طرح بندی در Astro

این مقدمه برای طرحبندیها در Astro از Unleashing the Power of Astro که اکنون در SitePoint Premium موجود است، مستثنی است.
در حالی که هر صفحه .astro (مسیر) دارای پتانسیل داشتن یک سند HTML کامل است، کپی کردن آن ساختار ناکارآمد است، به خصوص زمانی که عناصر خاصی - مانند عناصر <meta> و <title> ممکن است بسته به موارد مشاهده شده در حال حاضر متفاوت باشند. صفحه (ناکارآمدی از این واقعیت ناشی می شود که به طور بالقوه باید ساختار HTML یکسانی را به هر صفحه .astro اضافه کنیم.)
پس ، توصیه میشود یک طرحبندی کلی ایجاد کنید که بتوان در تمام صفحات از آن استفاده کرد. اگرچه اجباری نیست، سازماندهی فایلهای طرحبندی در پوشه src/layouts منطقی است، و امکان گفت ن چندین فایل طرحبندی مانند یکی برای پیمایش و دیگری برای پاورقی، یا حتی تقسیم کردن طرحبندی برای بخشهایی از صفحه (مثلاً ، یک طرح بندی جداگانه برای صفحه کلی و برای وبلاگ).
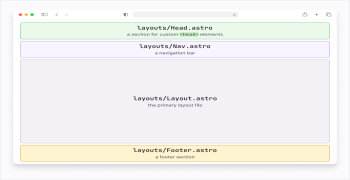
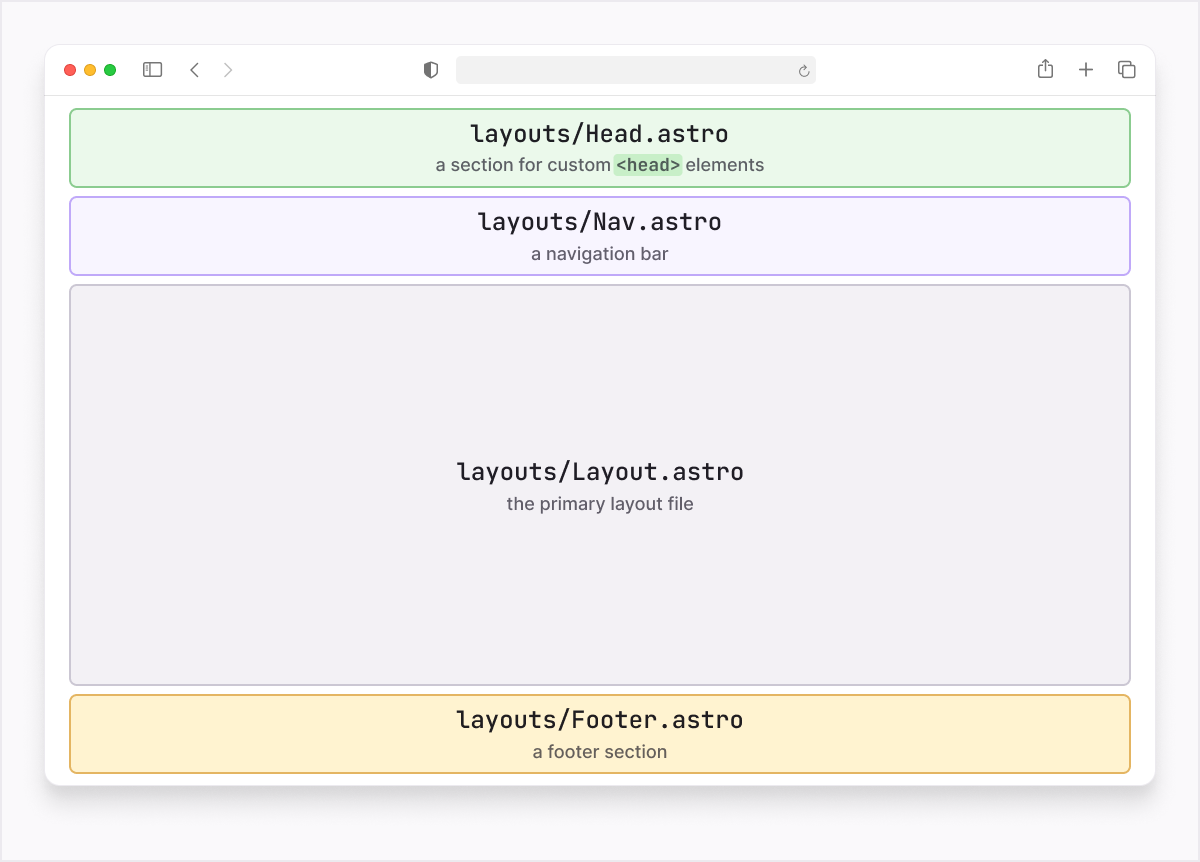
موارد زیر را بهعنوان نمونهای از یک وبسایت اصلی که عناصر رابط کاربری مشترک را در بر میگیرد در نظر بگیرید:
layouts/Layout.astro : فایل طرح اولیه
layouts/Head.astro : بخشی برای عناصر سفارشی <head> ، که به طور بالقوه برای هر صفحه منحصر به فرد است
layouts/Nav.astro : یک نوار ناوبری
layouts/Footer.astro : بخش پاورقی

در اینجا نگاهی اجمالی به فایل layouts/Layout.astro است:
--- import Head from './Head.astro'; import Nav from './Nav.astro'; const { title = 'Footie is the best', description = 'An online football magazine', } = Astro.props; import Footer from './Footer.astro'; --- <html lang="en"> <title>{title}</title> <meta name="description" content={description}> <body> <Nav /> <div> <main> <slot /> </main> </div> <Footer /> </body> </html>Astro.props
چند نکته کلیدی در اینجا وجود دارد. به تابع import و استفاده از Astro.props توجه داشته باشید. با استفاده از کلمه کلیدی import به راحتی می توانیم هر جزء دیگر را وارد کنیم. شی Astro.props داخلی مخصوص به ما اجازه می دهد تا ویژگی ها را به اجزا ارسال کنیم و به آنها دسترسی داشته باشیم. در کد بالا، اگر Astro.props فاقد کلیدهای title یا description باشد، مقادیر پیشفرض تنظیم میشوند (مقادیر پیشفرض Footie is the best و An online football magazine است). این تمرین خوبی است و ما از ویژگی پارامترهای پیشفرض جاوا اسکریپت که با ساختار تخریب شیء ترکیب شده است استفاده میکنیم. با این حال، اگر props ارسال شود، Astro آنها را انتخاب خواهد کرد. بیایید با تحلیل کد زیر به این موضوع نگاهی بیندازیم:
<!-- Uses the defaults --> <Layout /> <!-- Sets title to "My Title," while description retains its default value --> <Layout title="My Title" /> اولین مؤلفه <Layout /> هیچ گونه props به آن متصل نیست، پس به استفاده از مقادیر پیش فرض ذکر شده قبلی متوسل می شود. اما در سناریوی دوم، title prop با مقدار My Title ارسال میشود، به این معنی که صفحه عنوان مناسب را نمایش میدهد.
در نهایت، عنصر <slot /> را که به عنوان نقطه درج محتوا از صفحات .astro منفرد عمل می کند، یادداشت کنید. بیشتر در این مورد به زودی.
لطفاً به مؤلفه <Head> Astro نیز توجه کنید. فرض کنید ویژگی و متغیری که مقداری را که میخواهیم به ویژگی ارسال کنیم را در خود نگه میدارد، به یک نام مشترک هستند. در آن صورت، میتوانیم از یک نحو سادهتر استفاده کنیم:
const title = 'my title'; <Head title={title} /> <!-- Can be simplified to 👇 --> <Head {title} />اسلات
در نهایت، اجازه دهید کمی بیشتر در مورد عنصر داخلی <slot /> صحبت کنیم. پس از آماده شدن طرحبندیها، محتوای فایلهای Astro در پوشه src/pages در جایی که عنصر ذکر شده در بالا قرار میگیرد تزریق میشود.
برای اعمال یک چیدمان به یک فایل Astro، باید آن را وارد کنیم و از آن مانند هر مؤلفه دیگری استفاده کنیم:
--- import Layout from '../layouts/Layout.astro'; --- <Layout title="Welcome"> <p>Some content that will be injected into the "slot"</p> </Layout>آیا میخواهید درباره Astro، چارچوب مدرن همهکاره برای ساختن وبسایتهای سریعتر و متمرکز بر محتوا، اطلاعات بیشتری کسب کنید؟ Unleashing the Power of Astro را که اکنون در SitePoint Premium موجود است، تحلیل کنید.





ارسال نظر