از مفهوم تا کد: چگونه از ابزارهای هوش مصنوعی برای طراحی و ساخت اجزای رابط کاربری استفاده کنیم

یک وب سایت چگونه باید به نظر برسد؟ اندازه دکمه ها باید چه اندازه باشد؟ از چه چیدمانی باید استفاده کرد؟ آیا کاربران شما برای بازنشانی رمزهای عبور خود به OTP نیاز دارند؟ اینها همه سوالاتی هستند که رابط کاربری مناسب و طراحی تجربه کاربری (UI/UX) به آنها پاسخ می دهد.
نمونهسازی و آزمایش طراحی، مراحل حیاتی در بهینهسازی عملکرد UX وبسایت هستند. یک مطالعه گزارش داد که بهبود طراحی UX منجر به افزایش 400٪ در تبدیل وب سایت شد.
برای چنین وظیفه مهمی، ما به بهترین ابزار و منابع ممکن نیاز داریم. و اخیراً از استفاده از Sourcegraph's Cody لذت می برم. Cody یک ابزار هوش مصنوعی است که با کمک به درک، نوشتن و اصلاح کد، کدنویسی را سرعت می بخشد. به اطلاعات کل پایگاه کد شما دسترسی پیدا می کند و همچنین به صفحات مستندات ارجاع می دهد تا زمینه ای در مورد توابع و متغیرها فراهم کند، به ایجاد کد جدید کمک کند و سیستم طراحی شما را بهبود بخشد.
هنگامی که با Tailwind CSS ترکیب میشود، که اولین فریم ورک CSS کاربردی است، میتوانید به سرعت مؤلفههای UI بسازید که هم کاربردی و هم از نظر بصری جذاب باشند.
در این آموزش، من به شما یاد میدهم که چگونه با Cody و Tailwind CSS سریعتر UI بسازید تا بتوانید از هوش مصنوعی برای سادهسازی گردش کار خود استفاده کنید.
پیش نیازها
درک اولیه جاوا اسکریپت و توسعه front-end.
آشنایی با Tailwind CSS.
Node.js روی سیستم شما نصب شده است.
یک ویرایشگر کد مانند Visual Studio Code (VS Code).
کودی. برای دسترسی در Sourcegraph ثبت نام کنید (رایگان است).
فهرست مطالب
چگونه محیط خود را تنظیم کنیم
نحوه ایجاد اجزای رابط کاربری با هوش مصنوعی
نحوه بهبود و مدیریت پایگاه های کد موجود با Cody
چه خواهیم ساخت؟
بیایید یک برنامه Todo دیگر بسازیم، اما با یک چرخش. هر مورد دارای یک تایمر است که می تواند شروع شود، مکث و بازنشانی شود. این ممکن است برای ردیابی مدت زمانی که صرف کارهای خاص میکنید مفید باشد.
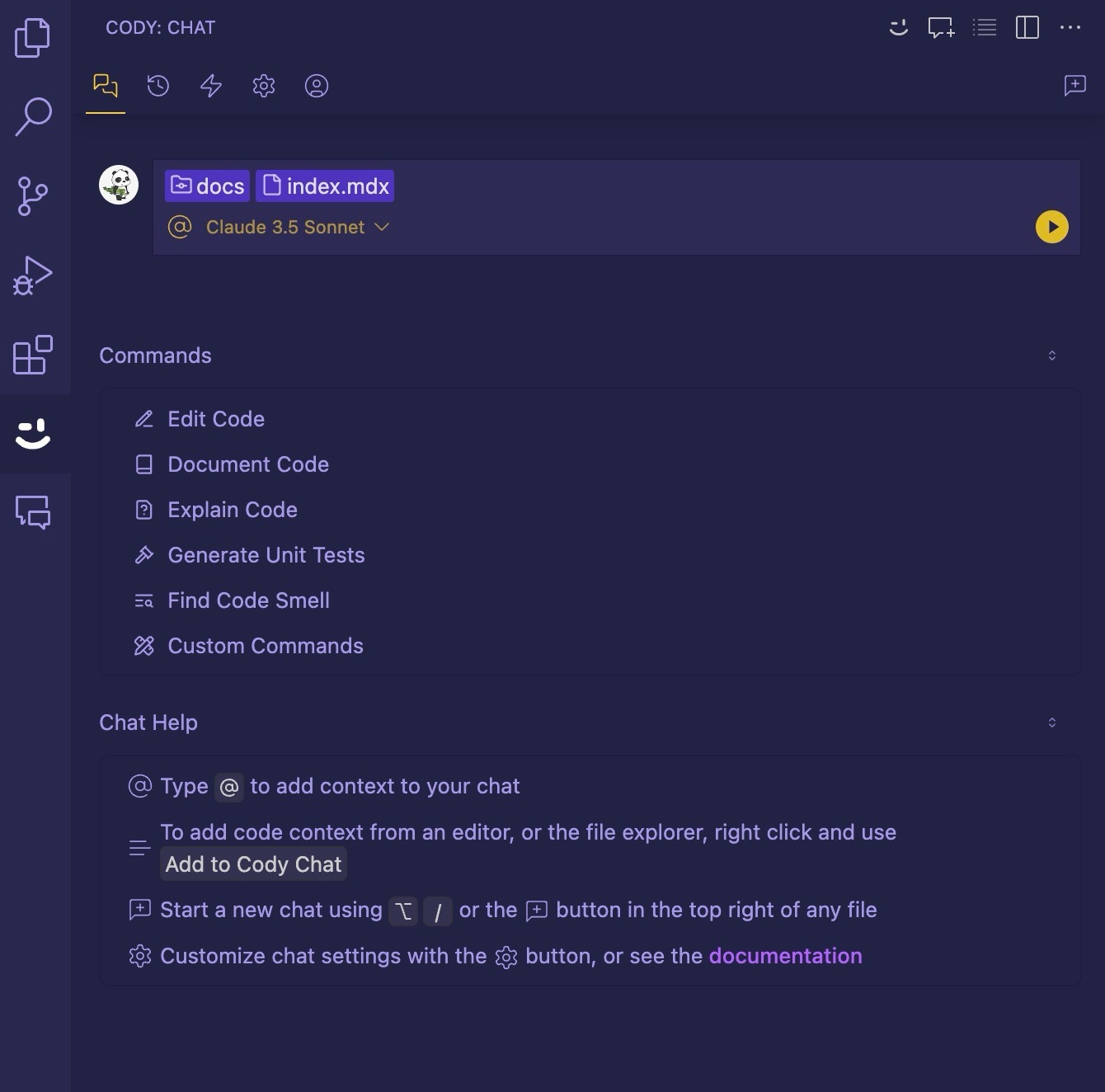
از اسناد Cody ، چت Cody به شما امکان می دهد فایل ها و نمادها را به عنوان زمینه در پیام های خود اضافه کنید.
@ و سپس یک نام فایل را تایپ کنید تا یک فایل را به عنوان زمینه اضافه کنید.
@# و سپس یک نام نماد را تایپ کنید تا تعریف نماد را به عنوان زمینه درج کند. توابع، متدها، کلاس ها، انواع و غیره همگی نماد هستند.
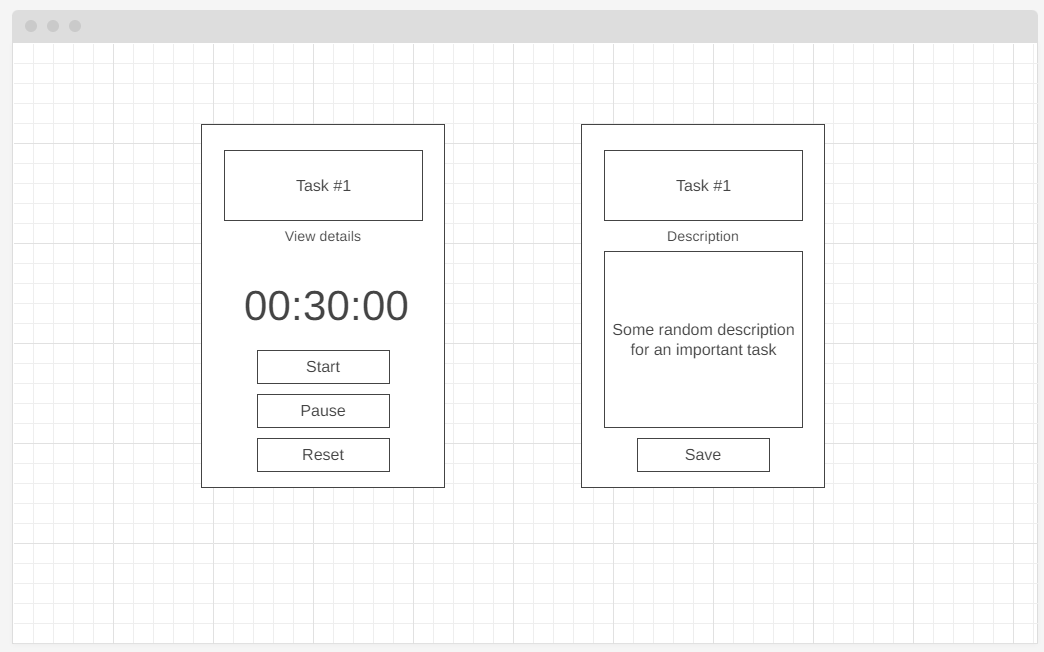
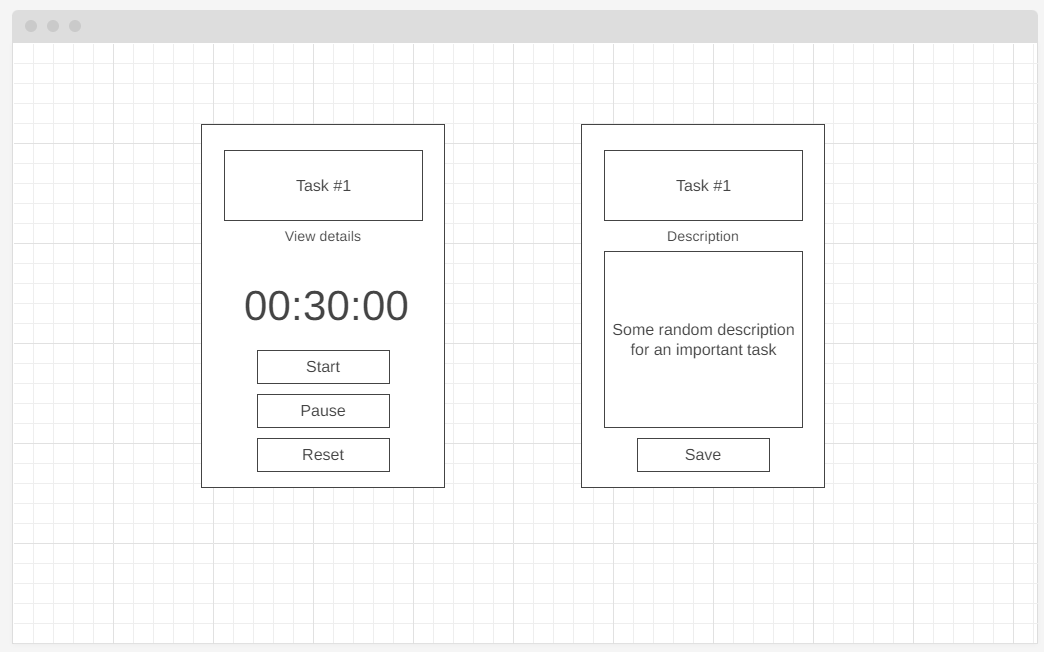
اگرچه کودی بیشتر کارهای سنگین را انجام خواهد داد، داشتن برنامه ای برای اینکه قصد داریم رابط کاربری چگونه به نظر برسد بسیار خوب است. وایرفریم هایی که با wireframe.cc ایجاد کردم در اینجا آمده است:


باشه بیایید وارد آن شویم.
چگونه محیط خود را تنظیم کنیم
این آموزش از کد ویژوال استودیو استفاده می کند، اما روند توسعه در سایر ویرایشگرهای کد مشابه است. اگر هنوز ویرایشگر راهاندازی نکردهاید، یکی را انتخاب کنید که مطابق با اولویت شما باشد و Node.js را نصب کنید .
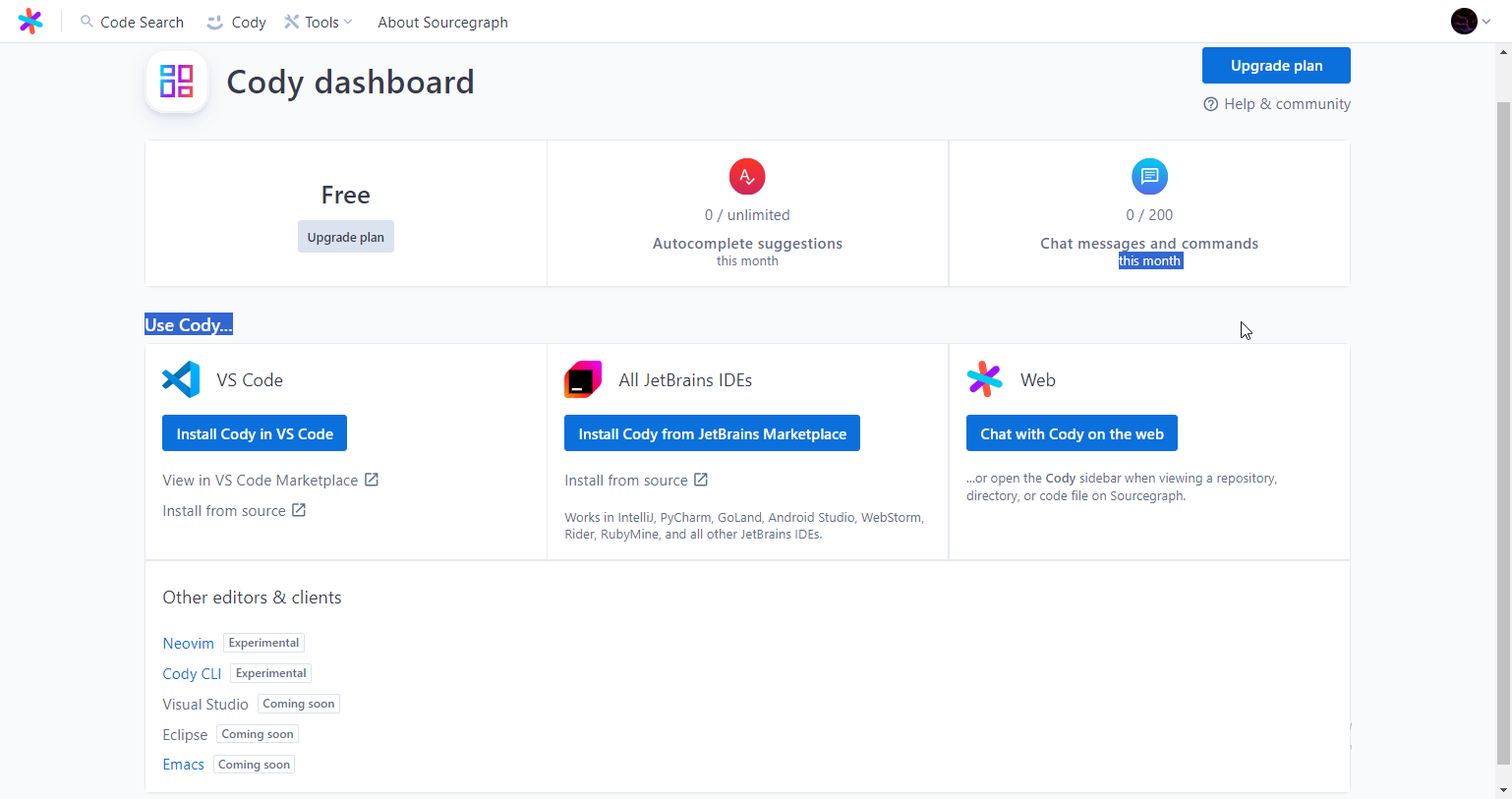
از این مقاله، Sourcegraph Cody در Visual Studio Code ، Neovim ، Cody CLI ، Emacs و همه IDE های JetBrains در دسترس است.
چگونه Cody را به ویرایشگر کد خود اضافه کنیم
ابتدا، به صفحه فرود Cody بروید، روی Get Cody به صورت رایگان کلیک کنید، و برای ثبت نام برای یک حساب Sourcegraph با استفاده از روش احراز هویت ترجیحی خود (GitHub، GitLab یا Google) دستورالعمل ها را دنبال کنید.
گزینه مناسب را برای ویرایشگر کد خود انتخاب کنید. اگر از کد ویژوال استودیو استفاده می کنید، کدی را در VS Code نصب کنید .

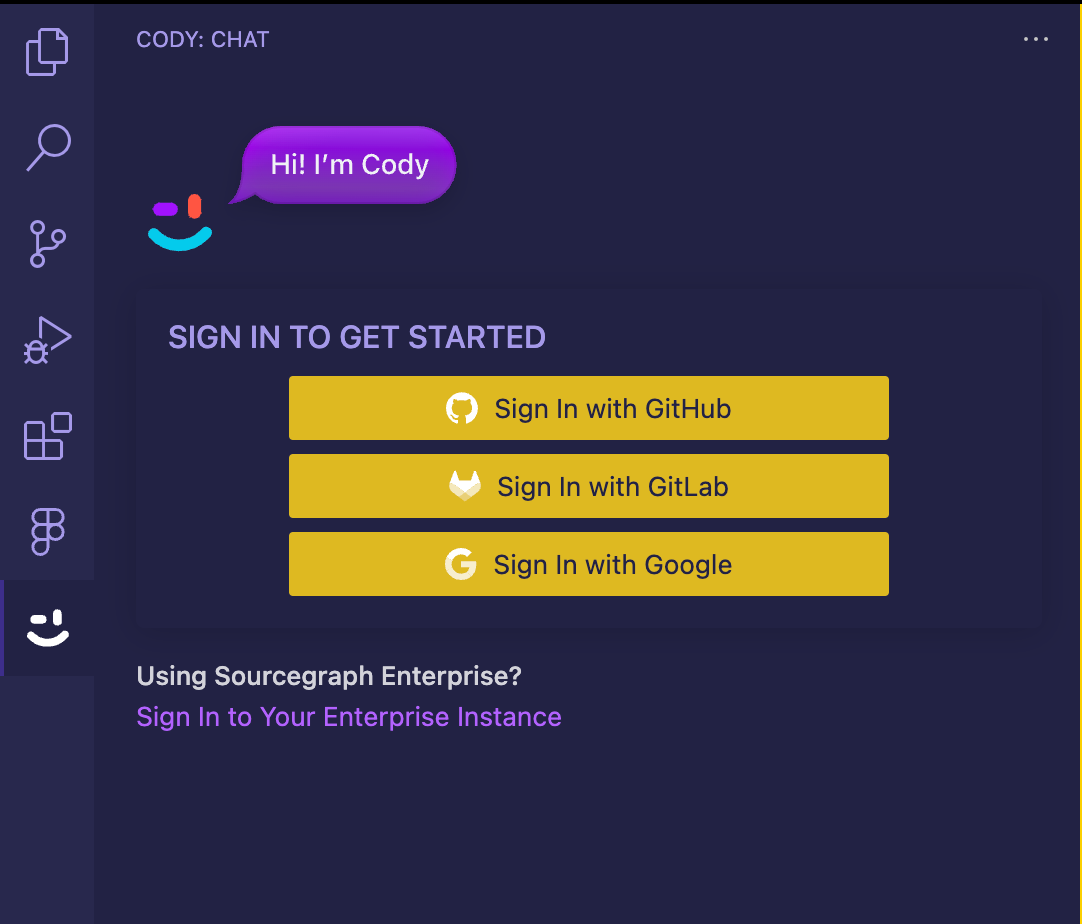
با باز کردن برنامه گفت نی در ویرایشگر کد، وارد سیستم شوید:

پس از ورود به سیستم، آماده رفتن هستیم.

نحوه راه اندازی پروژه
ما با یک پروژه Vite + React + TailwindCSS کار خواهیم کرد، اما این ایدهها را میتوان به راحتی در هر چارچوب دیگری (به Vue، Astro، Svelte یا Vanilla JS معمولی فکر کنید) یا کتابخانه سبک (مانند Bootstrap، Bulma، Foundation CSS، یا هر چیزی که شما ترجیح می دهید).
دستور زیر را برای ایجاد یک پروژه React جدید، abc-planning-todo-app اجرا کنید:
npm create vite@latest abc-planning-todo-app -- --template reactسپس Tailwind CSS را نصب کنید:
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p در مرحله بعد، tailwind.config.js با این کد به روز کنید تا Tailwind CSS برای پروژه پیکربندی شود:
/** @type {import('tailwindcss').Config} */ export default { content : [ "./index.html" , "./src/**/*.{js,ts,jsx,tsx}" , ], theme : { extend : {}, }, plugins : [], } همه چیز را در ./src/index.css حذف کنید و دستورات Tailwind CSS زیر را اضافه کنید:
@tailwind base; @tailwind components; @tailwind utilities;نحوه ایجاد اجزای رابط کاربری با هوش مصنوعی
برای یکپارچگی، بیایید یک پالت رنگی را انتخاب کنیم که برای برنامه کاری خود استفاده می کنیم.

برای استفاده از این رنگها در تم Tailwind، ابتدا باید نامهای توصیفی برای آنها قائل شویم. بیایید از کودی کمک بخواهیم!
در ادامه این مقاله، همه نقلقولها نشاندهنده یک پیام فوری هستند که هنگام چت با کودی استفاده میشود.
نام های خوبی برای رنگ های هگز زیر چه خواهد بود؟
2B2D42
8D99AE
EDF2F4
EF233C
D90429
و سپس،
tailwind.config.js@ را بهروزرسانی کنید تا این 5 رنگ هگزا در بالا را شامل شود:
/** @type {import('tailwindcss').Config} */ export default { content : [ "./index.html" , "./src/**/*.{js,ts,jsx,tsx}" , ], theme : { extend : { colors : { 'midnight-navy' : '#2B2D42' , 'cloudy-sky' : '#8D99AE' , 'ice-white' : '#EDF2F4' , 'vibrant-red' : '#EF233C' , 'ruby-red' : '#D90429' , }, }, }, plugins : [], }نحوه ایجاد اجزای اصلی UI
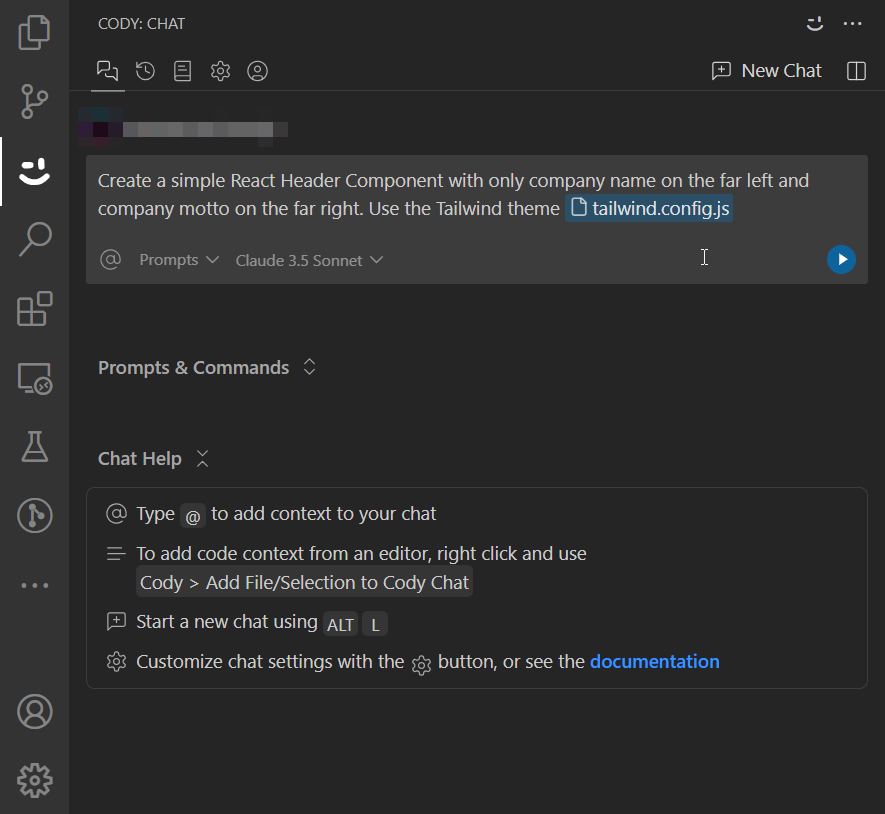
ابتدا کامپوننت Header را ایجاد می کنیم. با الگوهایی برای اجزای نسبتاً ساده (به عنوان مثال ورودی های متن، سرصفحه ها، دکمه ها و فهرست های بازشو)، به سادگی ارائه یک نام برای مؤلفه و محتوای کپی آن است.
یک React Header Component ساده با نام شرکت در سمت چپ و شعار شرکت در سمت راست ایجاد کنید. از تم Tailwind @tailwind.config.js استفاده کنید
 گفت ن اعلان به Cody" class="image--center mx-auto" width="885" height="814" loading="lazy">
گفت ن اعلان به Cody" class="image--center mx-auto" width="885" height="814" loading="lazy">
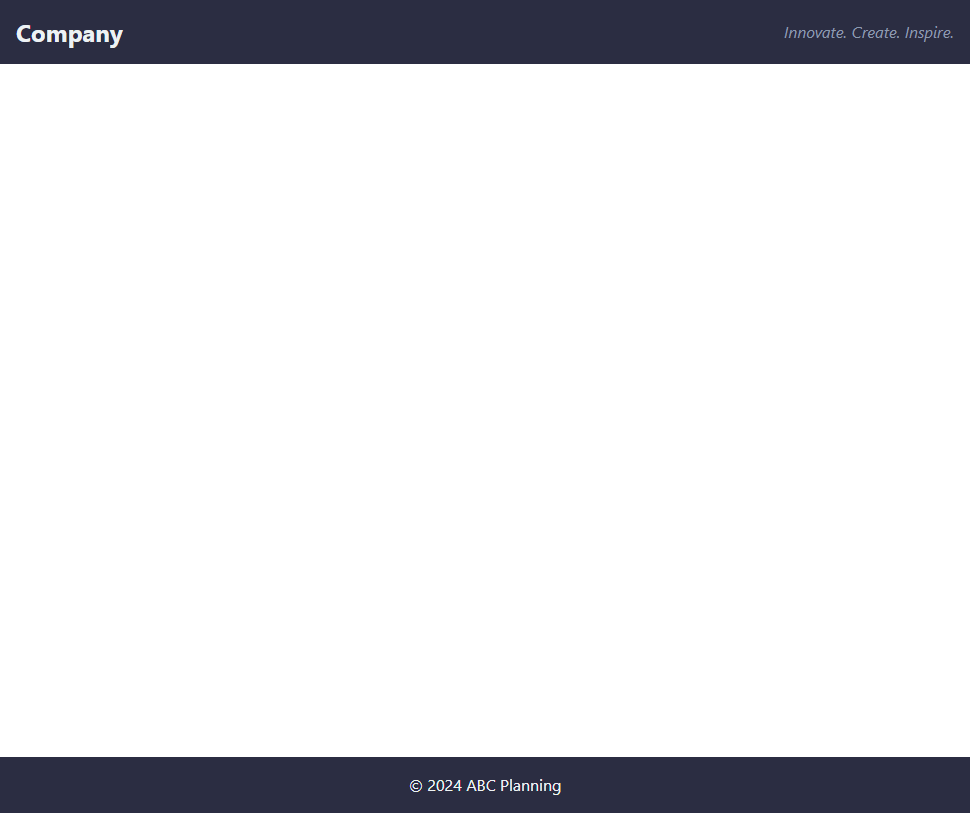
Cody یک کامپوننت Header ایجاد می کند که می توانید آن را کپی و در ./src/components/Header.jsx قرار دهید.
همچنین می توانید کد را مستقیماً از چت Cody در یک فایل جدید در پروژه خود ذخیره کنید.
// ./src/components/Header.jsx import React from 'react' ; const Header = () => { return ( < header className = "bg-midnight-navy text-ice-white p-4 flex justify-between items-center" > < div className = "text-2xl font-bold" > Company </ div > < div className = "text-cloudy-sky italic" > Innovate. Create. Inspire. </ div > </ header > ); }; export default Header;سپس کامپوننت Footer را با این دستور ایجاد کنید:
یک React Footer Component ساده با محتوای کپی رایت C ABC Planning ایجاد کنید. از تم Tailwind @tailwind.config.js * استفاده کنید. اطمینان حاصل کنید که پاورقی همیشه در پایین پنجره نمایش قرار دارد*
// ./src/components/Footer.jsx import React from 'react' ; const Footer = () => { return ( < footer className = "bg-midnight-navy text-ice-white p-4 text-center fixed bottom-0 w-full" > < p > © {new Date().getFullYear()} ABC Planning </ p > </ footer > ); }; export default Footer;بیایید نگاهی به آنچه تا کنون داشته ایم بیندازیم.

UI های پیچیده تر
در مرحله بعد، به ظرفی نیاز داریم که تمام کارهای ما را در خود جای دهد. بیایید از کودی بخواهیم که یک جزء ظرف کار ایجاد کند.
یک React TodoContainer Component ایجاد کنید که به عنوان ظرفی برای اقلام Todo عمل می کند. از تم Tailwind @tailwind.config.js * استفاده کنید. باید به موبایل پاسخگو باشد*.
به کودی می گوییم:
آنچه ما قصد داریم (یک جزء React)
شرح مختصری از نحوه رفتار آن مؤلفه/آنچه انجام می دهد (محفظه برای کارهای انجام شده)
هر زمینه اضافی - شیوه نامه ها، ترجیحات، قراردادها یا هر چیز دیگری.
// ./src/components/TodoContainer.jsx import React from 'react' ; const TodoContainer = ( { children } ) => { return ( < div className = "bg-ice-white min-h-screen p-4 sm:p-6 md:p-8" > < div className = "max-w-4xl mx-auto" > < h1 className = "text-midnight-navy text-3xl font-bold mb-6" > Todo List </ h1 > < div className = "grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-4" > {children} </ div > </ div > </ div > ); }; export default TodoContainer;یک استراتژی خوب برنامه نویسی چت گرا (CHOP) جدا کردن ایجاد نشانه گذاری از ایجاد محتوا است. این فرآیند درخواست را ساده می کند.
Cody می تواند هر دو را به خوبی ایجاد کند، اما تلاش برای تنظیم دقیق یک دستور برای هر دو کار ممکن است چالش برانگیز باشد. هر اعلان باید یک هدف مشخص و مشخص برای بهترین نتایج داشته باشد.
بیایید اکنون روی مؤلفه TodoItem تمرکز کنیم و آن را به بخشهایی تقسیم کنیم:
یک هدر برای انجام کار وجود دارد که از یک عنوان با یک حاشیه تشکیل شده است.
یک دکمه مشاهده جزئیات وجود دارد.
یک تایمر وجود دارد که نشان می دهد چند وقت پیش این کار شروع شده است.
دکمه های کنترلی وجود دارد (که وضعیت کارها را منعکس می کند)
یک React TodoItem Component ایجاد کنید.
متشکل از:
1. عنوان وظیفه. یک متن سرصفحه با حاشیه ای در اطراف آن.
2. پیوند/دکمه ساده شده "مشاهده جزئیات" در زیر کادر هدر todo.
3. یک تایمر دیجیتال که ساعت ها، دقیقه ها و ثانیه ها را در قالب 00:00:00 نشان می دهد.
4. اقدامات Todo - "شروع"، "مکث"، "بازنشانی". برای هر کدام از رنگ های مرتبط استفاده کنید. تایمر باید بتواند با فشار دادن دکمه مربوطه راه اندازی، مکث و تنظیم مجدد شود.
باید مانند یک کارت (بلند نه پهن) روی دسکتاپ به نظر برسد.
با @TodoContainer.jsx استفاده خواهد شد
از تم @tailwind.config.js استفاده کنید
// ./src/components/TodoItem.jsx import React, { useState, useEffect } from 'react' ; const TodoItem = ( { title } ) => { const [time, setTime] = useState( 0 ); const [isRunning, setIsRunning] = useState( false ); useEffect( () => { let interval; if (isRunning) { interval = setInterval ( () => { setTime( ( prevTime ) => prevTime + 1 ); }, 1000 ); } return () => clearInterval (interval); }, [isRunning]); const formatTime = ( seconds ) => { const hours = Math .floor(seconds / 3600 ); const minutes = Math .floor((seconds % 3600 ) / 60 ); const secs = seconds % 60 ; return [hours, minutes, secs].map( v => v.toString().padStart( 2 , '0' )).join( ':' ); }; const handleStart = () => setIsRunning( true ); const handlePause = () => setIsRunning( false ); const handleReset = () => { setIsRunning( false ); setTime( 0 ); }; return ( < div className = "bg-ice-white rounded-lg shadow-md p-4 flex flex-col space-y-4 h-full" > < h2 className = "text-xl font-bold text-midnight-navy border-2 border-midnight-navy rounded p-2 text-center" > {title} </ h2 > < button className = "text-cloudy-sky hover:text-midnight-navy transition-colors" > View details </ button > < div className = "text-3xl font-mono text-midnight-navy text-center" > {formatTime(time)} </ div > < div className = "flex justify-between mt-auto" > < button onClick = {handleStart} className = "bg-vibrant-red text-ice-white px-4 py-2 rounded hover:bg-ruby-red transition-colors" > Start </ button > < button onClick = {handlePause} className = "bg-cloudy-sky text-midnight-navy px-4 py-2 rounded hover:bg-ice-white transition-colors" > Pause </ button > < button onClick = {handleReset} className = "bg-midnight-navy text-ice-white px-4 py-2 rounded hover:bg-cloudy-sky transition-colors" > Reset </ button > </ div > </ div > ); }; export default TodoItem; از وایرفریمهای ما، هر کاری که شرح آن قابل مشاهده است و میتواند بهروزرسانی شود، وضعیت جزئیاتی خواهد داشت. به کودی میگوییم فایل TodoItem.jsx موجود را بهروزرسانی کند:
با فشار دادن دکمه مشاهده جزئیات، @TodoItem.jsx را بهروزرسانی کنید تا حالت دوم داشته باشد. در این حالت، TodoItem فقط از عناصر زیر تشکیل شده است:
1. سرصفحه کار با عنوان کار، مانند قبل
2. یک جعبه متن با شرح کار
3. یک دکمه ذخیره، که یک رویداد updateTask را منتشر می کند و مؤلفه را به حالت پیش فرض خود برمی گرداند.
برای ایجاد حس و تجربه تمیز، انیمیشنهایی را بین مرحله انتقال قرار دهید
// ./src/components/TodoItem.jsx import React, { useState, useEffect } from 'react' ; const TodoItem = ( { title, description = '' , onUpdateTask } ) => { const [time, setTime] = useState( 0 ); const [isRunning, setIsRunning] = useState( false ); const [isDetailView, setIsDetailView] = useState( false ); const [taskDescription, setTaskDescription] = useState(description); useEffect( () => { let interval; if (isRunning) { interval = setInterval ( () => { setTime( ( prevTime ) => prevTime + 1 ); }, 1000 ); } return () => clearInterval (interval); }, [isRunning]); const formatTime = ( seconds ) => { const hours = Math .floor(seconds / 3600 ); const minutes = Math .floor((seconds % 3600 ) / 60 ); const secs = seconds % 60 ; return [hours, minutes, secs].map( v => v.toString().padStart( 2 , '0' )).join( ':' ); }; const handleStart = () => setIsRunning( true ); const handlePause = () => setIsRunning( false ); const handleReset = () => { setIsRunning( false ); setTime( 0 ); }; const handleViewDetails = () => setIsDetailView( true ); const handleSave = () => { onUpdateTask({ title, description : taskDescription }); setIsDetailView( false ); }; return ( < div className = "bg-ice-white rounded-lg shadow-md p-4 flex flex-col space-y-4 h-full transition-all duration-300 ease-in-out" > < h2 className = "text-xl font-bold text-midnight-navy border-2 border-midnight-navy rounded p-2 text-center" > {title} </ h2 > {isDetailView ? ( <> < textarea className = "flex-grow p-2 border-2 border-cloudy-sky rounded resize-none transition-all duration-300 ease-in-out" value = {taskDescription} onChange = {(e) => setTaskDescription(e.target.value)} placeholder="Enter task description..." /> < button onClick = {handleSave} className = "bg-vibrant-red text-ice-white px-4 py-2 rounded hover:bg-ruby-red transition-colors" > Save </ button > </> ) : ( <> < button onClick = {handleViewDetails} className = "text-cloudy-sky hover:text-midnight-navy transition-colors" > View details </ button > < div className = "text-3xl font-mono text-midnight-navy text-center" > {formatTime(time)} </ div > < div className = "flex justify-between mt-auto" > < button onClick = {handleStart} className = "bg-vibrant-red text-ice-white px-4 py-2 rounded hover:bg-ruby-red transition-colors" > Start </ button > < button onClick = {handlePause} className = "bg-cloudy-sky text-midnight-navy px-4 py-2 rounded hover:bg-ice-white transition-colors" > Pause </ button > < button onClick = {handleReset} className = "bg-midnight-navy text-ice-white px-4 py-2 rounded hover:bg-cloudy-sky transition-colors" > Reset </ button > </ div > </> )} </div> ); }; export default TodoItem;حالا بیایید یک کامپوننت ریشه جدید ایجاد کنیم که از اجزای ما استفاده می کند:
یک App.jsx ایجاد کنید که از @Header.jsx *،* @TodoItem.jsx *،* @TodoContainer.jsx * و* @Footer.jsx به درستی استفاده کند . از متغیرهای ساده جاوا اسکریپت به عنوان داده های حالت استفاده کنید و هر توابع مرتبط را پیاده سازی کنید. حداقل 5 مورد برای انجام دادن داشته باشید.
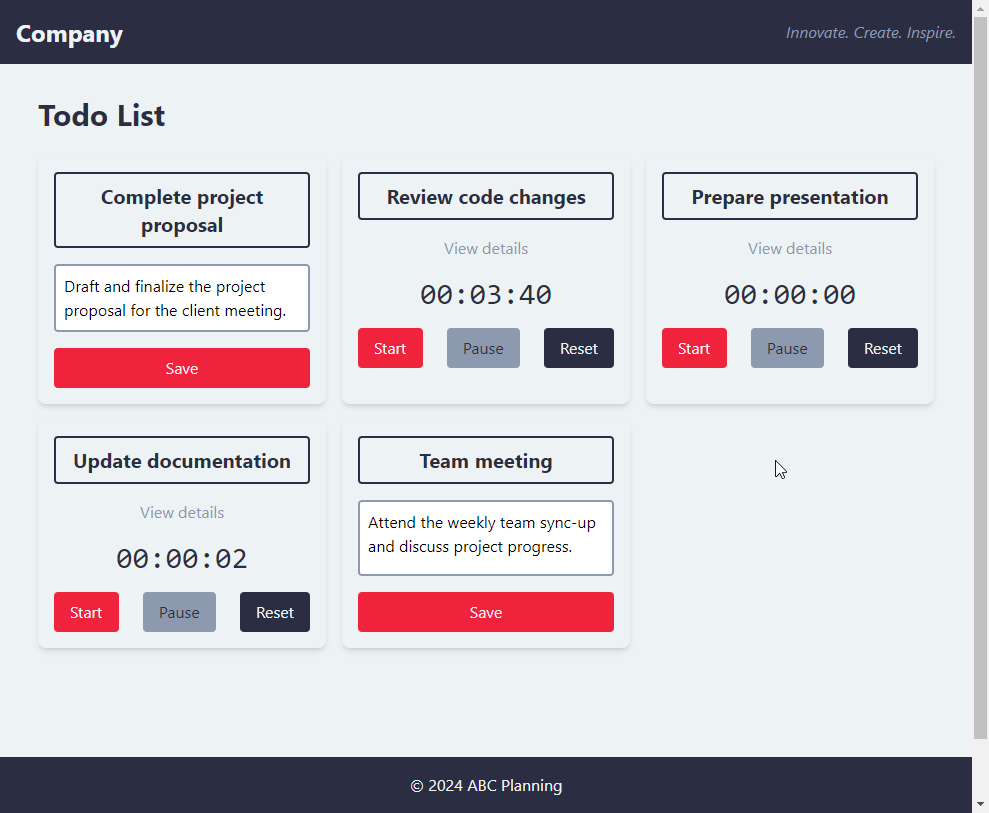
// ./src/App.jsx import React, { useState } from 'react' ; import Header from './components/Header' ; import TodoContainer from './components/TodoContainer' ; import TodoItem from './components/TodoItem' ; import Footer from './components/Footer' ; const App = () => { const [todos, setTodos] = useState([ { id : 1 , title : 'Complete project proposal' , description : 'Draft and finalize the project proposal for the client meeting.' }, { id : 2 , title : 'Review code changes' , description : 'Go through the pull requests and provide feedback on the code changes.' }, { id : 3 , title : 'Prepare presentation' , description : 'Create slides for the upcoming team meeting presentation.' }, { id : 4 , title : 'Update documentation' , description : 'Review and update the project documentation with recent changes.' }, { id : 5 , title : 'Team meeting' , description : 'Attend the weekly team sync-up and discuss project progress.' }, ]); const handleUpdateTask = ( updatedTask ) => { setTodos(todos.map( todo => todo.id === updatedTask.id ? { ...todo, ...updatedTask } : todo )); }; return ( < div className = "flex flex-col min-h-screen" > < Header /> < main className = "flex-grow" > < TodoContainer > {todos.map(todo => ( < TodoItem key = {todo.id} title = {todo.title} description = {todo.description} onUpdateTask = {(updatedTask) => handleUpdateTask({ id: todo.id, ...updatedTask })} /> ))} </ TodoContainer > </ main > < Footer /> </ div > ); }; export default App;این چیزی است که ما اکنون داریم:
 از برنامه وب با اجزای TodoList و TodoItem" class="image--center mx-auto" width="989" height="813" loading="lazy">
از برنامه وب با اجزای TodoList و TodoItem" class="image--center mx-auto" width="989" height="813" loading="lazy">
نحوه بهبود و مدیریت پایگاه های کد موجود با Cody
برای افزایش بیشتر بهره وری، Cody دستورات و دستورات را ارائه می دهد.
میتوانید درخواستهای پرکاربرد را برای استفاده در آینده ذخیره کنید و با سایر اعضای تیم در سازمان خود به اشتراک بگذارید. دستورات میانبرهای سریع و آماده ای را برای کارهای رایج کدنویسی مانند نوشتن، توصیف، رفع و شناسایی مشکلات کد ارائه می دهند.
بیایید اسناد را به کد خود اضافه کنیم!
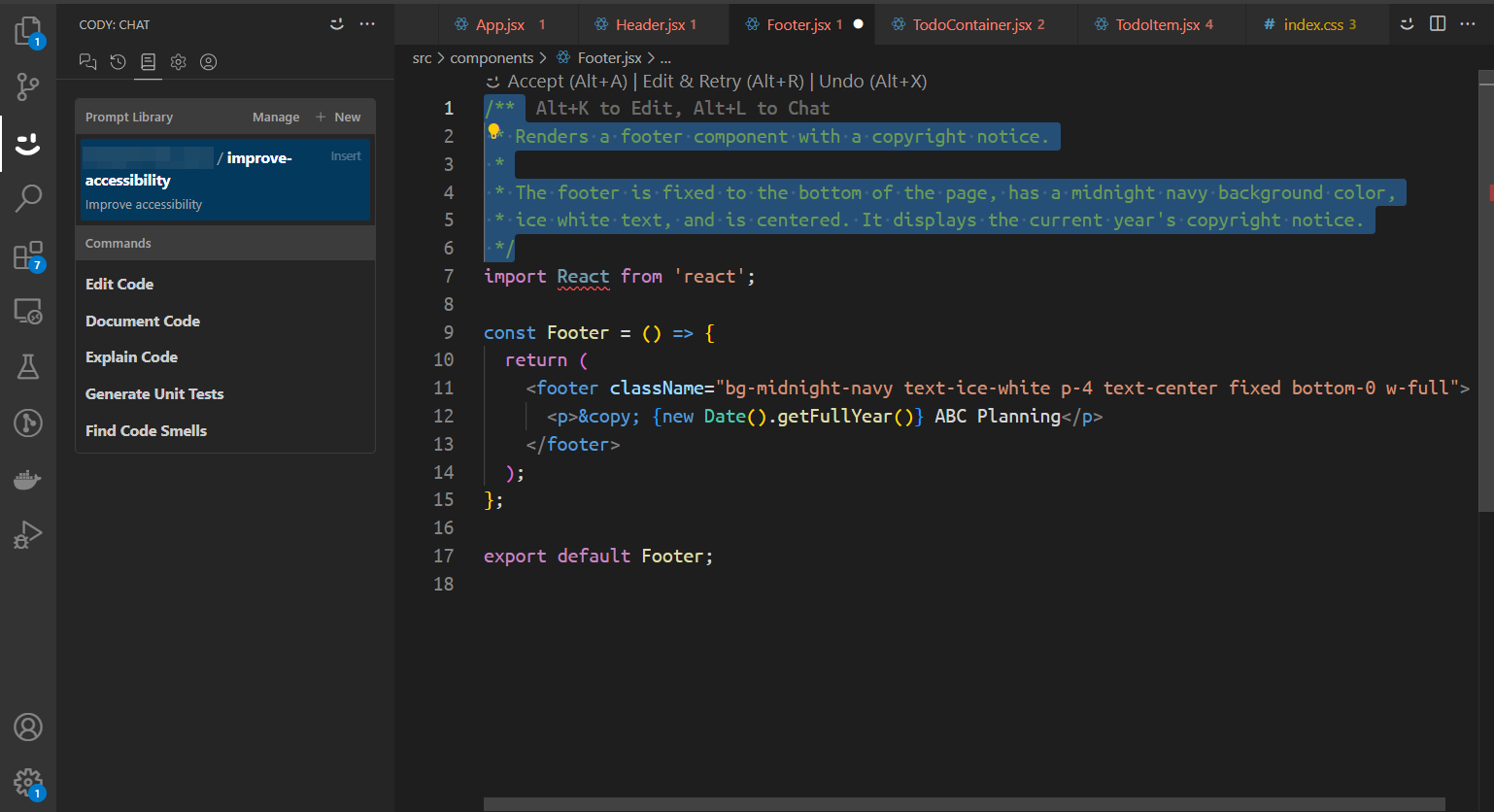
ابتدا کدی را که میخواهید برای آن مستند ایجاد کنید انتخاب کنید، ما از TodoItem.jsx برای این مثال استفاده میکنیم. دستور Document Code را اجرا کنید، و یک Docstring JSDoc برای کلاس مؤلفه Footer دریافت می کنیم.
 گفت ن مستندات به کد" class="image--center mx-auto" width="1538" height="836" loading="lazy">
گفت ن مستندات به کد" class="image--center mx-auto" width="1538" height="836" loading="lazy">
بیایید اجزای خود را در دسترس تر و فراگیرتر کنیم
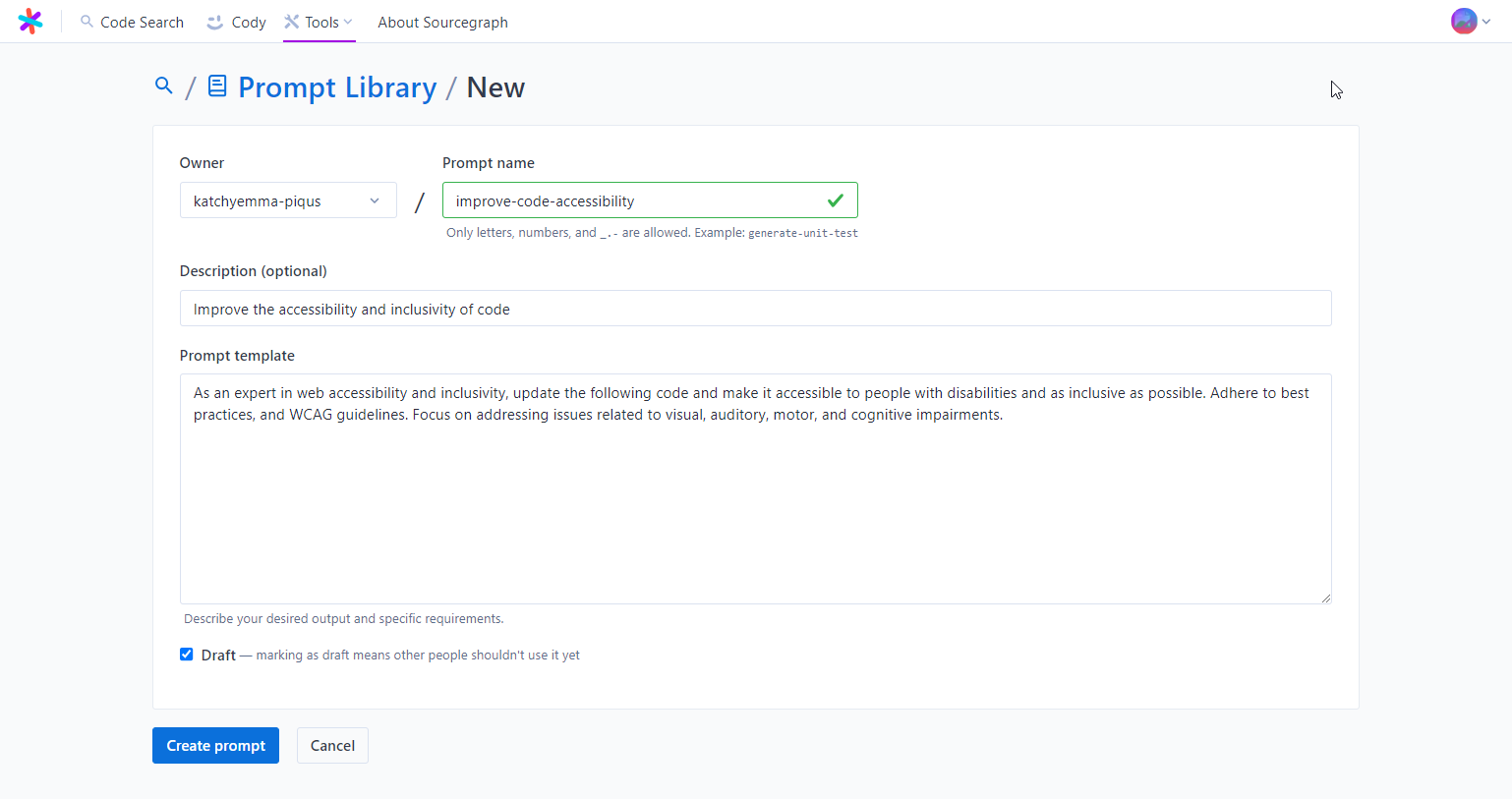
ما میتوانیم درخواستهای چت مورد علاقه و پرکاربرد خود را در Prompt Library از طریق واسط وب Sourcegraph ذخیره کنیم.
بیایید یک درخواست جدید برای بهبود دسترسی به برنامه وب خود ایجاد کنیم و اطمینان حاصل کنیم که از استاندارد WCAG پیروی می کند.

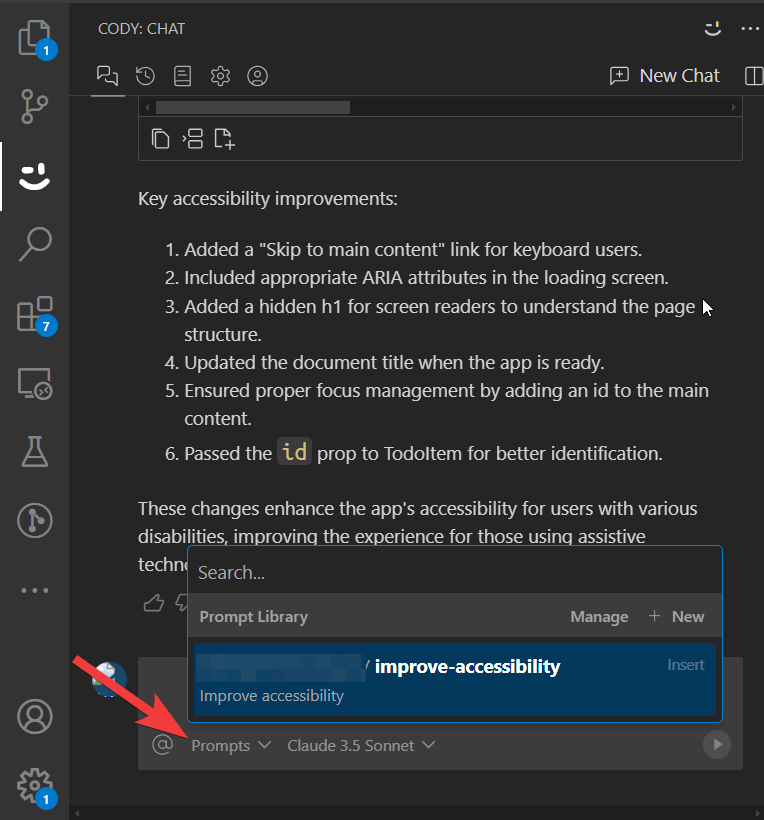
اکنون میتوانیم از این فرمان در VS Code استفاده کنیم.
 از اعلان جدید ایجاد شده ما در VS Code" class="image--center mx-auto" width="764" height="820" loading="lazy">
از اعلان جدید ایجاد شده ما در VS Code" class="image--center mx-auto" width="764" height="820" loading="lazy">
در بالا میتوانید نتایج درخواست دسترسی ما را ببینید.
نحوه استفاده مسئولانه از هوش مصنوعی برای تولید کد
ابزارهای هوش مصنوعی می توانند گردش کار شما را به میزان قابل توجهی سرعت بخشند، اما لازم است به یاد داشته باشید که هوش مصنوعی هنوز در حال پیشرفت است. همانطور که این ابزارها می توانند قدرتمند باشند، همچنین می توانند اشتباه کنند یا "توهم" کنند، کدی را تولید کنند که درست به نظر می رسد اما در واقع در زمینه خاص شما کار نمی کند.
برای استفاده مسئولانه از هوش مصنوعی برای کدنویسی، بسیار مهم است که از نقطه نظر درک آنچه باید انجام شود به آن نزدیک شوید. قبل از تکیه بر هوش مصنوعی، مطمئن شوید که درک کاملی از کار در دست دارید. هوش مصنوعی زمانی بهتر عمل می کند که به عنوان یک تقویت کننده بهره وری به جای جایگزینی برای تخصص شما استفاده شود.
در اینجا چند نکته کلیدی وجود دارد که باید هنگام کار با کدهای تولید شده توسط هوش مصنوعی در نظر داشته باشید:
کد را دوباره چک کنید: همیشه کد تولید شده توسط هوش مصنوعی را اجرا و آزمایش کنید. حتی اگر در نگاه اول درست به نظر برسد، ممکن است خطاهای ظریف یا ناکارآمدی وجود داشته باشد. این مسئولیت شماست که مطمئن شوید کد کاربردی است و نیازهای پروژه شما را برآورده می کند.
درک خروجی: قبل از استفاده از کدهای پیشنهادی هوش مصنوعی، زمانی را صرف درک نحوه عملکرد آن کنید. این به شما این امکان را می دهد که به سرعت هر اشتباهی را شناسایی کنید و کد را به طور موثر با بقیه پروژه خود ادغام کنید.
زمانی که هوش مصنوعی به طور متفکرانه و دقیق استفاده شود، میتواند فرآیند توسعه شما را کارآمدتر کند و به شما کمک کند روی کارهای سطح بالاتر تمرکز کنید. با این حال، برای اطمینان از کیفیت و دقت کدی که میسازید، تعادل استفاده از آن با نظارت انسانی ضروری است.
مراحل بعدی
ایجاد UI های کاربر پسند به طور سنتی زمان بر و مدیریت آن دشوار بوده است. اما با استفاده از Cody، یک رابط کاربری تعاملی و جذاب با حداقل تلاش ایجاد کردیم. کودی در تمام مراحل توسعه از ما حمایت کرد.
در اینجا چند پیشرفت بالقوه وجود دارد که می توانید انجام دهید:
ما نمی توانیم کارها را ایجاد یا حذف کنیم. سعی کن اون رو درست کنی
یک مؤلفه برای نمایش کل وظایف و ساعات انباشته ایجاد کنید.
موارد تست را برای هر جزء اضافه کنید. ما می توانیم این کار را به سرعت با استفاده از دستور Generate Unit Tests انجام دهیم.
اگر از یادگیری در مورد Cody لذت بردید، می توانید ویژگی ها و برنامه های کاربردی بیشتری را امتحان کنید. برای یک حساب کاربری رایگان و برای همیشه ثبت نام کنید و بهره وری خود را در طراحی، ایجاد، مستندسازی و مدیریت برنامه ها افزایش دهید.
در ادامه مطلب
اگر میخواهید بیشتر بدانید، میتوانید این مقاله را در مورد برنامهنویسی چت گرا (CHOP) و نحوه استفاده از Cody برای آن بخوانید: برنامهنویسی چت گرا (CHOP) در عمل .






ارسال نظر