راهنمای کامل ویژگیهای منطقی CSS، با برگه تقلب

در این مقاله، ما به ویژگی های منطقی CSS می پردازیم. ما به این خواهیم پرداخت که آنها چه هستند، چگونه کار می کنند و برای چه چیزی مفید هستند. ما همچنین یک برگه تقلب مفید ارائه می دهیم تا بتوانید به راحتی ویژگی های منطقی CSS را با معادل های فیزیکی آنها مقایسه کنید.
حتی اگر خودتان ترجیح میدهید از آپشن های منطقی استفاده نکنید، بهتر است با آنها آشنا شوید، زیرا در کد وبسایتها و دموهای آنلاین بیشتر و بیشتر ظاهر میشوند.
برای مثال، ممکن است با این مورد مواجه شوید:
p { margin-block-start : 1 em ; }اگر با ویژگی های منطقی CSS آشنا نباشید، احتمالاً برای شما اهمیت زیادی نخواهد داشت. اگر ادامه دهید، به زودی یک نینجا دارای ویژگی منطقی خواهید شد!
برگه تقلب PDF خواص منطقی مفید ما را دانلود کنید.
خواص منطقی چیست؟
ویژگی های منطقی راه جدیدی برای اعلام ویژگی هایی مانند عرض و ارتفاع، padding، حاشیه، حاشیه، شعاع حاشیه، موقعیت، شناور، تراز متن و سرریز ارائه می دهند. به طور سنتی، این ویژگی ها در رابطه با ابعاد فیزیکی صفحه نمایش کامپیوتر - چپ، راست، بالا و پایین اعلام شده است. خواص منطقی در عوض بر اساس جهت متن است.
برخی از زبان ها از چپ به راست اجرا می شوند، مانند انگلیسی. برخی دیگر مانند عربی از راست به چپ می دوند. برخی دیگر مانند ژاپنی گاهی اوقات از بالا به پایین می روند. بسیاری از وب سایت ها چندین نسخه به زبان های مختلف دارند، مانند سایت خبری بی بی سی به زبان های انگلیسی، عربی و چینی، یا سایت الجزیره به زبان های انگلیسی، عربی و چینی.
داشتن سبکهای مرتبط با جهت متن مزایای زیادی دارد، زیرا میتوانند با تغییرات جهت متن سازگار شوند و پس در تمام نسخههای یک سایت اعمال شوند.
درک جهت متن
برای درک بهتر هدف ویژگی های منطقی، ما واقعاً باید چند نکته را در مورد جهت متن درک کنیم.
ما می توانیم جهت متن را در هر دو HTML و CSS مشخص کنیم.
HTML دارای ویژگی dir است که مشخص می کند آیا متن از چپ به راست در سراسر صفحه اجرا می شود ( dir="ltr" )، از راست به چپ ( dir="rtl" )، یا اینکه مرورگر باید تصمیم خود را بر اساس زبان مورد استفاده ( dir="auto" ). ویژگی dir می تواند برای کل سند (هنجار اگر کل سند از یک زبان استفاده می کند) یا برای یک عنصر جداگانه اعمال شود.
به جای استفاده از ویژگی dir در HTML، می توانیم از ویژگی direction در CSS استفاده کنیم. برای تعیین متن از چپ به راست، از direction: ltr و برای متن از راست به چپ، از direction: rtl استفاده کنید.
واقعاً مهم نیست که جهت متن را در HTML تنظیم کنیم یا CSS، اگرچه اغلب توصیه میشود که از ویژگی dir در HTML استفاده کنیم، زیرا تضمین میکند که متن در جهت درست اجرا میشود، حتی اگر مشکلی در شیوه نامه ما پیش بیاید.
همچنین می توانیم از CSS برای تعیین اینکه متن از بالا به پایین اجرا شود استفاده کنیم. برای متن عمودی که از چپ به راست اجرا می شود، writing-mode: vertical-lr و برای متن عمودی که از راست به چپ اجرا می شود، writing-mode: vertical-rl استفاده می کنیم. (برای متن عمودی گزینه dir وجود ندارد.)
در این مقاله، ما به مجموعهای از دموهایی میپردازیم که اثرات خصوصیات فیزیکی و منطقی CSS را با هم مقایسه میکنند. این دموها جهت متن را با استفاده از یک پاراگراف متشکل از ایموجی ها نشان می دهند - نوعی زبان جهانی!
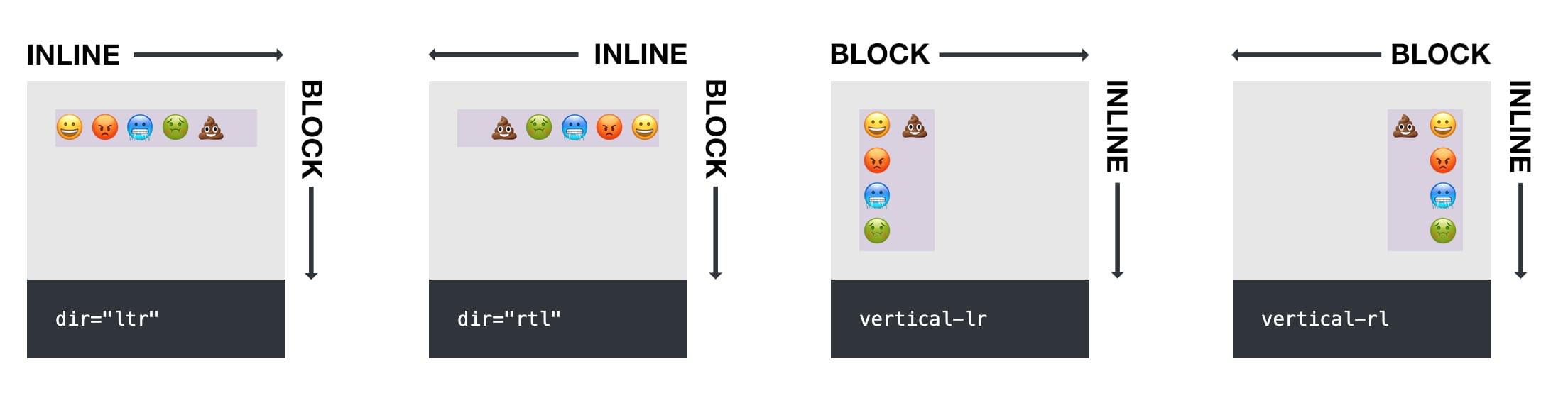
در قلم زیر، چهار کادر حاوی جمله ایموجی ما داریم. اولی روی dir="ltr" (پیشفرض مرورگر)، دومی روی dir="rtl" ، سومی روی writing-mode: vertical-lr و چهارمی روی writing-mode: vertical-rl تنظیم شده است.
در این دمو، می توانید ببینید که چگونه تنظیمات جهت متن بر ترتیب کاراکترهای پاراگراف تأثیر می گذارد.
درک بلوک و درون خطی در CSS
با رشد و توسعه CSS، تمرکز کمتر بر روی چیزهایی است که روی صفحه به چپ، راست، بالا و پایین میروند و بیشتر بر روی جریان محتوا متمرکز میشود. برای مثال، ممکن است با محورهای اصلی و متقاطع در Flexbox آشنا باشید، که بسته به جهتی که متن در آن جریان دارد، و همچنین جهت محتوای Grid متفاوت است.
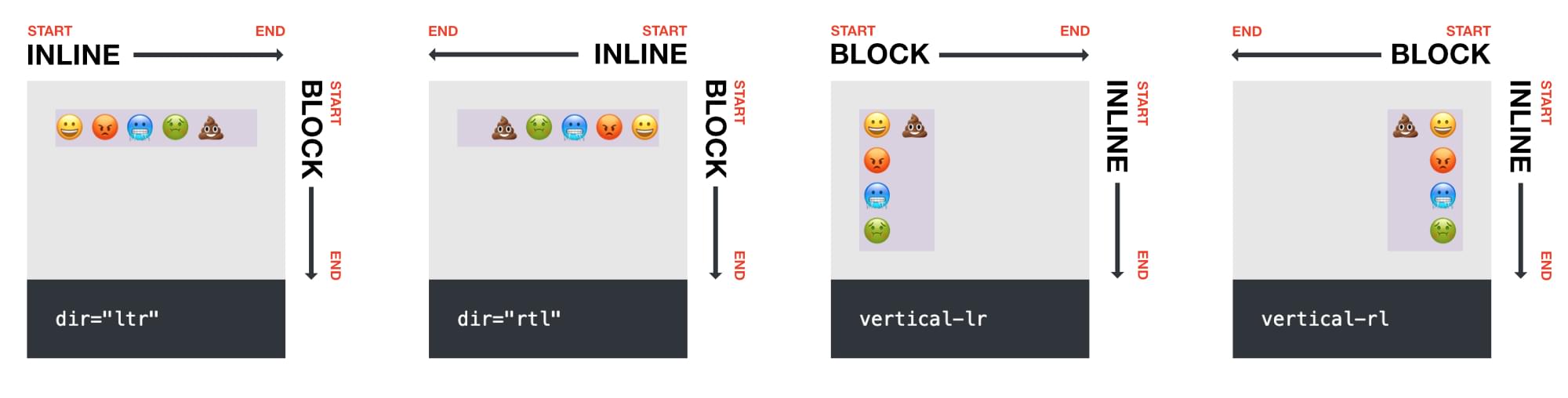
block CSS و خصوصیات inline با جهت متن تعیین می شوند. در تصویر زیر، جهت بلوک و درون خطی بسته به جهت متن متفاوت است.
 به جهت متن نشان داده می شود" loading="lazy">
به جهت متن نشان داده می شود" loading="lazy">
برای پاراگرافهایی که از چپ به راست اجرا میشود، مانند این، جهت خطی چپ/راست و جهت بلوک بالا/پایین است.
آپشن های منطقی بر حسب ابعاد بلوک و درون خطی تنظیم میشوند که با تغییر جهت متن، بهطور خودکار تغییر میکنند. این باعث می شود آنها بسیار سازگارتر از خواص فیزیکی باشند.
start و end درون خطی با محل شروع و پایان متن تعیین می شود، همانطور که start و end در جهت بلوک تعیین می شود.

آیا ویژگی های منطقی فقط برای سایت های چند زبانه است؟
ویژگی های منطقی برای همه وب سایت ها مفید است. موقعیتهای زیادی وجود دارد که وبسایتهای تک زبانه ممکن است از استفاده از آپشن های منطقی سود ببرند.
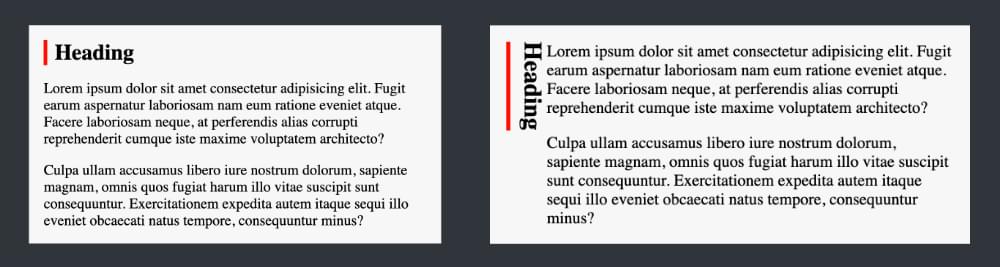
به عنوان مثال، ممکن است متوجه شوید که جهت متن یک عنصر را در حین استفاده از پرس و جوهای رسانه یا ظرف تغییر می دهید. عنوانی را با حاشیه قرمز سمت چپ تصور کنید. در صفحههای کوچک، عنوان ممکن است افقی باشد، بالای پاراگرافهای زیر. در صفحه های عریض، ممکن است عنوان را به صورت عمودی نمایش دهید. تصویر زیر نشان میدهد که اگر border-left: 5px solid red روی عنوان.

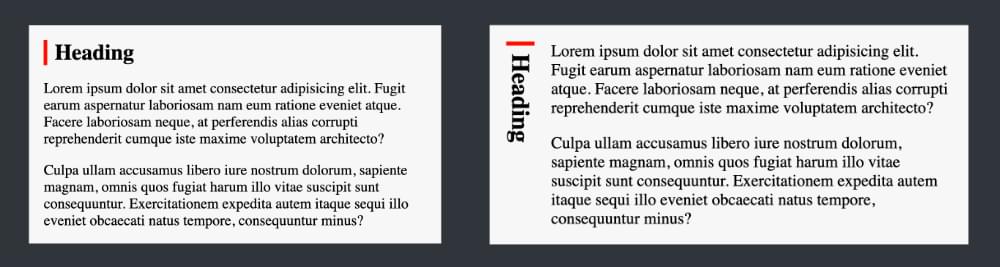
هنگامی که عنوان به صورت عمودی نمایش داده می شود، آن حاشیه سمت چپ در سمت چپ باقی می ماند، زمانی که ما به احتمال زیاد آن را در ابتدای متن می خواهیم. با استفاده از آپشن های منطقی، میتوانیم در عوض مشخص کنیم که مرز قرمز در شروع خطی عنوان ظاهر شود ( border-inline-start )، مهم نیست به چه جهتی اشاره میکند، و نتیجه تصویر زیر را ایجاد میکند.

(شما می توانید یک نسخه نمایشی زنده از این را در CodePen مشاهده کنید.)
این نشان میدهد که چگونه، با آپشن های منطقی، طرحبندی ما با تغییرات سازگارتر است، بدون نیاز به اضافه کردن CSS اضافی برای سناریوهای مختلف.
علاوه بر این، ما همچنین خواهیم دید که آپشن های منطقی تعدادی کوتاهنویسی مفید را ارائه میدهند که به کارآمدتر کردن کدنویسی CSS برای همه کمک میکند - چه با چندین زبان کار کنید یا نه.
اندازه (ابعاد عرض و ارتفاع)
به جای width و height ، که بر اساس صفحه فیزیکی است، ویژگی های منطقی از inline-size و block-size استفاده می کنند. برای تصمیم گیری برای تعیین عرض و ارتفاع، باید بدانیم متن در چه جهتی قرار می گیرد.
در نسخه ی نمایشی زیر، پاراگراف های ردیف اول دارای block-size 80px هستند. در هر مورد، 80px در جهت بلوک تنظیم می شود، هر کدام که باشد.
این را با ردیف دوم پاراگراف ها مقایسه کنید، که هر کدام روی height: 80px تنظیم شده اند. در هر مورد، ارتفاع نسبت به صفحه نمایش تنظیم می شود.
سایر ویژگی های اندازه عبارتند از:
max-inline-size
min-inline-size
max-block-size
min-block-size
برگه تقلب را برای همه گزینههای اندازه و نحوه استفاده از آنها با هر جهت متن، همراه با اطلاعات پشتیبانی مرورگر ببینید.
لبه
با استفاده از ویژگی های منطقی، حاشیه با تغییرات margin-inline و margin-block تنظیم می شود.
برای زبان های چپ به راست، margin-inline-start: 40px یک حاشیه در ابتدای متن (در سمت چپ صفحه) اعمال می کند. هنگامی که به یک زبان راست به چپ اعمال می شود، آن حاشیه در سمت راست صفحه ظاهر می شود. برای متن عمودی، همانطور که در دمو زیر نشان داده شده است، حاشیه در بالا ظاهر می شود.
اثر margin-inline-start اعمال شده برای هر پاراگراف در ردیف اول را با margin-left: 40px اعمال شده برای هر پاراگراف در ردیف دوم در دمو زیر.
سایر ویژگی های حاشیه عبارتند از:
margin-inline-end
margin-block-start
margin-block-end
margin-inline
margin-block
توجه داشته باشید که margin-inline میتواند بهعنوان خلاصهنویسی برای margin-left و margin-right استفاده شود که در بسیاری از موقعیتها بسیار مفید است - مانند margin-inline: auto .
برای همه گزینههای حاشیه و اطلاعات پشتیبانی مرورگر، برگه تقلب را ببینید.
لایه گذاری
با استفاده از ویژگی های منطقی، padding با تغییرات padding-inline و padding-block تنظیم می شود.
برای زبان های چپ به راست، padding-block-start: 40px padding را در بالای متن (در بالای صفحه) اعمال می کند. هنگامی که روی یک زبان راست به چپ اعمال می شود، آن بالشتک در بالای صفحه نیز ظاهر می شود. برای متن عمودی، بسته به جهت افقی آن، بالشتک در سمت چپ یا راست ظاهر می شود.
اثر padding-block-start در سطر اول را با padding-top: 40px روی هر پاراگراف در ردیف دوم در دمو زیر اعمال شده است.
سایر خواص بالشتک عبارتند از:
padding-inline-start
padding-inline-end
padding-block-end
padding-inline
padding-block
توجه داشته باشید که padding-inline می تواند به عنوان مختصر برای padding-left و padding-right استفاده شود.
برگه تقلب را برای همه گزینههای padding، در هر جهت متن، همراه با جزئیات پشتیبانی مرورگر مشاهده کنید.
Inset (عناصر موقعیتیافته)
آیا با ویژگی inset بسیار مفید برخورد کرده اید؟ برای تعیین موقعیت عناصر (مانند زمانی که از position: absolute استفاده می کنید) استفاده می شود. برای مثال، inset: 0 مخفف top: 0; right: 0; bottom: 0; left: 0; .
بیایید این را در نسخه ی نمایشی ایموجی خود امتحان کنیم. div های حاوی در position: relative و پاراگراف ها روی position: absolute تنظیم می شوند. پاراگرافهای ردیف اول روی inset-block-end: 30px تنظیم شدهاند، در حالی که پاراگرافهای ردیف دوم به صورت فیزیکی در bottom: 30px .
سایر ویژگی های inset عبارتند از:
inset-block-start
inset-block
inset-inline-start
inset-inline-end
inset-inline
به کوتاهنویسی دستی inset-block و inset-inline توجه کنید که فقط در دو جهت قابل استفاده هستند. ( inset-block: 20px معادل inset: 20px auto است. یک نسخه آزمایشی ساده را اینجا ببینید.)
لیست کامل ویژگی های درج شده و نحوه کار آنها با جهت متن را در برگه تقلب مشاهده کنید.
مرز ها
ما میتوانیم یک حاشیه در اطراف یک عنصر با مختصر border تعیین کنیم، مانند border: 5px solid red . اما اگر فقط بخواهیم جنبههای خاصی از یک عنصر را استایل کنیم، ناگهان با border-top ، border-bottom ، border-left و border-right روبرو میشویم که معادلهای منطقی برای آنها وجود دارد.
حاشیه ها کمی بیشتر درگیر هستند، زیرا شامل سه مقدار هستند - width (ضخامت حاشیه)، style (یکپارچه، نقطه چین و غیره) و color .
بیایید ببینیم وقتی border-inline-start: 5px solid red روی پاراگرافهای خود اعمال میکنیم چه اتفاقی میافتد و آن را با border-left: 5px solid red; .
سایر ویژگی های منطقی برای حاشیه عبارتند از:
border-inline-end
border-block-start
border-block-end
border-inline
border-block
توجه داشته باشید که border-inline مخفف خوبی برای border:left و border-right در جریان چپ به راست، و border-block برای border-top و border-bottom .
ما میتوانیم آپشن های منطقی مرزی را بیشتر تحلیل کنیم تا فقط یک مقدار را هدف قرار دهیم. برای width این موارد را داریم:
border-block-start-width
border-block-end-width
border-block-width
border-inline-start-width
border-inline-end-width
border-inline-width
برای style ما این موارد را داریم:
border-block-start-style
border-block-end-style
border-block-style
border-inline-start-style
border-inline-end-style
border-inline-style
برای color ما اینها را داریم:
border-block-start-color
border-block-end-color
border-block-color
border-inline-start-color
border-inline-end-color
border-inline-color
برگه تقلب را برای همه ترکیبها و جایگشتهای این ویژگیها که در هر جهت متن اعمال میشوند، تحلیل کنید.
شعاع مرزی
با ویژگی border-radius میتوانیم یک شعاع مرزی برای تمام گوشههای یک عنصر تعیین کنیم. اگر گوشههای فردی را با آپشن های فیزیکی هدف قرار میدهیم، ابتدا در نظر میگیریم که آیا در بالا یا پایین عنصر قرار دارد و سپس در سمت چپ یا راست عنصر قرار دارد. پس گوشه سمت چپ بالا با border-top-left-radius مشخص شده است.
هنگام تنظیم شعاع مرزی با ویژگی های منطقی، به جای top/bottom-left/right ، باید به block[start/end]-inline[start-end] فکر کنیم.
یعنی برای انتخاب ویژگی مناسب برای یک گوشه خاص، باید از خود بپرسید که آیا در ابتدا یا انتهای جهت بلوک عنصر قرار دارد و آیا در ابتدا یا انتهای جهت درونی عنصر قرار دارد و چهار گزینه ممکن در وسط:
-start-start- -end-start- -start-end- -end-end- در سطر اول نسخه نمایشی زیر، شعاع حاشیه 20px را در ابتدای بلوک و جهت متن درون خطی با border-start-start-radius تنظیم می کنیم. آن را با border-top-left-radius در ردیف دوم مقایسه کنید.
در اینجا کوتاه نویسی خاصی وجود ندارد، پس اگر می خواهید دو گوشه را گرد کنید، باید این کار را انجام دهید:
border-start-start-radius : 20 px ; border-end-start-radius : 20 px ;اوه خوب! (نمونه نمایشی آن را اینجا ببینید.)
برای همه گزینههای شعاع مرزی و اطلاعات پشتیبانی مرورگر، برگه تقلب را ببینید. مدت بیشتری طول کشید تا ویژگی های منطقی شعاع مرزی توسط مرورگرها پشتیبانی شوند، اما اکنون پشتیبانی در مرورگرهای مدرن خوب است.
شناور و پاکسازی
ویژگی های منطقی برای float و clear گزینه های جدیدی را برای نحوه شناور کردن و پاک کردن یک عنصر ارائه می دهد. قبل از خواص منطقی، تنها گزینهها float: left و float: right ، clear: left ، و clear: right . در جایی که متن عمودی بود، هیچ گزینه ای برای شناور شدن در همان جهت متن وجود نداشت.
با آپشن های منطقی، شناور و پاکسازی را میتوان بهطور خاص در رابطه با جریان درون خطی متن، به لطف inline-start و inline-end انجام داد.
در دمو زیر، یک عنصر span با مقدار منطقی inline-start در مقایسه با مقدار فیزیکی left در ردیف دوم شناور می شود.
مقادیر inline-start و inline-end نیز برای ویژگی clear اعمال می شود. (در اینجا یک نسخه نمایشی CodePen از آن وجود دارد.)
هیچ نیازی به جایگزین منطقی برای clear: both ، زیرا از قبل در هر دو جهت درون خطی پاک می شود - که کاملاً منطقی است!
تراز متن
ما قبلاً مقادیر تراز متن مانند left ، right ، center و justify را داریم. اکنون دو مقدار منطقی نیز اضافه شده است: start و end . آنها را می توان برای تراز کردن متن در امتداد محور درون خطی، صرف نظر از جهتی که در آن اجرا می شود، استفاده کرد.
در دمو زیر، پاراگرافهای ردیف اول روی text-align: end . همانطور که می بینید، ایموجی ها همه به انتهای محور درون خطی فشار داده می شوند.
برگه تقلب نحوه اعمال مقادیر start و end را برای کار با جهت های متن مختلف نشان می دهد.
تغییر اندازه
ویژگی resize امکان تغییر اندازه عناصر خاص در جهت های مشخص را فراهم می کند و اکنون گزینه های inline و block وجود دارد.
دمو زیر تفاوت بین resize: inline و resize: horizontal را نشان می دهد. (یک دسته کوچک تغییر اندازه در گوشه سمت راست پایین هر کادر وجود دارد که می توانید آن را بکشید.)
(در نسخه ی نمایشی بالا، تغییر اندازه برای کادر راست به چپ کمی وحشی است زیرا dir="rtl" برای کل سند اعمال نمی شود، بلکه فقط برای قسمت حاوی آن اعمال می شود.)
سرریز
آپشن های فیزیکی overflow-x و overflow-y اکنون دارای مکملهای منطقی overflow-inline و overflow-block هستند.
توجه داشته باشید که در زمان نگارش مقاله (آوریل 2024) پشتیبانی بسیار کمی از این ویژگی های جدید وجود دارد.
ویژگی overscroll-behavior یک ویژگی جدید است که نحوه اسکرول عناصر سرریز را اصلاح می کند. ما در اینجا به آن نمی پردازیم، اما می توانید در مورد MDN بیشتر بخوانید.
کافی است بگوییم که نسخه های منطقی از این ویژگی ها و همچنین فیزیکی وجود دارد. به عنوان مثال، overscroll-behavior-x برای زبان های چپ به راست می تواند با overscroll-behavior-inline و غیره جایگزین شود. (برای فهرست کامل نمونه ها به برگه تقلب مراجعه کنید.)
پشتیبانی مرورگر
پشتیبانی مرورگر از ویژگی های منطقی CSS در اوایل دهه 2020 به سرعت پیشرفت کرد و ویژگی های منطقی اکنون به شدت در مرورگرهای اصلی پشتیبانی می شوند.
ویژگی های منطقی همان وزن مشابه فیزیکی خود را دارند، پس اگر نگران تجربه مرورگرهای قدیمی هستید، می توانید دو مقدار را اعلام کنید، مانند:
blockquote { border-left : 5 px solid red ; border-inline-start : 5 px solid red ; }مرورگرهای قدیمی از اعلان اول استفاده می کنند، در حالی که مرورگرهای جدیدتر از اعلان دوم استفاده می کنند.
با این حال، تکرار کدهایی مانند این در یک شیوه نامه خسته کننده خواهد بود، پس اگر واقعاً نگران مرورگرهای قدیمی هستید، شاید فعلاً ویژگی های منطقی را آسان کنید.
Caniuse یک نمای کلی از پشتیبانی از ویژگی های منطقی دارد و هر بخش در برگه تقلب همچنین دارای پیوندهایی برای پشتیبانی از ویژگی های خاص است.
نتیجه
در این مقاله، تقریباً تمام ویژگی های منطقی که در حال حاضر در دسترس هستند را پوشش داده ایم. (اگر میخواهید ادامه دهید، میتوانید آپشن های منطقی را برای سمت عنوان و محدودیت اندازه تحلیل کنید.)
اگر هیچ چیز دیگری نیست، ارزش درک این را دارد که خواص منطقی چیست و چگونه از آنها استفاده کنید، حتی اگر فعلاً از آنها استفاده نکنید. حداقل کد ویژگی منطقی CSS جدید را که اکنون در سراسر وب ظاهر می شود، درک خواهید کرد.
ویژگی های منطقی مزایایی را ارائه می دهند، حتی اگر در سایت های چند زبانه کار نمی کنید. کوتاهنویسیهای مختلف مانند margin-inline بسیار مفید هستند و ابزار خوبی برای داشتن در کیت شما هستند.
اگر این مقاله را به درستی مطالعه کرده باشید، باید بتوانید ویژگی های منطقی را در هر کجا که ظاهر می شوند تشخیص دهید. (مواظب آن کلمات کلیدی block و inline باشید!) امیدواریم که به اندازه کافی اعتماد به نفس داشته باشید که گهگاه از آنها در CSS خود استفاده کنید - مگر اینکه از نینجا کامل الهام گرفته باشید!
فراموش نکنید که برگه تقلب PDF خواص منطقی مفید ما را دانلود کنید.






ارسال نظر