میشود و lastName در طول فرآیند تخریب به familyName تغییر نام میدهد.
این تکنیک تغییر نام می تواند وضوح کد و قابلیت نگهداری را بهبود بخشد، به خصوص در هنگام برخورد با اشیاء پیچیده.
تخریب ساختار آرایه ها
برای تخریب یک آرایه، از براکت [] استفاده میکنید و شاخصهای عناصری را که میخواهید استخراج کنید، مشخص میکنید:
const numbers = [ 1 , 2 , 3 , 4 , 5 ]; const [first, second] = numbers; console .log(first, second, rest); // Output: 1 2تخریب در React
Destructuring به طور گسترده در اجزای React برای استخراج مقادیر props، state و context استفاده می شود. کد را ساده می کند و خوانایی را بهبود می بخشد:
import React from 'react' ; const MyComponent = ( { name, age } ) => { return ( < div > < h1 > Hello, {name}! </ h1 > < p > You are {age} years old. </ p > </ div > ); }; 
اپراتور استراحت و پخش
اپراتورهای بقیه و اسپرد ارتباط نزدیکی با تخریب دارند.
اپراتور استراحت
عملگر بقیه ( ... ) عناصر باقی مانده از یک آرایه یا شی را در یک آرایه یا شی جدید جمع آوری می کند:
const numbers = [ 1 , 2 , 3 , 4 , 5 ]; const [first, ...rest] = numbers; console .log(rest); // Output: [2, 3, 4, 5]اپراتور گسترش
عملگر spread نیز از ... استفاده می کند، اما برای گسترش یک تکرار به عناصر جداگانه استفاده می شود:
const numbers = [ 1 , 2 , 3 ]; const newArray = [...numbers, 4 , 5 ]; console .log(newArray); // Output: [1, 2, 3, 4, 5]در React، عملگر spread اغلب برای شبیهسازی آرایهها یا اشیاء، یا ارسال props به کامپوننتها استفاده میشود:
const person = { name : 'John' , age : 30 }; const newPerson = { ...person, city : 'New York' }; console .log(newPerson); // Output: { name: 'John', age: 30, city: 'New York' }درک ساختارزدایی و عملگرهای rest/spread میتواند به شما کمک کند تا کد جاوا اسکریپت مختصر و واضحتری بنویسید، مخصوصاً هنگام کار با React.
سه گانه به جای اظهارات if/else
عملگرهای سه تایی یک جایگزین مختصر و خوب برای عبارات سنتی if/else در جاوا اسکریپت ارائه می دهند. آنها به ویژه برای عبارات شرطی که مقداری را بر اساس یک شرط برمیگردانند مفید هستند.
چرا ترناری بیش از اگر/دیگر ؟
در حالی که عبارات if/else همه کاره هستند، گاهی اوقات می توانند به کدهای پرمخاطب منجر شوند، به خصوص زمانی که با منطق شرطی ساده سروکار داریم. عملگرهای سهگانه، نحو فشردهتر و خواندنیتری را ارائه میکنند و درک و نگهداری کد شما را آسانتر میکنند.
نحو و کاربرد
دستور عملگر سه تایی به شرح زیر است:
condition ? expression1 : expression2 اگر condition درست باشد، expression1 ارزیابی و برگردانده می شود. در غیر این صورت، expression2 ارزیابی و برگردانده می شود.
مثال ناب:
let age = 19 ; const isAdult = age >= 18 ; const message = isAdult ? 'You are an adult.' : 'You are a minor.' ; console .log(message); مثال بالا پیامی را بر اساس مقدار متغیر age برمی گرداند. آیا می توانید پیش بینی کنید که چه چیزی در کنسول نمایش داده می شود؟
مثال در React:
const MyComponent = ( { isLoggedIn } ) => { return ( < div > {isLoggedIn ? ( < p > Welcome, user! </ p > ) : ( < p > Please log in. </ p > )} </ div > ); }; در این کامپوننت React، اپراتور سه تایی محتوای مختلف را بر اساس prop isLoggedIn به صورت مشروط ارائه می کند.
مزایای اپراتورهای سه گانه:
نحو مختصر: عملگرهای سه تایی راه فشرده تری برای بیان منطق شرطی ارائه می دهند.
خوانایی: آنها می توانند خوانایی کد را با مختصرتر کردن عبارات شرطی و درک آسان تر، بهبود بخشند.
کارایی: گاهی اوقات، عملگرهای سه تایی کارآمدتر از عبارات if/else هستند.
با گنجاندن عملگرهای سه تایی در کد جاوا اسکریپت خود، می توانید برنامه های زیباتر و کارآمدتری بنویسید.
نحوه استفاده از توابع پیکان
توابع پیکان، معرفی شده در ES6، یک نحو مختصر برای تعریف توابع ارائه می دهند. آنها به ویژه در پارادایم های برنامه نویسی کاربردی مفید هستند و می توانند به طور قابل توجهی خوانایی و نگهداری کد را بهبود بخشند.
توابع پیکان چیست؟
توابع پیکان یک نحو مختصر برای اعلان توابع هستند. آنها در مقایسه با اعلان یا عبارات عملکرد سنتی ساختار ساده تری دارند. آنها اغلب برای توابع کوتاه و درون خطی استفاده می شوند.
نحو:
const myFunction = ( arg1, arg2 ) => { // Function body };ویژگی های کلیدی:
ضمنی این اتصال: توابع پیکان this متن را ایجاد نمی کنند . در عوض، آنها this مقدار را از محدوده محصور به ارث می برند، که می تواند در توابع پاسخ به تماس و کنترل کننده رویداد مفید باشد.
نحو مختصر: نحو تابع پیکان اغلب کوتاهتر و خواناتر از اعلانهای سنتی است.
بازگشت ضمنی: برای توابع پیکان تک خطی با دستور return ، کلمه کلیدی return را می توان حذف کرد.
مثال:
const greet = name => `Hello, ${name} !` ; console .log(greet( 'Akande' )); // Output: Hello, Akande!استفاده از توابع پیکان در React
توابع پیکان معمولاً در مؤلفههای React برای اهداف مختلفی استفاده میشوند، از جمله:
مسئولین رویداد:
<button onClick={ () => this .handleClick()}>Click me</button> توضیح: در اینجا از تابع arrow به عنوان کنترل کننده رویداد برای رویداد onClick استفاده می شود. این تضمین می کند که this متن در کنترل کننده به نمونه کامپوننت اشاره می کند و به شما امکان می دهد به وضعیت و روش های کامپوننت دسترسی داشته باشید.
نقشه، فیلتر و کاهش:
const numbers = [ 1 , 2 , 3 , 4 , 5 ]; const doubledNumbers = numbers.map( number => number * 2 );توضیح: توابع پیکان اغلب با روش های آرایه مانند نقشه، فیلتر و کاهش برای انجام تبدیل روی داده ها استفاده می شوند. در این مثال، روش نقشه یک آرایه جدید ایجاد می کند که در آن هر عنصر دو برابر می شود، با استفاده از یک تابع فلش برای برگشت به تماس.
لوازم جانبی :
const MyComponent = ( { name, onButtonClick } ) => { return ( < button onClick = {onButtonClick} > Click me </ button > ); }; توضیح: توابع فلش را می توان برای تعریف props که توابع هستند استفاده کرد. در این مثال، onButtonClick prop تابعی است که می تواند به کامپوننت ارسال شود. با کلیک روی دکمه، تابع onButtonClick فراخوانی می شود.
با استفاده موثر از توابع پیکان، می توانید کد React مختصر، خوانا و قابل نگهداری بنویسید.
اتصال کوتاه با && ، || ، و ??
اتصال کوتاه یک تکنیک ارزیابی جاوا اسکریپت است که می تواند عبارات شرطی را بهینه کند. این شامل توقف ارزیابی یک عبارت منطقی به محض مشخص شدن نتیجه نهایی است.
اتصال کوتاه در عملگرهای منطقی به این معنی است که در شرایط خاص، اپراتور بلافاصله مقدار اول را برمی گرداند و حتی به مقدار دوم هم نگاه نمی کند.
می توان بيان کرد که اتصال کوتاه به ارزش های درست و نادرست بستگی دارد
مقادیر نادرست عبارتند از: 0، رشته خالی ('')، null ، undefinded .
ارزش های واقعی اساساً هر چیزی است که ارزش واقعی ندارد.
عملگرهای منطقی چه زمانی اتصال کوتاه می کنند؟
منطقی و (&&)
اتصال کوتاه عملگر && هنگامی که سمت چپ اپراتور (عملوند اول) نادرست است (یعنی وقتی هر یک از مقادیر نادرست باشد، بلافاصله اولین مقدار را برمی گرداند). اگر عملوند اول درست باشد، هیچ اتصال کوتاهی وجود ندارد، سمت راست عملگر (عملوند دوم) را برمی گرداند.
این به عنوان اتصال کوتاه به سمت چپ شناخته می شود.
مثال:
const isLoggedIn = true ; const greeting = isLoggedIn && < p > Welcome, user! </ p > ; در این مثال، متغیر خوشامدگویی تنها در صورتی به عنصر JSX اختصاص داده میشود که isLoggedIn درست باشد. اگر isLoggedIn نادرست باشد، اپراتور && اتصال کوتاه می کند و عنصر JSX ارائه نمی شود.
منطقی یا (||)
|| عملگر در جهت مخالف عملگر && کار می کند. || زمانی که اولین عملوند درست باشد اپراتور اتصال کوتاه پیدا می کند. یعنی اگر سمت چپ || عملگر درست است، بلافاصله مقدار دوم را برمی گرداند.
این به عنوان اتصال کوتاه به سمت راست شناخته می شود.
مثال:
const username = 'Akande' ; const greeting = username || 'Guest '; اگر username هیچ یک از مقادیر نادرست نباشد، این کد مقدار greeting را به آن اختصاص می دهد. در غیر این صورت، مقدار پیشفرض Guest را تعیین میکند.
توجه : هنگام استفاده از || باید بسیار مراقب باشید اپراتور در مواردی که ممکن است واقعاً بخواهید 0 را برگردانید.
به عنوان مثال
let numberOfBooksRead = 0 ; const hasRead = numberOfBooksRead || 'No data'; // hasRead = ''No data' موارد فوق No data را بر نمی گرداند زیرا اولین عملوند - numberOfBooksRead - یک مقدار نادرست است. در این نوع شرایط، بهتر است از عملگر ادغام صفر ( ?? ) استفاده کنید.
اپراتور Nullish Coalescing (??)
عملگر ادغام تهی (??) اگر null یا undefined نباشد عملوند سمت چپ را برمی گرداند. در غیر این صورت، عملوند سمت راست را برمی گرداند.
مثال بالا اکنون می تواند به صورت نوشته شود
let numberOfBooksRead = 0 ; const hasRead = numberOfBooksRead ?? 'No data'; // hasRead = 0;زنجیربندی اختیاری (?.)
عملگر اختیاری زنجیره ای ( ?. ) راه ایمن تری را در React برای دسترسی به ویژگی های تودرتو بدون ایجاد خطا در صورت undefined یا null یک ویژگی ارائه می دهد.
const user = { address : { street : '123 Main St' } }; const street = user?.address?.street; در این مثال، اگر هم user و هم user.address وجود داشته باشند، به street مقدار 123 Main St اختصاص داده می شود. اگر یکی از این دو عدد null یا undefined باشد، street بدون ایجاد خطا undefined شود.
استفاده موثر از اتصال کوتاه و زنجیره اختیاری باعث می شود اجزای React مختصر و قوی تر بنویسید.
نحوه استفاده از روش های آرایه
آرایه ها ساختارهای داده بنیادی در جاوا اسکریپت هستند که مجموعه ای از عناصر را ذخیره می کنند. آنها مرتب شده اند و می توانند حاوی عناصری از انواع داده های مختلف باشند.
روش های آرایه ضروری
map(): یک آرایه جدید با اعمال یک تابع برای هر عنصر آرایه اصلی ایجاد می کند. از map() برای به روز رسانی عناصر موجود استفاده کنید.
filter(): یک آرایه جدید ایجاد می کند که فقط حاوی عناصری است که آزمایش پیاده سازی شده توسط یک تابع ارائه شده را رد می کنند. filter() برای حذف عناصر استفاده کنید.
Reduce(): یک تابع را به یک انباشته و هر عنصر آرایه را اعمال می کند تا آن را به یک مقدار کاهش دهد.
sort(): عناصر یک آرایه را در جای خود مرتب می کند.
روش های آرایه پیشرفته
flatMap(): یک آرایه را مسطح می کند و یک تابع نگاشت را برای هر عنصر اعمال می کند.
()reduceRight: شبیه به reduce() است، اما از انتهای آرایه شروع می شود.
find(): اولین عنصر یک آرایه را برمیگرداند که آزمایش پیادهسازی شده توسط یک تابع ارائه شده را برآورده میکند.
ارتباط روش های آرایه برای واکنش
روش های آرایه برای کار با داده ها در اجزای React ضروری هستند. آنها می توانند داده ها را برای ارائه عناصر پویا UI تبدیل، فیلتر و جمع آوری کنند.
مثال استفاده از map() برای به روز رسانی عناصر:
const items = [ 'apple' , 'banana' , 'orange' ]; const updatedItems = items.map( item => item === 'apple' ? 'grapefruit' : item); در این مثال، متد map() آرایه جدیدی ایجاد می کند که در آن عنصر 'apple' با 'grapefruit' جایگزین می شود.
مثال استفاده از filter() برای حذف عناصر:
const numbers = [ 1 , 2 , 3 , 4 , 5 ]; const evenNumbers = numbers.filter( number => number % 2 === 0 ); در این مثال، متد filter() یک آرایه جدید ایجاد می کند که فقط شامل اعداد زوج از آرایه اصلی است.
مثال استفاده از reduce() برای جمع آوری داده ها:
const numbers = [ 1 , 2 , 3 , 4 , 5 ]; const sum = numbers.reduce( ( acc, curr ) => acc + curr, 0 ); در این مثال، متد reduce() مجموع تمام عناصر آرایه اعداد را محاسبه می کند.
مثال استفاده از flatMap() برای مسطح کردن یک آرایه:
const nestedArrays = [[ 1 , 2 ], [ 3 , 4 ]]; const flattenedArray = nestedArrays.flatMap( array => array); در این مثال، متد flatMap() آرایههای تودرتو را در یک آرایه مسطح میکند.
روش های زنجیره ای آرایه
میتوانید چندین روش آرایهای را به هم متصل کنید تا تبدیلهای پیچیده روی دادهها را به طور مختصر و کارآمد انجام دهید.
مثال:
const users = [ { name : 'Akande' , age : 30 }, { name : 'Toheeb' , age : 25 }, { name : 'Olalekan' , age : 35 } ]; const adultUsers = users .filter( user => user.age >= 18 ) .map( user => ({ name : user.name, age : user.age }));در این مثال، ابتدا کاربران را بر اساس سن آنها فیلتر کردیم و سپس روی آرایه فیلتر شده نقشه برداری کردیم تا یک آرایه جدید فقط با مشخصات نام و سن ایجاد کنیم.
با تسلط بر روشهای آرایه ، میتوانید مؤلفههای React کارآمدتر و گویاتر بنویسید که به طور مؤثر دادهها را مدیریت و دستکاری میکنند.
چگونه داده ها را واکشی کنیم
داده ها مایه حیات برنامه های کاربردی وب هستند و React نیز از این قاعده مستثنی نیست. واکشی داده ها از منابع خارجی، مانند API ها، یک وظیفه اساسی در توسعه React است. این داده ها برای پر کردن اجزا، به روز رسانی UI و ارائه یک تجربه کاربری پویا استفاده می شود.
وعده و واکشی
وعده ها نشان دهنده تکمیل (یا شکست) نهایی یک عملیات ناهمزمان است. fetch() API یک تابع جاوا اسکریپت داخلی است که یک Promise را نشان می دهد که واکشی یک منبع را نشان می دهد.
مثال با استفاده از fetch() :
fetch( 'https://api.example.com/data' ) .then( response => response.json()) .then( data => { // Handle the data here console .log(data); }) .catch( error => { // Handle errors here console .error(error); };Async/Await
دستور async/await راه تمیزتری برای کار با Promises ارائه می دهد. این به شما امکان می دهد کدهای ناهمزمان را به سبکی هماهنگ تر بنویسید.
مثال استفاده از async/await :
async function fetchData ( ) { try { const response = await fetch( 'https://api.example.com/data' ); const data = await response.json(); console .log(data); } catch (error) { console .error(error); } } fetchData();واکشی داده ها در React Components
در کامپوننتهای React، معمولاً دادهها را در روشهای چرخه حیات مانند componentDidMount یا useEffect واکشی میکنید. این تضمین می کند که داده ها پس از نصب کامپوننت و تنظیم هر حالت اولیه واکشی می شوند.
مثال:
import React, { useEffect, useState } from 'react' ; function MyComponent ( ) { const [data, setData] = useState( null ); useEffect( () => { const fetchData = async () => { try { const response = await fetch( 'https://api.example.com/data' ); const data = await response.json(); setData(data); } catch (error) { console .error(error); } }; fetchData(); }, []); return ( < div > {data ? ( < p > Data: {JSON.stringify(data)} </ p > ) : ( < p > Loading... </ p > )} </ div > ); } در این مثال، از قلاب useEffect برای واکشی دادهها هنگام نصب مؤلفه استفاده میشود. قلاب useState برای مدیریت وضعیت بارگذاری و نمایش داده های واکشی شده استفاده می شود.
رسیدگی به خطا
رسیدگی به خطاهایی که ممکن است در حین واکشی داده ها رخ دهد ضروری است. می توانید از بلوک های try/catch برای گرفتن استثناها و ارائه بازخورد مناسب به کاربر استفاده کنید.
با درک Promises ، Fetch API ، async/wait ، و Error handling ، می توانید به طور موثر داده ها را در برنامه های React خود واکشی و مدیریت کنید.
اکنون می توانید واکنش نشان دهید
این مقاله به تحلیل مفاهیم اساسی جاوا اسکریپت می پردازد که پایه و اساس توسعه موفق React را تشکیل می دهند.
با تسلط بر کلمات قالب، ساختارزدایی، سه تایی، توابع پیکان، اتصال کوتاه، روشهای آرایه، واکشی API و ناهمزمان/انتظار، به خوبی برای مقابله با چالشها و فرصتهایی که React ارائه میکند مجهز خواهید بود.
یادگیری بیشتر
برای عمیق تر کردن درک خود از React، موارد زیر را تحلیل کنید:
Create React App : ابزاری محبوب برای راه اندازی سریع پروژه های React
دوره های آنلاین : پلتفرم هایی مانند freeCodeCamp ، Udemy و Coursera دوره های جامع React را ارائه می دهند.
React Community : با انجمن React در انجمنها، رسانههای اجتماعی و ملاقاتها تعامل داشته باشید تا از دیگران بیاموزید و از آخرین روندها مطلع شوید.
فراخوان برای اقدام
اکنون که یک پایه جاوا اسکریپت قوی دارید، زمان آن فرا رسیده است که وارد React شوید و برنامه های وب شگفت انگیز بسازید. از آزمایش کردن، اشتباه کردن و درس گرفتن از تجربیات خود نترسید. جامعه React استقبال و حمایت می کند، پس در صورت نیاز از درخواست کمک دریغ نکنید.
به یاد داشته باشید: سفر تسلط بر React در حال انجام است. کنجکاو بمانید، به یادگیری ادامه دهید و از فرآیند ایجاد تجربیات وب نوآورانه لذت ببرید.
فراموش نکنید که این مقاله را به اشتراک بگذارید و به کسانی که ممکن است به آن نیاز داشته باشند توصیه کنید.







ارسال نظر