روندهای طراحی وب برای تماشا در سال 2024

در این مقاله، مروری بر روندهای اخیر طراحی وب، از جمله هوش مصنوعی، مینیمالیسم آینده، غوطه وری سه بعدی، حالت تاریک، طراحی نئومورفیک، تایپوگرافی هنری و تعاملات میکرو ارائه خواهیم کرد.
دنیای طراحی وب همچنان شاهد پیشرفت های تکنولوژیکی، پیشرفت ها و روندهای جدید است. طراحی وب شامل ایجاد وبسایتهای بصری جذاب و کاربردی است، پس برای طراحان وب خوب است که با منحنیها همگام باشند، اگر از آن جلوتر نمانند.
مانند هر زمینه دیگری، طراحی وب در سال 2023 چندین مفهوم مرسوم داشت که تا سال جاری نیز ادامه یافته است، و در این مقاله برخی از قابل توجه ترها را تحلیل خواهیم کرد.
هوش مصنوعی
هوش مصنوعی جایگزین طراحان، توسعه دهندگان، نویسندگان و سایر متخصصان فناوری خواهد شد.
احتمالا این یا چیزی شبیه به آن را در سال گذشته شنیده اید. من از دیدن این موضوع در سراسر رسانه های اجتماعی کمی خسته شده ام، اما مهم نیست که چقدر قانع کننده به نظر می رسد، من کاملاً متقاعد نیستم که هوش مصنوعی به طور کامل جایگزین متخصصان فناوری، به ویژه افراد خلاق شود.
استفاده از ابزارهای هوش مصنوعی و ابزارهای طراحی هوش مصنوعی رونق زیادی داشته است. جای تعجب نیست که کسب و کارها اکنون از هوش مصنوعی ChatBox به عنوان یک دستیار مجازی در وب سایت های خود استفاده می کنند. دستیارهای چت اغلب در گوشه سمت راست پایین یک وب سایت قرار می گیرند و از ما می خواهند که درخواست محصول/خدمت، مسائل ناوبری، توصیه ها و غیره را وارد کنیم.
اگرچه این ابزارها کارآمد هستند، اما هنوز به سطح کمالی که مردم از آنها انتظار دارند، نرسیده اند. با این حال، طراحان وب به طور موثر از این فناوری ها برای بهبود عملکرد، افزایش خلاقیت و احتمالاً تصمیم گیری آگاهانه تری برای طراحی استفاده می کنند.
برخی از ابزارهای طراحی وب که در سال های اخیر در بین طراحان وب محبوبیت پیدا کرده اند عبارتند از:
Dall-E توسط OpenAI ایجاد شده است، Dalle.E 2 در سال های اخیر به عنوان یک ابزار هوش مصنوعی برای تولید تصاویر دیجیتال و هنرهای واقعی بر اساس توضیحات متنی محبوبیت زیادی پیدا کرده است. در زیر تصویری است که با استفاده از Dalle-E ایجاد شده است.
 از dall-e ایجاد کرد" loading="lazy">
از dall-e ایجاد کرد" loading="lazy">
Kroma یک ابزار رنگی هوش مصنوعی است که می تواند برای انتخاب رنگ برای شما آموزش ببیند.
Vance AI یک ابزار بهبود، تولید و ویرایش تصویر است که طراحان از آن برای بهبود تصاویر استفاده شده در طراحی های خود استفاده می کنند.
از هوش مصنوعی کارت پستال می توان برای طراحی قالب های ایمیل استفاده کرد.
اینها تنها تعدادی از ابزارهای طراحی وب مبتنی بر هوش مصنوعی هستند که برای استفاده در فرآیند طراحی در دسترس هستند.
مینیمالیسم آینده نگر
مینیمالیسم یک مفهوم جاودانه در طراحی وب است. این برنامه بر ساده کردن یک رابط وب و بی نظم و تمیز کردن آن تمرکز می کند و به کاربران اجازه می دهد تا روی ماهیت محتوای سایت تمرکز کنند. این اساسا مستلزم ایجاد طراحی های وب "ساده" و "عملکردی" است.
مینیمالیسم همچنین در مورد اولویت دادن به اصول اولیه در طراحی وب است، به این معنی که فقط از عناصر مورد نیاز برای آماده کردن طراحی برای استفاده استفاده کنید.
تصویر زیر طراحی مینیمالیستی از Pinterest را نشان می دهد.

میتوانید چند طرح مینیمالیستی دیگر از Pinterest و Dribble را اینجا و اینجا کشف کنید.
زیبایی شناسی حداقلی مانند خطوط تمیز، فضای سفید کافی و رنگ محدود به وب سایت شما ظاهری شیک، ساده و پیچیده می بخشد.
تمام این صحبت ها در مورد ظاهر یک وب سایت در مینیمالیسم به این معنی نیست که مینیمالیسم آینده نگر تجربه کاربر را در اولویت قرار نمی دهد، زیرا این کار را انجام می دهد، در حالی که زیبایی شناسی ساده و پیشرفته را نیز در بر می گیرد.
غوطه وری سه بعدی
اگر اخیراً متوجه شده اید که وب سایت ها احساس غوطه وری بیشتری دارند، به احتمال زیاد به دلیل افزایش استفاده از ویژگی های سه بعدی و واقعیت مجازی در طراحی وب است. غوطه وری سه بعدی در طراحی وب به طراحی وب سایت هایی اشاره دارد که به کاربران توهمی از عمق و واقع گرایی می دهد. این روند طی یک سال گذشته یا بیشتر محبوبیت پیدا کرده است.
تصور کنید در حال مرور یک وب سایت هستید و به جای دیدن عکس ها و متن های مسطح، احساس می کنید که وارد یک محیط مجازی می شوید یا از لنزهای یک گوگل AR/VR خیره می شوید. این را می توان با گنجاندن تصاویر سه بعدی، جلوه ها و انیمیشن ها انجام داد. غوطه وری سه بعدی حس عمق را ایجاد می کند و باعث می شود عناصر موجود در وب تعاملی تر و واقعی تر به نظر برسند.
نگاهی به وب سایت آویر 3D scroll بیندازید. متوجه خواهید شد که چگونه پیمایش در این وب سایت خانگی حس واقع گرایی را ایجاد می کند. مثل این است که کاربران به سادگی این صفحه را مرور نمی کنند، بلکه آن را "تجربه" می کنند.
ویدیوی زیر تصویری از وب سایت آویر ارائه می دهد.
طراحان وب از تکنیک هایی مانند مقیاس بندی، چرخش، اسکرول افقی و پیمایش اختلاف منظر برای دستیابی به غوطه وری سه بعدی استفاده می کنند. آنها همچنین ممکن است شامل مدلهای سه بعدی باشند که بینندگان را قادر میسازد با اشیاء روی صفحه تعامل داشته باشند.
این روند غوطه وری سه بعدی تعامل کاربر را افزایش می دهد و تجربه مرور دنیای مجازی به یاد ماندنی را ایجاد می کند. این مانند گفت ن لمسی از واقعیت مجازی به وب است که صفحات وب را هم تعاملی و هم از نظر بصری هیجان انگیز می کند.
البته نکته منفی این است که کاربران دستگاههای قدرتمندتر ممکن است متوجه شوند که دستگاه آنها به کندی کار میکند یا فن در حال درایو بیش از حد است، پس مراقب ادامه این مسیر باشید، مگر اینکه نتیجه واقعاً ارزشش را داشته باشد.
حالت تاریک
حالت تاریک جدید نیست، اما بسیاری از کسانی که به آن عادت دارند نمی توانند زندگی بدون آن را تصور کنند. به عنوان مثال، من را در نظر بگیرید: هر بار که از یک وب سایت بازدید می کنم، تقریبا همیشه به دنبال دکمه تغییر حالت تاریک می گردم. بسیاری از وب سایت های مدرن اکنون گزینه حالت تاریک را ارائه می دهند که تنظیمات حالت تاریک را برای طرح و طراحی سایت بهینه می کند. بسیاری دیگر به تازگی تصمیم گرفته اند بدون هیچ گزینه دیگری مستقیماً به سمت تاریکی بروند.
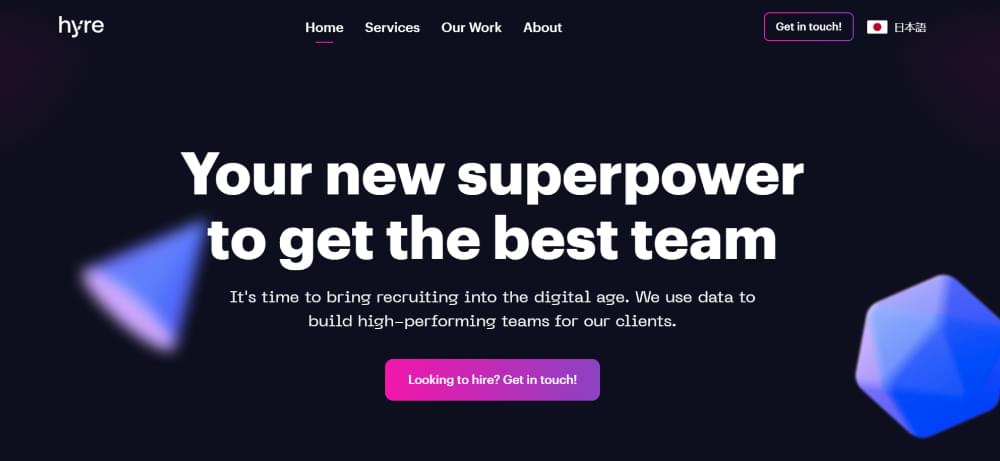
حالت تاریک مفهوم جدیدی در طراحی وب نیست، اما در سال های اخیر محبوبیت آن افزایش یافته است زیرا افراد بیشتری از مزایای حالت تاریک به دلیل تضاد بین محتوای صفحه وب و پس زمینه آگاه شده اند. وب سایت Hyre یک مثال خوب ارائه می دهد که در تصویر زیر مشاهده می شود.

طراحان وب به دلایلی مانند:
کاهش فشار چشم برای کاربران. (توجه داشته باشید که حالت تاریک می تواند فشار چشم را برای برخی از کاربران افزایش دهد ، به همین دلیل بهتر است گزینه خاموش کردن آن را ارائه دهید.)
زیبایی شناسی آن.
صرفه جویی در عمر باتری. تحقیقات نشان می دهد که استفاده از حالت تاریک باعث صرفه جویی در مصرف باتری در مقایسه با استفاده از حالت روشن می شود.
طراحی حالت تاریک همچنین باعث افزایش دید در تنظیمات نور کم می شود. فرض کنید اول صبح گوشی خود را برمی دارید و آن را روشن می کنید. نور شدید می تواند روی چشم ها دردناک باشد. استفاده از حالت تاریک در شرایطی مانند این تجربه آرامشبخشتری را فراهم میکند.
با توجه به تاثیر مطلوبی که حالت تاریک بر اکثر کاربران دارد، به یک گرایش برای طراحان وب تبدیل شده است که گزینههای حالت/موضوع تاریک را در طرحهای خود بگنجانند، که نشان میدهد این فقط یک روند گذرا نیست.
به یاد داشته باشید که طراحی حالت تاریک ممکن است برای برخی افراد ارجح باشد اما برای برخی دیگر نه. برای طراحی وبسایتهای قابل دسترس، بهتر است طراحان از یک حالت تیره و روشن استفاده کنند تا کاربران بتوانند تمی را انتخاب کنند که برای آنها مناسبتر است.
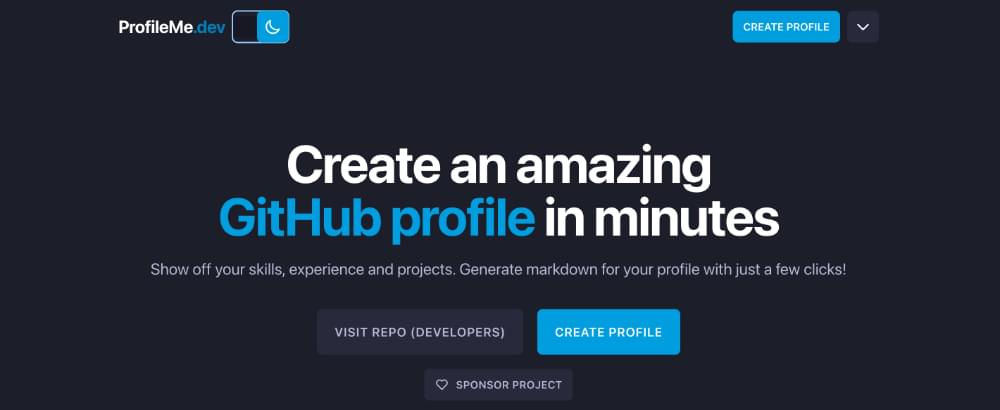
یک مثال خوب از یک سایت با گزینه تغییر حالت تاریک، وب سایت ProfileMe.dev است که در تصویر زیر نشان داده شده است.

مقاله تارا را بخوانید تا درک بهتری از طراحی در حالت تاریک داشته باشید.
طراحی نئومورفیک
اگرچه نومورفیسم یک گرایش جدید طراحی وب نیست، اما در سال های اخیر مورد توجه قرار گرفته و در بین طراحان وب بسیار محبوب شده است. Neumorphism یک رابط کاربری نرم و واقع گرایانه ایجاد می کند که از نظر بصری برای کاربران خوشایند است. طرحهای نئومورفیک معمولاً دارای سایههای نرم و شیبهای ظریف هستند که ظاهری نرم به آنها میدهد.

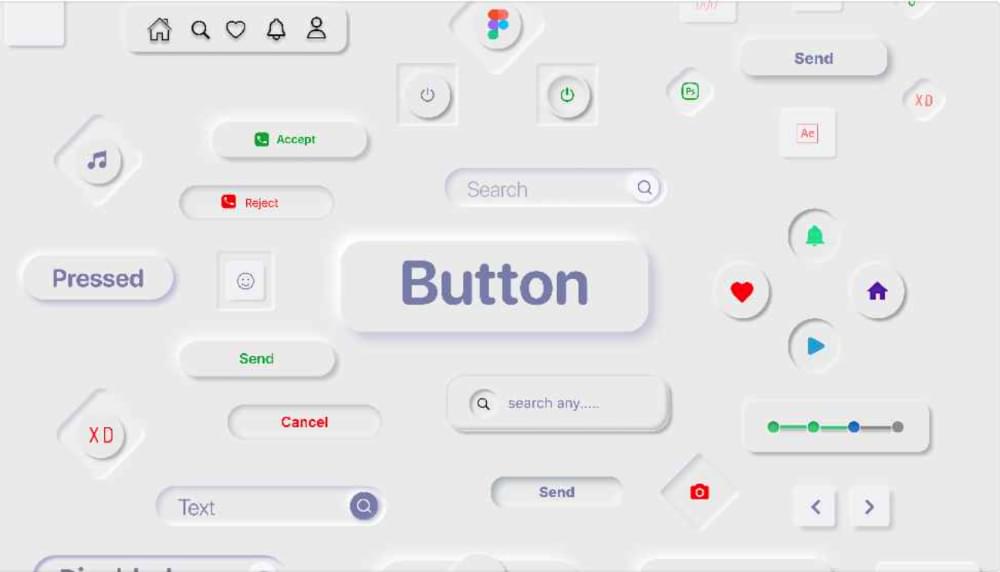
تصویر بالا کیت نئومورفیسم توسط سایم عبدالله از انجمن فیگما را نشان می دهد. برخی از عناصر نئومورفیک مانند دکمه ها، نمادها و ورودی جستجو را نمایش می دهد.
اکنون، طراحی اپلیکیشن موسیقی Sourasith را تحلیل کنید تا ببینید چگونه می توان از نئومورفیسم برای طراحی یک صفحه وب یا برنامه وب استفاده کرد.
تایپوگرافی هنری
تایپوگرافی نقش مهمی در زیبایی شناسی در طراحی وب دارد. طراحان وب با انتخاب های تایپوگرافی خود، از جمله انواع فونت، سبک ها، فاصله، رنگ و کنتراست، مقیاس بندی، تراز و چینش متن، جسورتر و تجربی تر می شوند.
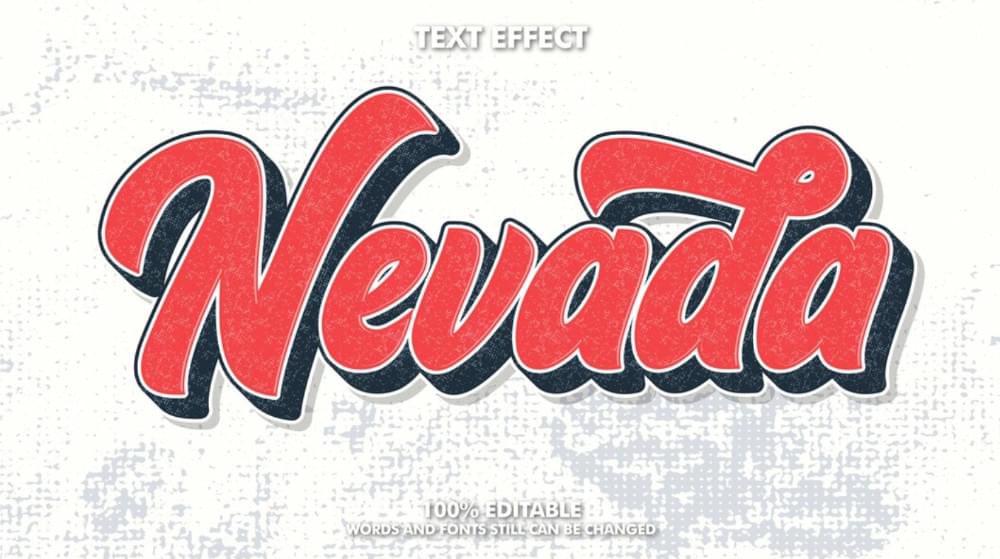
طراحان وب در حال آزمایش تایپوگرافی و فونت های زیبا برای بهبود تجربه کاربری و برقراری ارتباط با مخاطبان هدف خود هستند. آنها همچنین از تایپوگرافی خلاقانه و حروف تایپ برای ایجاد هویت برند استفاده می کنند.

منبع تصویر: Freepik
در حالی که طراحان به دنبال طراحی صفحات وب با متن هنری هستند، باید توجه داشته باشند که تایپوگرافی خوانا، خوانا و ثابت در سراسر صفحه باشد.
آیا می خواهید در مورد تایپوگرافی بیشتر بدانید؟ مقاله اول و دوم جنیفر فارلی در مورد خوانایی و خوانایی تایپوگرافی را تحلیل کنید.
تعاملات خرد
هنگامی که از یک وب سایت بازدید می کنید، ممکن است متوجه حرکات نرم و ظریف خاصی شوید. این تعاملات به عنوان تعاملات خرد شناخته می شوند و هدف آنها ارائه یک تجربه سرگرم کننده برای کاربر است. این تعاملات ظریف به شکل افکت های متحرک، پاپ آپ های اعلان، آیتم های شناور، چرخ فلک ها و غیره است.
خواه این یک دکمه متحرک باشد، یا انیمیشن جابجایی مانند آنچه در زیر نشان داده شده است، همه این ریز تعاملات عناصر طراحی وب هستند که به فعالیت های کاربر پاسخ می دهند، بازخورد بصری ارائه می دهند، کاربران را راهنمایی می کنند و تجربه کاربر را در وب سایت بهبود می بخشند.

منبع تصویر: طراحی UX Koru، Dribbble
طراحان وب از تعاملات خرد برای ایجاد یک تجربه مرور جذاب تر و لذت بخش تر استفاده می کنند.
برای مثال انیمیشن حذف جدید در اپلیکیشن موبایل تلگرام را در نظر بگیرید. هنگامی که کاربران پیامی را حذف می کنند، قبل از اینکه پیام از دید حذف شود، یک انیمیشن جلوه درخشان نمایش داده می شود. به نظر من، این یک استفاده خوب از میکرو تعامل است (که حذف مطالب را سرگرم کننده می کند).
تعاملات میکرو از چهار بخش تشکیل شده است: ماشه، قانون، بازخورد، و حلقه ها/حالت ها، که طراحان وب باید همه آنها را هنگام پیاده سازی تعاملات خرد در طراحی وب سایت مورد توجه قرار دهند.
وحشی گری
شاید شما تحت تأثیر همه گرایش های جدید طراحی هستید و فقط آرزو می کنید که می توانستید کار ساده تری انجام دهید؟ شاید گرایش «بروتالیستی» بیشتر در مسیر شما باشد.
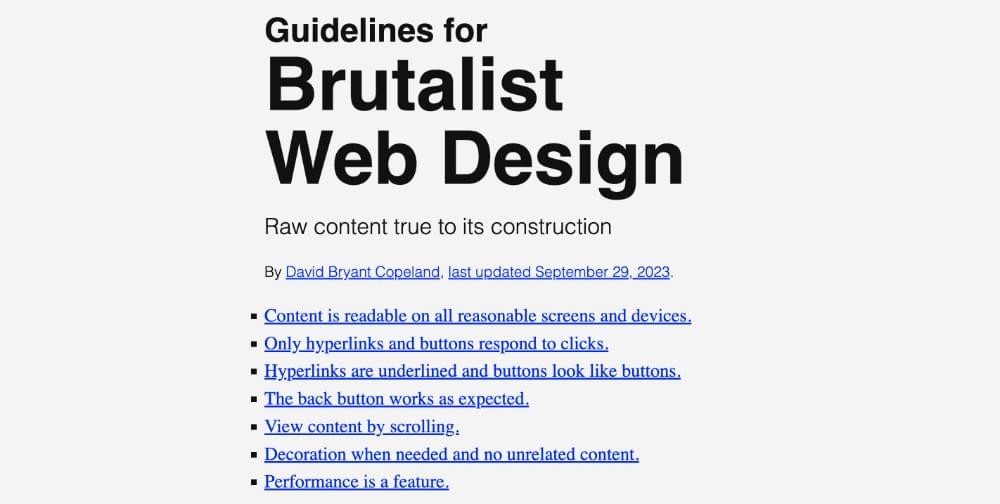
جنبش بروتالیستی در طراحی وب – با الهام از بروتالیسم در زمینههای دیگر مانند معماری – سادگی و کارایی را به حد خود میرساند و اساساً بر محتوا و حداقل HTML و CSS مورد نیاز برای دسترسی و قابل استفاده کردن آن تا حد امکان تمرکز دارد.
 از سایت طراحی وب بروتالیست" loading="lazy">
از سایت طراحی وب بروتالیست" loading="lazy">
Brutalism بسیاری از مفاهیم رادیکال - برخی می گویند خیالی - را در طراحی وب معرفی می کند، مانند قابل خواندن و قابل دسترس کردن محتوا در همه دستگاه ها، فقط اجازه دادن به لینک ها و دکمه ها به کلیک ها، کارکرد دکمه بازگشت همانطور که پیش بینی می شود، و غیره. اگر به ضد فرهنگ رادیکال علاقه دارید، این دستورالعمل ها را تحلیل کنید
طراحی وب بروتالیستی
نتیجه
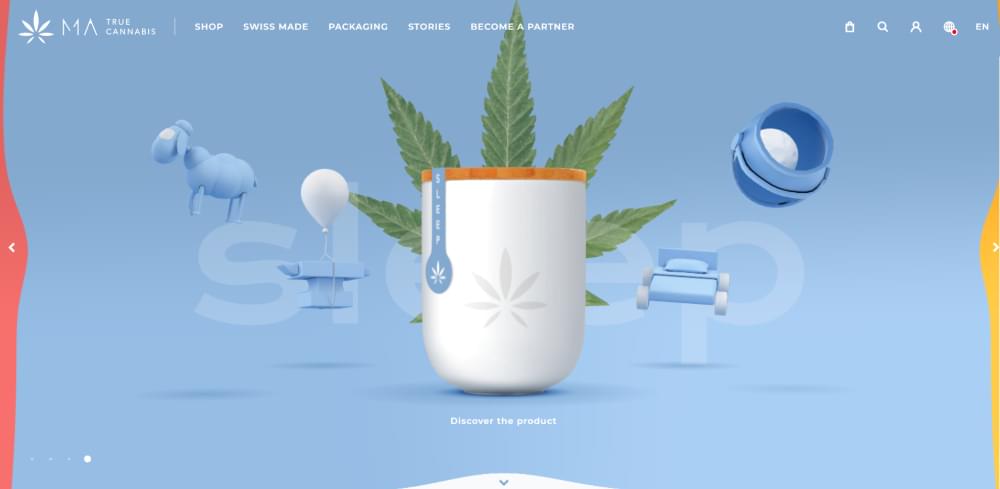
با پیمایش در وبسایتی مانند MA True Cannabis، انواع گرایشهای طراحی وب مانند تعاملات خرد، تایپوگرافی هنری، طرحهای نئومورفیک و تصاویر را کشف خواهید کرد.

طراحان وب می توانند برخی از این روندهای وب را هنرمندانه ترکیب کنند تا یک تجربه وب مدرن و نوآورانه ایجاد کنند، اما باید مراقب باشند که برای طراحی جذاب، تعاملی و کاربردی، در آنها زیاده روی نکنند. در اصل، آنها باید یاد بگیرند که بین استفاده از این روندها و عدم استفاده بیش از حد از آنها تعادل ایجاد کنند.
طراحان وب باید تحقیقات مناسبی انجام دهند، آزمایش کنند و خلاق باشند تا بتوانند طرح های واقعاً جذاب و کاربردی برای وب ایجاد کنند.





ارسال نظر