آموزش Flutter – چگونه یک برنامه را با Flutter از ابتدا توسعه دهیم

اخیراً، من در حال کار بر روی یک استراتژی بازاریابی برای یک برنامه جدید بر اساس چارچوب Flutter هستم. کل تیم توسعه به من نکات و نکات مربوط به Flutter را به عنوان یک فناوری چند پلتفرمی به من آموزش داده اند.
و با توجه به چیزهایی که آموخته ام، معتقدم که این چارچوب برای تقریباً هر کسی، حتی کسانی که مهارت های فنی کمی دارند، قابل دسترسی است.
در این آموزش، یاد خواهید گرفت که چگونه اولین برنامه فلاتر خود را بسازید، از توسعه مفهوم تا انتشار در اپ استور.
من به شما یاد خواهم داد که چگونه محیط توسعه و کد خود را با زبان اصلی کد فلاتر - دارت به درستی تنظیم کنید. برخی از مفاهیم کلیدی مانند مدیریت حالت، ساخت رابط کاربری و ویجت ها شما را برای ایجاد و راه اندازی یک برنامه صیقلی آماده می کنند. من حتی شما را از طریق انتشار برنامه خود در اپ استور راهنمایی خواهم کرد
پس یک صندلی راحت پیدا کنید و آماده شوید، زیرا ما در حال شیرجه هستیم.
پیش نیازها
اول از همه، شما باید در مورد یک محیط تصمیم بگیرید. من به شما توصیه می کنم کد ویژوال استودیو یا اندروید استودیو را انتخاب کنید. اولین مورد سبک وزن است و گزینه خوبی است که در انواع مختلف سیستم عامل به خوبی کار می کند. اگر قصد ساختن برنامه های اندروید را دارید، اندروید استودیو به همان اندازه قدرتمند است.
اگر مبتدی هستید، به VS Code با پسوند Flutter نگاهی بیندازید، زیرا تجربه کاربرپسندی را ارائه می دهد و نقطه شروع بسیار خوبی است. فقط مطمئن شوید که رایانه شما حداقل سیستم مورد نیاز برای توسعه Flutter را برآورده می کند، همانطور که در مستندات رسمی Flutter ذکر شده است.
فهرست مطالب
توسعه اپلیکیشن موبایل با فلاتر
11 گام ساده برای ایجاد اولین اپلیکیشن Flutter
مرحله 1: با یک ایده یا چشم انداز برای برنامه آینده خود شروع کنید
مرحله 2: Flutter SDK را روی رایانه خود نصب کنید
مرحله 3: کتابخانه ها و پلاگین ها را برای آسان تر کردن کدنویسی نصب کنید
مرحله 5: پروژه خود را سازماندهی کنید
مرحله 6: کدگذاری عناصر و تعاملات رابط کاربری (ویجت ها)
مرحله 7: فیلمنامه نویسی Splash را انجام دهید
مرحله 9: برنامه خود را تست کنید
مرحله 11: برنامه خود را منتشر کنید
توسعه اپلیکیشن موبایل با فلاتر
بیایید با اطلاعات مفیدی در مورد چارچوب خود شروع کنیم. اساساً، Flutter یک کیت منبع باز است که توسط Google توسعه یافته است که به شما امکان می دهد برنامه های تلفن همراه و همچنین برنامه های شبکه و یکپارچه بسازید.
نکته کلیدی که باید در مورد Flutter به خاطر بسپارید این است که پس از نوشتن کد، می توانید برنامه خود را در اندروید، iOS و وب آپلود کنید. سپس، می توانید آن را بر روی چندین سیستم از جمله رایانه شخصی نصب کنید. این واقعاً در زمان و تلاش شما در مقایسه با ساخت برنامه های جداگانه برای هر پلتفرم صرفه جویی می کند.
قبل از شروع، بیاموزیم که چرا Flutter برای توسعه موبایل بسیار مفید است.
مزایای فلاتر
همانطور که قبلاً اشاره کردم، Flutter با چندین سیستم و پلتفرم به طور همزمان کار می کند و اندروید و iOS و همچنین ویندوز، لینوکس و MacOS را پوشش می دهد. تصور کنید - این یک پایه کد واحد است که بر همه آنها حکومت می کند!
مزیت دیگر این است که فلاتر به دلیل نحو ساده اش مانع ورود کمی دارد. به عنوان مثال، اگر میخواهید متنی را نمایش دهید، به راحتی ویجتی به نام «متن» ایجاد میکنید، یک سبک و رنگ را اختصاص میدهید، مقداری متن اضافه میکنید – و آن را در اختیار دارید. ساده به نظر می رسد - و همینطور است.
محدودیت های فلاتر
قبل از اینکه تصمیم به استفاده از فلاتر بگیرید، باید کل تصویر را درک کنید. فناوری های بومی مانند Kotlin و Swift وجود دارند که مزایای منحصر به فرد خود را دارند.
بیشتر بخوانید
پروژه خودروی اپل ظاهراً با مشکلات متعددی روبرو است: از چالشهای فنی و مدیریتی تا هزینههای بالا
اولین مورد این است که آنها کمترین تاخیر ممکن و روانترین تجربه کاربری ممکن را ارائه می دهند. آنها برای برنامه هایی که نیاز به زمان پاسخ کم دارند، مانند برنامه های معاملات مالی، عالی هستند.
مزیت دوم عملکرد عالی و بهینه سازی است. شما در این شرایط خاص هیچ اضافه کاری ندارید. اما فقط در این مواقع. پس اگر برنامه شما نیاز به استفاده گسترده از سخت افزار دستگاه، مانند گرافیک سه بعدی بلادرنگ یا ادغام حسگر دارد، باید به فکر انتخاب بومی باشید.
توسعه Back-end با فلاتر
اما، اگر تصمیم گرفته اید راه فلاتر را انتخاب کنید، یک نکته مهم وجود دارد که باید در نظر بگیرید: Flutter یک فریم ورک فرانت اند است و برای برنامه های پیچیده به یک چارچوب بک اند نیاز دارد. به طور خلاصه، اگر برنامه شما دارای وضعیتی است که باید ذخیره شود، به فناوری back-end اضافی نیاز دارید.
من Node.js را ترجیح می دهم زیرا می توان آن را در هر جایی راه اندازی کرد، اما می توانید از هر سرویس قابل استفاده دیگری استفاده کنید. برای یک استارتاپ، یک مثال خوب Firebase Cloud Functions رایگان است. و همانطور که قبلاً اشاره کردم، دارت زبان کد اصلی فلاتر است، پس می توانید با کمک آن یک Back-end نیز بنویسید.
اما انتخاب یک بکاند مناسب برای برنامه Flutter یک موضوع کاملاً دیگر است. توصیه میکنم مقاله « رمزگشایی هنر انتخاب بکاند فلاتر عالی: راهنمای توسعهدهندگان » را بخوانید.
در غیر این صورت، با خیال راحت به من در این آموزش بپیوندید - بیایید شروع کنیم!
11 گام ساده برای ایجاد اولین اپلیکیشن Flutter
مرحله 1: با یک ایده یا چشم انداز برای برنامه آینده خود شروع کنید
ابزارهای زیادی در این مرحله می توانند به شما کمک کنند، اما ابزاری که انتخاب می کنید به مهارت های طراحی شما بستگی دارد.
می توانید الهامات بصری را در Dribbble، Pinterest و بسیاری از وب سایت های دیگر بیابید. اما وقتی نوبت به ایجاد یک طرح می رسد، سه راه وجود دارد:
اگر مهارت طراحی ندارید، از Canva برای طراحی اپلیکیشن و MockFlow برای وایرفریم استفاده کنید.
اگر مهارتهایی دارید، به Figma بروید و از قابلیتهای متعدد آن لذت خواهید برد. وایرفریم های خود را ایجاد کنید و تنها پس از تحلیل دقیق طرح کامل را توسعه دهید.
توجه داشته باشید که می توانید از افزونه هایی مانند Figma2Flutter و FigmaToFlutter نیز برای تبدیل طرح خود به کد فلاتر در حال کار استفاده کنید. پس ، اولین قدم به راحتی می تواند آخرین مرحله در ایجاد اولین برنامه Flutter شما باشد.
اما من شما را تشویق میکنم که ادامه مطلب را بخوانید و ایدهای از کل فرآیند کسب کنید. کدی که به صورت خودکار توسط یکی از افزونه ها ایجاد می شود ممکن است دارای اشکال باشد و شما باید بتوانید آنها را برطرف کنید.
و در نهایت، اگر گیر کرده اید، یک طراح پیدا کنید. این می تواند یک فریلنسر حرفه ای، یک آژانس طراحی یا فقط یک دوست با مهارت های طراحی باشد. در هر صورت، شما همچنان می توانید طرح خود را با استفاده از افزونه های Figma2Flutter یا FigmaToFlutter تغییر دهید.
مرحله 2: Flutter SDK را روی رایانه خود نصب کنید
این مرحله بسیار آسان است. لینک صفحه دانلود فلاتر را دنبال کنید. سیستم عامل و پلتفرم خود را انتخاب کنید. فراموش نکنید که نرم افزار مورد نیاز را تحلیل کنید.
در اینجا، ممکن است لازم باشد سخت افزار بهتری تهیه کنید یا بسته های اضافی را نصب کنید، اما من فکر می کنم می توانید این کار را با استفاده از آموزش وب سایت Flutter انجام دهید.
آموزش Flutter گزینه های مختلفی را برای یک ویرایشگر متن یا یک محیط توسعه یکپارچه (IDE) ارائه می دهد. پس ، یکی را که ترجیح می دهید، مانند Android Studio، نصب کنید و Flutter SDK را نصب کنید. وقتی آموزش را تمام کردید، به اینجا برگردید، و ما ادامه می دهیم.
مرحله 3: کتابخانه ها و پلاگین ها را برای آسان تر کردن کدنویسی نصب کنید
کتابخانه های فلاتر مانند جعبه ابزاری هستند که با قطعات از پیش ساخته شده ارائه می شوند تا به شما کمک کنند کد را سریعتر و آسان تر ایجاد کنید. آنها مملو از انواع چیزهای مفید مانند دکمه ها، فرم ها، انیمیشن ها و موارد دیگر هستند. می توانید از آنها برای همه چیز از طراحی رابط کاربری گرفته تا مدیریت داده ها و مدیریت تعاملات استفاده کنید.
حالا بیایید در مورد پلاگین ها در Flutter صحبت کنیم. آنها مانند ابزارهای خاصی هستند که به برنامه شما کمک می کنند تا کارهای بیشتری انجام دهد.
این پلاگین ها کد فلاتر شما را به ویژگی های اصلی دستگاه شما مانند دوربین یا GPS متصل می کنند. همچنین میتوانید بدون نیاز به نوشتن همه کدها بهراحتی به برنامه خود عملکردهای اضافی اضافه کنید. فقط کافی است مقداری کد اولیه را بنویسید، اینتر را بزنید تا چندین خط کد از مثال دریافت کنید.
همچنین میتوانید با کتابخانههای رسمی و پشتیبانی انجمن، ایدههای عملی برای برنامه خود در Flutter Awesome و pub.dev پیدا کنید. این سایت ها میزبان توسعه دهندگان شخص ثالثی هستند که کتابخانه های خود را در GitHub می سازند و آنها را در اینجا به اشتراک می گذارند. آنها بر روی پروژه های واقعی آزمایش شده اند و شامل طیف گسترده ای از ویژگی ها مانند اتصال به سرورها، استفاده از بلوتوث و گفت ن جلوه های بصری هستند.
همچنین کتابخانه ها بر اساس محبوبیت و کیفیت آنها رتبه بندی می شوند. رتبهبندی بالا این احتمال را افزایش میدهد که کتابخانهای که انتخاب میکنید تا حد امکان باگ کمتری داشته باشد.
اگر با مشکل مواجه شدید، نگران نباشید! می توانید برای کمک به Flutter Awesome و pub.dev مراجعه کنید. از آنجایی که Flutter منبع باز است، میتوانید آخرین بهروزرسانیها را بیابید و از دیگر توسعهدهندگان Flutter کمک بگیرید. و اگر مشکل جدیدی وجود داشته باشد، احتمالاً در آپدیت بعدی فلاتر برطرف خواهد شد. آسان peasy!
مرحله 4: زمان کدگذاری!
فلاتر با استفاده از زبان برنامه نویسی دارت ساخته و به کد ماشین ترجمه می شود. دستگاه های میزبان این کد را درک می کنند و عملکرد سریع و موثر را تضمین می کنند. این یک زبان برنامه نویسی باز و شی گرا است که توسط گوگل توسعه یافته است.
در اینجا برخی از ویژگی های کلیدی Dart آورده شده است:
شی گرا با کلاس ها، وراثت و میکسین ها
تایپ استاتیک برای تشخیص زودهنگام خطا
از کامپایل سازی به موقع (JIT) و پیش از زمان (AOT) پشتیبانی می کند
مدیریت خودکار حافظه با جمع آوری زباله
منبع برنامه نویسی ناهمزمان داخلی
نحو منسجم و ساده
دارت یک زبان برنامه نویسی است که به شما امکان می دهد هر منطقی را در یک برنامه تلفن همراه به روشی آسان توصیف کنید. آپشن های آن، مانند نسخه برنامهنویسی واکنشپذیر و آپشن های ناهمزمان، آن را برای ساخت برنامههای با کارایی بالا و واکنشگرا که میتوانند روی iOS و اندروید اجرا شوند، مناسب میسازد.
اگرچه به طور گسترده ای مانند برخی از زبان های دیگر مورد استفاده قرار نگرفته است، اما ادغام شدید Dart با Flutter باعث محبوبیت فزاینده ای برای بهبود برنامه های تلفن همراه شده است.
حالا بیایید به کد بازگردیم! فقط پروژه خود را در یک صفحه خالی استاندارد با قابلیت راه اندازی و آزمایش برنامه خود ایجاد کنید.
در اینجا برنامه ساده ما Flutter است که "Hello, Flutter!" پیام شکل اصلی یک برنامه Flutter را به همراه جنبه دسترسی اصلی، تعریف یک ویجت ثابت، و ساختن MaterialApp با داربست، AppBar و ویجت متن هدفمند نشان می دهد:
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('My First Flutter App'), ), body: Center( child: Text( 'Hello, Flutter!', style: TextStyle(fontSize: 24), ), ), ), ); } }من قویاً به شما توصیه می کنم که کد خود را به بخش های منطقی تقسیم کنید:
UI
ارتباط سرور
منطق تجارت
تصاویر
ترجمه و بیشتر
این طرح به شما امکان می دهد کد خود را سازماندهی کنید و به راحتی آن را ساختار دهید.
مرحله بعدی اهمیت کمتری از خود کدنویسی ندارد. انتخاب مدیریت ایالت مناسب مانند اصول اولیه توسعه اپلیکیشن فلاتر است. در آنجا، بینشهای مختلفی مانند فاکتورها، معماری Model-View-ViewModel و تفاوت بین دو الگوی مدیریت Flutter محبوب را خواهید شناخت.
پس ، منتظر چه چیزی هستیم، بیایید به آن بپردازیم.
مرحله 5: پروژه خود را سازماندهی کنید
راه حل مدیریت دولتی مناسب را انتخاب کنید
مدیریت حالت وضعیت عناصر رابط کاربری مانند فیلدهای متنی، دکمه ها و چک باکس ها را در یک رابط کاربری گرافیکی (UI) کنترل می کند. این تضمین می کند که وضعیت سایر کنترل های UI بر وضعیت کنترل UI خاص تأثیر می گذارد. این تکنیک برای اطمینان از تجربه کاربری روان در برنامه شما حیاتی است
برای انتخاب مدیریت دولتی مناسب، عواملی مانند پیچیدگی پروژه، آشنایی شما با راه حل های مختلف مدیریت ایالت و نیازهای خاص پروژه خود را در نظر بگیرید. گوگل توصیه می کند که با چیزی ابتدایی مانند وانیل شروع کنید که استفاده از آن ساده و آسان است.
حال بیایید به معماری Model-View-ViewModel (MVVM) نگاه کنیم که بخش مهمی از مدیریت حالت است. و شما باید بین Provider و BloC یکی را انتخاب کنید. کل تفاوت بین این دو الگوی محبوب مدیریت حالت فلاتر در موارد زیر است:
برای پروژه های کوچکتر و مهلت های زمانی کوتاه، می توانید از Provider MVVM استفاده کنید. اما مراقب باشید: تعادل عملکرد کمی کندتر و مقیاس پذیری کمتر است.
برای پروژه های متوسط و بزرگ، گوگل استفاده از BLoC را پیشنهاد می کند. چنین رویکردی به شما امکان می دهد انعطاف پذیری و مقیاس کد خود را مدیریت کنید.
اگر هنوز تصمیم نگرفته اید که از چه چیزی برای پروژه خود استفاده کنید، در اینجا چند صفحه با توضیحات و نمونه هایی از اسناد رسمی کتابخانه وجود دارد:
پس ، یک گزینه مدیریت ایالتی را انتخاب کنید که متناسب با برنامه شما باشد.
پوشه ها را برای صفحه نمایش جدا کنید
شما باید کد خود را تمیز نگه دارید. برای انجام این کار، بهتر است برای هر صفحه پوشه های جداگانه ای ایجاد کنید، جایی که فایل های کد ذخیره می شوند.
به عنوان مثال، یک پوشه برای صفحه اسپلش و پوشه دیگری برای صفحه ورود خواهید داشت. همچنین کد رابط کاربری را جدا از کد منطق تجاری، در فایل های جداگانه نگه دارید.
ساختار فهرست آماده شما باید چیزی شبیه به این باشد:
سیستم بسیار تجزیه شده
هنگامی که کار با صفحه نمایش را شروع می کنید، باید آن را با دقت به قطعات کوچک تقسیم کنید. به عنوان مثال، در صفحه اصلی، فهرست ی از کالاها وجود دارد. این عنصر باید در یک فایل جداگانه و حتی یک عنصر از یک فهرست باید در یک فایل متفاوت باشد.
هرچه سیستم شما بیشتر تجزیه شود، در آینده تغییر یک کد و همچنین پشتیبانی و مقیاس محصول برای شما آسان تر خواهد بود.
در اینجا چند نکته در مورد اینکه چگونه می توانید یک سیستم را به طور موثر به اجزای کوچکتر تقسیم کنید آورده شده است:
با تعریف اهداف، ویژگی ها، کاربران بالقوه و محدودیت های سیستم خود شروع کنید تا مرزهای مشخصی را تعیین کنید.
برای مدیریت راحت تر، سیستم را به قطعات کوچکتر و مستقل تقسیم کنید.
عملکردها و رابط های خاصی را به هر جزء و نحوه تعامل آنها اختصاص دهید.
برای دستیابی به اهداف سیستم، تمام اجزا و تعاملات آنها را آزمایش کنید.
برای بهینه سازی عملکرد، اجزا را بر اساس بازخورد اصلاح کنید.
رنگ ها و سبک ها
وقتی ساختار صفحهها را دارید، میتوانید انتقال اولیه بین آنها و سبکهای یک برنامه را کدنویسی کنید. Flutter مدیریت همه سبکهای خود را در یک مکان، مانند رنگ دکمهها، فونتها و نمادها آسان میکند، پس میتوانید به راحتی آنها را سفارشی کنید. شما آنها را در یک سبک انتخابی کدنویسی می کنید - یک طرح سبک روشن یا تاریک.
گام بعدی کدگذاری ترانزیشن ها و الگوهای ساده است که برنامه شما را متناسب با سبک انتخابی شما می سازد. همانطور که در مثال کد زیر می بینید، Flutter کنترل سبک ها را بسیار آسان می کند. این به شما این امکان را میدهد تا ظاهر و ظاهر اپلیکیشن خود را تا آنجا که میخواهید آزمایش و سفارشی کنید.
و در اینجا چند کد مفید به عنوان مثال آورده شده است، پس می توانید ایده های خود را تا حد دلخواه خود آزمایش کرده و امتحان کنید.
@override Widget build(BuildContext context) { return TextField( controller: controller, focusNode: focusNode, style: AppStyles.getCitySearchTextStyle(), decoration: InputDecoration( hintText: context.tr().searchHint, hintStyle: AppStyles.getSearchHintStyle(), contentPadding: AppPaddings.horizontalPaddingM, isDense: true, border: InputBorder.none, focusedBorder: InputBorder.none, enabledBorder: InputBorder.none, errorBorder: InputBorder.none, disabledBorder: InputBorder.none, ), ); }راه اندازی روتر
یک ابزار ناوبری قوی برای مدیریت انتقال بین مانیتورهای خاص در برنامه وجود دارد. دو تکنیک اصلی ناوبری وجود دارد که می توانید در فلاتر استفاده کنید:
Navigator: این یک ویجت ناوبری است که در Flutter تعبیه شده است. این به شما امکان می دهد صفحه را از پشته بکشید و بلند کنید و یک تجربه ناوبری ساده به جلو و عقب را ارائه دهید. می توانید از مسیرهای نامگذاری شده و ناشناس برای درک واحدهای نمایش ویدیوی برنامه استفاده کنید.
کتابخانه مسیریابی: اگر به ناوبری پیچیدهتری نیاز دارید، میتوانید از کتابخانهای مانند go_router یا auto_router استفاده کنید. این بسته ویژگی هایی مانند تجزیه و تحلیل پیوند عمیق و کنترل دقیق پشته های ناوبری را ارائه می دهد.
در اینجا نیز اسناد ناوبری Flutter وجود دارد، در صورتی که به چیزی نیاز دارید.
اکنون باید روتر را همانطور که در مثال روی صفحه نشان داده شده است تنظیم کنید و به من اطلاع دهید که آیا همه چیز برای شما خوب کار می کند یا خیر:
ناوبری ساده بین صفحه نمایش
با استفاده از رویکرد Navigator.Push و MaterialPageRoute ، این مثال روشی را برای پیمایش بین صفحهها (یا مسیرها) در برنامه Flutter نشان میدهد.
Navigator.push( context, MaterialPageRoute(builder: (context) => SecondScreen())پس ، اکنون می توانید شروع به تنظیم زبان برای برنامه خود کنید، زیرا به اندازه داشتن عناصر رابط کاربری مناسب در پروژه مهم است.
زبان ها
شما می خواهید برنامه خود را بومی سازی کنید تا کاربران بتوانند زبان های مختلف را انتخاب کنند یا به طور خودکار آن را بومی سازی کنند.
Google توصیه هایی در مورد رویکردی ارائه می دهد که به بهترین وجه با نیازها و الزامات فنی شما مطابقت دارد که می توانید در اینجا اطلاعات بیشتری در مورد آنها بخوانید .
با ایجاد یک فایل ترجمه برای یک زبان شروع کنید. در صورت نیاز، میتوانید بعداً زبانهای بیشتری اضافه کنید.
return Center( child: Text(Localization.from(context).continueText), )هنگامی که این بخش را تمام کردید، عناصر اساسی یک برنامه را خواهید داشت - سبک ها، محلی سازی، ساختارهای صفحه، و انتقال ها. و سپس، می توانید برنامه نویسی هر صفحه را شروع کنید.
مرحله 6: کدگذاری عناصر و تعاملات رابط کاربری (ویجت ها)
در این مرحله، عناصر اصلی رابط کاربری صفحه و منطقی که رابط کاربری را کنترل می کند، کد می نویسید. به عنوان مثال، ممکن است با انتخاب یک مورد از فهرست کالا، منطقی برای مرور فهرستی از محصولات از یک سرور راه دور ایجاد کنید. سپس کدی را می نویسید که یک مدل داده خاص را به یک آیتم تبدیل می کند.
فلاتر از ویجت های آماده استفاده می کند. در واقع، Flutter همه چیز در مورد ویجت ها است. یکی از چیزهای خلاقانه در مورد آنها این است که آنها اجزای رابط کاربری قابل استفاده مجدد هستند که می توانید به جای ساختن آنها از ابتدا، مستقیماً در برنامه ادغام کنید. این را با استراتژیهای مختلفی مقایسه کنید که از اشیاء انحصاری (طرحبندی، پرسپکتیو، کنترلکنندهها) استفاده میکنند، جایی که Flutter یک مدل شی واحد و منحصر به فرد دارد.
هر شی در Flutter یک ویجت است - از دکمهها گرفته تا پدها تا متن، و بلوکهای ساختمانی موجود تا پایینترین سطوح سفارشیسازی. شما از همان ابزارهایی استفاده خواهید کرد که تیم Flutter از آنها برای ساخت ابزارهای خود استفاده می کند.
ویجتها در Flutter برای رندر در دسترس هستند، اما همچنین میتوانند در ساختار کلی مشکل ایجاد کنند. شما باید فرم را برنامه ریزی کنید زیرا برنامه های بزرگ می توانند به ده لایه کد برای ایجاد یک عنصر اصلی نیاز داشته باشند. برای یک مقاله عالی با تعداد زیادی ویجت آماده، این راهنما را تحلیل کنید.
در غیر این صورت، در اینجا یک فهرست کوتاه اما مفید از عناصر کد ضروری برای برنامه اصلی شما وجود دارد:
عنصر 1: ایجاد فهرست
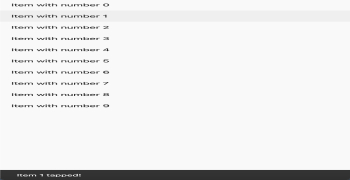
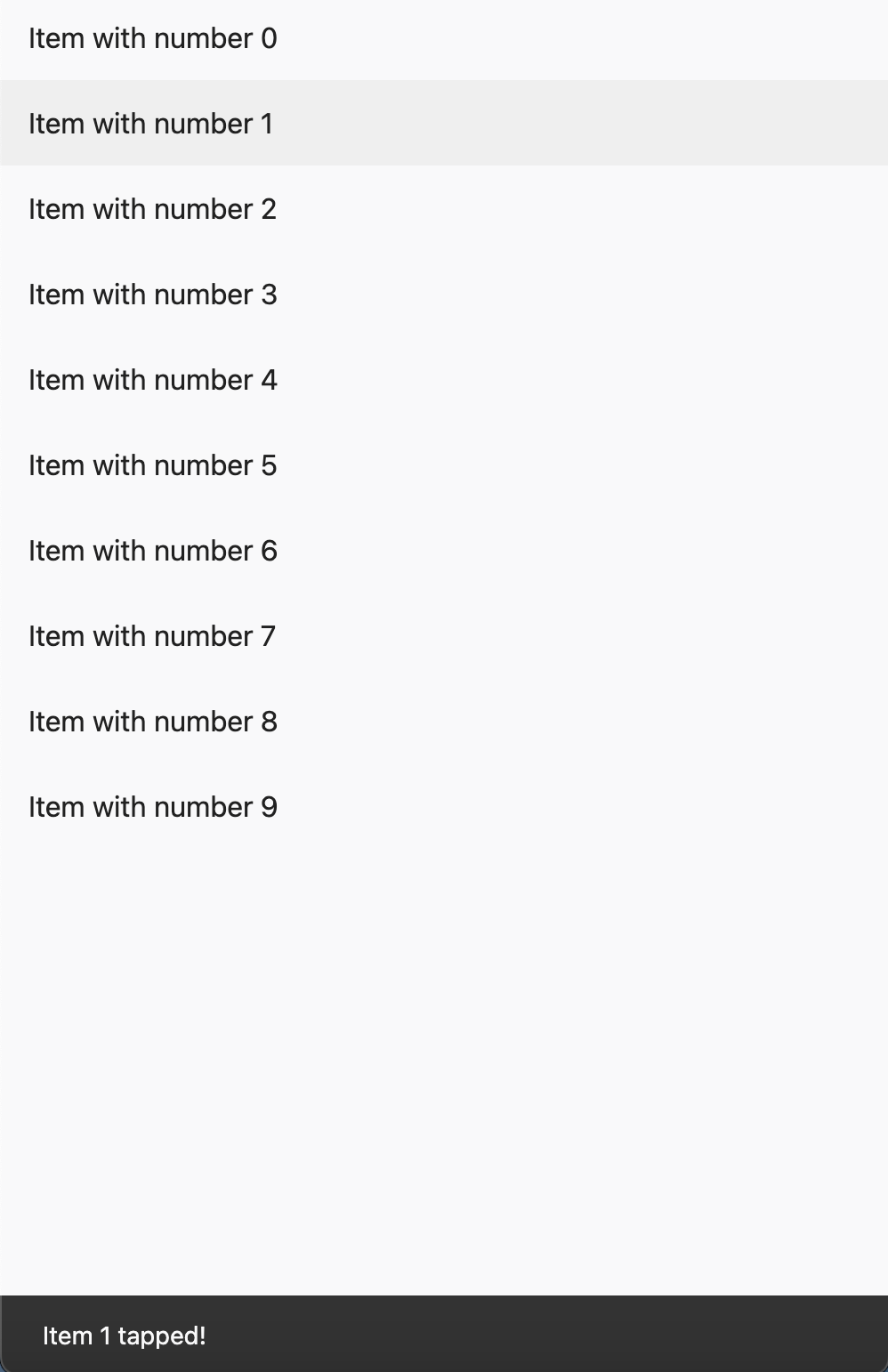
این قسمت از کد راهی برای ایجاد فهرست ی از آیتم ها با استفاده از ListView.Builder را نشان می دهد. فهرستی از آیتمها را میگیرد و ویجتهای ListTile را برای هر آیتم تولید میکند و به شما این امکان را میدهد که رویدادهای شیر آب را در اسبابکها تحلیل کنید:
final List<String> items = List<String>.generate(10, (int index) => "Item with number $index"); @override Widget build(BuildContext context) { return Scaffold( body: ListView.builder( itemCount: items.length, itemBuilder: (BuildContext context, int index) { return ListTile( title: Text(items[index]), onTap: () { ScaffoldMessenger.of(context) .showSnackBar(SnackBar(content: Text('Item $index tapped!'))); }, ); }, ), ); }در اینجا فهرست شما باید پس از کدنویسی چگونه باشد:

عنصر 2: درخواست API
این کد نحوه دریافت داده از یک API با استفاده از بسته HTTP را نشان می دهد. یک درخواست GET به URL مورد نظر می دهد و پاسخ را مدیریت می کند، هرگونه رکورد واکشی شده را پردازش می کند یا خطاها را مدیریت می کند:
Future<void> fetchData() async { final response = await http.get(Uri.parse('https://api.example.com/data')); if (response.statusCode == 200) { final data = json.decode(response.body); // Process fetched data here print(data); } else { // Handle error print('Failed to fetch data: ${response.statusCode}'); } }عنصر 3: استایل دادن به متن
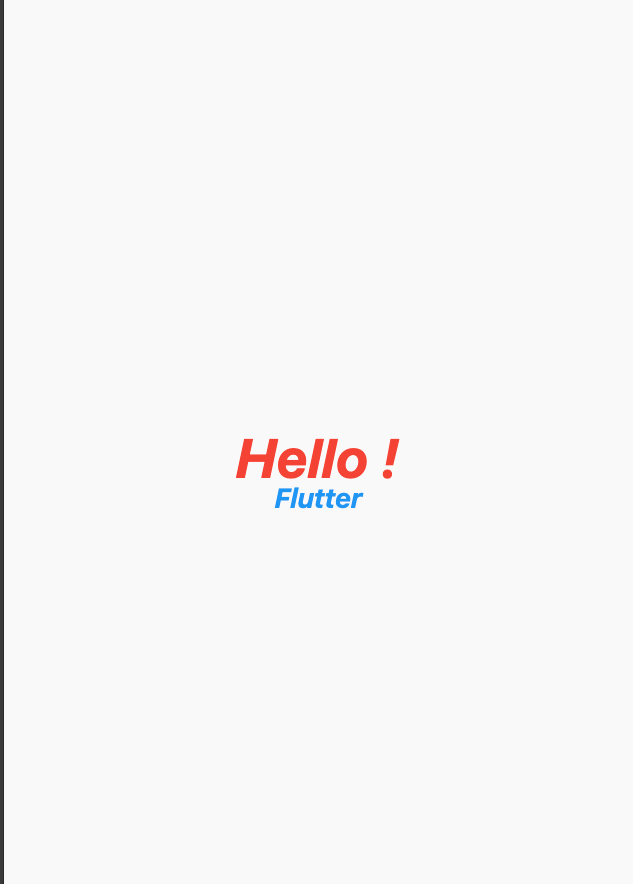
در اینجا، میتوانید نمایشی از نحوه نمایش دو متن در ستون و محتوای متنی سبک در Flutter با استفاده از شکوه TextStyle را مشاهده کنید، که به شما امکان میدهد سبکهایی مانند رنگآمیزی، اندازه فونت، وزن فونت و سبک فونت را سفارشی کنید:
@override Widget build(BuildContext context) { return const Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'Hello!', style: TextStyle( color: Colors.red, fontSize: 36, fontWeight: FontWeight.bold, fontStyle: FontStyle.italic, ), ), Text( 'Flutter', style: TextStyle( color: Colors.blue, fontSize: 18, fontWeight: FontWeight.bold, fontStyle: FontStyle.italic, ), ), ], ), ), ); }نتیجه عالی به نظر می رسد، اینطور نیست؟

عنصر 4: دکمه های سفارشی استایل
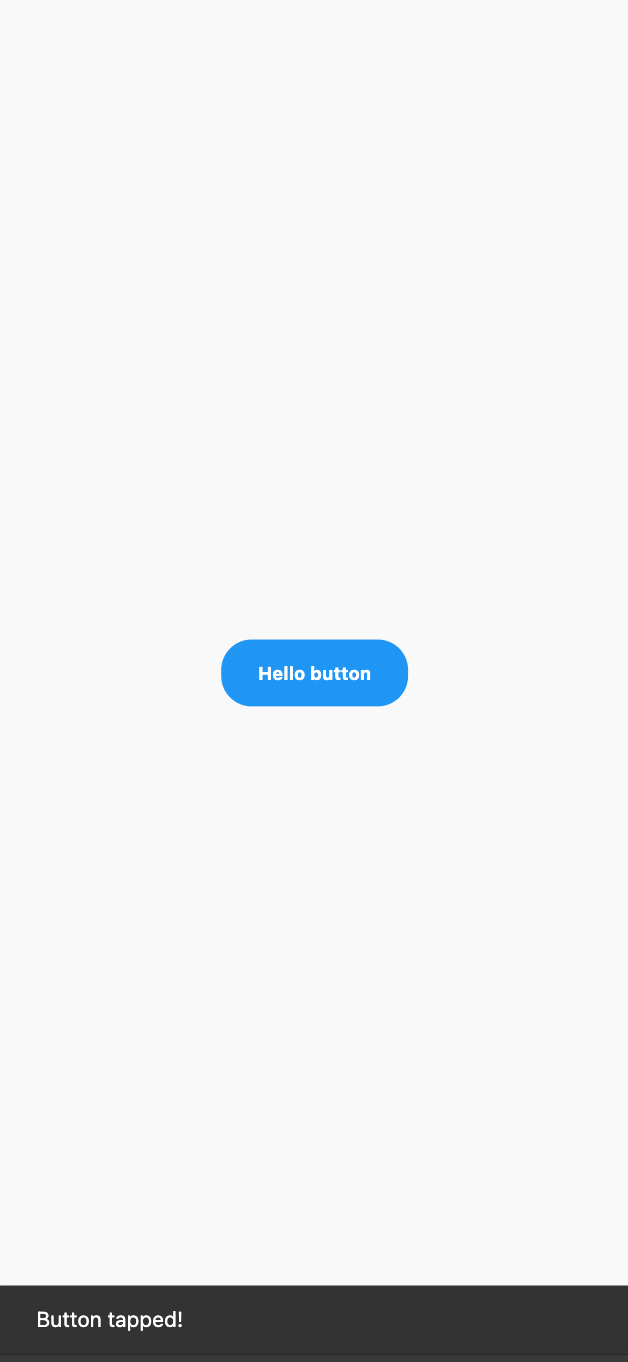
این یکی روشی را برای ایجاد یک دکمه سفارشی با استفاده از ابزارک MaterialButton نشان می دهد. این به شما امکان میدهد آپشن های ی مانند ارتفاع، بالا، شکل، رنگ و یک ویجت را شخصیسازی کنید (در این شرایط، یک ویجت متنی با استایل سفارشی):
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: MaterialButton( elevation: 0, height: 50, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(20), ), color: Colors.blue, onPressed: () { ScaffoldMessenger.of(context) .showSnackBar(const SnackBar(content: Text("Button tapped!"))); }, child: const Padding( padding: EdgeInsets.all(16), child: Text( "Hello button", textAlign: TextAlign.center, style: TextStyle( color: Colors.white, fontSize: 12, fontWeight: FontWeight.bold, ), ), ), ), ), ); }دکمه سلام آماده است!

عنصر 5: نمادها
این یکی روشی برای نمایش یک نماد (در این شرایط، نماد افراد مشهور) در برنامه Flutter شما پیشنهاد میکند و به شما امکان میدهد رنگ و طول آن را سفارشی کنید:
Icon( Icons.star, color: Colors.yellow, size: 24, )عنصر 6: نمایش تصاویر از شبکه
با مشخص کردن URL عکس، عرض، بالا و سلامت، این کد نحوه نمایش عکس از URL شبکه را با استفاده از ابزارک Image.Network نشان میدهد:
Image.network( 'https://example.com/image.jpg', width: 200, height: 200, fit: BoxFit.cover, )عنصر 7: ظرف متحرک ساده
این کد یک محفظه فعال ایجاد می کند که با تغییر یک مجموعه واقعی ( _isExpanded )، اندازه (عرض و بالا) آن تغییر می کند، با یک انیمیشن صاف که با استفاده از دوره و منحنی مورد نیاز توصیف شده است:
AnimatedContainer( width: _isExpanded ? 200 : 100, height: _isExpanded ? 200 : 100, color: Colors.blue, duration: Duration(milliseconds: 500), curve: Curves.easeInOut, )عنصر 8: مدیریت ورودی متن
این کد نحوه مراقبت از ورودی محتوای متنی را با استفاده از ویجت TextField نشان میدهد و یک ویژگی بازگشت به تماس را برای مدیریت تغییرات متن و تزئینات مشابه (مانند برچسب) در فرآیند ورود داده ارائه میدهد:
@override Widget build(BuildContext context) { return const Scaffold( body: Padding( padding: EdgeInsets.all(16.0), child: TextField( decoration: InputDecoration( focusedBorder: OutlineInputBorder( borderSide: BorderSide(color: Colors.greenAccent, width: 5.0), ), enabledBorder: OutlineInputBorder( borderSide: BorderSide(color: Colors.red, width: 5.0), ), hintText: 'Enter your name', ), ), ), ); }
مرحله 7: فیلمنامه نویسی Splash را انجام دهید
هر برنامه با یک صفحه نمایش شروع می شود که یک لوگو یا نشانگر بارگیری را در حالی که برنامه آماده می شود نشان می دهد. پس از آن، برنامه داده های لازم را بارگیری می کند و صفحه نمایش ظاهر می شود.
پس ، بیایید اولین صفحه نمایش خود را ایجاد کنیم و کارها از آنجا بسیار ساده تر می شوند. شما در حال حاضر ویجت های زیادی در زرادخانه خود دارید، اما می توانید برخی از کدهای زیر را کپی و جایگذاری کنید. میتوانید کدهای بیشتری را روی صفحه مشاهده کنید، اما بقیه را برای شما میگذارم تا بهتر شود.
در زیر می توانید تصاویر من برای نوشتن یک صفحه نمایش اسپلش را مشاهده کنید:
IntrinsicWidth( child: Column( mainAxisSize: MainAxisSize.min, children: [ const FlutterLogo( size: 250, ), const Gap(AppSizes.sizeM), Container( padding: AppPaddings.allPaddingXS, decoration: const BoxDecoration( color: AppColors.alabaster, borderRadius: AppBordersRadius.borderRadiusAll100, ), child: const LinearProgressIndicator( backgroundColor: AppColors.alabaster, borderRadius: AppBordersRadius.borderRadiusAll100, minHeight: AppSizes.sizeSSM, ), ) ], ), )مرحله 8: نمایش تغییرات
پس از اتمام بخشی از کد خود، دکمه ای را در Android Studio فشار دهید تا تغییرات را به سرعت روی صفحه نمایش خود مشاهده کنید.
این یکی از ویژگی های کلیدی فلاتر است. لازم نیست هر بار که تغییری ایجاد می کنید پروژه خود را مجدداً راه اندازی کنید یا کل برنامه را بازسازی کنید. با Flutter، می توانید از بارگذاری مجدد یا راه اندازی مجدد داغ استفاده کنید. یک دکمه را فشار دهید و تغییرات شما در یک ثانیه در تلفن یا وب سایت شما ظاهر می شود.
در اینجا تغییرات شما ممکن است در صفحه نمایش شما به نظر برسد:

در حال حاضر، برنامه شما تقریباً آماده است، اما چند مرحله مهم باقی مانده است. یکی از آنها آزمایش است. این تنها راهی است که می توانید تحلیل کنید که همه چیز خوب کار می کند. و اگر اینطور نیست - به راحتی می توانید اشتباه را ببینید و آن را برطرف کنید.
مرحله 9: برنامه خود را تست کنید
برای اینکه مطمئن شوید برنامه شما کار می کند و همه چیز به درستی ساخته شده است، باید آن را آزمایش کنید. به عنوان مثال، ممکن است یک ویژگی را برنامه ریزی کرده باشید و به طور تصادفی دیگری را خراب کرده باشید. همچنین، اگر عناصر وابسته به پلتفرم مانند بلوتوث یا NFC دارید، باید نحوه عملکرد آنها را در برنامه خود تحلیل کنید.
اما آزمایش می تواند موارد تست مثبت و منفی داشته باشد. موارد مثبت همیشه باید مورد آزمایش قرار گیرند. به عنوان مثال، یک برنامه باید با یک لاگین و رمز عبور صحیح کار کند. موارد منفی زمانی است که یک مهندس QA سعی می کند با وارد کردن انواع داده های اشتباه، یک محصول را "شکن" کند (به جای ایمیل، "11111111" را وارد می کنیم). موارد منفی برای به حداقل رساندن خطاهای کاربر و نوشتن اعلانهای تحلیل قابل فهم مورد نیاز است ("لطفاً ایمیل خود را در اینجا وارد کنید").
همانطور که می بینید، این امر بر اهمیت آزمایش کامل تاکید می کند. با شبیهسازی خطاهای کاربر، میتوانیم اطمینان حاصل کنیم که برنامههایمان خوب کار میکنند و UX روانی ارائه میدهند.
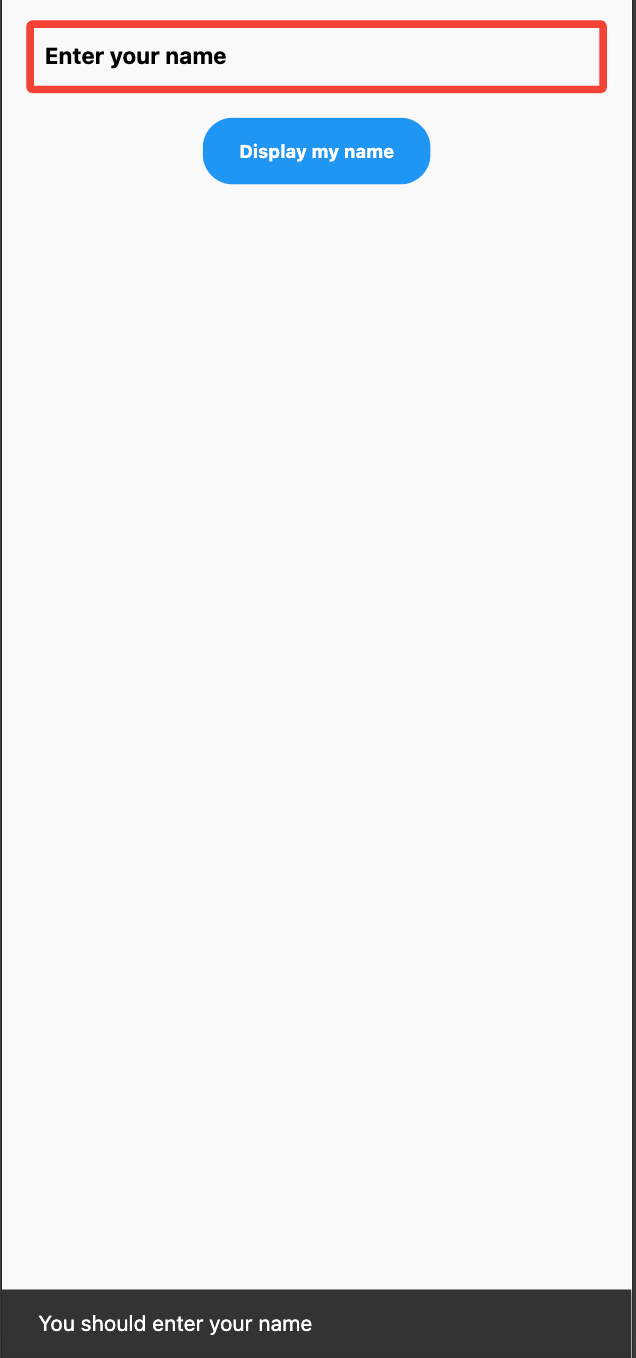
در مثال زیر با ورود به سیستم، می توانید عملکرد تست مناسب را مشاهده کنید:
@override Widget build(BuildContext context) { return const Scaffold( body: Padding( padding: const EdgeInsets.all(16.0), child: Column( children: [ TextField( controller: textEditingController, decoration: const InputDecoration( focusedBorder: OutlineInputBorder( borderSide: BorderSide(color: Colors.greenAccent, width: 5.0), ), enabledBorder: OutlineInputBorder( borderSide: BorderSide(color: Colors.red, width: 5.0), borderSide: BorderSide(color: Colors.red, width: 5.0), ), hintText: 'Enter your name', ), ), const SizedBox( height: 16, ), MaterialButton( elevation: 0, height:50, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(20), ), color: Colors.blue, onPressed:(){ if (textEditingController.text.trim().isEmpty){ ScaffoldMessenger.of(context).showSnackBar( const SnackBar( content: Text("You should enter your name"), ), ); }else{ ScaffoldMessenger.of(context).showSnackBar( SnackBar( content:Text( "Your name is ${textEditingController.text.trim()}", ), ), ); } }, child: const Padding( padding: EdgeInsets.all(16), child: Text( "Display my name", textAlign: TextAlign.center, style: TextStyle( color: Colors.white, fontSize: 12 fontWeight: FontWeight.bold, ), ), ), ), ], ), ), ); }
مرحله 10: سبک های کد
برای حفظ یک سبک ثابت، رعایت استانداردهای خاصی هنگام کدنویسی مهم است. گوگل سبک کد خاصی را توصیه می کند – راهی برای فراخوانی متغیرها یا روش ها و ابعاد. کتابخانهها و پلاگینها (تحلیلکنندهها) برای Android Studio کد را علامتگذاری میکنند و هنگام نوشتن کد خود تغییراتی را پیشنهاد میکنند.
در اینجا چند مورد از آنها وجود دارد که می توانم توصیه کنم:
دیو برای درخواست های شبکه
فلاتر بلوک + بلوک + همزمانی بلوک برای استفاده از مدیریت وضعیت BLoC
ارائه دهنده برای استفاده از مدیریت ایالت ارائه دهنده
Auto_route + Auto Route Generator برای مسیریابی
چیزهای بیشتری وجود دارد که می توانید پیدا کنید، از پلاگین ها گرفته تا حافظه پنهان هر تصویر شبکه تا نسل های بومی splash. سبک های کد برای اطمینان از کیفیت کد و پشتیبانی کد آینده برای بزرگترین پروژه ها مورد نیاز است.
می توانید اطلاعات بیشتری را در اسناد فلاتر در اینجا بخوانید .
مرحله 11: برنامه خود را منتشر کنید
وقتی برنامهنویسی و آزمایش برنامهتان تمام شد، باید عملکرد آن را در پلتفرمهایی که قصد دارید آن را داشته باشید - iOS، Android و Web، آزمایش کنید.
اولین قدم انتشار یک حساب کاربری توسعه دهنده در هر سیستم است. پس از آن، باید مبلغ مشخصی را پرداخت کنید (در مورد اپل سالی یکبار) و سپس برنامه ها را دانلود کنید. سپس، کارمندان گوگل و اپل برنامه ها را از نظر مطابقت با الزامات، استانداردها و قوانین تحلیل می کنند . اگر همه چیز خوب پیش برود، برنامه منتشر می شود.
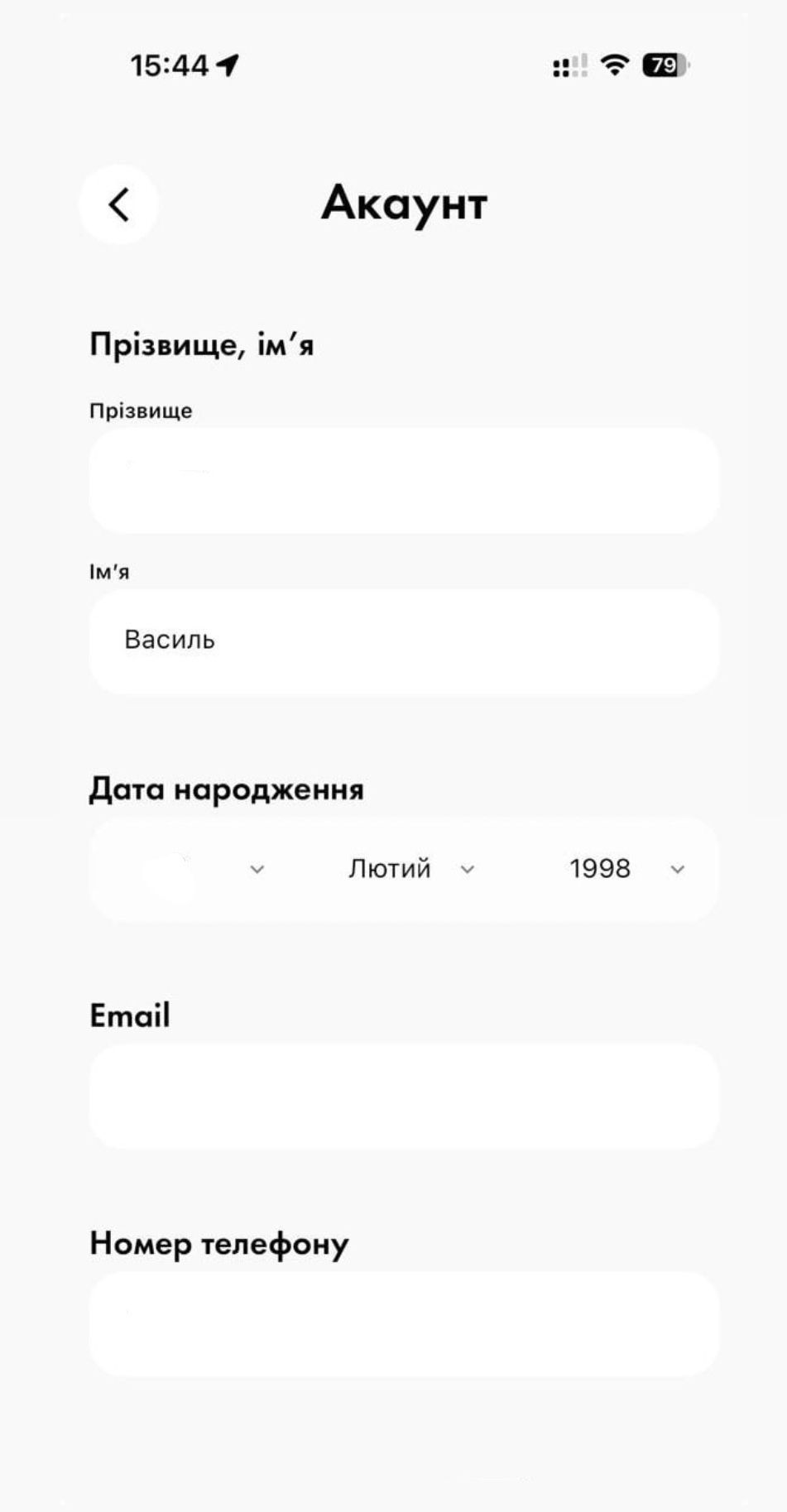
پس از غلبه بر هر چالشی، به یاد داشته باشید که راه اندازی موفقیت آمیز فقط شروع است. به تصاویر زیر نگاهی بیندازید و مطمئن شوید که برنامه شما برای کشف توسط کاربران آماده است:
برای انتشار اپلیکیشن Flutter در اپ استور، باید چند مرحله را طی کنید.
اول از همه، برای برنامه توسعه دهنده اپل ثبت نام کنید و گواهینامه ها را برای امضای برنامه خود آپلود کنید. پس از آن، یک حساب App Store Connect برای مدیریت برنامه خود ایجاد کنید. اکنون، با استفاده از Xcode، برنامه خود را برای توزیع App Store آپلود کنید. وقتی همه چیز تمام شد، آخرین مرحله شما این است که جزئیاتی مانند اسکرین شات، توضیحات و قیمت برنامه خود را وارد کنید.
خیلی راحت به نظر می رسد، اینطور نیست؟ اگر به دنبال اطلاعات بیشتر هستید، برای کسب اطلاعات بیشتر به صفحه توسعه دهندگان اپل مراجعه کنید.
تقریباً همین امر در مورد فروشگاه Google Play نیز صدق می کند. برای خریدهای درون برنامه ای (در صورت لزوم) برای یک حساب توسعه دهنده Google Play ثبت نام کنید و آن را به یک حساب تجاری Google Wallet پیوند دهید. سپس، فقط مطمئن شوید که برنامه شما الزامات و دستورالعمل های فنی آنها را برآورده می کند. این شامل مواردی مانند امضای برنامه، خطمشی رازداری و رتبهبندی محتوا میشود.
در مرحله سوم، باید جزئیات برنامه خود را که کاربران در فروشگاه Play مشاهده خواهند کرد، وارد کنید. اکنون، بسته نرم افزاری خود یا فقط یک فایل APK را آپلود کنید و تنظیمات قیمت و توزیع را پیکربندی کنید. ممکن است لازم باشد کمی صبر کنید، زیرا گوگل مدتی طول می کشد تا برنامه شما را تحلیل کند تا مطمئن شود با خط مشی های آنها مطابقت دارد.
پس از تایید برنامه شما، در نهایت می توانید آن را در فروشگاه Google Play منتشر کرده و در دسترس کاربران قرار دهید! این فقط یک نمای کلی بود - پس برای کسب اطلاعات بیشتر در مورد این فرآیند، از صفحه رسمی بازدید کنید و اطلاعات مورد نیاز خود را دریافت کنید.
اکنون، شما آماده هستید که دنیا را بگیرید. فقط مطمئن شوید که تمام تنظیمات را قبل از انتشار برنامه خود به دقت تحلیل کرده اید. می توانید تاریخ و زمان مشخصی را برای انتشار برنامه Flutter خود تعیین کنید، نسخه های تولید را مدیریت کنید و موارد دیگر. برای صادق بودن با شما ، ویژگی های بیشتری از آنچه تصور می کنید وجود دارد ، پس من به شما اجازه می دهم این کار را توسط خودتان انجام دهید.
نتیجه
خوب ، اکنون برنامه شما آماده است. در این آموزش ، من اصول ساخت یک برنامه اصلی موبایل را به شما داده ام. نترسید که ایده بی نظیر خود را بگیرید و با آن دویدید.
همانطور که قبلاً به شما گفته ام ، جامعه فلوتر گنجینه ای از اطلاعات است ، پس ، احساس راحتی کنید که به آن پرش کنید و آن را کشف کنید!
به هر حال ، در اینجا یک مورد طلایی دیگر از من برای نگه داشتن در جعبه ابزار توسعه دهنده خود آورده شده است: ساده را شروع کنید ، کد خود را تمیز و سازمان یافته نگه دارید و در هنگام ساخت تست کنید. با این اصول و تلاش های کمی ، به سرعت یک برنامه بزرگ Flutter ایجاد خواهید کرد!
من همچنین می خواهم از شریک توسعه خود در جرم میخائیلو ، که همیشه به من کمک می کرد این راهنما را برای شما ایجاد کند ، تشکر کنم. بدون تخصص فنی او ، من حتی نمی دانم چگونه می توانم به درستی در مورد همه این دستورالعمل ها به شما بگویم ، دوباره متشکرم!
آیا ایده ای برای یک پروژه فلوتر دارید؟
شرکت من Covent این یک پذیرنده اولیه چارچوب Flutter و یک شرکت توسعه برنامه موبایل به طور کلی است. در صورتی که یک پروژه امیدوارکننده را در ذهن داشته باشید ، در صورت تمایل درخواست مشاوره برای یک پروژه فلوتر کنید .






ارسال نظر