قابلیت دسترسی در توسعه وب چیست؟ بهترین روش ها برای دسترسی به وب

همه باید بدون توجه به توانایی ها و ناتوانی های خود بتوانند از فناوری استفاده کنند. یک وبسایت یا پلتفرم در دسترس مخاطبان وسیعتری را جذب میکند و شانس بالایی برای حفظ کاربر دارد.
این مقاله در مورد اهمیت دسترسی، بهترین روشها برای دسترسی در توسعه وب پیشانی و پیادهسازی آنها بحث خواهد کرد. در پایان این مقاله، شما یاد خواهید گرفت که چگونه به عنوان یک توسعه دهنده وب، یک وب سایت در دسترس تر برای مخاطبان گسترده تر بسازید.
دیگر اخبار
مارک زاکربرگ قوانین DMA اپل را «بسیار طاقتفرسا» میداند که شک دارد توسعهدهندگانی در آن شرکت کنند.
قابلیت دسترسی در توسعه وب چیست؟
دسترسی در توسعه وب شامل طراحی و ساخت برنامه های کاربردی وب یا وب سایت هایی است که همه می توانند از آنها استفاده کنند، از جمله افراد دارای ناتوانی هایی مانند اختلالات بینایی، شنوایی، حرکتی، شناختی یا سایر آسیب ها.
قابلیت دسترسی تضمین می کند که وب سایت ها برای همه کاربران قابل درک، قابل استفاده و قابل اجرا هستند.
چرا قابلیت دسترسی مهم است؟
دسترسی در توسعه وب به دلایل مختلفی ضروری است که برخی از آنها را در زیر مشاهده خواهید کرد.
فراگیر بودن: دسترسی بیش از یک نیاز فنی است. این ابزار قدرتمندی برای ترویج فراگیری و تضمین دسترسی برابر افراد دارای معلولیت به اطلاعات، خدمات و فرصتهای آنلاین است. با اولویت دادن به دسترسی در کار خود، به فضای دیجیتال عادلانه تری کمک می کنید.
تجربه کاربری بهتر: با پیادهسازی آپشن های دسترسپذیری مانند زیرنویسها و رونوشتها برای ویدیوها، شما فقط تجربه کلی کاربر را بهبود نمیبخشید. شما همچنین در زندگی افراد کم شنوا و کسانی که خواندن را به گوش دادن ترجیح می دهند، تفاوت چشمگیری ایجاد می کنید. کار شما در حصول اطمینان از اینکه همه بدون در نظر گرفتن تواناییهایشان میتوانند به طور کامل با وب درگیر شوند، مفید است.
افزایش دسترسی: یک وبسایت در دسترس، دسترسی و مخاطبان بیشتری خواهد داشت که به نوبه خود منجر به افزایش ترافیک و تعامل خواهد شد.
مزایای سئو: شیوههای دسترسی مانند استفاده از ساختارهای عنوان مناسب، متن جایگزین توصیفی برای تصاویر، و متن پیوند واضح میتواند رتبهبندی وبسایت را در موتورهای جستجو بهبود بخشد، در نتیجه یافتن آن را برای همه کاربران آسان میکند.
الزامات قانونی: برخی از کشورها قوانین و مقرراتی دارند که وب سایت ها را ملزم می کند در دسترس باشند. به عنوان مثال می توان به قانون آمریکایی های دارای معلولیت (ADA) در ایالات متحده اشاره کرد. رعایت نکردن این قوانین می تواند منجر به اقدامات قانونی، جریمه نقدی و آسیب به شهرت شود.
مسئولیت اخلاقی: ایجاد وب سایت های قابل دسترس یکی از راه های انجام مسئولیت اخلاقی شم است. این با اصول انصاف و عدالت اجتماعی مطابقت دارد و تضمین می کند که مردم می توانند بدون توجه به معلولیت به طور کامل در دنیای دیجیتال شرکت کنند.
اثبات آینده: ساخت وب سایت های قابل دسترس نگهداری و به روز رسانی آن را در آینده آسان تر می کند. همچنین سایت شما را برای فناوریها و دستگاههای نوظهور، مانند صفحهخوانها و رابطهای کنترلشده با صدا، آماده میکند.
بهترین روش ها برای دسترسی به وب
HTML معنایی
استفاده از HTML معنایی شامل استفاده از عناصر HTML با توجه به هدف مورد نظر آنها است. پس ، استفاده از تگهای <header> ، <footer> ، <article> و <section> به جای تگهای عمومی <div> و <span> ضروری است. این عناصر به خوانندگان صفحه و موتورهای جستجو کمک می کند تا ساختار و اهمیت بخش های مختلف صفحه وب شما را درک کنند.
در زیر مثالی از نحوه اجرای صحیح HTML معنایی آورده شده است:
<header> <h1>Website Title</h1> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <main> <!-- The main content of your website goes here --> </main> <footer> <!-- Put footer contents here --> </footer>قطعه کد بالا نحوه استفاده از HTML معنایی را برای بهبود دسترسی در وب سایت خود نشان می دهد.
ناوبری صفحه کلید
همه عملکردهای وب سایت شما باید از طریق صفحه کلید قابل دسترسی باشد زیرا برخی از کاربران نمی توانند از ماوس استفاده کنند. اطمینان از اینکه عناصری مانند دکمه ها و فیلدهای فرم قابل پیمایش با کلید Tab هستند ضروری است.
همچنین، عناصر تعاملی باید با کلید Enter قابل اجرا باشند.
فرم های قابل دسترس
برچسبگذاری صحیح فرمها اطمینان حاصل میکند که کاربران متوجه میشوند چه اطلاعاتی را درخواست میکنید. میتوانید با مرتبط کردن برچسبهای فرم با ورودیهای مربوطه با استفاده از عنصر <label> به این مهم دست یابید.
مثلا:
<form> <label for="username">Username:</label> <input type="text" id="username" name="username"> <button type="submit">Submit</button> </form>قطعه کد بالا نمونه ای از فرم های برچسب گذاری برای اطمینان از دسترسی است.
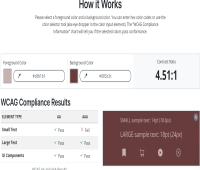
کنتراست رنگ
کنتراست رنگ خوب بین پس زمینه و متن برای خوانایی ضروری است، به ویژه برای کاربران کم بینا. برای اطمینان از دسترسی به وب سایت شما، نسبت کنتراست برای متون معمولی باید حدود 4:5:1 باشد، در حالی که برای متون بزرگ، باید 3:1 باشد.
برای تأیید نسبتهای کنتراست، میتوانید از ابزارهایی مانند جستجوگر کنتراست رنگ WebAIM یا جستجوگر کنتراست رنگ WCAG استفاده کنید.

طراحی تعاملی
طراحی ریسپانسیو به این معنی است که وب سایت شما در دستگاه ها و اندازه های مختلف صفحه نمایش به خوبی کار می کند. برای این کار، می توانید از پرس و جوهای رسانه ای استفاده کنید تا نمایش سایت خود را بر اساس عرض دستگاه تنظیم کرده و آن را در دستگاه های مختلف آزمایش کنید.
در زیر نمونه ای از نحوه استفاده از پرس و جو رسانه ای آورده شده است.
@media (max-width: 600px) { body { font-size: 14px; } }متن جایگزین برای تصاویر
ویژگی های alt توصیفی را به عناصر <img> اضافه کنید تا متن جایگزین برای تصاویر خود ارائه دهید. باید محتوا یا عملکرد تصویر را به طور مختصر و دقیق توصیف کنید تا خوانندگان صفحه بتوانند آن را برای کاربرانی که نمی توانند عکس شما را ببینند بخوانند.
از خالی ماندن ویژگی alt یا استفاده از متن مکاندار مانند «تصویر» یا «تصویر» خودداری کنید.
در زیر مثالی از نحوه اضافه کردن متن جایگزین به عنصر تصویر خود آورده شده است.
<img src="Cat.jpg" alt="A picture of a little white cat lying on a wooden floor">تست با ابزارهای دسترسی
اجرای منظم تستهای دسترسپذیری به شما کمک میکند تا مشکلات را به موقع شناسایی و برطرف کنید. برای مثال، میتوانید Lighthouse را در کروم اجرا کنید تا گزارشی در مورد دسترسی، عملکرد و بهترین شیوههای سایت خود ایجاد کنید.

یادگیری و بهبود مستمر
شما باید دائماً با آخرین دستورالعملهای دسترسی و بهترین شیوهها در حین تکامل بهروز باشید.
شما میتوانید با تعامل با جوامع دسترسی، شرکت در کارگاههای آموزشی، پیوستن به وبینارها و شرکت در انجمنهای آنلاین که به دسترسیپذیری اختصاص داده شدهاند تا از تکنیکها و استانداردهای جدید مطلع شوید.
نتیجه
قابلیت دسترسی یکی از جنبه های مهم توسعه وب است که به نفع کاربران و صاحبان وب سایت است. با درک و اجرای این بهترین شیوهها، میتوانید یک تجربه وب ایجاد کنید که برای هر کاربر، صرف نظر از تواناییهایش، فراگیر و قابل دسترس باشد.
این شیوه ها مخاطبان شما را گسترش می دهند و با استانداردهای اخلاقی و قانونی برای توسعه وب هماهنگ می شوند.






ارسال نظر