برنامه های React خود را با ابزارها و مؤلفه های ShadCn تقویت کنید

در این مقاله، نحوه ادغام ShadCn در برنامه های React را توضیح خواهیم داد. یاد بگیرید که چگونه یک پروژه React جدید راه اندازی کنید، ShadCn را نصب و پیکربندی کنید و از ویژگی های آن نهایت استفاده را ببرید. چه مبتدی یا یک توسعهدهنده با تجربه باشید، بینشهایی را برای سادهسازی توسعه خود با ShadCn در یک برنامه React کشف کنید.
می توانید کد منبع کامل را در GitHub تحلیل کنید.
ShadCn چیست؟
ShadCn یک کتابخانه همه کاره است که طیف گسترده ای از ابزارها و مؤلفه ها را برای بهبود برنامه های React شما ارائه می دهد. این برنامه برای ساده کردن فرآیند توسعه، بهبود کارایی برنامه و ایجاد تجربه کاربرپسندتر طراحی شده است. ShadCn بر روی Tailwind CSS و Radix UI ساخته شده است که امکان سفارشیسازی بالا و ادغام یکپارچه با رویکرد اول ابزار Tailwind را فراهم میکند.
پیش نیازهای نصب ShadCn
قبل از شروع نصب ShadCn، از محیطی کاملاً آماده اطمینان حاصل کنید. با Node.js نصب شده روی دستگاه خود، درک اساسی از جاوا اسکریپت و React.js داشته باشید. آشنایی با CSS و HTML برای استفاده موثر از ShadCn مفید است. از آنجایی که ShadCn با Tailwind CSS ادغام می شود، درک اولیه Tailwind نیز مفید خواهد بود.
راه اندازی یک React Application جدید
برای شروع پروژه خود، با راه اندازی یک برنامه جدید React شروع کنید. برای انجام این کار، دستور زیر را در ترمینال خود اجرا کنید:
npm create vite@latestسپس پروژه را نامگذاری کنید و زبان خود را انتخاب کنید (ترجیحا TypeScript، زیرا ShadCn خارج از جعبه با TypeScript کار می کند).

سپس به پوشه پروژه خود بروید و دستور install را اجرا کنید:
npm installدر نهایت، سرور توسعه دهنده خود را با اجرای دستور راه اندازی کنید:
npm run dev  را راه اندازی کرد" loading="lazy">
را راه اندازی کرد" loading="lazy">
راه اندازی Tailwind CSS
برای سفارشی کردن اجزای ShadCn، باید Tailwind CSS را نصب و پیکربندی کنید. Tailwind یک فریم ورک CSS برای اولین بار است که به طور یکپارچه با ShadCn کار می کند و به شما این امکان را می دهد که به راحتی کامپوننت ها را مطابق با نیازهای پروژه خود تغییر دهید و سبک دهید. برای نصب Tailwind دستور زیر را اجرا کنید:
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p سپس موارد زیر را در فایل index.css خود قرار دهید:
@import "tailwindcss/base" ; @import "tailwindcss/components" ; @import "tailwindcss/utilities" ; پس از آن، به فایل tsconfig.json خود بروید و مسیرها را تغییر دهید:
"baseUrl" : "." , "paths" : { "@/*" : [ "./src/*" ] } با گفت ن بخشهای baseUrl و paths در compilerOptions ، فایل tsconfig.json تغییر یافته، وضوح مسیر را برای ورودیهایی که با @/ شروع میشوند، فعال میکند، که به دایرکتوری ./src/ در پروژه شما نگاشت میشود.
در نهایت، برای جلوگیری از خطاهای مسیر، گره ها را در پروژه خود نصب کنید:
npm i -D @types/node سپس vite.config.ts خود را تغییر دهید:
import path from "path" import react from "@vitejs/plugin-react" import { defineConfig } from "vite" export default defineConfig ( { plugins: [ react ( ) ] , resolve: { alias: { "@" : path.resolve ( __dirname, "./src" ) , } , } , } ) به روز رسانی فایل vite.config.ts با پیکربندی وضوح مسیر تضمین می کند که برنامه شما می تواند مسیرها را به درستی حل کند و به شما امکان می دهد ماژول ها را با استفاده از نام مستعار تعریف شده وارد کنید. این مرحله برای یک تجربه توسعه روان و جلوگیری از هرگونه خطای واردات مرتبط با وضوح مسیر مهم است.
نصب و پیکربندی ShadCn
با راه اندازی برنامه React، زمان نصب ShadCn فرا رسیده است. می توانید این کار را با استفاده از npm با دستور زیر انجام دهید:
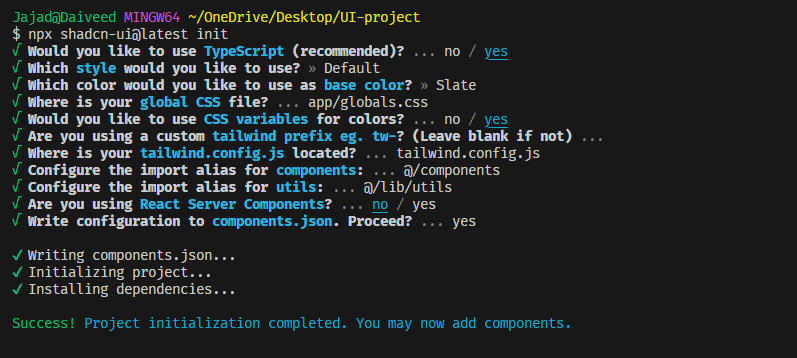
npx shadcn-ui@latest initاعلان چند گزینه را برای شما به نمایش می گذارد.

استفاده از ShadCn در React Application
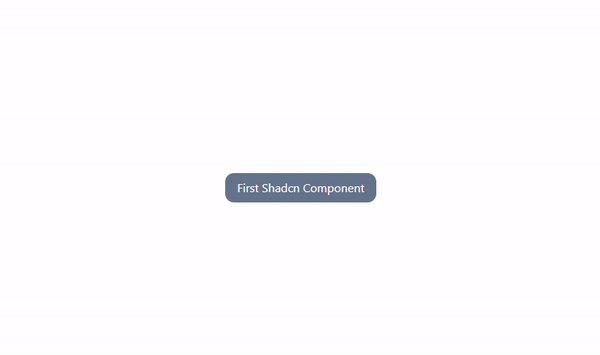
پس از نصب و پیکربندی موفقیت آمیز ShadCn، اکنون می توانید از آن در برنامه React خود استفاده کنید. به عنوان مثال، از مولفه hover-card استفاده می کنیم. به Docs Shadcn بروید و دستور hover-card را بگیرید:
npx shadcn-ui@latest add hover-cardسپس آن را به برنامه خود وارد کرده و از آن استفاده کنید:
import { HoverCard , HoverCardContent , HoverCardTrigger , } from "@/components/ui/hover-card" ; export default function App ( ) { return ( < div className = "flex justify-center items-center h-screen" > < HoverCard > < HoverCardTrigger > First Shadcn Component < / HoverCardTrigger > < HoverCardContent > My first of many components < / HoverCardContent > < / HoverCard > < / div > ) ; }این به نتیجه نشان داده شده در زیر می دهد.

ویرایش کامپوننت Shadcn
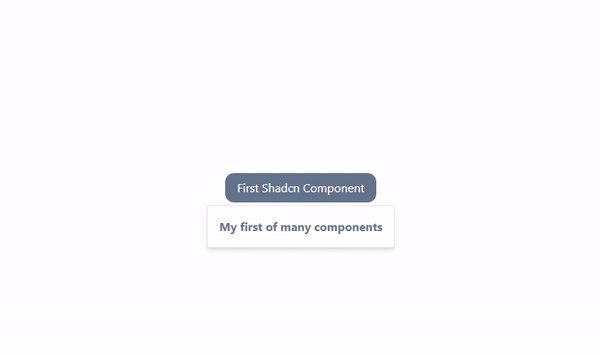
برای ویرایش یک مؤلفه ShadCn، می توانید از قدرت Tailwind CSS برای سفارشی کردن ظاهر و رفتار آن استفاده کنید. به عنوان مثال، میتوانید از Tailwind برای ویرایش ظاهر مؤلفه کارت شناور با عبور دادن استایلها از طریق کلاس نام prop استفاده کنید:
< HoverCard > < HoverCardTrigger className = " rounded-xl text-white py-2 px-4 bg-slate-500 " > First Shadcn Component < / HoverCardTrigger > < HoverCardContent className = " font-bold text-slate-500 w-max" > My first of many components < / HoverCardContent > < / HoverCard >این باعث می شود که کامپوننت مطابق شکل زیر ظاهر شود.

نتیجه
گنجاندن ShadCn در برنامه های React شما نیازی به فرآیند پیچیده ای ندارد. با درک روشنی از پیش نیازها، یک برنامه کاربردی React و پیکربندی مناسب، به خوبی در راه هستید. تنوع گسترده ابزارها و مؤلفههای ShadCn، آن را به ابزاری عالی برای بهبود برنامههای React، سادهسازی فرآیند توسعه، و کارآمدتر کردن و کاربرپسندتر کردن برنامههای کاربردی شما تبدیل میکند.





ارسال نظر