سایت Astro خود را با KwesForms و Rive روشن کنید

در این مقاله، من به شما نشان خواهم داد که چگونه KwesForms را به سایت Astro خود اضافه کنید و سپس با استفاده از رویدادهای سفارشی و Rive، فرم را زنده کنید.

رویدادهای سفارشی را می توان برای کنترل حالت های مختلف انیمیشن Rive هر زمان که یک "رویداد" در شکل رخ می دهد استفاده کرد. این می تواند زمانی باشد که یک فیلد نامعتبر می شود یا زمانی که فرم با موفقیت ارسال شده است.
اگر میخواهید جلو بروید، من یک نمونه مخزن حاوی تمام کدها و یک پیشنمایش زنده ایجاد کردهام:
شروع کار با Astro
برای شروع با Astro، چند گزینه دارید. میتوانید دستورالعملهای نصب Astro را با CLI خودکار دنبال کنید یا (رویکرد ترجیحی من) Astro را به صورت دستی نصب کنید.
یک صفحه ایجاد کنید
اگر Astro را به صورت دستی نصب کرده اید، یک فایل جدید به نام index.astro در دایرکتوری زیر ایجاد کنید: src/pages .
یک جزء ایجاد کنید
یک فایل جدید به نام rive-form.astro در دایرکتوری src/components ایجاد کنید.
کامپوننت را به صفحه اضافه کنید
موارد زیر را برای رندر مولفه RiveForm در صفحه فهرست اضافه کنید:
-- - import RiveForm from '../components/rive-form.astro' ; -- - < RiveForm / > برای ادامه این مقاله، کدی را به فایل rive-form.astro اضافه می کنم.
src را می توان در مخزن اینجا مشاهده کرد: rive-kwes-forms/src/pages/index.astro.
شروع کار با KwesForms
من اخیراً از KwesForms برای یک پروژه مشتری استفاده کردم و از این تجربه لذت بردم. البته راههای زیادی برای مدیریت دادههای فرم وجود دارد، اما من دریافتم که استفاده از KwesForms واقعاً به سادهسازی نیاز به اعتبارسنجی سمت کلاینت و سرور کمک کرده است!
برای شروع، ادامه دهید و ثبت نام کنید (رایگان است). دو راه برای گنجاندن کد KwesFroms در سایت شما وجود دارد: می توانید از طریق npm نصب کنید یا از یک عنصر اسکریپت استفاده کنید. در این مثال، من از عنصر اسکریپت استفاده خواهم کرد.
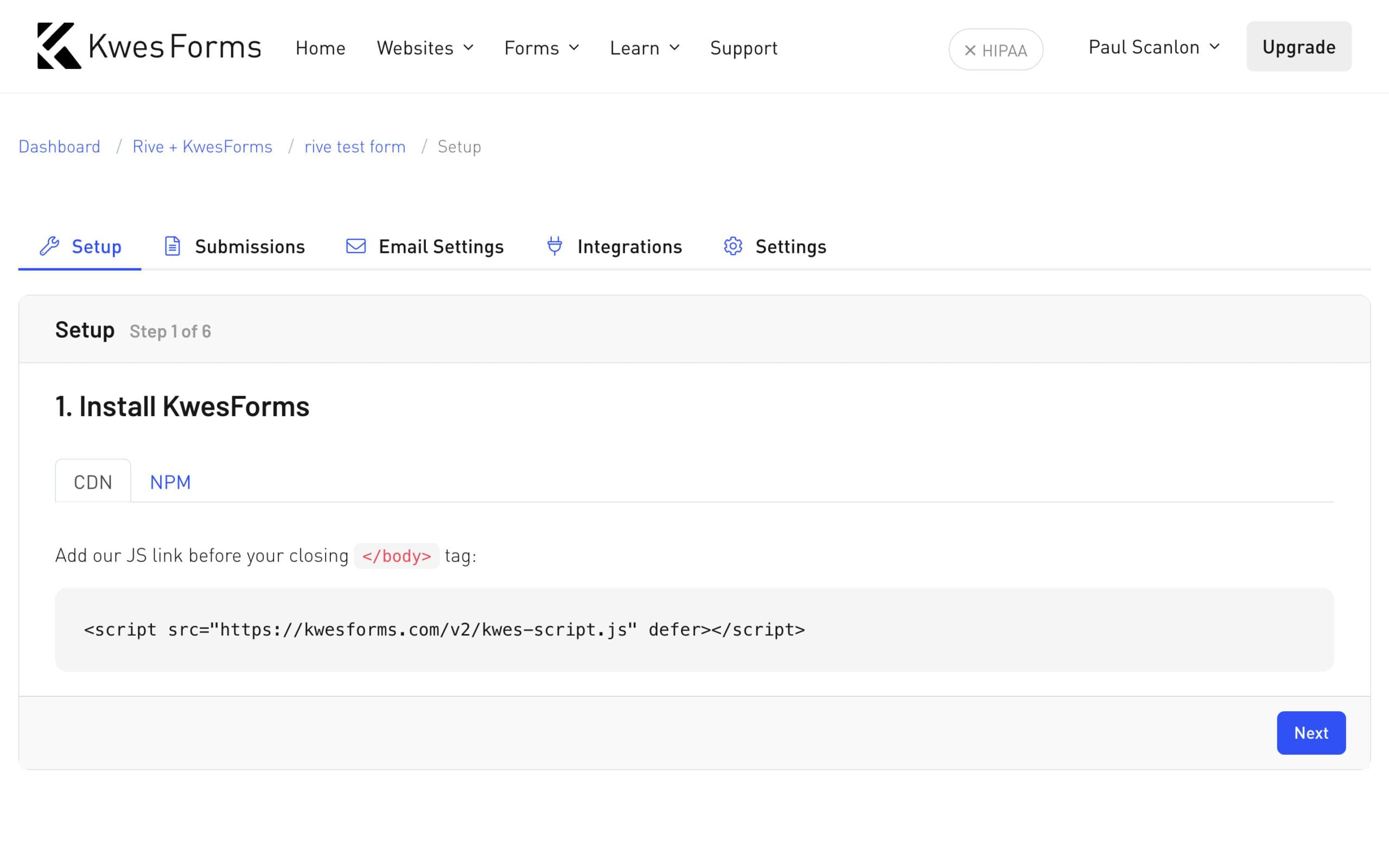
 از تنظیمات KwesForms" loading="lazy">
از تنظیمات KwesForms" loading="lazy">
پنج مرحله باقیمانده در بخش راهاندازی شما را راهنمایی میکند که چگونه یک عنصر فرم HTML را به سایت خود اضافه کنید.
اضافه کردن اسکریپت KwesFroms به Astro
هنگام استفاده از اسکریپت های سمت سرویس گیرنده با Astro، ممکن است بخواهید از پردازش با استفاده از دستورالعمل is:inline خودداری کنید. این به Astro می گوید که اسکریپت را به حال خود رها کند و آن را در HTML به عنوان یک عنصر اسکریپت ارائه کند.
در فایل rive-form.astro موارد زیر را اضافه کنید:
// src/components/rive-form.astro - <script src='https://kwesforms.com/v2/kwes-script.js' defer></script> + <script is:inline src='https://kwesforms.com/v2/kwes-script.js' defer></script>گفت ن KwesForms HTML
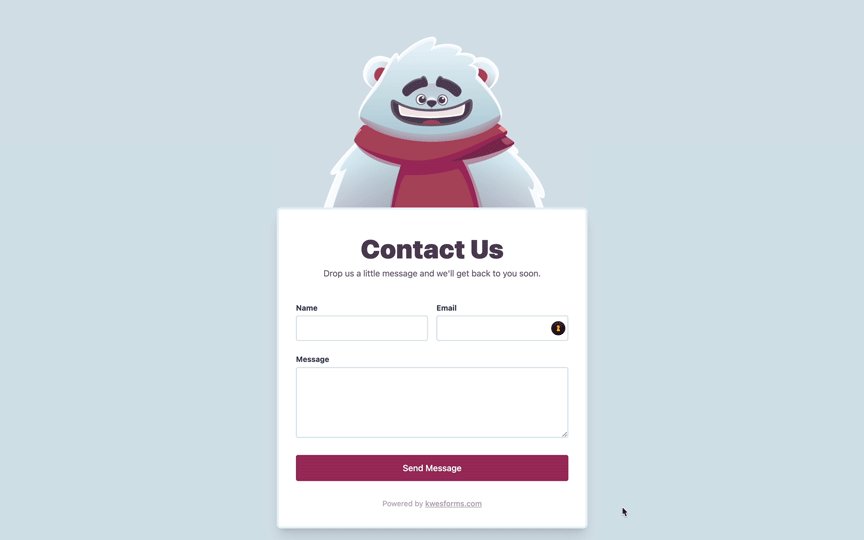
در اینجا کدی که در مثال استفاده کرده ام (با استفاده از Tailwind) آمده است:
// src/components/rive-form.astro < script is: inline src = " https://kwesforms.com/v2/kwes-script.js " defer > </ script > < form id = " riveForm " class = " kwes-form flex flex-col gap-6 " action = " https://kwesforms.com/api/foreign/forms/abc123 " data-kw-no-reload > < div class = " flex gap-4 " > < div class = " grow " > < label for = " name " > Name </ label > < input id = " riveFormName " type = " text " name = " name " data-kw-rules = " required " /> </ div > < div class = " grow " > < label for = " email " > Email </ label > < input id = " riveFormEmail " type = " email " name = " email " data-kw-rules = " required|email " required /> </ div > </ div > < div > < label for = " name " > Message </ label > < textarea id = " riveFormMessage " name = " message " rows = " 4 " data-kw-rules = " required " > </ textarea > </ div > < button type = " submit " > Send Message </ button > </ form > src را می توان در مخزن اینجا مشاهده کرد: rive-kwes-forms/src/components.rive-form.astro.
چند ویژگی وجود دارد که من از آنها برای پیکربندی فرم خود استفاده کرده ام. در تمام ورودی هایی که من اضافه کرده ام متوجه خواهید شد: data-kw-rules='required' . این به KwesFroms او میگوید که این فیلدها باید حاوی یک مقدار باشند تا فرم معتبر در نظر گرفته شود. من از یک ویژگی اضافی در فیلد ایمیل استفاده کردهام تا اطمینان حاصل کنم که فقط از آدرسهای ایمیل معتبر استفاده میشود - برای مثال data-kw-rules='required|email' .
شما می توانید تمام قوانین اعتبار سنجی را در مستندات فرم KwesForms مشاهده کنید.
با تنظیم فرم، اکنون زمان اضافه کردن یک انیمیشن Rive است.
ریو چیست؟
Rive فوق العاده جالب است، زیرا به طراحان و انیماتورها اجازه می دهد تا با استفاده از یک رابط مبتنی بر مرورگر یک انیمیشن بسازند، و پس از تکمیل، توسعه دهندگان می توانند به سادگی یک فایل را دانلود کنند.
در حال تغییر پیکربندی Vite Astro
برای استفاده از فایل .riv با Astro، مقدار کمی پیکربندی لازم است تا کامپایلر Astro بداند با فایلهایی که به .riv ختم میشوند چه کند.
برای استفاده از Rive با Astro، موارد زیر را به فایل astro.config.mjs خود اضافه کنید:
import { defineConfig } from 'astro/config' ; export default defineConfig ( { vite : { assetsInclude : [ '**/*.riv' ] , } , } ) ;دانلود انیمیشن Rive
قدم بعدی پیدا کردن یک انیمیشن Rive برای استفاده است، یا اگر احساس خلاقیت می کنید، می توانید انیمیشن خود را بسازید. نمونههای انجمن زیادی وجود دارد که میتوان آنها را به صورت رایگان دانلود و استفاده کرد.
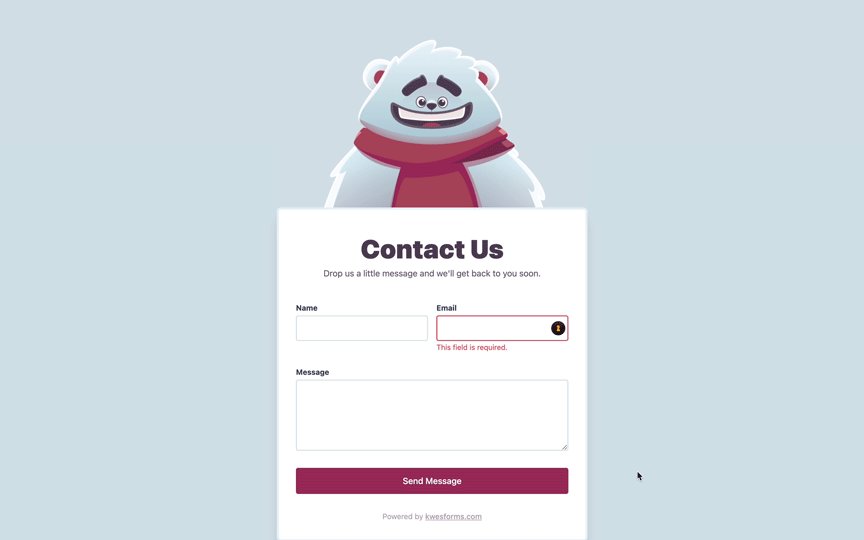
فایلی که من استفاده می کنم، شخصیت ورود متحرک، توسط خوان کارلوس کروز از تیم Rive ساخته شده است. برای شروع، فایل را دانلود کرده و در فهرست عمومی خود ذخیره کنید.
من خودم را در public/rive/2244-7248-animated-login-character.riv ذخیره کردم.
src را می توان در مخزن اینجا مشاهده کرد: rive-kwes-forms/public/rive.
راه اندازی Rive
برای مقداردهی اولیه بوم Rive، موارد زیر را به فایل rive-form.astro خود اضافه کنید:
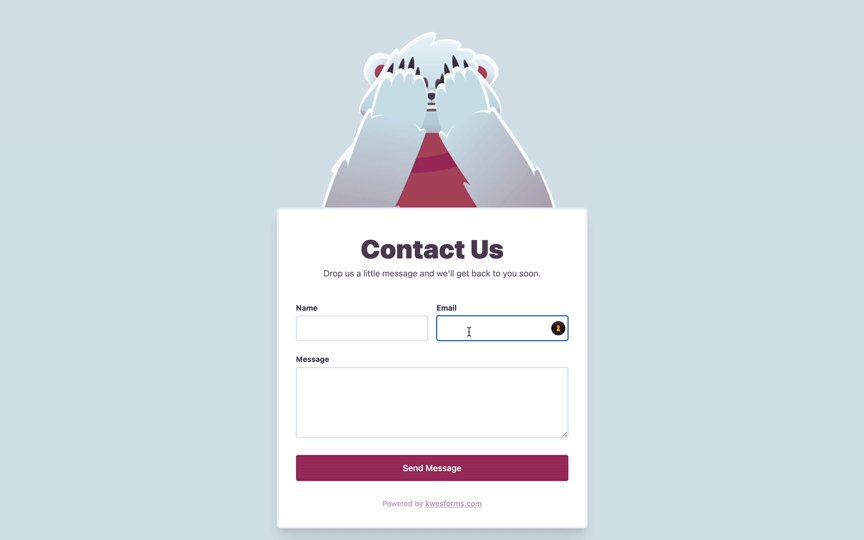
// src/components/rive-form.astro < script > const r = new rive . Rive ( { src : '/rive/2244-7248-animated-login-character.riv' , canvas : document . getElementById ( 'canvas' ) , autoplay : true , stateMachines : 'Login Machine' , } ) ; </ script > < script is: inline src = " https://unpkg.com/@rive-app/canvas@2.7.0 " > </ script > < canvas id = " canvas " width = " 800 " height = " 600 " > </ canvas >بخش بعدی شامل اضافه کردن شنوندگان رویداد به هر یک از عناصر فرم است تا بتوانند انیمیشن Rive را به حالتهای مختلف انیمیشن آن وارد کنند.
ماشین آلات Rive State
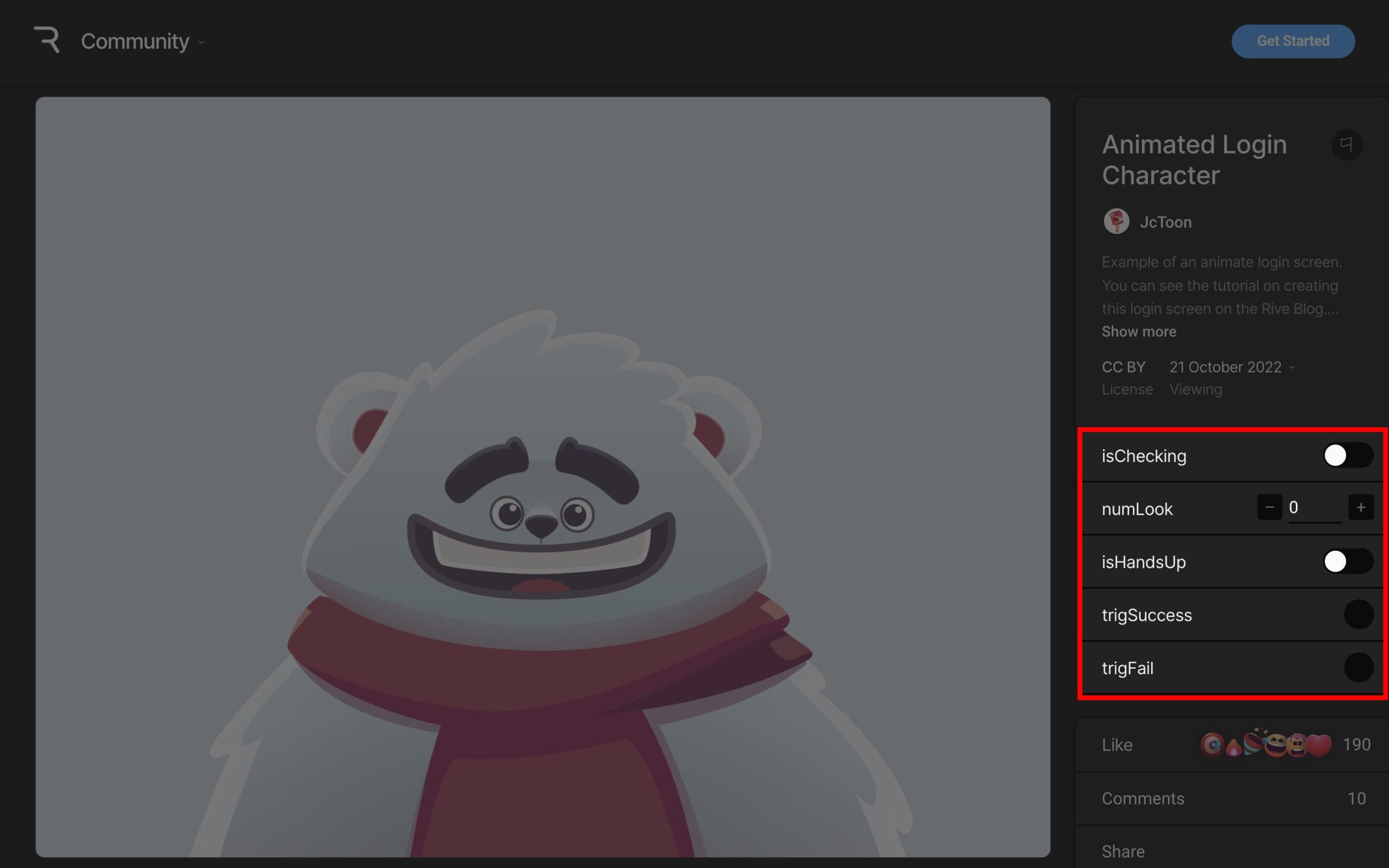
در صفحه دانلود خواهید دید که این انیمیشن دارای تعدادی "حالت" تعریف شده است. اینها حالتهای مختلف انیمیشن هستند که میتوانند هنگام رخ دادن رویدادهای خاص فعال شوند.
 از ماشین های Rive State" loading="lazy">
از ماشین های Rive State" loading="lazy">
ماشین های حالت ریو می توانند یکی از انواع زیر باشند:
یک ماشه که دارای تابع fire() است
عددی که دارای خاصیت مقدار مقدار است
یک Boolean که دارای خاصیت Boolean مقدار است
نوع ماشین های حالت تعریف شده در یک انیمیشن تعیین می کند که چگونه آنها را از شنوندگان رویداد فرم خود فراخوانی کنید. (فقط یک لحظه دیگر به این موضوع باز خواهم گشت.)
اضافه کردن شنوندگان رویداد
من به هر فیلد در فرم یک ویژگی id دادهام، و از اینجا میتوانم شنوندههای رویداد مورد نیاز را برای هر رویدادی که میخواهم به آن ضربه بزنم، پیوست کنم.
این رویدادها مختص KwesForms هستند. شما می توانید تمام رویدادهای سفارشی را در مستندات KwesForms مشاهده کنید. در اینجا کد مربوط به فرم آمده است:
const form = document . getElementById ( 'riveForm' ) ; form . addEventListener ( 'kwSubmitted' , function ( ) { console . log ( 'form: kwSubmitted' ) ; } ) ; form . addEventListener ( 'kwHasErrors' , ( ) => { console . log ( 'form: kwHasErrors' ) ; } ) ;و در اینجا کد مربوط به فیلد ایمیل است. اینها رویدادهای استاندارد جاوا اسکریپت برای فوکوس و تاری هستند. من همان را برای فیلدهای نام و پیام اضافه کرده ام:
const name = document . getElementById ( 'riveFormName' ) ; name . addEventListener ( 'focus' , ( ) => { console . log ( 'name: focus' ) ; } ) ; name . addEventListener ( 'blur' , ( ) => { console . log ( 'name: blur' ) ; } ) ;راه اندازی ماشین های Rive State از Form Events
اینجاست که همه چیز با هم جمع می شود. هر زمان که یک رویداد فرم رخ می دهد، می توانم یکی از حالت های انیمیشن را فراخوانی کنم.
ایجاد تابع getTrigger
درست در زیر کد اولیه، قطعه کد زیر را اضافه کنید:
< script> const r = new rive.Rive({ ... + const getTrigger = (name) => { + return r.stateMachineInputs('Login Machine').find((input) => input.name === name); + }; < /script> این تابع یک پارامتر name می پذیرد. این نام ایالت است که قبلاً در صفحه دانلود مشاهده شد. این تابع یک نمونه از stateMachineInputs Rive را برمیگرداند، که اجازه تنظیم مقادیر را میدهد، که به نوبه خود انیمیشن را در حالتهای مختلف آن قرار میدهد.
فراخوانی یک ماشه از شنونده رویداد
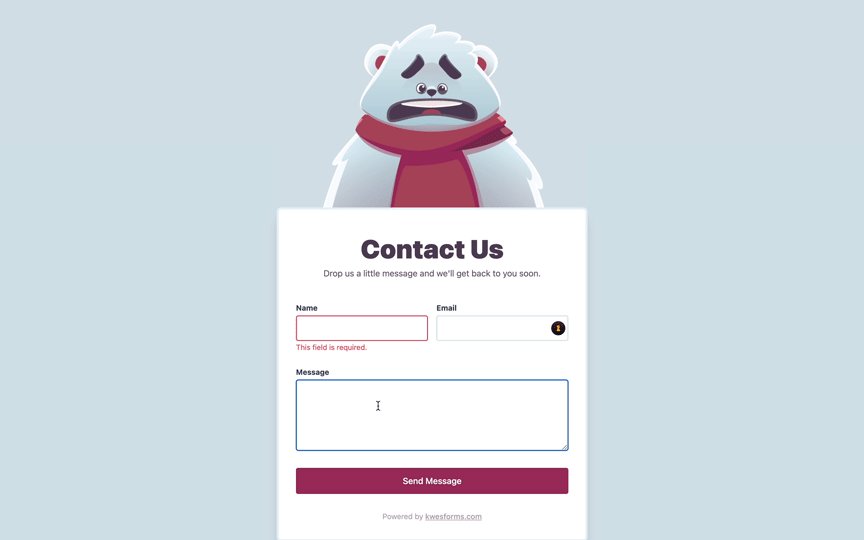
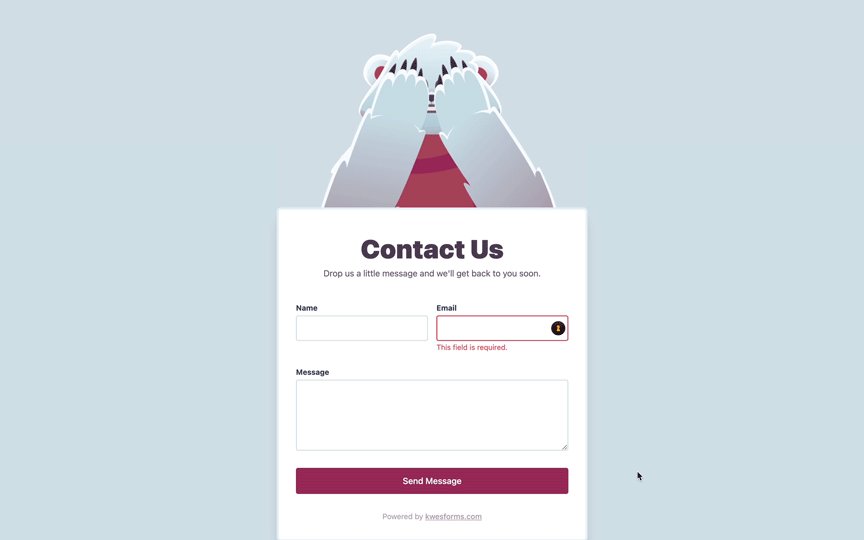
هر زمان که فرم دارای خطا باشد، من به رویداد KwesForms kwHasErrors متصل میشوم و با استفاده از تابع fire ، تریگر trigFail را فرا میخوانم:
form.addEventListener('kwHasErrors', () => { console.log('form: kwHasErrors'); + const trigger = getTrigger('trigFail'); + trigger.fire(); }); هر زمان که فیلد نام فوکوس دریافت می کند، isChecking روی true تنظیم می کنم و هر جا که قسمت نام محو شود، isChecking را روی false تنظیم می کنم:
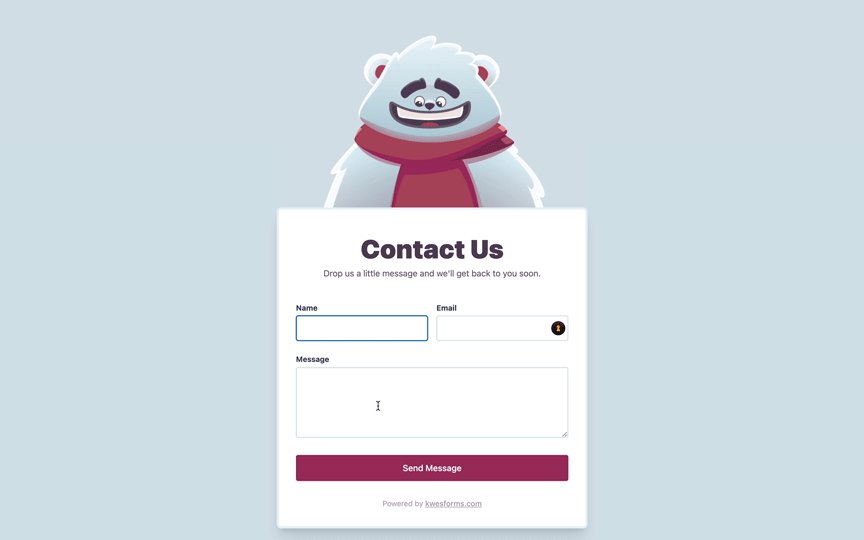
name.addEventListener('focus', () => { console.log('name: focus'); + const trigger = getTrigger('isChecking'); + trigger.value = true; }); name.addEventListener('blur', () => { console.log('name: blur'); + const trigger = getTrigger('isChecking'); + trigger.value = false; }); هر زمان که فیلد ایمیل فوکوس دریافت می کند، isHandsUp روی true تنظیم می کنم و هر زمان که قسمت ایمیل تار شود، isHandsUp را روی false تنظیم می کنم:
email.addEventListener('focus', () => { console.log('email: focus'); + const trigger = getTrigger('isHandsUp'); + trigger.value = true; }); email.addEventListener('blur', () => { console.log('email: blur'); + const trigger = getTrigger('isHandsUp'); + trigger.value = false; }) 
نتیجه
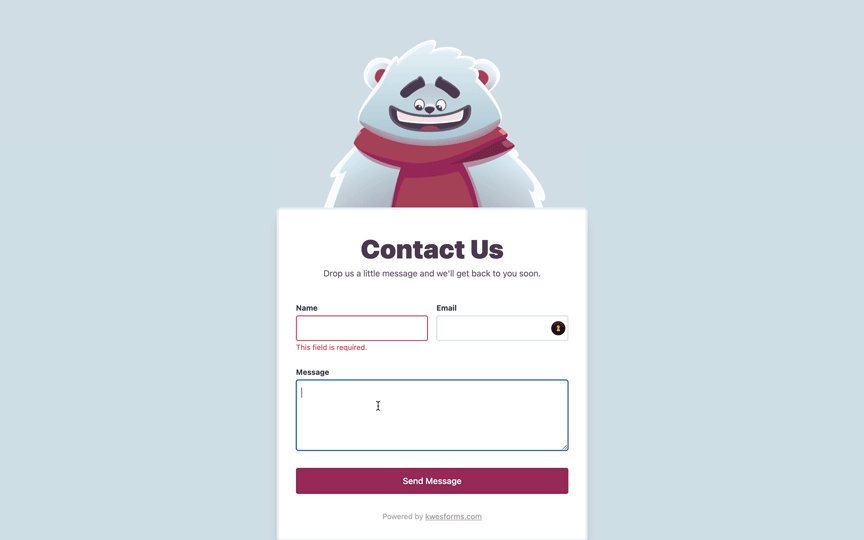
با استفاده از ترکیبی از رویدادهای KwesForms و رویدادهای استاندارد جاوا اسکریپت با انیمیشنهای Rive، خطاهای فرم تقریباً به هر شکلی که بتوانید تصور کنید ظاهر میشوند.
اگر در رابطه با هر چیزی که در این پست به آن پرداختهام سؤالی دارید، در Twitter/X: PaulieScanlon من را پیدا کنید.
اطلاعات بیشتری در مورد Astro می خواهید؟ کتاب کاملاً جدید ما را در مورد SitePoint Premium: Unleashing the Power of Astro ، نوشته تاماس پیروس، تحلیل کنید، که به شما نشان میدهد چگونه از این چارچوب مدرن همهکاره حداکثر بهره را ببرید تا محتوا را سریعتر بسازید. وب سایت های متمرکز





ارسال نظر