بهترین کتابخانه های React UI Component

در این مقاله، تعدادی از بهترین کتابخانه های مؤلفه React UI را تحلیل می کنیم و نحوه انتخاب مناسب برای خود را توضیح می دهیم. این مقاله در درجه اول برای توسعه دهندگان React مبتدی نوشته شده است، اما شما نیاز به آشنایی با شرایط خاص React دارید.
خوراکی های کلیدی
مزایا را درک کنید: بیاموزید که چرا استفاده از کتابخانه مؤلفه React UI می تواند فرآیند توسعه شما را ساده و سرعت بخشد.
گزینههای محبوب را کاوش کنید: برخی از محبوبترین کتابخانههای React UI مانند MUI، Ant Design و React-Bootstrap را کشف کنید و بفهمید که چه چیزی هر یک را منحصر به فرد میکند.
انتخاب کتابخانه مناسب: درباره نحوه انتخاب بهترین کتابخانه UI برای نیازهای پروژه خاص خود، چه برای برنامه های تلفن همراه، برنامه های دسکتاپ، یا وب سایت ها، بینش دریافت کنید.
سفارشی سازی و انعطاف پذیری: دریابید که گزینه های سفارشی سازی این کتابخانه ها چه هستند.
جامعه و منابع: در مورد پشتیبانی جامعه و منابع موجود برای هر کتابخانه اطلاعات کسب کنید.
React به رابط های کاربری (UI) بیش از 10 میلیون وب سایت در سراسر جهان قدرت می دهد. در حالی که کتابخانه پایه React جامد است، چندین کتابخانه مؤلفه پر از عناصر طراحی ارزشمند برای برنامه React یا پروژه توسعه وب شما وجود دارد.
بیایید به محبوب ترین کتابخانه های React UI در GitHub نگاه کنیم تا به شما کمک کنیم بهترین کتابخانه React UI را برای پروژه فعلی خود پیدا کنید. ما کاربرد آنها را در توسعه تجزیه و تحلیل خواهیم کرد، مثال هایی می آوریم و بر اساس آمار استفاده از GitHub و npm به محبوبیت آنها در بین توسعه دهندگان نگاه می کنیم.
بیایید با این شروع کنیم که چرا باید در وهله اول به فکر استفاده از کتابخانه React UI باشید. اما اگر می خواهید فوراً با فهرست شروع کنید، به اینجا بروید.

آیا به کتابخانه اجزای رابط کاربری React نیاز دارم؟
هر کتابخانه کامپوننت React دارای مزایا و معایبی است که در ادامه با جزئیات بیشتر به آنها خواهیم پرداخت. اما به طور کلی، استفاده از هر کتابخانه مؤلفهای میتواند مزایای زیادی داشته باشد که در هنگام کار بر روی پروژه React به شما کمک میکند:
مزایای استفاده از کتابخانه React UI
مناسب برای مبتدیان : کتابخانه UI که مبتدیان React می توانند از آن استفاده کنند دارای اجزای از پیش ساخته شده ای مانند دکمه ها، فیلدهای فرم و غیره است. پس ، به عنوان یک مبتدی، نیازی نیست که بفهمید چگونه هر یک از عناصر ضروری را از ابتدا ایجاد کنید. در عوض، میتوانید با کمک مستندات روی پیادهسازی و سفارشیسازی تمرکز کنید.
نمونه سازی سریعتر : با کامپوننت های آماده React که در اختیار دارید، می توانید به سرعت چندین نمونه اولیه کارآمد ایجاد کنید. این بدان معنی است که شما می توانید ثابت کنید که مفهوم طراحی بدون صرف زمان زیادی برای جزئیات کار می کند.
صرفه جویی در زمان : استفاده از کتابخانه کامپوننت React باعث صرفه جویی در زمان می شود نه تنها هنگام نمونه سازی، بلکه در زمانی که قبلاً روی پروژه React خود کار می کنید. این به شما امکان میدهد کد کمتری بنویسید، زیرا مجبور نخواهید بود همه سبکها را خودتان بنویسید.
اجزای قابل تشخیص توسط کاربران : نوآوری تا حدی به پروژه شما کمک می کند تا برجسته شود. با این حال، نوآوری بیش از حد در طراحی UX/UI می تواند کاربران را ناامید کند. از آنجایی که عناصر UI در کتابخانه ها به گونه ای طراحی شده اند که جهانی باشند، هیچ گونه اصطکاک برای کاربران شما ایجاد نمی کنند.
اجزای قابل تنظیم : با وجود جهانی بودن، اکثر عناصر را می توان حداقل تا حدی سفارشی کرد. هر کتابخانه کنترل متفاوتی بر سفارشیسازی به شما میدهد، اما میتوانید اطمینان حاصل کنید که وبسایت شما خیلی شبیه بسیاری از کتابخانههای دیگر نیست.
سازگاری ثابت شده در بین دستگاهها : اکثر اجزای رابط کاربری از پیش ساخته شده به طور پیشفرض پاسخگوی تلفن همراه هستند، پس برای اطمینان از کارکرد پروژه React خود بر روی انواع مختلف دستگاهها، نیازی به تلاش زیادی ندارید.
به طور پیشفرض قابل دسترسی است : اکثر کتابخانههای مؤلفه React UI دارای آپشن های دسترسی داخلی هستند یا حتی به طور کامل به WCAG یا سایر استانداردها و بهترین شیوهها پایبند هستند. به لطف این، دیگر لازم نیست نگران برچسب های معنایی خودکدینگ یا ناوبری صفحه کلید باشید.
Crowd-source : کتابخانه های مؤلفه UI اغلب جوامع خود را در اطراف GitHub متمرکز می کنند. این بدان معناست که کاربران میتوانند مشکلات را مطرح کنند، ویژگیها را درخواست کنند و به راحتی به مشارکتکنندگان کتابخانه تبدیل شوند.
معایب استفاده از کتابخانه React UI
علیرغم این موارد مثبت، حتی بهترین کتابخانه های مؤلفه React UI دارای نکات منفی هستند که باید قبل از انجام یکی از آنها در نظر بگیرید:
سفارشی کردن اجزا می تواند دشوار باشد . بسته به کتابخانه خاصی که انتخاب می کنید، سهولت سفارشی سازی اجزا متفاوت است. با برخی از کتابخانههای React، مؤلفههای ابتدایی را دریافت میکنید که قرار است بهشدت توسط توسعهدهنده سفارشیسازی شوند، اما در مورد دیگران، رسیدن به نتیجهای که میخواهید میتواند مشکل باشد.
طراحی وب مشابه با سایت های دیگر . هر کتابخانه React UI سیستم طراحی خود را دارد، پس اگر انتخاب کنید از یک کتابخانه محبوب استفاده کنید اما اجزا یا تم را به اندازه کافی سفارشی نکنید، سایت شما می تواند بسیار شبیه به سایت های دیگر که از همان کتابخانه استفاده می کنند - در برخی موارد حتی غیر اصلی با این حال، بسته به پروژه شما، ممکن است اصلاً مشکلی وجود نداشته باشد.
پشتیبانی متکی به جامعه است . اکثر کتابخانههای React UI پشتیبانی رسمی ارائه نمیکنند، اما در عوض کاربران خود را به Stack Overflow، GitHub، Discord یا سایر کانالهای مشابه راهنمایی میکنند. با کتابخانههای کمتر محبوب، جامعه کوچکتر است و کمک گرفتن میتواند پیچیدهتر باشد.
از آنجایی که اکنون مزایا و معایب استفاده از کتابخانه های مؤلفه React UI را درک کرده اید، بیایید نگاهی به محبوب ترین کتابخانه ها بر اساس آمار GitHub بیندازیم. ما کتابخانهها را بر اساس تعداد پروژههای فعال در GitHub فهرست کردهایم که از محبوبترینها شروع میشود.
در پایان این پست، می توانید تصمیم بگیرید که بهترین کتابخانه UI برای پروژه های React چیست.
1. Radix Primitives

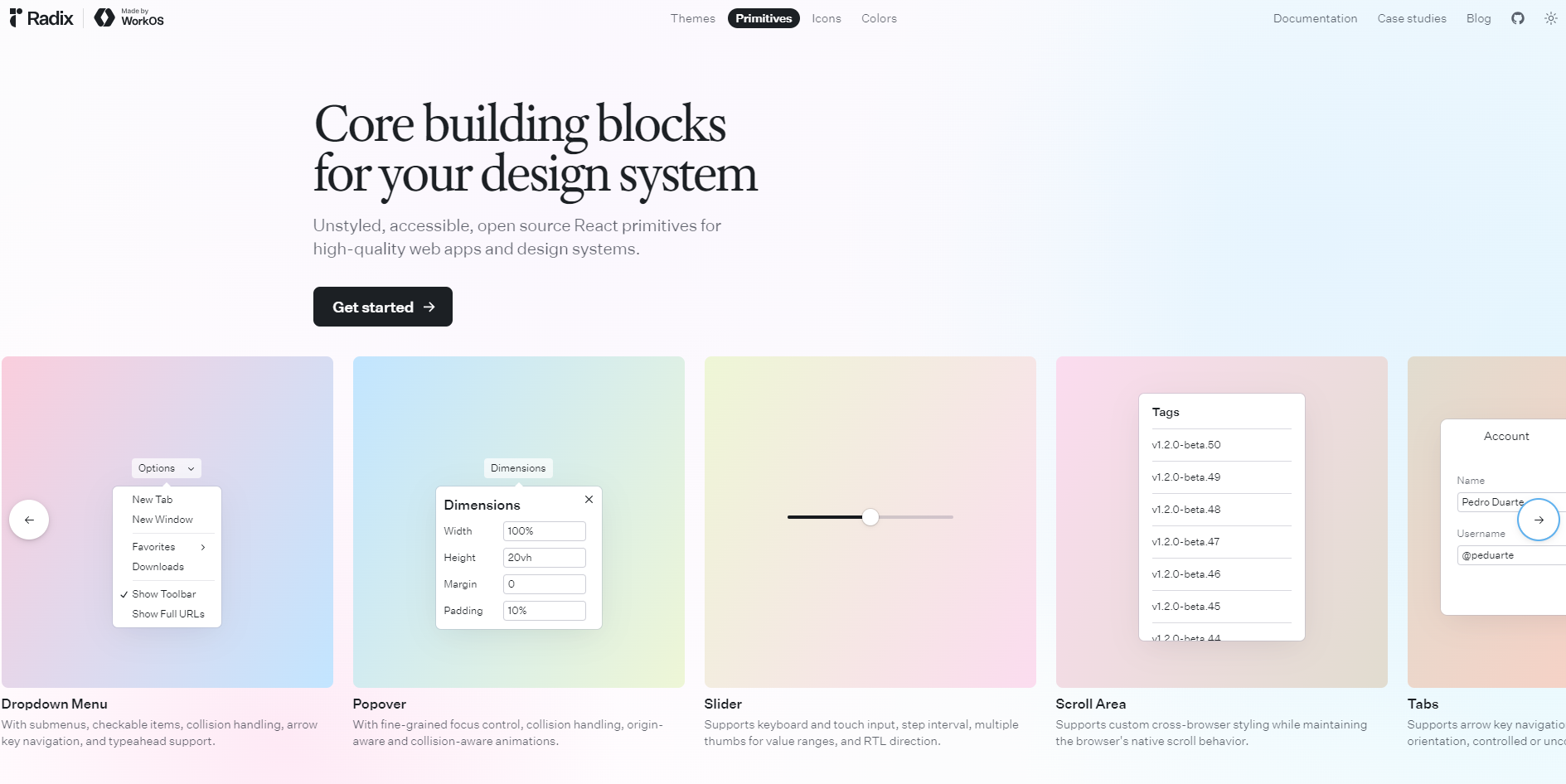
Radix UI یک کتابخانه مؤلفه مدرن با تعداد زیادی مؤلفه React بدون استایل و در دسترس است. برخلاف بسیاری از کتابخانههای مؤلفههای دیگر، رابط کاربری Radix بر ارائه اولیههایی تمرکز دارد که به توسعهدهندگان اجازه میدهد از ابتدا طراحی کنند. Radix UI چهار کتابخانه اصلی را برای تسهیل توسعه UI ارائه می دهد:
تم های رادیکس : این کتابخانه تم های قابل تنظیمی را ارائه می دهد که به طور یکپارچه با Radix Primitives کار می کنند.
Radix Primitives : اینها اجزای UI اصلی بدون سبک و در دسترس هستند.
Radix Colors : مجموعهای از پالتهای رنگی با دقت طراحی شده برای اجزای رابط کاربری.
Radix Icons : مجموعه ای از آیکون های منبع باز طراحی شده برای استفاده در کنار Radix Primitives یا به عنوان عناصر مستقل در هر پروژه React.
Radix Primitives بخش اصلی این مجموعه است که بلوکهای ساختمانی سطح پایین را برای ایجاد رابطهای کاربری سفارشی فراهم میکند و در عین حال دسترسی، تعامل و پشتیبانی از صفحه کلید را تضمین میکند. Radix Primitives تقریباً با استفاده از TypeScript ساخته شده است و بیش از 8.9 میلیون بارگیری هفتگی NPM دارد.
ویژگی های Radix Primitives
همه اولیه ها با در نظر گرفتن قابلیت دسترسی طراحی شده اند. آنها استانداردهای WCAG را برآورده می کنند تا اطمینان حاصل شود که همه از برنامه شما استفاده می کنند.
Radix Primitives از دستورالعمل های WAI-ARIA پیروی می کند.
سبک وزن و برای عملکرد بهینه شده است.
پیش فرض های مدیریت تمرکز معقول را ارائه دهید.
همه اجزاء یک API مشابه دارند.
هر کامپوننت بسته نسخه شده مستقل خود است.
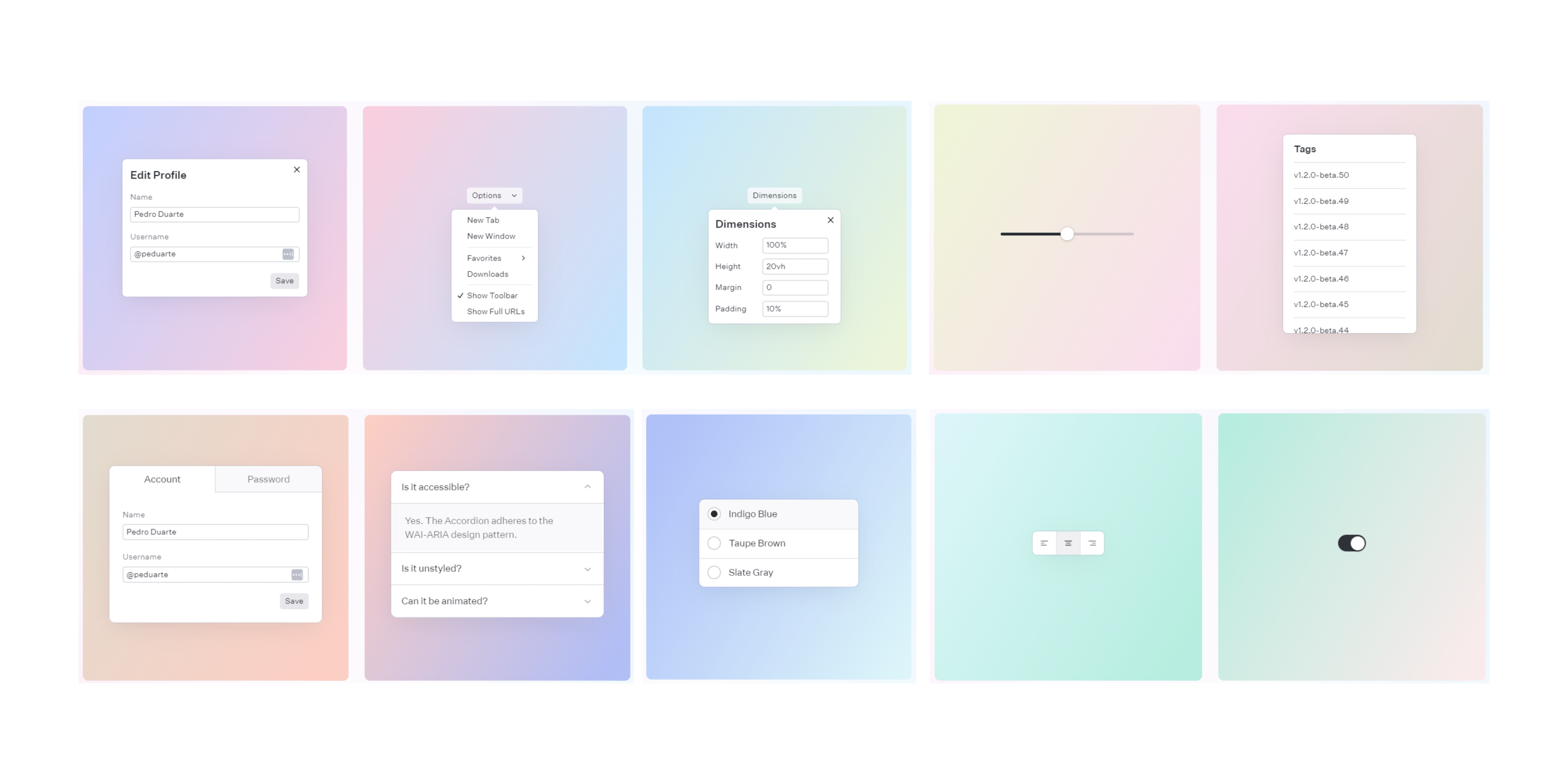
با Radix Primitives، میتوانید روی ایجاد طرحهای منحصربهفرد بدون به خطر انداختن دسترسی یا عملکرد تمرکز کنید. تصویر زیر برخی از موارد اولیه رایج مانند دیالوگ ها، منوهای کشویی و لغزنده را نشان می دهد:

2. MUI (قبلا Material-UI)

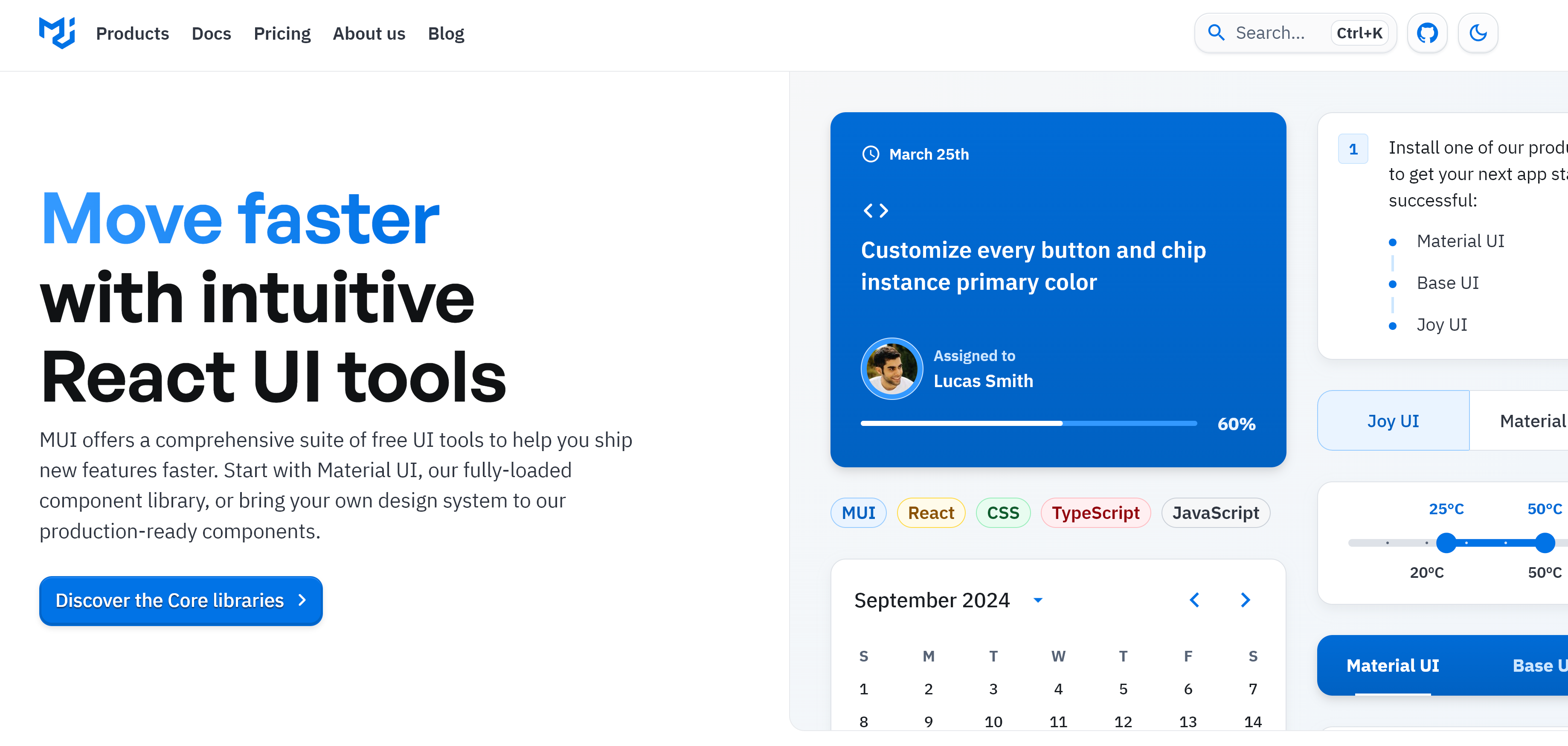
MUI یک کتابخانه کامپوننتهای React ساده و قابل تنظیم است که بر اساس طراحی متریال گوگل است. بیش از 4.1 میلیون بارگیری هفتگی NPM از آن استفاده می شود و بر اساس 55.8% TypeScript و 44% JavaScript ساخته شده است. MUI صرفاً یک کتابخانه مؤلفه نیست بلکه یک سیستم طراحی کامل است. این دارای یک سیستم کامل از دستورالعمل ها، اصول طراحی و بهترین شیوه های طراحی UI است.
ویژگی های MUI
این تعداد زیادی از اجزای React را ارائه می دهد که برای طیف گسترده ای از پروژه های توسعه همه منظوره مناسب هستند.
می توانید از اجزای طراحی متریال موجود استفاده کنید، آنها را سفارشی کنید یا سیستم طراحی خود را ایجاد کنید.
بر اساس سیستم طراحی متریال گوگل و به طور گسترده در پلتفرم های گوگل استفاده می شود.
اجزای MUI می توانند ظاهر و احساسی کاملاً شبیه به گوگل داشته باشند و آن را به گزینه ای ایده آل برای ساخت برنامه های اندروید تبدیل کند.
ارائه مستندات دقیق
با این حال، گزینههای سفارشیسازی این کتابخانه محدود است و برنامه شما ممکن است به نظر برسد که با Google مرتبط است. با این حال، با دیدن میزان استفاده از MUI و تعداد ستاره های GitHub، یکی از بهترین کتابخانه های رابط کاربری برای پروژه های React است.
MUI توسط medium.com، Scale AI و UNIQLO و غیره استفاده می شود. اگر میخواهید جایگزینی را در نظر بگیرید، Enlite Prime را امتحان کنید، که در راهنمای ما درباره بهترین تمهای Material UI پوشش داده شده است، همچنین گزینه خوبی است.
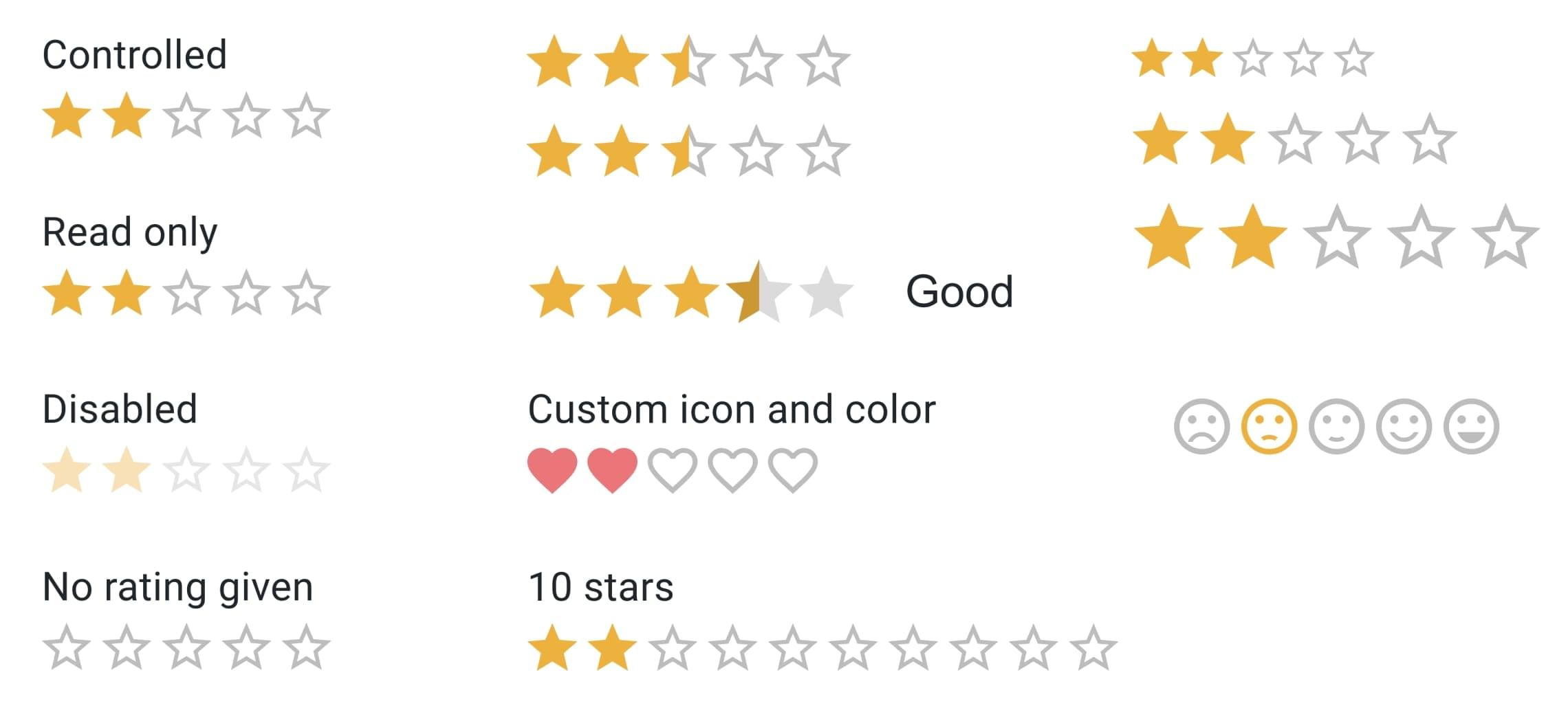
تصویر زیر نمونه ای از انواع رتبه بندی MUI را نشان می دهد.

می توانید کتابخانه اجزای MUI را با استفاده از npm یا Yarn نصب کنید:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled3. طراحی مورچه

Ant Design یکی دیگر از کتابخانه های محبوب React UI است که توسط علی بابا ایجاد شده است و بیش از 1.6 میلیون بارگیری در هفته NPM دارد. خود را به عنوان یک سیستم طراحی برای کاربران در سطح سازمانی توصیف می کند. Ant Design مجموعه بزرگی از اجزای با کیفیت بالا را برای ساخت سریع کل چارچوب های UI ارائه می دهد - یا فقط می توانید از اجزای جداگانه استفاده کنید. این کتابخانه بر اساس 99.2% TypeScript و 0.8% کد نامشخص ساخته شده است.
ویژگی های طراحی مورچه
شروع کار با Ant Design بسیار آسان است زیرا دارای اسناد عالی است که شامل دستورالعمل ها، مثال ها و انواع زیادی است.
همچنین یک پلت فرم قوی برای سفارشی کردن اجزا و تم های موجود است.
از بسیاری از کتابخانه های React شخص ثالث و چندین محصول خود مانند AntV Data Visualization، Ant Design Charts و Ant Design Mobile پشتیبانی می کند.
اگرچه Ant Design یک کتابخانه بزرگ به نظر می رسد که به طور کامل شامل شود (با 1.2 مگابایت)، اما درخت تکان پذیر است. پس ، ساخت تولید فقط شامل اجزای مورد استفاده خواهد بود.
علاوه بر Alibaba، Ant Design توسط شرکتهایی مانند لنوو و تویوتا نیز استفاده میشود که نشان میدهد انتخابی عالی برای پروژههای تجاری سطح بالا است. همچنین ستاره های بیشتری در GitHub نسبت به React Bootstrap دارد که عظمت آن را ثابت می کند.
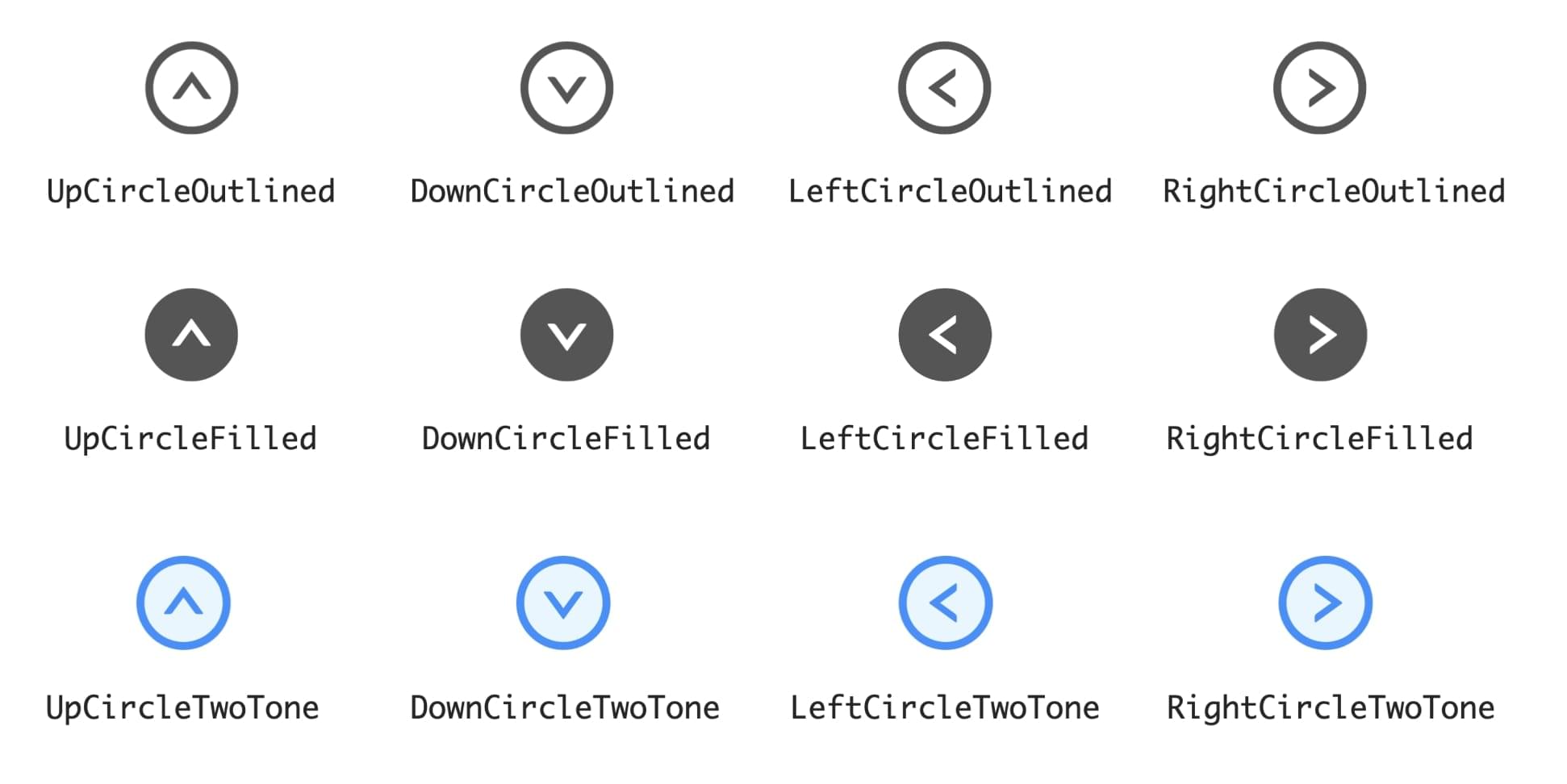
تصویر زیر نمونه ای از انواع نمادها در طراحی مورچه را نشان می دهد.

می توانید اجزای Ant Design را با استفاده از npm یا Yarn نصب کنید:
// npm npm install antd // yarn yarn add antd4. React-Bootstrap

React-Bootstrap یکی از قدیمیترین کتابخانههای React UI در GitHub است و بیش از 1.2 میلیون بارگیری هفتگی NPM دارد. این بازسازی فریم ورک محبوب فرانت اند بوت استرپ با استفاده از React است. این کتابخانه عمدتاً بر اساس 65.3% TypeScript و 22% JavaScript ساخته شده است. آخرین نسخه React-Bootstrap با آخرین نسخه بوت استرپ، 5.3 سازگار است.
ویژگی های React Bootstrap
این کتابخانه از اجزای آماده تشکیل شده است که کاملاً پاسخگو و در دسترس هستند.
تمام عناصر طراحی نیز بسیار قابل تنظیم هستند.
React-Bootstrap را می توان برای پایه های رابط کاربری، وب سایت ها و طراحی برنامه ها استفاده کرد.
این با هزاران تم بوت استرپ سازگار است.
اگر کلاس ها و انواع تعریف شده در بوت استرپ را بشناسید، می توانید به راحتی تم های سفارشی ایجاد کنید.
شما فقط می توانید اجزای جداگانه مورد نیاز خود را وارد کنید، که می تواند به به حداقل رساندن مقدار کل کد کمک کند.
این یک کتابخانه مبتدی است و اسناد خوبی دارد.
از جنبه منفی، اگر با Bootstrap آشنایی دارید و تصمیم دارید React-Bootstrap را برای پروژه خود انتخاب کنید، باید یک API جدید یاد بگیرید. علاوه بر این، در مقایسه با کتابخانه های دیگر، مانند MUI یا Ant Design، React-Bootstrap دارای مجموعه کوچکتری از اجزا است.
با این حال، محبوبیت React-Bootstrap نشانه واضحی از انتخاب عالی برای طیف گسترده ای از پروژه های توسعه است. و اگر قبلاً با Bootstrap آشنا هستید، استفاده از React-Bootstrap نیز طبیعی است.
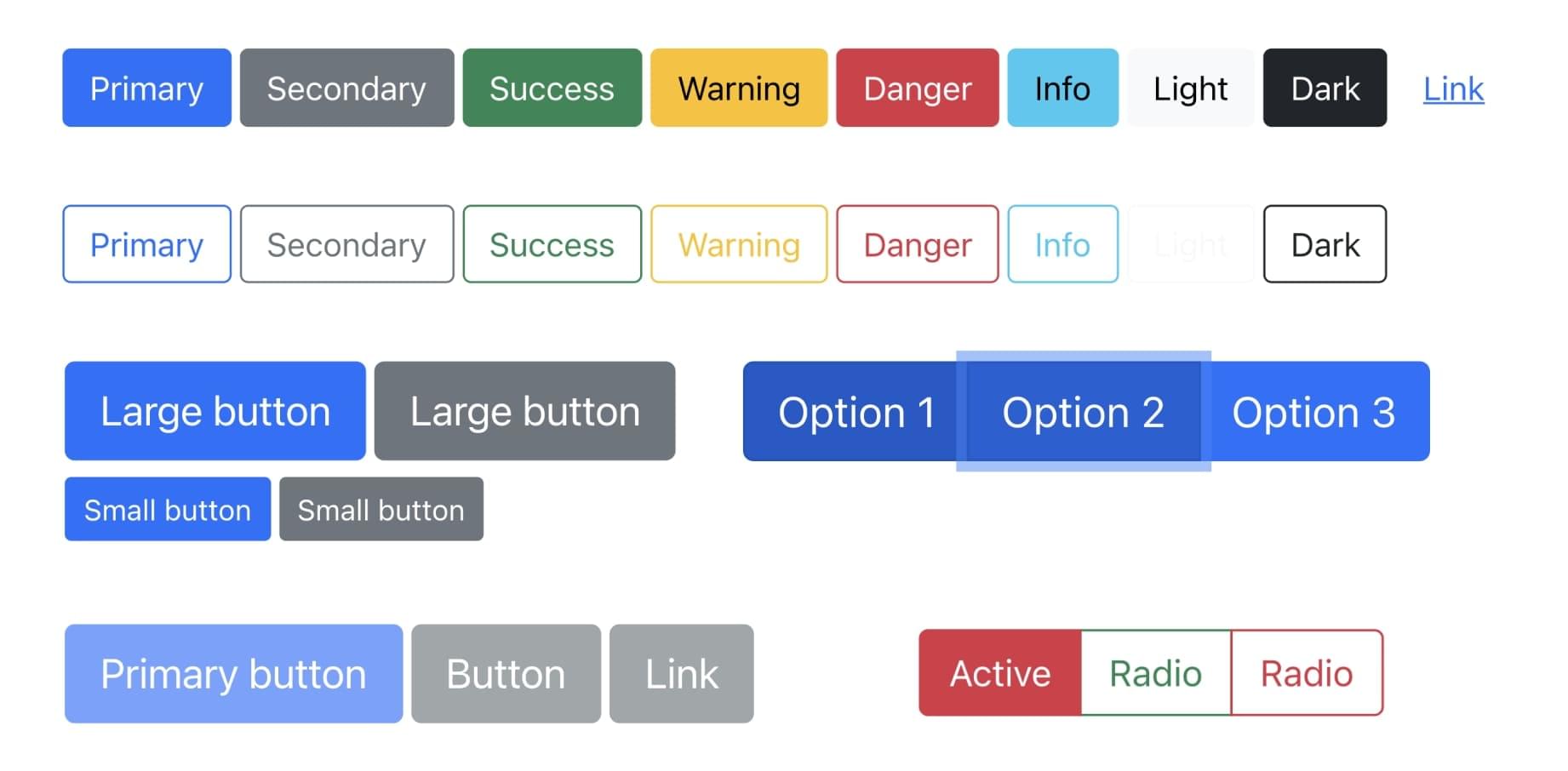
تصویر زیر نمونه ای از انواع دکمه های React-Bootstrap را نشان می دهد.

می توانید React Bootstrap را با استفاده از npm یا yarn نصب کنید:
// npm npm install react-bootstrap // yarn yarn add react-bootstrap5. رابط کاربری چاکرا

با بیش از 586000 بارگیری هفتگی NPM، Chakra UI اجزای ساده، ماژولار و قابل تنظیم React را برای توسعه وب ارائه می دهد. پایگاه کد رابط کاربری چاکرا شامل 62.1٪ MDX، 34.8٪ TypeScript و 3.1٪ جاوا اسکریپت است.
ویژگی های Chakra UI
همه اجزا برای حالت تاریک بهینه شده اند.
کاملاً با استاندارد دسترسی WAI-ARIA سازگار است.
سفارشی کردن مؤلفه ها و تم ها به لطف لوازم سبک بسیار آسان است.
تمرکز زیادی روی روند توسعه دارد، با این وعده که زمان کمتری برای نوشتن کد و زمان بیشتری برای ایجاد یک تجربه کاربری عالی صرف خواهید کرد.
مستندات خوبی ارائه دهید.
با این حال، Chakra UI در مقایسه با کتابخانههایی مانند React Bootstrap هنوز فاقد برخی ویژگیها و مؤلفهها است. پس ، بهتر است برای پروژه های توسعه کوچک تا متوسط استفاده شود که فقط به چند جزء یا ویژگی های پیشرفته نیاز دارند.
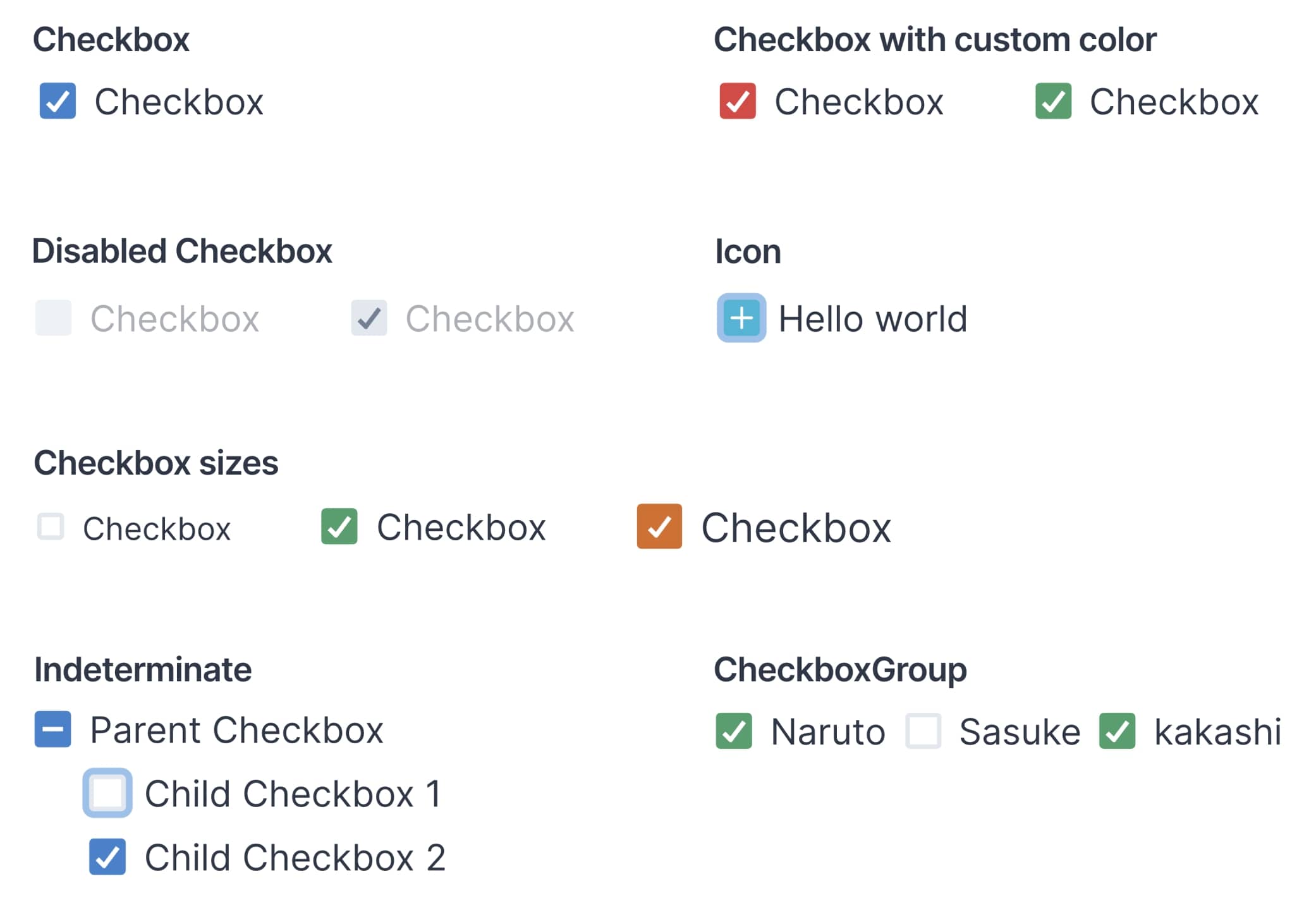
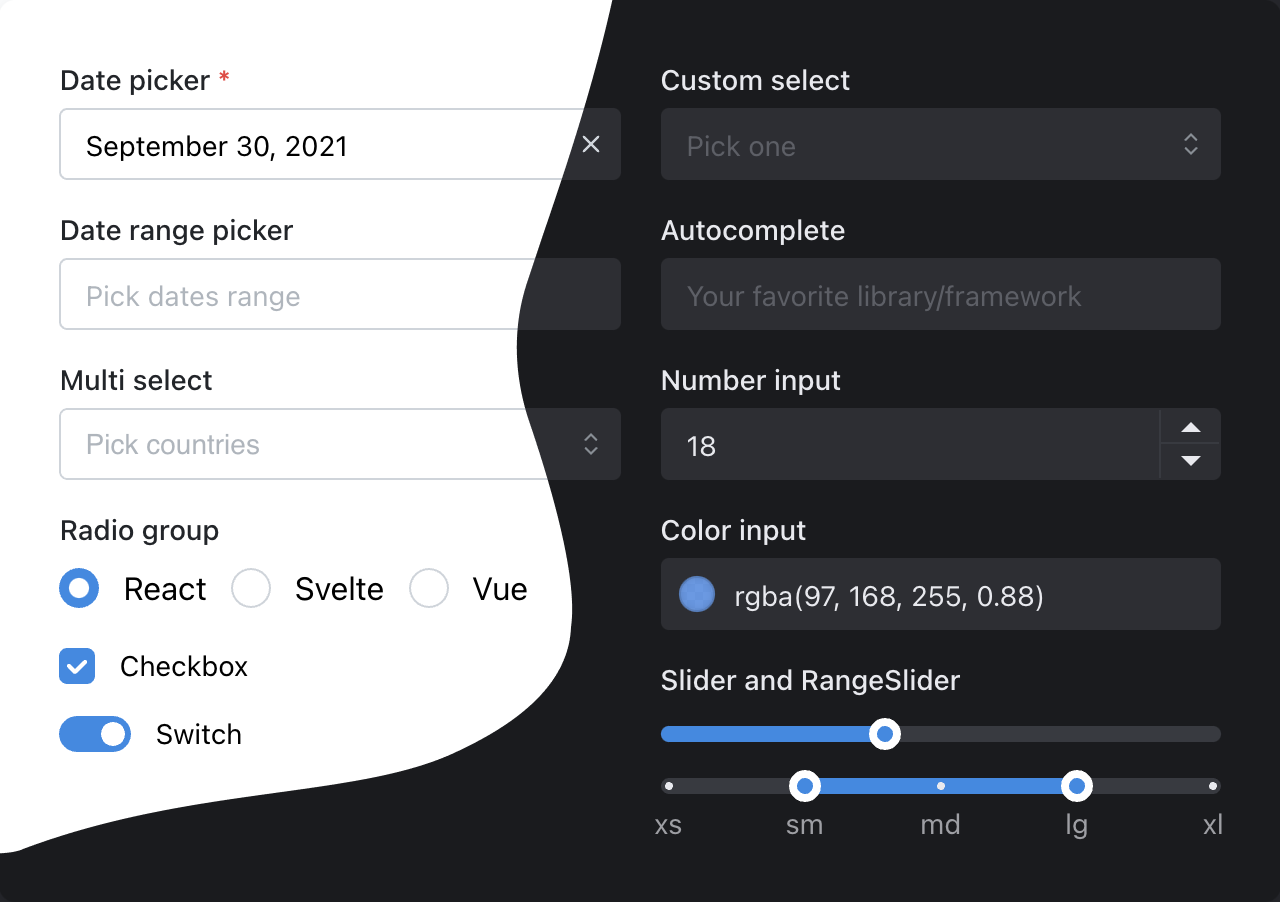
تصویر زیر نمونه ای از انواع چک باکس در رابط کاربری چاکرا را نشان می دهد.

می توانید رابط کاربری چاکرا و اجزای آن را با استفاده از npm یا Yarn نصب کنید:
// npm npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion // yarn yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motion6. مانتین

Mantine یکی دیگر از کتابخانه های محبوب React Component با بیش از 500000 بارگیری هفتگی NPM است. این بیش از 100 مؤلفه، قلاب و ابزار قابل تنظیم و قابل دسترسی را برای ساخت برنامه های کاربردی وب مدرن ارائه می دهد. Mantine از TypeScript خارج از جعبه پشتیبانی می کند و به خوبی با کتابخانه های محبوب CSS-in-JS کار می کند. پایگاه کد Mantine شامل 79.9٪ TypeScript، 15.1 MDX و 4.9٪ CSS است.
ویژگی های Mantine
رایگان و متن باز.
مجموعه متنوعی از مؤلفهها، از عناصر UI اصلی مانند دکمهها تا عناصر پیچیدهتر مانند اعلانها و مدالها را ارائه میدهد.
انواع قطعات و قلاب صادراتی.
پشتیبانی از تمام چارچوب های مدرن: Next.js، Remix.
شامل یک سیستم موضوعی بسیار انعطاف پذیر است.
از حالت تاریک خارج از جعبه پشتیبانی می کند.
Mantine بیش از 200 مشارکت کننده دارد و به سرعت در حال افزایش محبوبیت است و آن را به گزینه ای قوی برای توسعه مدرن React تبدیل می کند. تصویر زیر برخی از اجزای محبوب مانتین را نشان می دهد:

می توانید Mantine را با استفاده از npm یا Yarn نصب کنید:
// npm npm install @mantine/core @mantine/hooks // yarn yarn add @mantine/core @mantine/hooks7. Shadcn

Shadcn یکی از جدیدترین کتابخانه های اجزای React در بازار است. اگرچه تنها یک سال از معرفی Shadcn می گذرد، اما در حال حاضر بیش از 84000 بارگیری هفتگی NPM دارد. Shadcn بر روی Radix Primitives ساخته شده است. از این رو، همه مؤلفهها بدون استایل و مبتنی بر دسترسی هستند و به توسعهدهندگان این امکان را میدهند تا اجزای خود را بر اساس نیازهای منحصربهفرد سبک کنند. Shadcn بر اساس 91.4% TypeScript، 7% MDX و 1.1% CSS ساخته شده است.
ویژگی های Shadcn
Shadcn با پشتیبانی کامل از TypeScript ارائه میشود و ایمنی قوی را برای توسعهدهندگان فراهم میکند.
اجزای Shadcn قابلیت ترکیب پذیری بالایی دارند.
مولفه ها بدون استایل هستند. از این رو، آنها می توانند به راحتی قابل قالب بندی باشند.
Shadcn به خوبی با کتابخانه های انیمیشن محبوب کار می کند.
از تکان دادن درخت استفاده می کند و اطمینان می دهد که فقط اجزایی که استفاده می کنید در بسته نهایی گنجانده شده اند.
قلاب های ابزاری را فراهم می کند که می تواند مدیریت حالت را ساده کرده و تعاملات رابط کاربری را مدیریت کند.
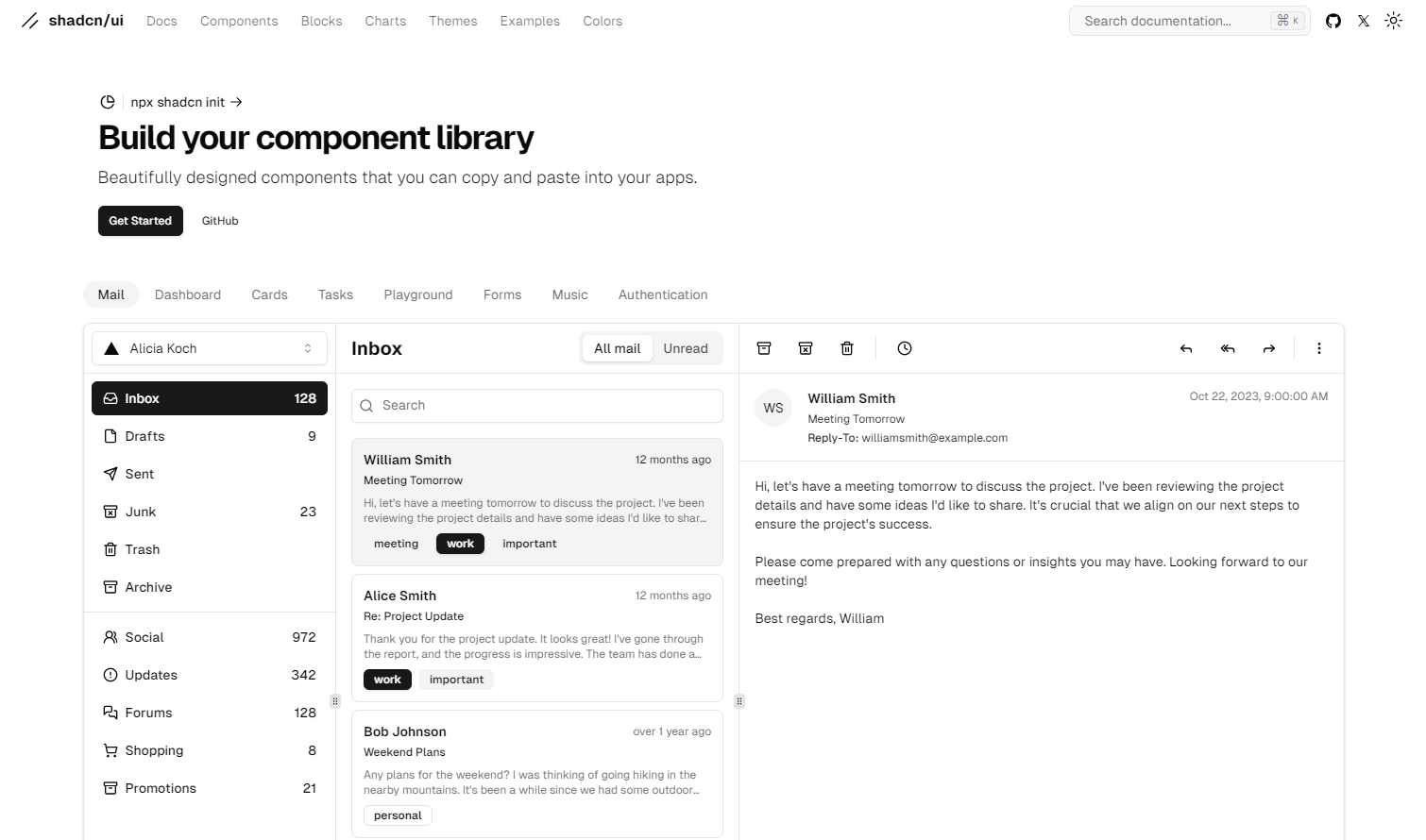
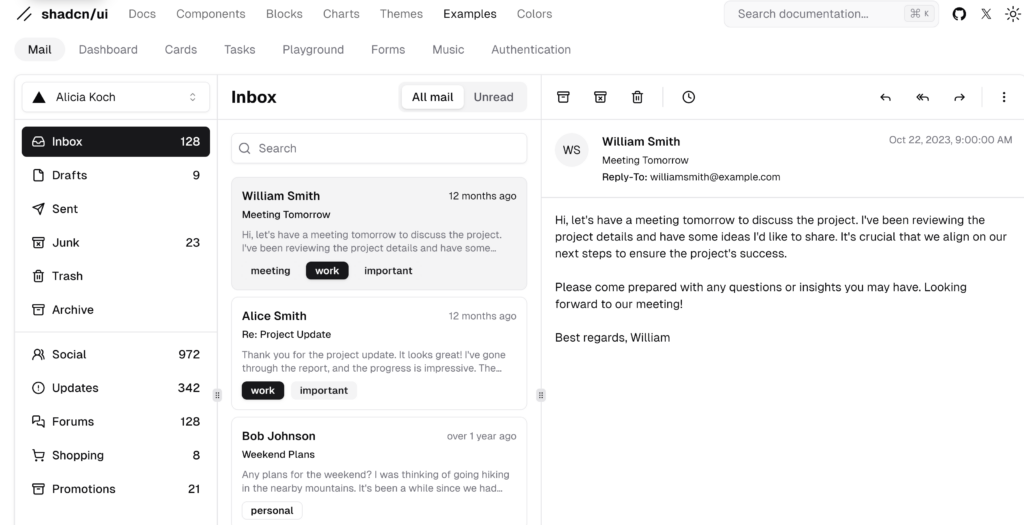
Shadcn برای توسعهدهندگانی که میخواهند رابطهای کاربری قابل دسترس، انعطافپذیر و با کارایی بالا با کنترل کامل بر استایل و قالببندی بسازند، ایدهآل است. تصویر زیر نمونه ای از اجزای ایمیل Shadcn را نشان می دهد:

می توانید با استفاده از npm یا Yarn با Shadcn شروع کنید:
// npm npm install shadcn-ui // yarn yarn add shadcn-ui8. Reactstrap

Reactstrap با بیش از 484000 بارگیری هفتگی NPM، اجزای ساده و مستقلی را برای Bootstrap 5.1 ارائه میکند. عناصر رابط کاربری آن پاسخگو، طراحی ساده و قابل استفاده برای پروژه های مختلف است. پایگاه کد Reactstrap شامل 82.4٪ جاوا اسکریپت، 16.5٪ TypeScript و 1.1٪ کد نامشخص است.
ویژگی های Reactstrap
می توانید از Reactstrap برای توسعه کامل UI استفاده کنید یا فقط از اجزای جداگانه استفاده کنید.
این انعطاف پذیری و اعتبار سنجی از پیش ساخته شده را ارائه می دهد، که برای ساخت سریع فرم های زیبا با تجربه کاربری عالی عالی است.
مبتدیان می توانند به راحتی با Reactstrap شروع کنند زیرا یک کتابخانه ساده است.
جامعه مناسبی در اطراف Reactstrap وجود دارد.
بسیاری از تم های رایگان و ممتاز Reactstrap برای سرعت بخشیدن به روند توسعه شما در دسترس هستند.
در مجموع Reactstrap با چند تفاوت کوچک مشابه React-Bootstrap است. اگر دوست دارید با بوت استرپ کار کنید، می توانید به راحتی هر کدام را برای پروژه خود انتخاب کنید.
اما، از آنجایی که Reactstrap در مقایسه با سایر موارد ذکر شده در این فهرست ، یک کتابخانه نسبتاً جدید مؤلفه React است، مجموعه کوچکی از مؤلفه ها دارد. اگر به دنبال طراحی ساده هستید، این می تواند چیز خوبی باشد. مستندات رسمی Reactstrap کامل است اما عمدتاً از کد تشکیل شده است و فقط چند توضیح دارد.
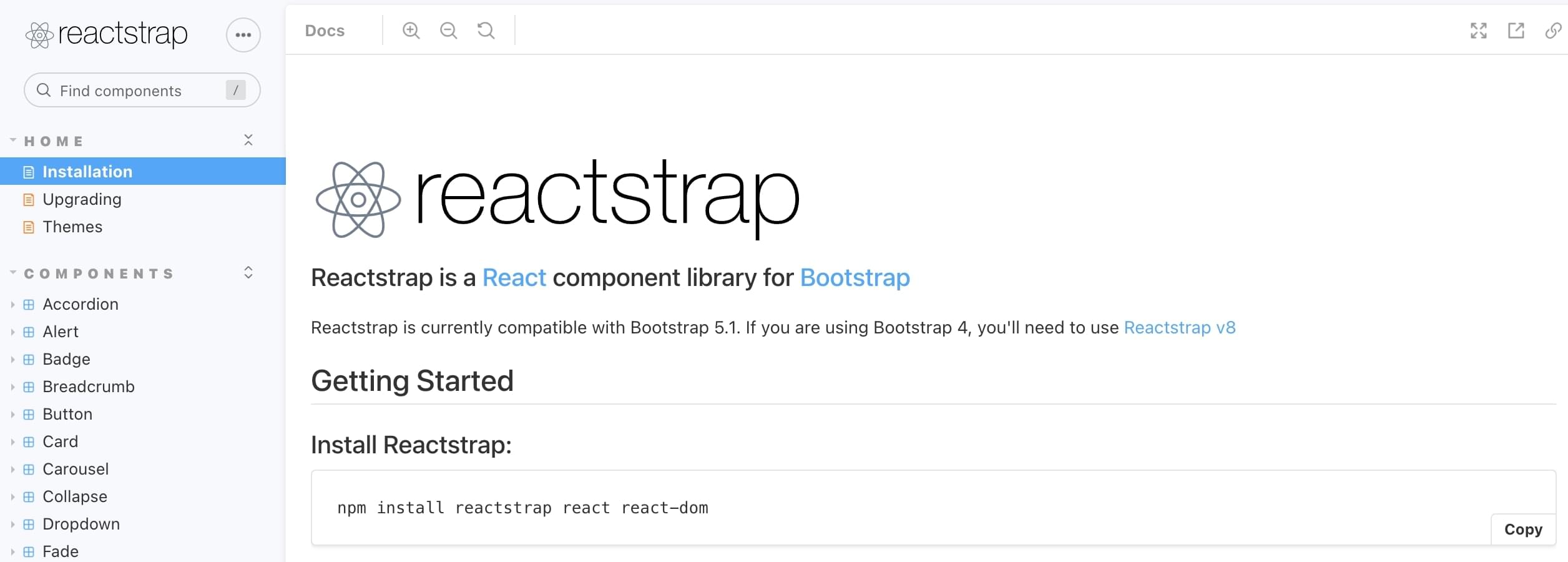
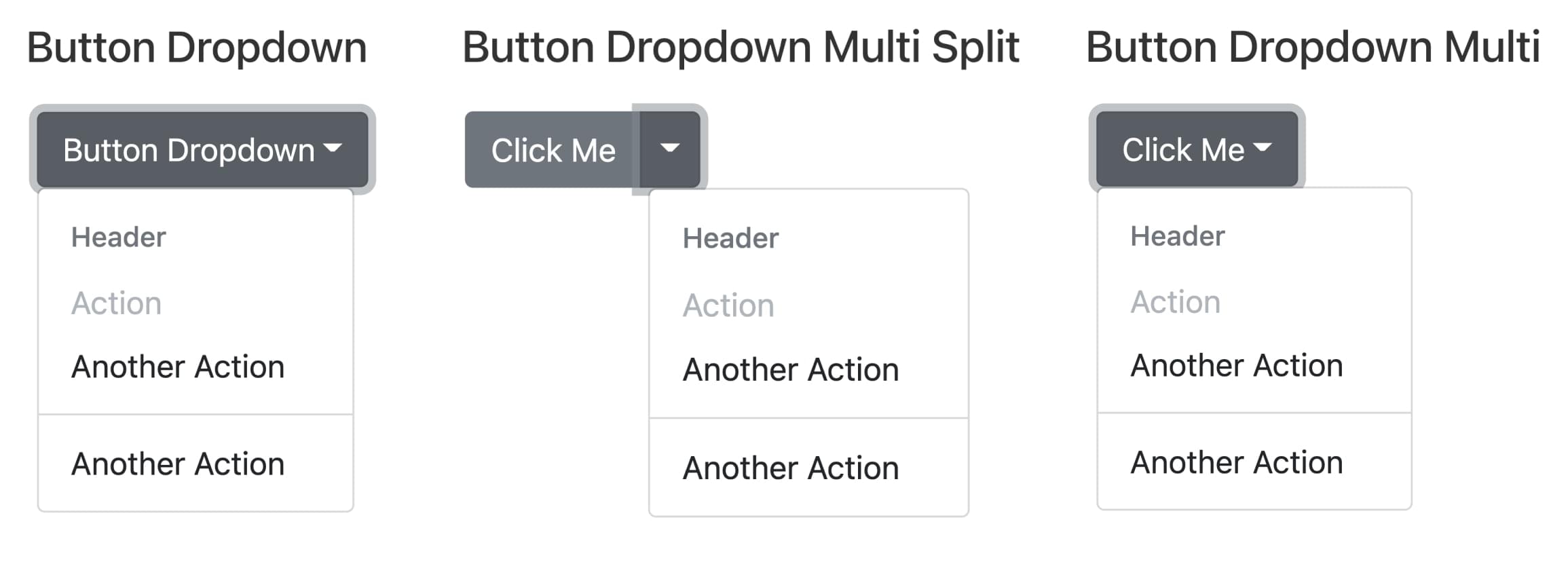
تصویر زیر نمونه ای از انواع کشویی دکمه در Reactstrap را نشان می دهد.

برای استفاده از Reactstrap، ابتدا باید Bootstrap را نصب کنید:
// npm npm install bootstrap // yarn yarn add bootstrapسپس می توانید Reactstrap را با استفاده از npm یا Yarn نصب کنید:
// npm npm install reactstrap react react-dom // yarn yarn add reactstrap9. Semantic UI React

Semantic UI React که توسط بیش از 266000 بارگیری هفتگی NPM استفاده میشود، یک کتابخانه اجزای ظاهری برای راهحلهای آماده و پاسخگوی تلفن همراه است. همانطور که از نام آن پیداست، این ادغام رسمی React از چارچوب توسعه Semantic UI است که به دلیل کد HTML پاسخگو و سازگار با انسان شناخته شده است. این بر اساس 99.9% جاوا اسکریپت و 0.1% TypeScript ساخته شده است.
ویژگی های Semantic UI React
کتابخانه Semantic UI React تغییرات متعددی را برای هر جزء فراهم می کند. پس ، به احتمال زیاد می توانید یک جزء موجود مناسب برای مورد استفاده خود پیدا کنید.
شما می توانید با تغییر شیوه نامه های SCSS، هر جزء را متناسب با طرح خود سفارشی کنید.
می توانید از کتابخانه Semantic UI React برای پروژه خود استفاده کنید یا فقط عناصر جداگانه را نصب کنید.
از آنجایی که Semantic UI برای توسعه وب ایجاد شده است، Semantic UI React نیز برای پروژه های توسعه وب مناسب تر از برنامه های تلفن همراه است.
با این حال، چارچوب اصلی Semantic UI دیگر حفظ نمیشود و همه اجزا به طور پیشفرض به طور کامل در دسترس نیستند.
با این وجود، Semantic UI React قوی پیش میرود و برای مبتدیانی که به دنبال ساخت برنامههای وب واکنشگرا هستند، انتخاب خوبی است. دارای کدهای انسان پسند، مستندات عالی با مثال های فراوان و جعبه ماسه ای کد برای هر جزء است.
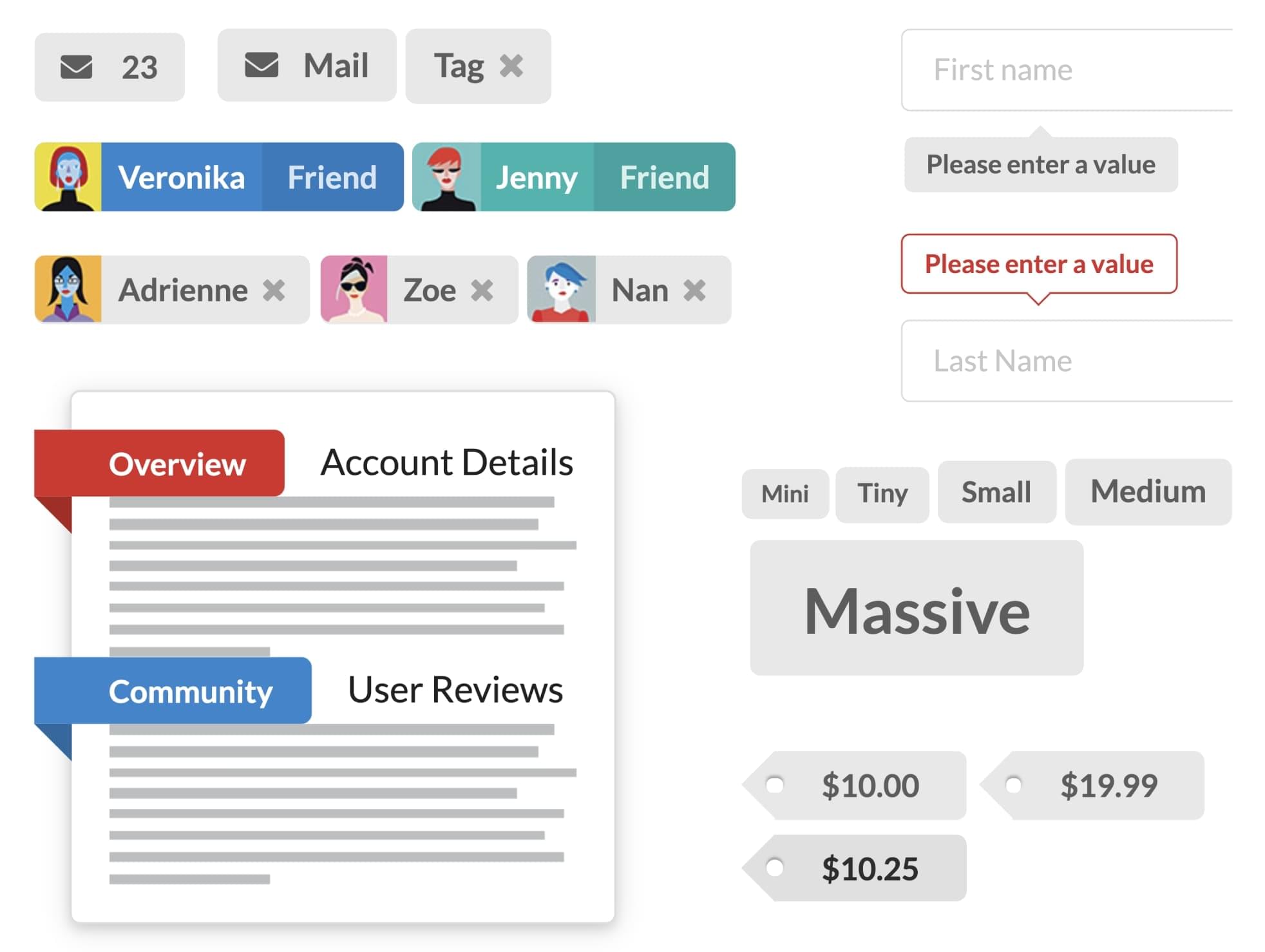
تصویر زیر نمونه ای از اجزای برچسب در Semantic UI React را نشان می دهد.
 را در Semantic UI React برچسب گذاری کنید" loading="lazy">
را در Semantic UI React برچسب گذاری کنید" loading="lazy">Y می توانید اجزای Semantic UI React را با استفاده از npm یا Yarn نصب کنید:
// npm npm install semantic-ui-react semantic-ui-css // yran yarn add semantic-ui-react semantic-ui-cssپس از نصب، فایل CSS کوچک شده را در فایل ورودی برنامه خود وارد کنید:
import 'semantic-ui-css/semantic.min.css'10. طرح اولیه

با بیش از 181000 بارگیری هفتگی NPM، Blueprint بیش از 40 جزء مدرن را در کتابخانه خود دارد. تمرکز اصلی Blueprint ایجاد یک React UI برای برنامههای دسکتاپ پیچیده با دادههای متراکم است. پس ، به طور کامل پاسخگوی تلفن همراه نیست. Blueprint بر اساس 89.1% TypeScript، 7.6% SCSS، 2.7% JavaScript، 0.3% Shell و 0.2% HTML ساخته شده است.
ویژگی های Blueprint
Blueprint به شما امکان می دهد بسته اصلی را با مؤلفه های اساسی نصب کنید و بسته های مؤلفه اضافی را در صورت نیاز اضافه کنید، مانند بسته های Datetime، Icons و Table.
شما می توانید تنها اجزای لازم را وارد کنید و اندازه بسته نرم افزاری پروژه خود را بهینه کنید.
فقط یک تم روشن پیشفرض و یک تم حالت تاریک، بدون تمهای از پیش ساخته اضافی ارائه میدهد.
فضای کافی برای سفارشی سازی فراهم می کند و به شما امکان می دهد کلاس ها، تم های رنگی و تایپوگرافی را تغییر دهید.
Blueprint دارای اسناد جامع و دقیق است.
اگر میخواهید یک برنامه دسکتاپ با دادههای متراکم با اجزای از پیش ساخته شده زیبا بسازید، احتمالاً Blueprint بهترین کتابخانه مؤلفه React برای شما است. اما، مانند Theme UI و Rebass، انجمن هنوز خیلی بزرگ نیست، پس یافتن کمک میتواند چالش برانگیز باشد. و البته برای اپلیکیشن های موبایل خیلی مناسب نیست.
تصویر زیر نمونه ای از انواع آیکون ها را در Blueprint نشان می دهد.

می توانید با اجزای اصلی Blueprint شروع کنید و آنها را با استفاده از npm یا Yarn نصب کنید:
// npm npm install @blueprintjs/core // yarn yarn add @blueprintjs/coreبا استفاده از React UI Component Library، طرح های منحصر به فرد ایجاد کنید
ساختن یک برنامه کاربردی می تواند با استفاده از اجزای آماده React UI بسیار ساده تر باشد. با سفارشی کردن اجزا بر اساس نیازهای خاص خود، لازم نیست از ابتدا شروع کنید و می توانید به سرعت یک طراحی منحصر به فرد ایجاد کنید.
در اینجا خلاصه ای سریع از موارد استفاده مناسب از کتابخانه های تحت پوشش در این پست آورده شده است:
برای تعداد زیادی مؤلفه از پیش ساخته شده و مستندات عالی ، باید به MUI، Ant Design، Semantic UI React، Blueprint و Mantine نگاه کنید.
اگر به دنبال کتابخانه ای برای توسعه اپلیکیشن موبایل هستید، MUI، React-Bootstrap و Ant Design را امتحان کنید. شما می توانید از این ها برای برنامه های اندروید و iOS استفاده کنید، اگرچه MUI برای اندروید مناسب تر است.
Blueprint به ویژه برای برنامه های دسکتاپ با حجم داده مناسب است.
اگر دسترسی خارج از جعبه در پروژه React شما مهم است، باید MUI، React-Bootstrap، Chakra UI یا Blueprint را در نظر بگیرید.
React-Bootstrap و Reactstrap برای سازگاری با تم های Bootstrap خوب هستند.
برای اجزای اولیه ، نگاهی به Radix Primitives و Shadcn بیندازید.
توصیه میکنیم محبوبترین کتابخانههای مؤلفه React UI را که در این پست معرفی شدهاند را تحلیل کنید. آنها به شروع برنامه React یا پروژه توسعه وب شما کمک می کنند.
از کدام کتابخانه اجزای React استفاده کرده اید و کدام یک از فهرست را برای پروژه بعدی خود استفاده می کنید؟ افکار خود را در توییتر به اشتراک بگذارید و @sitepointdotcom را تگ کنید .
پرسشهای متداول درباره کتابخانههای مؤلفه رابط کاربری React و رابط کاربری مواد
React UI Component Library چیست؟
کتابخانه مؤلفه React UI مجموعه ای از عناصر رابط کاربری (کامپوننت) از پیش طراحی شده و قابل استفاده مجدد برای ساخت برنامه های وب با استفاده از React است. این کتابخانه ها یک راه سازگار و کارآمد برای ایجاد یک رابط کاربری با React ارائه می دهند.
چرا باید از کتابخانه اجزای رابط کاربری React استفاده کنم؟
استفاده از کتابخانه مؤلفه UI با ارائه مؤلفه های آماده و آزمایش شده که از بهترین شیوه ها پیروی می کنند، در زمان و تلاش در توسعه UI صرفه جویی می کند. این یک ظاهر و احساس ثابت را در سراسر برنامه شما تضمین می کند و می تواند سرعت توسعه را بهبود بخشد.
برخی از کتابخانه های مؤلفه UI محبوب React کدامند؟
کتابخانه های کامپوننت محبوب React شامل MUI، Ant Design، Radix Primitives، Mantine، Shadcn، React-Bootstrap و Chakra UI و غیره هستند.
آیا کتابخانه های React UI Component با کتابخانه های مدیریت دولتی مانند Redux یا Mobx سازگار هستند؟
بله، کتابخانههای مؤلفه React UI با راهحلهای مختلف مدیریت حالت سازگار هستند. شما می توانید آنها را بدون توجه به کتابخانه مدیریت ایالتی که انتخاب می کنید در برنامه خود ادغام کنید.
آیا کتابخانه های مؤلفه UI به موبایل پاسخگو هستند؟
بله، اکثر کتابخانه های کامپوننت React به گونه ای طراحی شده اند که پاسخگو باشند و اطمینان حاصل کنند که اجزا به خوبی با اندازه های مختلف صفحه نمایش، از جمله دستگاه های تلفن همراه و تبلت ها سازگار هستند.
Material-UI چیست و چرا باید در برنامه React خود از آن استفاده کنم؟
Material-UI یک کتابخانه منبع باز محبوب است که مجموعه ای از اجزای React قابل تنظیم و با کیفیت بالا را با پیروی از دستورالعمل های طراحی مواد ارائه می دهد. این به شما اجازه می دهد تا به سرعت رابط های کاربری جذاب و پاسخگو ایجاد کنید.
چگونه می توانم با Material-UI در برنامه React خود شروع کنم؟
برای شروع، می توانید Material-UI را با استفاده از npm یا yarn نصب کنید. سپس، میتوانید مؤلفههای Material-UI را در برنامه React خود وارد و استفاده کنید.
چگونه می توانم ظاهر اجزای Material-UI را برای مطابقت با طراحی برنامه خود سفارشی کنم؟
Material-UI پشتیبانی گسترده ای از موضوع ارائه می دهد. میتوانید با استفاده از تابع createTheme یک تم سفارشی ایجاد کنید و متغیرهای موضوع را برای مطابقت با طراحی برنامه خود لغو کنید. برای نسخههای جدیدتر، از sx prop یا API مدلدار برای گزینههای استایل پیشرفتهتر استفاده کنید.
آیا می توانم از مولفه های Material-UI در ارتباط با سبک های CSS خودم استفاده کنم؟
بله، شما می توانید مولفه های Material-UI را با سبک های CSS سفارشی خود ادغام کنید. مولفههای Material-UI به شما امکان میدهند کلاسName و props style را ارسال کنید، پس میتوانید استایل خود را در کنار استایل Material-UI اعمال کنید.
آیا می توانم از کتابخانه های مؤلفه های چندگانه React UI در یک پروژه استفاده کنم؟
بله، میتوانید از چندین کتابخانه مؤلفه React در یک پروژه استفاده کنید. با این حال، مهم است که به تضادهای احتمالی استایل، تفاوت در اصول طراحی و افزایش اندازه بستهها توجه داشته باشید.
تفاوت های اصلی بین React-Bootstrap و Reactstrap چیست؟
هر دو React-Bootstrap و Reactstrap مؤلفه هایی را بر اساس Bootstrap ارائه می دهند. React-Bootstrap یک کتابخانه بالغ تر با جامعه بزرگتر است که در آن Reactstrap کمی سبک تر و انعطاف پذیرتر است.
آیا می توانم تم ها را در کتابخانه های مؤلفه رابط کاربری React سفارشی کنم؟
بله، اکثر کتابخانه های مؤلفه React UI امکان سفارشی سازی تم را در سطحی فراهم می کنند. برای مثال، کتابخانههایی مانند MUI، Ant Design، Mantine، Chakra UI، Radix Primitives و Shadcn قابلیتها و ابزارهای گستردهای را برای سفارشیسازی اجزا ارائه میدهند.
اجزای کتابخانه اجزای React React Components Styling React components library UI





ارسال نظر