مروری بر Prismane – کتابخانه React UI منبع باز

Prismane یک کتابخانه React UI رایگان، جامع و همه جانبه است که مجموعه وسیعی از قلابها، مؤلفهها و تأییدکنندههای فرم را برای کمک به شما در ساخت رابطهای کاربری زیبا و کاربردی ارائه میدهد.
Prismane با در نظر گرفتن عملکرد طراحی شده است و زمان بارگذاری سریع رعد و برق را برای تجربه کاربری بهتر تضمین می کند.
در این مقاله، خواهید آموخت که Prismane چیست، معایب و مزایای آن، چگونه محیط توسعه خود را راه اندازی کنیم و چگونه با استفاده از Prismane برنامه بسازیم.
ویژگی های کلیدی Prismane UI
این کتابخانه مجموعه بزرگی از ۱۰۷+ مؤلفه React است که شامل دکمهها، ورودیها، منوها، جداول و موارد دیگر میشود. این به توسعه دهندگان این امکان را می دهد که هر بار که به عناصر رابط کاربری مشترک نیاز دارند، چرخ را دوباره اختراع نکنند. به علاوه، شما می توانید آنها را مطابق با اولویت خود سفارشی کنید.
علاوه بر این، Prismane پشتیبانی از حالت تاریک از پیش ساخته شده را ارائه می دهد که یک لایه اضافی از دسترسی و سبک به پروژه های شما اضافه می کند. بسیاری از کاربران حالت تاریک را ترجیح می دهند زیرا فشار چشم را کاهش می دهد و خوانایی را در شرایط کم نور بهبود می بخشد.
همچنین دارای پشتیبانی TypeScript است که امکان توسعه ایمن و بدون خطا را فراهم می کند. TypeScript تایپ قوی را اعمال می کند، به این معنی که متغیرها، پارامترها و مقادیر بازگشتی باید به انواع داده های خاص پایبند باشند. این به تشخیص خطاهای مربوط به نوع در زمان کامپایل به جای زمان اجرا کمک می کند، که احتمال بروز مشکلات غیرمنتظره در کد شما را کاهش می دهد.
Prismane همچنین یک سیستم استایل سفارشی ارائه می دهد که به شما امکان می دهد به راحتی تم های سفارشی را برای برنامه های خود ایجاد و اعمال کنید.
در نهایت، دارای انواع قلاب های سفارشی، مانند قلاب فرم ساز و قلاب اعلان نان تست است که به شما امکان می دهد منطق پیچیده را در بخش های مختلف برنامه خود کپسوله کنید و مجدداً از آن استفاده کنید.
مزایای استفاده از Prismane UI
اجزای رابط کاربری Prismane همه به گونه ای طراحی شده اند که از یک راهنمای سبک ثابت پیروی کنند، که تضمین می کند برنامه شما ظاهر و احساس حرفه ای و صیقلی دارد.
این کتابخانه همچنین گزینه های مختلفی برای یک ظاهر طراحی شده و همچنین توانایی ایجاد اجزای سفارشی خود را فراهم می کند. این بسیار قابل تنظیم است، پس می توانید به راحتی رابط های کاربری ایجاد کنید که با نیازهای خاص خود مطابقت داشته باشد.
علاوه بر این، رایگان و متن باز است که به شما آزادی اجرای، مطالعه، اصلاح و توزیع نرم افزار را می دهد. این بدان معناست که شما بر نحوه عملکرد نرم افزار کنترل دارید که می تواند برای شخصی سازی و امنیت بسیار مهم باشد.
در نهایت، این کتابخانه به گونه ای طراحی شده است که استفاده از آن آسان باشد - حتی برای توسعه دهندگانی که تازه وارد React هستند. این مجموعه بزرگی از قطعات و قلاب های از پیش ساخته شده را در اختیار توسعه دهندگان قرار می دهد که می تواند روند توسعه را به میزان قابل توجهی سرعت بخشد.
معایب استفاده از Prismane UI
Prismane یک کتابخانه نسبتاً جدید است، پس ممکن است سطح اسناد، ویژگیها و جامعه را به اندازه کتابخانههای قدیمیتر و قدیمیتر نداشته باشد.
چگونه یک برنامه Prismane بسازیم
ما از Next.js و Prismane برای توسعه برنامه خود استفاده خواهیم کرد.
بیایید با اطمینان از آماده بودن محیط توسعه شروع کنیم.
ابتدا Node.js را نصب کنید (اگر قبلاً آن را ندارید می توانید آن را از اینجا دانلود کنید). Node.js نسخه ۱۸ یا بالاتر مورد نیاز است.
در این آموزش، ما از Visual Studio Code استفاده می کنیم، اما شما می توانید از هر IDE مورد نظر خود استفاده کنید.
حالا بیایید با اجرای دستور زیر یک برنامه Next.js ایجاد کنیم:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"سپس با استفاده از دستور زیر دایرکتوری را به دایرکتوری پروژه خود تغییر دهید:
cd nextjs-blogبیایید سرور توسعه را با استفاده از دستور زیر اجرا کنیم تا مطمئن شویم برنامه ما به خوبی اجرا می شود:
npm run dev پس از اطمینان از اینکه همه چیز درست است، CTRL+C را فشار دهید و Prismane را نصب کنید:
npm install @prismane/core در pages/index.js کد زیر را اضافه کنید:
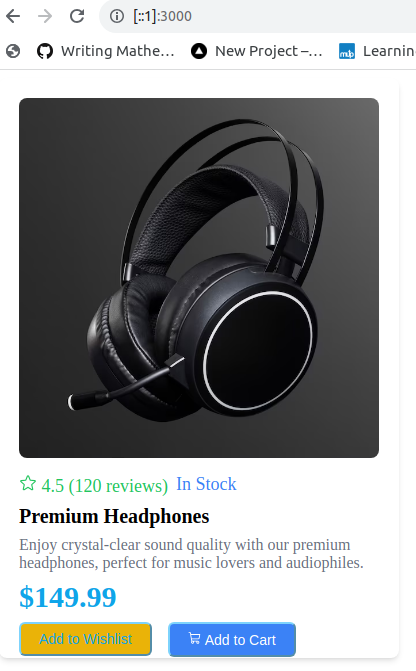
import { Card, Image, Text, Button, Flex, fr } from "@prismane/core"; import { Star, ShoppingCart } from "@phosphor-icons/react"; export default function App() { return ( <Card w={360} h={540} gap={fr(2)}> <Image src="https://img.freepik.com/free-photo/black-headphones-digital-device_53876-96805.jpg?size=626&ext=jpg&ga=GA1.1.460882575.1681882906&semt=sph" br="md" fit="cover" mb={fr(2)} /> <Flex gap={fr(2)}> <Text fs="md" cl="green"> <Star /> 4.5 (120 reviews) </Text> <Text fs="md" cl="blue"> In Stock </Text> </Flex> <Text fs="lg" fw="bold" cl="black"> Premium Headphones </Text> <Text cl="gray"> Enjoy crystal-clear sound quality with our premium headphones, perfect for music lovers and audiophiles. </Text> <Text fw="bold" fs="2xl" cl="primary"> $149.99 </Text> <Flex gap={fr(4)} mt="auto"> <Button cl="primary" bg="yellow" hoverBg="orange"> Add to Wishlist </Button> <Button cl="white" bg="blue" hoverBg="darkblue"> <ShoppingCart /> Add to Cart </Button> </Flex> </Card> ); } کد بالا یک کامپوننت React است که کارت را با اطلاعات مربوط به یک محصول ارائه می کند. کد اجزاء و نمادهای لازم را از کتابخانههای Prismane و Phosphor Icons وارد میکند و سپس مؤلفهای به نام App() را تعریف میکند.
مؤلفه App() یک مؤلفه Card را با فرزندان زیر ارائه می کند:
یک جزء Image با تصویر محصول
ظرف Flex با دو جزء Text ، یکی رتبه بندی محصول و دیگری وضعیت موجودی محصول را نمایش می دهد
یک جزء Text که نام محصول را نمایش می دهد
یک جزء Text که توضیحات محصول را نمایش می دهد
یک جزء Text که قیمت محصول را نمایش می دهد
ظرف Flex با دو جزء Button ، یکی برای گفت ن محصول به فهرست علاقه مندی ها و دیگری برای گفت ن محصول به سبد خرید
شما می توانید کد کامل را در اینجا پیدا کنید.
و این هم خروجی کد:

این فقط یک مثال ساده از نحوه توسعه یک برنامه وب با استفاده از Prismane است. ویژگی ها و گزینه های زیادی در Prismane UI موجود است که می توانید از آنها برای ایجاد برنامه های پیچیده تر و پیچیده تر استفاده کنید.
نتیجه
به طور کلی، Prismane UI یک کتابخانه React UI عالی است که طیف گسترده ای از ویژگی ها و مزایا را ارائه می دهد. این یک انتخاب خوب برای توسعه دهندگان در تمام سطوح تجربه است و برای پروژه های مختلف مناسب است.





ارسال نظر