ساختن نمودارهای پراکنده تعاملی با Plotly

نمودار پراکندگی نوعی تصویرسازی داده است که رابطه بین دو متغیر را نشان می دهد. آنها به ویژه برای شناسایی روندها، خوشه ها و نقاط پرت در مجموعه داده ها مفید هستند. بدون ابزار مناسب، ایجاد این طرحها میتواند فرآیندی خستهکننده باشد که اغلب به مهارتهای کدنویسی و طراحی گسترده نیاز دارد.
یکی از کتابخانه هایی که به شما امکان می دهد نمودارهای پیچیده را به سرعت ایجاد کنید Plotly است. Plotly یک کتابخانه نموداری است که ایجاد نمودارهای تعاملی و با کیفیت انتشار آنلاین را آسان می کند. طیف وسیعی از انواع و سبک های طرح را ارائه می دهد و تعامل آن برای ایجاد نمودارهای پراکنده ایده آل است.
خوراکی های کلیدی
Plotly یک پلت فرم قدرتمند برای ایجاد نمودارهای پراکنده تعاملی فراهم می کند و گزینه های سفارشی سازی گسترده ای را ارائه می دهد.
Vanilla JavaScript و React هر دو می توانند با Plotly برای ایجاد تجسم داده های پویا استفاده شوند.
Plotly امکان تولید سریع و آسان نمودارهای پراکنده را فراهم می کند، که نه تنها دقیق هستند بلکه بسیار تعاملی نیز هستند. این تعامل برای توسعهدهندگان حرفهای کلیدی است که میخواهند به کاربران نهایی امکان کاوش عمیق دادهها را از طریق آپشن های ی مانند شناور کردن برای آشکار کردن نقاط داده، پاننگ و بزرگنمایی ارائه دهند.
چرا Plotly را انتخاب کنید؟
Plotly به دلیل آپشن های جامعی که نیازهای حرفهای را برآورده میکند، یک انتخاب محبوب در میان توسعهدهندگان برای ایجاد نمودارهای پراکنده است. در اینجا دلیل برجسته شدن آن است:
تعامل نمودارهای پراکنده پلاتلی فقط تصاویر ایستا نیستند. آنها کاملا تعاملی هستند. کاربران می توانند بر روی مناطق مورد علاقه زوم کنند، برای دریافت اطلاعات بیشتر در مورد نقاط داده خاص، ماوس را نگه دارند و حتی برای تعامل با داده ها در زمان واقعی کلیک کنند. این سطح از تعامل برای تجزیه و تحلیل عمیق داده ها بسیار مهم است و فرآیند کاوش را بسیار کاربرپسندتر می کند.
راحتی در استفاده . یکی از مهمترین مزایای پلاتلی سادگی آن است. این کتابخانه یک رابط سطح بالا ارائه می دهد که پیچیدگی های ایجاد نمودارهای دقیق را از بین می برد. این بدان معناست که توسعهدهندگان میتوانند تجسمهای پیچیدهای را با کد کمتر تولید کنند، که بهویژه زمانی که زمان یک محدودیت است یا هنگام کار بر روی نمونهسازی سریع، سودمند است.
سفارشی سازی . با Plotly، هر جنبه از طرح پراکندگی را می توان برای مطابقت با نیازهای خاص پروژه شما سفارشی کرد. از رنگ و اندازه نشانگرها گرفته تا طرح محورها و سبک خطوط شبکه، Plotly به شما کنترل نحوه ارائه دادههایتان را میدهد. این انعطاف پذیری تضمین می کند که تجسم نهایی با الزامات طراحی شما هماهنگ است و پیام مورد نظر را به طور موثر منتقل می کند.
سازگاری . سازگاری Plotly فراتر از JavaScript و React است. می توان از آن با انواع زبان های برنامه نویسی و فریم ورک ها استفاده کرد و آن را به ابزاری همه کاره در زرادخانه توسعه دهندگان تبدیل می کند. چه بر روی یک برنامه وب، یک برنامه تلفن همراه یا حتی یک پروژه سمت سرور کار می کنید، Plotly می تواند به راحتی در جریان کار شما ادغام شود.
کارایی . مدیریت مجموعه داده های بزرگ می تواند چالش برانگیز باشد، اما Plotly برای مدیریت کارآمد آنها طراحی شده است. از WebGL برای رندر استفاده می کند، که به حفظ عملکرد بدون به خطر انداختن کیفیت یا پاسخگویی تجسم ها کمک می کند. این امر به ویژه برای برنامه هایی که نیاز به به روز رسانی داده های بلادرنگ دارند یا برای کسانی که با داده های بزرگ کار می کنند بسیار مهم است.
جامعه و پشتیبانی Plotly دارای حضور قوی در جامعه و اسناد گسترده است که منابع ارزشمندی برای توسعه دهندگان است. فرقی نمیکند مشکلی را عیبیابی کنید، به دنبال بهترین روشها باشید یا به دنبال الهامگیری برای پروژه بعدی خود باشید، انجمن و پشتیبانی موجود میتوانند شما را در این فرآیند راهنمایی کنند.
شروع کار با Plotly
Plotly یک کتابخانه نموداری است که ایجاد نمودارهای تعاملی و با کیفیت انتشار آنلاین را آسان می کند. طیف وسیعی از انواع و سبک های طرح را ارائه می دهد و تعامل آن برای ایجاد نمودارهای پراکنده ایده آل است.
راه اندازی Plotly
برای جاوا اسکریپت وانیلی: می توانید Plotly را مستقیماً در HTML خود قرار دهید:
< script src = " https://cdn.plot.ly/plotly-latest.min.js " > </ script >برای React: Plotly را با استفاده از npm نصب کنید:
npm install plotly.js-dist-minسپس آن را در کامپوننت React خود وارد کنید:
import Plotly from 'plotly.js-dist-min' ;ایجاد یک طرح پراکندگی پایه
بیایید با طرح پراکندگی اولیه شروع کنیم.
جاوا اسکریپت وانیلی:
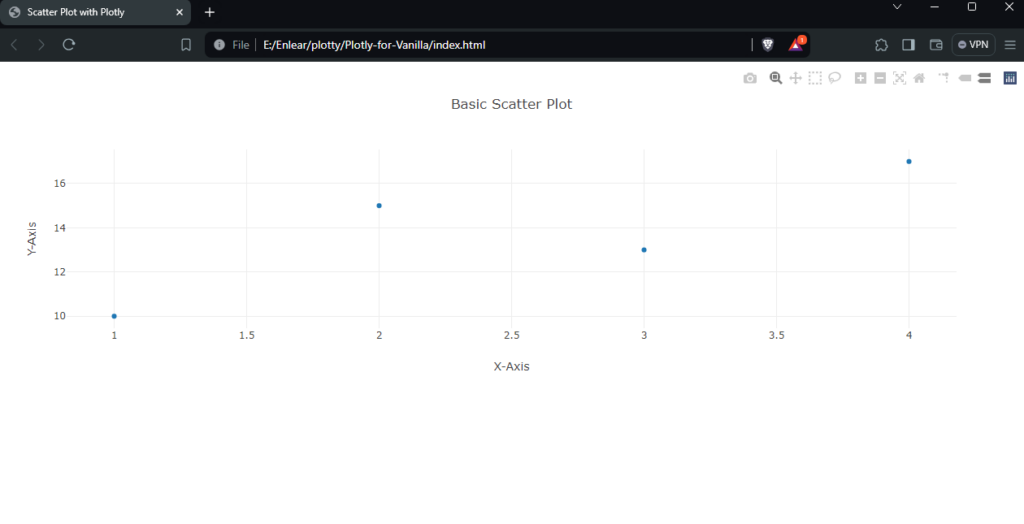
const data = [ { x : [ 1 , 2 , 3 , 4 ] , y : [ 10 , 15 , 13 , 17 ] , mode : 'markers' , type : 'scatter' } ] ; const layout = { title : 'Basic Scatter Plot' , xaxis : { title : 'X-Axis' } , yaxis : { title : 'Y-Axis' } } ; Plotly . newPlot ( 'myDiv' , data , layout ) ; پس از باز کردن فایل HTML در یک مرورگر، نمودار پراکندگی اصلی شما باید مانند شکل زیر باشد.

واکنش نشان دهید:
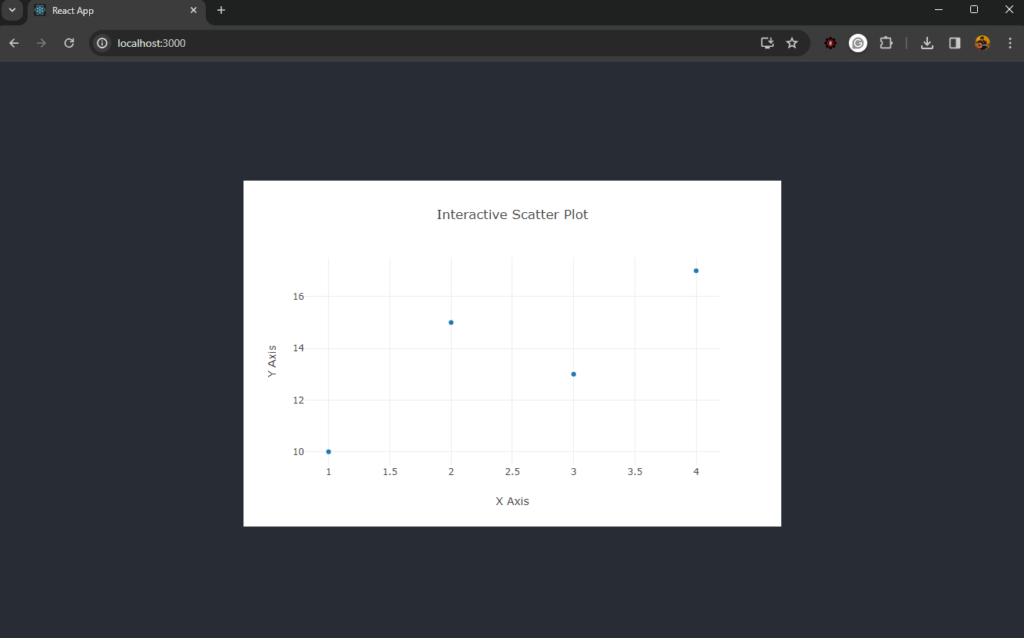
import React from 'react' ; import Plot from 'react-plotly.js' ; function ScatterPlot ( ) { const data = [ { x : [ 1 , 2 , 3 , 4 ] , y : [ 10 , 15 , 13 , 17 ] , mode : 'markers' , type : 'scatter' } ] ; const layout = { title : 'Basic Scatter Plot' , xaxis : { title : 'X-Axis' } , yaxis : { title : 'Y-Axis' } } ; return < Plot data = { data } layout = { layout } /> ; } export default ScatterPlot ; npm start را در پروژه React خود اجرا کنید، و باید چیزی شبیه به این را ببینید:

افزایش پلات های پراکندگی
شما می توانید نمودارهای پراکندگی را با گفت ن ردیابی های بیشتر، سفارشی کردن نشانگرها و گفت ن حاشیه نویسی افزایش دهید.
گفت ن چندین ردیابی:
const trace1 = { x : [ 1 , 2 , 3 , 4 ] , y : [ 10 , 15 , 13 , 17 ] , mode : 'markers' , type : 'scatter' , name : 'Dataset 1' } ; const trace2 = { x : [ 2 , 3 , 4 , 5 ] , y : [ 16 , 5 , 11 , 9 ] , mode : 'markers' , type : 'scatter' , name : 'Dataset 2' } ; const data = [ trace1 , trace2 ] ; Plotly . newPlot ( 'myDiv' , data ) ;سفارشی کردن نشانگرها:
const trace = { x : [ 1 , 2 , 3 , 4 ] , y : [ 12 , 9 , 15 , 12 ] , mode : 'markers' , type : 'scatter' , marker : { color : 'rgb(219, 64, 82)' , size : 12 } } ; const data = [ trace ] ; Plotly . newPlot ( 'myDiv' , data ) ; ایجاد یک طرح پراکندگی تعاملی
نمودارهای پراکنده تعاملی به کاربران اجازه می دهد تا مستقیماً با نقاط داده درگیر شوند.
جاوا اسکریپت وانیلی:
const trace = { x : [ 1 , 2 , 3 , 4 ] , y : [ 10 , 11 , 12 , 13 ] , mode : 'markers' , type : 'scatter' , marker : { size : 12 } } ; const layout = { title : 'Interactive Scatter Plot' , xaxis : { title : 'X Axis' } , yaxis : { title : 'Y Axis' } , hovermode : 'closest' } ; Plotly . newPlot ( 'myDiv' , [ trace ] , layout ) ; document . getElementById ( 'myDiv' ) . on ( 'plotly_click' , function ( data ) { alert ( 'You clicked on a data point!' ) ; } ) ;برای پیش نمایش تعاملی نمودارهای پراکندگی، این نسخه نمایشی CodePen را تحلیل کنید.
Pen Plotly for Vanilla by Binara Prabhanga (@Binara-Prabhanga) را در CodePen ببینید.
واکنش نشان دهید:
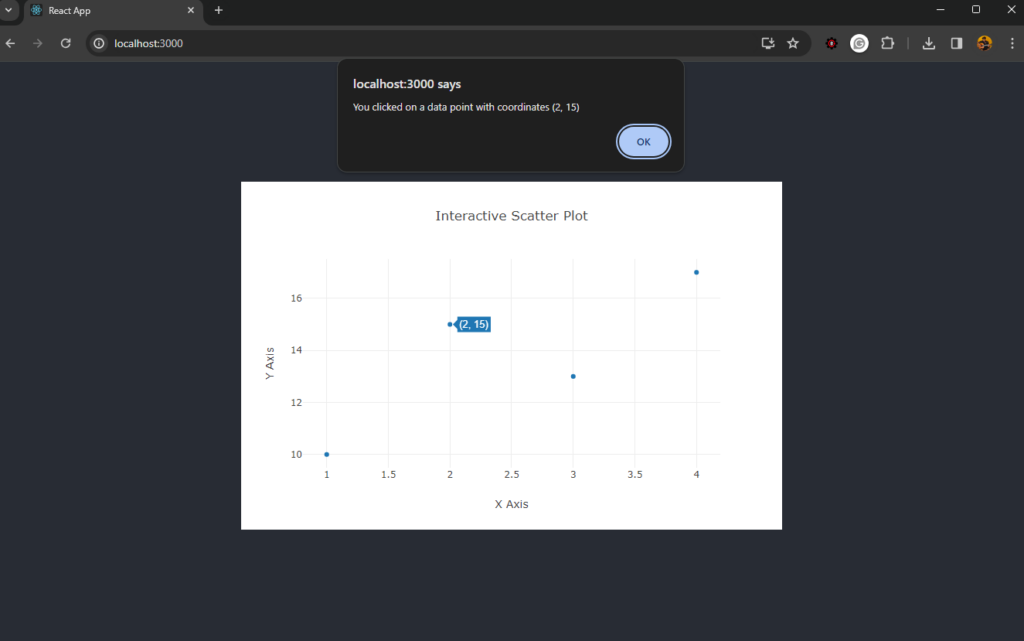
import React from 'react' ; import Plot from 'react-plotly.js' ; class InteractiveScatterPlot extends React . Component { onPlotClick = ( data ) => { alert ( You clicked on a data point with coordinates ( $ { data . points [ 0 ] . x } , $ { data . points [ 0 ] . y } ) ) ; } ; render ( ) { const trace = { x : [ 1 , 2 , 3 , 4 ] , y : [ 10 , 11 , 12 , 13 ] , mode : 'markers' , type : 'scatter' , marker : { size : 12 } } ; const layout = { title : 'Interactive Scatter Plot' , xaxis : { title : 'X Axis' } , yaxis : { title : 'Y Axis' } , hovermode : 'closest' } ; return < Plot data = { [ trace ] } layout = { layout } onClick = { this . onPlotClick } /> ; } } export default InteractiveScatterPlot ;  از طرح پراکندگی تعاملی. متن می گوید "شما روی یک نقطه داده با مختصات (2، 15) کلیک کردید"" class="wp-image-480101" srcset="https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3-1024x641.png 1024w, https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3-300x188.png 300w, https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3-768x481.png 768w, https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3.png 1325w" sizes="(max-width: 1024px) 100vw, 1024px">
از طرح پراکندگی تعاملی. متن می گوید "شما روی یک نقطه داده با مختصات (2، 15) کلیک کردید"" class="wp-image-480101" srcset="https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3-1024x641.png 1024w, https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3-300x188.png 300w, https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3-768x481.png 768w, https://uploads.sitepoint.com/wp-content/uploads/2024/03/1711647459tm1XyMuVi3.png 1325w" sizes="(max-width: 1024px) 100vw, 1024px">
برای مشاهده نمودارهای پراکندگی در عمل، این نسخه نمایشی CodeSandbox را تحلیل کنید.
بسته بندی
این آموزش اصول ایجاد نمودارهای پراکنده با Plotly را شامل می شود، از جمله راه اندازی محیط خود، ایجاد یک طرح اساسی، بهبود آن با ویژگی های اضافی و تعاملی کردن آن.
اگر می خواهید کد این نمودارها را تحلیل کنید، در اینجا نسخه ی نمایشی CodeSandbox من است.
با این مثالها آزمایش کنید و اسناد Plotly را برای آپشن های پیشرفتهتر و گزینههای سفارشیسازی تحلیل کنید. اگر به دنبال اطلاعاتی در مورد نحوه ایجاد تجسم داده های عالی هستید، راهنمای مفیدی در اینجا داریم.
سوالات متداول درباره Plotly
کاملا. Plotly همه کاره است و می تواند با انواع چارچوب ها و کتابخانه های جاوا اسکریپت مانند Angular، Vue.js و حتی Python برای رندر سمت سرور با Dash ادغام شود.
راهنمای ابزار با ارائه اطلاعات اضافی در مورد شناور، تجربه کاربر را بهبود می بخشد. در Plotly، می توانید با تنظیم ویژگی متن در شی ردیابی، نکات ابزار را اضافه کنید. همچنین میتوانید با استفاده از آپشن های hoverinfo و hovertemplate، محتوا و ظاهر این راهنمای ابزار را سفارشی کنید.
بله، Plotly عملکردی را برای صادرات نمودارها در قالبهای مختلف فراهم میکند. میتوانید تجسمهای خود را بهعنوان تصاویر ثابت مانند PNG یا JPEG برای گزارشها یا بهعنوان فایلهای تعاملی HTML ذخیره کنید که میتوانند در صفحات وب جاسازی شوند. این به ویژه برای به اشتراک گذاشتن بینش با دیگرانی که ممکن است به محیط Plotly دسترسی نداشته باشند مفید است.
Plotly برای مدیریت موثر مجموعه داده های بزرگ طراحی شده است. از WebGL برای رندر استفاده می کند که به حفظ عملکرد حتی با مقادیر قابل توجهی داده کمک می کند. با این حال، عملکرد ممکن است تحت تأثیر پیچیدگی مجموعه داده و قابلیتهای سیستم کاربر باشد.
ظاهر نشانگرها در نمودار پراکندگی را می توان از طریق ویژگی نشانگر در شی ردیابی سفارشی کرد. این شامل گزینه هایی برای رنگ، اندازه، و حتی نمادهای نشانگر است. شما می توانید این ویژگی ها را به صورت ایستا یا پویا بر اساس داده ها برای تجسم های دقیق تر تنظیم کنید.
Plotly چندین ویژگی را برای دسترسی بیشتر به نمودارهای پراکنده ارائه می دهد، از جمله گزینه هایی برای تنظیم عناوین توصیفی، برچسب های محور، و حاشیه نویسی متن. علاوه بر این، میتوانید کنتراست و انتخابهای رنگی را کنترل کنید تا کاربرانی که دارای اختلالات بینایی هستند را در خود جای دهید.






ارسال نظر