متد querySelector() چیست و چگونه در جاوا اسکریپت کار می کند؟

در جاوا اسکریپت، مواقعی وجود خواهد داشت که باید به یک عنصر HTML دسترسی داشته باشید. متد querySelector یک API وب است که اولین عنصری را انتخاب می کند که با انتخابگر CSS مشخص شده که به آن ارسال شده مطابقت دارد.
اما این چگونه با جزئیات بیشتر کار می کند؟ در این مقاله به چند مثال در مورد نحوه استفاده از متد querySelector و همچنین روش querySelectorAll خواهیم پرداخت.
نحو پایه برای روش querySelector()
متد querySelector بر روی شی document فراخوانی می شود و آرگومانی را دریافت می کند که نشان دهنده انتخابگر CSS عنصری است که می خواهید انتخاب کنید.
document.querySelector(selector); اگر انتخابگر با عنصری در سند مطابقت داشته باشد، متد اولین عنصر منطبق را برمی گرداند. اگر هیچ منطبقی وجود نداشته باشد، متد null را برمیگرداند.
نحوه استفاده از متد querySelector() با انتخابگرهای نوع
انتخابگر نوع در CSS به نام یک عنصر HTML اشاره دارد. نمونه هایی از این می تواند button ، div ، p و غیره باشد.
در این مثال اول، یک عنصر دکمه در داخل سند HTML داریم.
<button>Show Alert</button> اگر میخواستیم به آن عنصر در فایل جاوا اسکریپت خود دسترسی پیدا کنیم، میتوانیم از روش querySelector مانند زیر استفاده کنیم:
const buttonElement = document.querySelector("button"); این خط کد اولین دکمه ای را که در صفحه می بیند انتخاب می کند و آن نتیجه را به متغیر const به نام buttonElement اختصاص می دهد.
اگر این متغیر buttonElement را به کنسول وارد کنیم، این خروجی خواهد بود:
console.log(buttonElement); 
میتوانیم از آن متغیر buttonElement استفاده کنیم و یک شنونده رویداد اضافه کنیم تا وقتی روی دکمه کلیک میشود alert را نشان دهد.
buttonElement.addEventListener("click", () => { alert("Button was clicked!"); });در اینجا کد کامل و مثال تعاملی برای بازی وجود دارد.
نحوه استفاده از متد querySelector() با انتخابگرهای کلاس
انتخابگر کلاس در CSS به نام کلاسی اشاره دارد که در یک عنصر HTML استفاده می شود. نمونه هایی از این می تواند .container ، .button ، و غیره باشد.
فرض کنید میخواهیم یک بازی یک نفره بسازیم و میخواهیم وقتی روی دکمهای کلیک میشود، قوانین بازی را پنهان یا نشان دهیم. میتوانیم از متد querySelector برای انتخاب دکمه و محفظه قوانین استفاده کنیم.
این HTML شروع است:
<h1>Let's play solitaire!</h1> <main> <button class="rules-btn">Show Rules</button> <section class="rules-container"> <h2>Rules to the game</h2> <ul> <li>There are 7 columns of cards</li> <li>First column has 1 card, second has 2, third has 3, and so on</li> <li>First card in each column is face up, rest are face down</li> <li>Move cards to build 4 stacks of cards in ascending order</li> <li>Start with aces and build up to kings</li> <li>Move cards by dragging and dropping</li> </ul> </section> </main> در داخل فایل جاوا اسکریپت می توانیم از متد querySelector برای انتخاب دکمه قوانین و محفظه قوانین استفاده کنیم.
const rulesBtn = document.querySelector(".rules-btn"); const rulesContainer = document.querySelector(".rules-container"); سپس میتوانیم یک رویداد شنونده را به متغیر rulesBtn اضافه کنیم تا وقتی روی دکمه کلیک میشود، محفظه قوانین نشان داده یا پنهان شود. ما از ویژگی classList برای تغییر دادن کلاس "show" در عنصر کانتینر قوانین استفاده می کنیم.
rulesBtn.addEventListener("click", () => { rulesContainer.classList.toggle("show"); });در اینجا یک مثال تعاملی وجود دارد که در آن میتوانید محفظه قوانین را ببینید که با کلیک روی دکمه نشان داده شده و پنهان میشوند.
در حالی که ضامن در اینجا کار می کند، یک اشکال کوچک در کد وجود دارد. بهطور پیشفرض قوانین پنهان میشوند و متن دکمه او میگوید «نمایش قوانین». وقتی قوانین نشان داده می شوند، متن دکمه باید به "پنهان کردن قوانین" تغییر کند، اما در حال حاضر اینطور نیست.
در داخل شنونده رویداد، میتوانیم محتوای متنی را برای دکمه بهروزرسانی کنیم تا «پنهان کردن قوانین» در هنگام نمایش قوانین و «نمایش قوانین» زمانی که قوانین پنهان هستند نشان داده شود.
rulesBtn.textContent = rulesContainer.classList.contains("show") ? "Hide Rules" : "Show Rules"; اکنون متن دکمه بر اساس وضعیت محفظه قوانین تغییر خواهد کرد.
در اینجا کد کامل جاوا اسکریپت آمده است:
const rulesBtn = document.querySelector(".rules-btn"); const rulesContainer = document.querySelector(".rules-container"); rulesBtn.addEventListener("click", () => { rulesContainer.classList.toggle("show"); rulesBtn.textContent = rulesContainer.classList.contains("show") ? "Hide Rules" : "Show Rules"; });در اینجا مثال تعاملی با کد جاوا اسکریپت به روز شده است.
نحوه استفاده از روش querySelectorAll()
متد querySelectorAll مشابه متد querySelector است، اما به جای برگرداندن اولین عنصر منطبق، یک NodeList از تمام عناصر منطبق را برمی گرداند. NodeList یک شی آرایه مانند است که شامل تمام عناصری است که با انتخابگر مشخص شده مطابقت دارند.
در این مثال ما یک فهرست نامرتب از ورزش ها داریم و قصد داریم رنگ های پس زمینه تصادفی را برای هر آیتم فهرست ایجاد کنیم.
این HTML شروع است:
<button class="btn">Generate Random Background Colors</button> <ul class="sports-list"> <li>Football</li> <li>Basketball</li> <li>Tennis</li> <li>Golf</li> <li>Swimming</li> </ul> برای انتخاب همه موارد فهرست در فهرست نامرتب، میتوانیم از روش querySelectorAll مانند زیر استفاده کنیم:
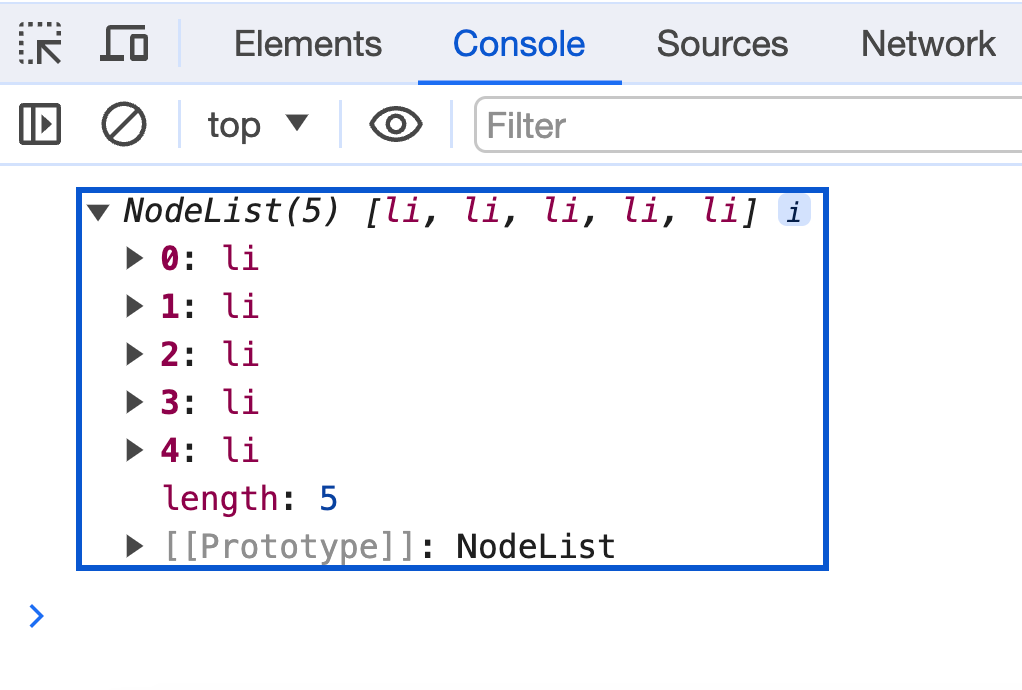
const sportsList = document.querySelectorAll(".sports-list li"); اگر متغیر sportsList را به کنسول وارد کنیم، این خروجی خواهد بود:
console.log(sportsList); 
سپس باید از روش querySelector برای انتخاب دکمه استفاده کنیم.
const randomColorBtn = document.querySelector(".btn");سپس، می توانیم یک فهرست تصادفی از رنگ ها ایجاد کنیم.
const lightColorsArr = [ "#FFDAB9", "#FFE4B5", "#FFFFE0", "#FAFAD2", "#F0FFF0", "#E0FFFF", "#AFEEEE", "#00CED1", "#00BFFF", "#1E90FF", "#ADD8E6", "#7FFFD4", "#7CFC00", "#7FFF00", "#32CD32", "#ADFF2F", "#FFFF00", "#FFD700", "#FFA500", "#FF6347", ];هر بار که کاربر روی دکمه کلیک می کند، قصد داریم فهرست رنگ ها را به هم بزنیم و 5 رنگ روشن تصادفی را از آرایه انتخاب کنیم. ما میتوانیم از الگوریتم درهمآمیزی Fisher-Yates برای به هم زدن آرایه استفاده کنیم که یک روش معمول برای به هم زدن یک آرایه در جاوا اسکریپت است.
function shuffleArray(arr) { let currentIndex = arr.length; let randomIndex; while (currentIndex !== 0) { randomIndex = Math.floor(Math.random() * currentIndex); currentIndex--; [arr[currentIndex], arr[randomIndex]] = [ arr[randomIndex], arr[currentIndex], ]; } return arr; }سپس می توانیم شنونده رویداد را به دکمه اضافه کنیم و آرایه را به هم بزنیم.
randomColorBtn.addEventListener("click", () => { const shuffledColors = shuffleArray(lightColorsArr); });برای هر آیتم فهرست، میتوانیم رنگ پسزمینه را روی یک رنگ تصادفی از آرایه به هم ریخته تنظیم کنیم.
sportsList.forEach((list, index) => { list.style.backgroundColor = shuffledColors[index]; });این هم کد کامل:
const sportsList = document.querySelectorAll(".sports-list li"); const randomColorBtn = document.querySelector(".btn"); console.log(sportsList); const lightColorsArr = [ "#FFDAB9", "#FFE4B5", "#FFFFE0", "#FAFAD2", "#F0FFF0", "#E0FFFF", "#AFEEEE", "#00CED1", "#00BFFF", "#1E90FF", "#ADD8E6", "#7FFFD4", "#7CFC00", "#7FFF00", "#32CD32", "#ADFF2F", "#FFFF00", "#FFD700", "#FFA500", "#FF6347", ]; // fisher-yates shuffle algorithm function shuffleArray(arr) { let currentIndex = arr.length; let randomIndex; while (currentIndex !== 0) { randomIndex = Math.floor(Math.random() * currentIndex); currentIndex--; [arr[currentIndex], arr[randomIndex]] = [ arr[randomIndex], arr[currentIndex], ]; } return arr; } randomColorBtn.addEventListener("click", () => { const shuffledColors = shuffleArray(lightColorsArr); sportsList.forEach((list, index) => { list.style.backgroundColor = shuffledColors[index]; }); });در اینجا مثال تعاملی با کد کامل جاوا اسکریپت است. روی دکمه کلیک کنید و مشاهده خواهید کرد که آیتم های فهرست به رنگ های پس زمینه تصادفی تغییر می کنند.
نتیجه
متدهای querySelector و querySelectorAll APIهای وب مفیدی هستند که به شما امکان دسترسی به عناصر در DOM را می دهند. شما می توانید از این روش ها برای انتخاب عناصر بر اساس نوع، کلاس، شناسه، ویژگی، شبه کلاس و انتخابگرهای شبه عنصر استفاده کنید.
من به شما پیشنهاد میکنم این روشها را آزمایش کنید و ببینید در پروژههای خود چه چیزی میتوانید به دست آورید.
امیدوارم این مقاله برای شما مفید و آموزنده بوده باشد. کد نویسی مبارک!






ارسال نظر