چگونه گردش کار توسعه Front-End خود را با کتابخانه ZenUI بهبود بخشید

سلام به همه! در این راهنما، با کتابخانه قدرتمند ZenUI آشنا خواهید شد. این مجموعه ای جامع و رایگان از مولفه ها و قالب های رابط کاربری است که برای بهبود گردش کار توسعه و ارتقای پروژه های شما طراحی شده است.
خواه توسعهدهندهای باشید که به دنبال ردیابی سریع طراحی رابط کاربری خود هستید یا کسبوکاری که به قالبهای شیک و مدرن نیاز دارد، کتابخانه ZenUI همه چیزهایی را که برای ساختن وبسایتهای زیبا با کمترین تلاش نیاز دارید، دارد.
فهرست مطالب:
یکپارچه سازی Tailwind CSS و سازگاری با چارچوب
نحوه شروع استفاده از ZenUI
چگونه کامپوننت های ZenUI را سفارشی کنیم
نحوه استفاده از قالب های وب سایت ZenUI
نحوه استخراج رنگ از تصویر
نحوه سفارشی کردن هر نماد در کتابخانه ZenUI
چرا از ZenUI استفاده کنیم؟
ZenUI به دلیل نیاز به اجزای تمیز، قابل تنظیم و قابل استفاده مجدد به وجود آمد که می توانید به راحتی آنها را در پروژه های مختلف ادغام کنید.
برخلاف سایر کتابخانهها، ZenUI بر ارائه مجموعهای از کامپوننتها تمرکز میکند و اطمینان حاصل میکند که پروژههای شما منحصربهفرد و بسیار کاربردی هستند.
برای کسب اطلاعات بیشتر می توانید به وب سایت آنها مراجعه کنید: https://zenui.net .
مزایای کلیدی ZenUI:
کاملا رایگان : بدون هزینه پنهان. کتابخانه ZenUI برای همه کاربران رایگان است و خواهد ماند.
اجزای رابط کاربری مدرن : اجزای از پیش طراحی شده و کاملاً پاسخگو بر اساس استانداردهای وب مدرن.
قابل تنظیم : شما به راحتی می توانید اجزا را تغییر دهید تا با برند و سبک پروژه خود مطابقت داشته باشد.
سازگار با توسعهدهندگان : مؤلفههای ZenUI با در نظر گرفتن توسعهدهندگان ساخته شدهاند، به خوبی مستند شدهاند، ادغام آنها آسان است و کد معنایی پاکیزه دارد.
نمادهای قابل تنظیم : به کتابخانه وسیعی از نمادها دسترسی داشته باشید که می توانید آن ها را سفارشی کرده و به صورت PNG یا SVG دانلود کنید، یا به سادگی کد نماد را کپی کنید تا مستقیماً در پروژه خود استفاده کنید. رنگها، اندازهها و سبکها را بدون زحمت متناسب با نیاز خود شخصیسازی کنید.
مولد پالت رنگ : طرح های رنگی خیره کننده را با مولد پالت رنگ داخلی طراحی کنید. میتوانید یک تصویر را آپلود کنید و رنگهای غالب آن را استخراج کنید، سپس یک پالت تمام رنگی را بر اساس انتخابهای خود تولید و سفارشی کنید. چه برای عناصر UI یا برندسازی، این ابزار هماهنگی رنگ طراحی شما را تضمین می کند.
ویژگی های ZenUI
ZenUI دارای تعدادی ویژگی است که برای ساده سازی توسعه UI شما طراحی شده است. بیایید هر ویژگی را تحلیل کنیم و تحلیل کنیم که چگونه می تواند برای شما مفید باشد.
1. اجزای رابط کاربری از پیش ساخته شده
ZenUI بسیاری از اجزای UI از پیش ساخته شده را برای ساده کردن فرآیند توسعه شما فراهم می کند. در اینجا فهرست کامل آنچه به دست می آورید آمده است:
Buttons
Navigation Bars
Cards ، Modals and Popups
Forms and Inputs
Accordions
Dropdowns and Menus
Progress Bars and Loaders
Tabs
Badges and Tooltips
Toast Notifications
Responsive Grids and Layouts
Pagination
Avatars
Breadcrumbs
Checkboxes
Radio Buttons
Alerts
Footers
Headers
Sidebars
Search Bars
Timelines
Tag Chips
Spinners
Skeleton Loaders
Image Galleries
Pricing Tables
Hero Sections
با این مجموعه گسترده، ZenUI شما را به ساخت رابط های کاربری سریع، پاسخگو و جذاب بصری به طور کارآمد مجهز می کند.
2. استخراج رنگ تصویر
برای طراحانی که نیاز به الهام از رنگ دقیق دارند، ZenUI یک ابزار Image Color Extractor را ارائه می دهد. به شما اجازه می دهد:
استخراج رنگ ها: یک تصویر را آپلود کنید و ابزار به طور خودکار پالتی از رنگ های غالب خود را شناسایی و تولید می کند.
انتخابگر رنگ: به صورت دستی هر نقطه از تصویر را برای تنظیم دقیق پالت خود انتخاب کنید.
این ویژگی با ارائه ترکیبهای رنگی دقیق و پر جنب و جوش مستقیماً از تصاویر شما، به سادهتر کردن فرآیند طراحی شما کمک میکند، و اطمینان حاصل میکند که پروژههای شما دارای طرحهای رنگی منسجم و تاثیرگذاری هستند.
3. گالری قالب
برای توسعه دهندگان و طراحانی که به دنبال یک شروع سریع هستند، ZenUI شامل مجموعه های قالب مانند:
وب سایت های تجاری : وب سایت های چند صفحه ای برای مشاغل با چند کلیک بسازید.
صفحات فرود : صفحات فرود تمیز و مدرن بهینه شده برای تبدیل.
هر قالب با در نظر گرفتن بهترین شیوه های UX طراحی شده است و تجربه کاربری یکپارچه را در بین دستگاه ها تضمین می کند.
4. بلوک های ضروری UI
با ZenUI Blocks ، نیازی به ساختن از ابتدا ندارید. این بلوک ها بخش های از پیش ساخته شده ای هستند که به شما کمک می کنند تا کل صفحات وب را سریع و کارآمد بسازید. فهرست کامل بلوک هایی که می توانید استفاده کنید در اینجا آمده است:
Hero Sections
Responsive Navbar
Pricing Sections
Responsive Footer
Newsletter Form
Contact Form
Responsive Search Bar
Responsive Sidebar
Call-to-Action Sections
404 Error Pages
Empty Page
همه بلوکها با کمترین تلاش کاملاً قابل تنظیم هستند و به شما امکان میدهند وبسایتها را سریعتر بسازید و در عین حال ظاهری حرفهای و صیقلی را تضمین کنید.
5. مجموعه آیکون های SVG
ZenUI 2.0 دارای مجموعه ای از نمادهای SVG با طراحی زیبا و مقیاس پذیر است. این آیکون ها را می توان در هر پروژه ای بدون به خطر انداختن سرعت بارگذاری صفحه یا کیفیت وضوح استفاده کرد. فقط آیکون ها را بگیرید و در هر کجا که نیاز دارید، از دکمه ها گرفته تا منوهای پیمایش، از آنها استفاده کنید.
یکپارچه سازی Tailwind CSS و سازگاری با چارچوب
ZenUI با Tailwind CSS ساخته شده است، یک چارچوب کاربردی CSS که به شما امکان میدهد طرحهای خود را با حداقل کد سفارشی کنید. با استفاده از کلاس های کاربردی Tailwind، می توانید به راحتی ظاهر و احساس هر جزء را بدون نیاز به نوشتن CSS سفارشی تنظیم کنید.
سازگاری
ZenUI به گونه ای طراحی شده است که همه کاره و سازگار با فریم ورک های مختلف باشد و ادغام آن را در پروژه های شما آسان می کند. شما می توانید به طور یکپارچه از ZenUI با موارد زیر استفاده کنید:
React : ایده آل برای ایجاد رابط های کاربری تعاملی و مدیریت کارآمد حالت.
Next.js : ایدهآل برای برنامههای رندر شده توسط سرور و تولید سایت استاتیک.
با ZenUI، میتوانید بدون در نظر گرفتن پشته فناوری خود، برنامههای وب پاسخگو و واکنشگرا را به سرعت و کارآمد ایجاد کنید.
نحوه شروع استفاده از ZenUI
یکی از مزایای کلیدی ZenUI این است که برای شروع استفاده از آن نیازی به نصب چیزی ندارید. ZenUI تمام ساختار HTML لازم و کلاسهای Tailwind CSS را مستقیماً در مستندات خود فراهم میکند و به شما امکان میدهد بدون هیچ گونه تنظیمات اضافی، کد را در پروژههای خود کپی و جایگذاری کنید.
اگر با چارچوب هایی مانند React یا Next.js کار می کنید، تنها چیزی که نیاز دارید پروژه ای است که Tailwind CSS را یکپارچه کرده باشد. شما به سادگی می توانید کامپوننت یا کد بلوک را کپی کنید و آن را مستقیماً در JSX خود قرار دهید و آماده کار هستید. نیازی به نصب بسته ها یا وابستگی های خارجی نیست.
ZenUI شروع به کار پروژه خود را بدون هیچ گونه اصطکاک آسان می کند—فقط یک پروژه را با React یا Next.js شروع کنید، Tailwind CSS را ادغام کنید و با اجزا و بلوک های از پیش ساخته شده ZenUI شروع به ساخت کنید.
در اینجا یک راهنمای گام به گام در مورد نحوه شروع استفاده از کتابخانه ZenUI آورده شده است:
1. از وب سایت کتابخانه ZenUI دیدن کنید
به وبسایت کتابخانه ZenUI بروید، جایی که میتوانید طیف گستردهای از مؤلفههای رابط کاربری، قالبها، بلوکهای ضروری و نمادهای SVG را مرور کنید. کتابخانه ZenUI همه چیز را از دکمههای ساده گرفته تا طرحبندیهای پیچیدهتر ارائه میدهد.
2. یک جزء را مرور و انتخاب کنید
پس از ورود به وب سایت، بخش های مختلف را برای مؤلفه هایی مانند:
دکمه ها
فرم ها
مدال ها
نوارهای ناوبری
کارت ها
هشدار، و بیشتر.
هر جزء با یک پیشنمایش زنده نمایش داده میشود و پیدا کردن دقیقاً آنچه برای پروژه خود نیاز دارید را آسانتر میکند.
3. کد کامپوننت را کپی کنید
هر جزء فهرست شده در کتابخانه ZenUI یک بخش کد مرتبط دارد.
شما نیازی به نصب هیچ گونه وابستگی ندارید – به سادگی کد JSX را برای جزء انتخاب شده کپی کنید .
4. کد را در پروژه خود ادغام کنید
پس از انتخاب یک مؤلفه از وب سایت کتابخانه ZenUI و کپی کردن کد، ادغام آن در پروژه شما بسیار ساده است:
کد را بچسبانید :
React یا Next.js Project : فایل کامپوننت مورد نظر خود را باز کنید (به عنوان مثال، App.js هر فایل کامپوننت دیگری) و کد کپی شده را مستقیماً در فایلی که میخواهید آن را جایگذاری کنید، قرار دهید .
پروژه Tailwind CSS : اگر از HTML ساده با Tailwind CSS استفاده میکنید، فقط کد HTML کتابخانه ZenUI را در فایل HTML خود قرار دهید.
انجام شد! همه چیز آماده است. اکنون می توانید کامپوننت را در پروژه خود بدون نیاز به نصب هیچ گونه وابستگی یا بسته اضافی مشاهده کنید.
اجزای کتابخانه ZenUI به گونه ای طراحی شده اند که خارج از جعبه کار کنند، پس پس از چسباندن کد، بلافاصله عملکرد مؤلفه را در پروژه خود مشاهده خواهید کرد.
5. کامپوننت ها را سفارشی کنید
همه اجزا و قالبهای موجود در کتابخانه ZenUI بسیار قابل تنظیم هستند. میتوانید رنگها، اندازهها و طرحبندیها را با استفاده از Tailwind تغییر دهید یا ساختار HTML را متناسب با نیازهای منحصربهفرد خود تغییر دهید. چه در حال ساخت یک تم روشن یا تیره باشید، ZenUI انعطاف پذیری کامل را ارائه می دهد.
در زیر شما را با شخصیسازی یک جزء کارت راهنمایی میکنم.
6. شروع به ساخت با اجزای ZenUI کنید
اکنون که کامپوننت ها یکپارچه شده اند، می توانید بر روی ساخت بقیه برنامه های خود تمرکز کنید. اجزای ZenUI از پیش ساخته شده، پاسخگو و قابل استفاده مجدد، روند توسعه شما را بدون به خطر انداختن کیفیت طراحی سرعت می بخشد.
با دنبال کردن این مراحل، می توانید از کتابخانه ZenUI بلافاصله در پروژه خود استفاده کنید. چه با React، Next.js یا HTML ساده با Tailwind CSS بسازید، ZenUI Library یک راه حل ساده و موثر برای توسعه UI بدون دردسر مدیریت وابستگی های اضافی ارائه می دهد.
چگونه کامپوننت های ZenUI را سفارشی کنیم
در اینجا یک تفکیک دقیق از نحوه سفارشی کردن یک جزء کارت در کتابخانه ZenUI با استفاده از Tailwind CSS آورده شده است. این شامل تغییر رنگ ها، تنظیم اندازه ها، و اصلاح طرح بندی برای مطابقت با ظاهر و احساس پروژه شما می شود.
جزء اصلی کارت
این یک جزء اصلی کارت با استفاده از Tailwind CSS است:
< div class = "bg-white shadow-lg rounded-lg p-6" > < img src = "image.jpg" alt = "Image" class = "w-full h-48 object-cover rounded-t-lg" > < h2 class = "text-xl font-bold mt-4" > Card Title </ h2 > < p class = "text-gray-600 mt-2" > This is a customizable card component. </ p > < button class = "mt-4 bg-blue-500 text-white px-4 py-2 rounded" > Learn More </ button > </ div >
1. رنگ ها را سفارشی کنید
با تغییر کلاس های Tailwind می توانید به راحتی رنگ های پس زمینه، رنگ متن و رنگ دکمه ها را تغییر دهید.
تغییر رنگ پس زمینه و متن برای حالت تاریک
برای سازگار کردن کارت با حالت تاریک، باید رنگ پسزمینه و متن را تنظیم کنید. در اینجا کدی وجود دارد که می توانید برای این کار استفاده کنید:
< div class = "bg-white dark:bg-gray-800 shadow-lg rounded-lg p-6" > < img src = "image.jpg" alt = "Image" class = "w-full h-48 object-cover rounded-t-lg" > < h2 class = "text-xl font-bold mt-4 text-gray-900 dark:text-white" > Card Title </ h2 > < p class = "text-gray-600 dark:text-gray-400 mt-2" > This is a customizable card component. </ p > < button class = "mt-4 bg-blue-500 dark:bg-yellow-500 text-white dark:text-gray-900 px-4 py-2 rounded" > Learn More </ button > </ div >
تفکیک کد:
dark:bg-gray-800 : وقتی حالت تاریک فعال است رنگ پس زمینه را به خاکستری تیره تغییر می دهد.
dark:text-white : رنگ متن را در حالت تاریک برای عنوان روی سفید تنظیم می کند.
dark:text-gray-400 : متن پاراگراف را در حالت تاریک برای خوانایی بهتر روشن می کند.
dark:bg-yellow-500 : پس زمینه دکمه را در حالت تاریک به زرد تغییر می دهد.
dark:text-gray-900 : رنگ متن دکمه را در حالت تاریک به خاکستری تیره تغییر می دهد
2. tailwind.config.js برای فعال کردن حالت تاریک پیکربندی کنید
برای فعال کردن حالت تاریک در پروژه Tailwind CSS خود، باید دو چیز اصلی را پیکربندی کنید:
فایل tailwind.config.js را برای فعال کردن حالت تاریک تنظیم کنید .
HTML خود را برای روشن و خاموش کردن حالت تاریک تنظیم کنید.
بیایید مراحل را گام به گام طی کنیم.
در فایل tailwind.config.js گزینه darkMode را اضافه کنید. Tailwind CSS از دو استراتژی برای حالت تاریک پشتیبانی می کند:
'media' : از تنظیمات برگزیده سیستم کاربر (حالت روشن یا تاریک) استفاده می کند.
'class' : از یک کلاس dark استفاده می کند که می توانید به صورت دستی آن را تغییر دهید (کنترل بیشتری به شما می دهد).
پیکربندی مثال با استفاده از استراتژی 'class' :
module .exports = { darkMode : 'class' , // Enable class-based dark mode // Other configurations... theme : { extend : { // Customizations... }, }, variants : { extend : { // Variants... }, }, plugins : [], };
HTML خود را برای تغییر حالت تاریک تنظیم کنید
برای حالت تاریک مبتنی بر کلاس ( darkMode: 'class' ): برای کنترل حالت تاریک به صورت دستی، باید کلاس dark را در عنصر HTML ریشه خود اضافه یا حذف کنید.
کلاس dark را برای فعال کردن حالت تاریک اضافه کنید :
< html class = "dark" > < head > <!-- Head content --> </ head > < body > <!-- Your content --> </ body > </ html >
تغییر حالت تاریک با جاوا اسکریپت: همچنین می توانید یک دکمه برای تغییر حالت تاریک به صورت پویا اضافه کنید:
< button onclick = "toggleDarkMode()" > Toggle Dark Mode </ button > < script > function toggleDarkMode ( ) { document .documentElement.classList.toggle( 'dark' ); } </ script >
خلاصه
مرحله ۱: در فایل tailwind.config.js ، darkMode روی 'class' یا 'media' تنظیم کنید.
اگر میخواهید حالت تاریک را به صورت دستی تغییر دهید، از 'class' استفاده کنید.
دیگر اخبار
از شرکتها خواسته شد تا کارگران را به دفتر بازگردانند – علیرغم اینکه WFH شادی و بهرهوری را افزایش میدهد
از 'media' برای دنبال کردن خودکار تنظیمات سیستم کاربر استفاده کنید.
مرحله 2: در صورت استفاده از حالت 'class' ، کلاس dark را در تگ <html> یا <body> خود اضافه یا حذف کنید تا حالت تاریک را فعال یا غیرفعال کنید.
مرحله 3: در HTML خود، از پیشوند dark: در کلاسهای Tailwind CSS برای تعیین سبکها برای حالت تاریک استفاده کنید.
3. اندازه و فاصله را سفارشی کنید
میتوانید اندازه کارت را تغییر دهید و لایهها و حاشیهها را طوری تنظیم کنید که با چیدمان بهتر مطابقت داشته باشد.
کارت بزرگتر با بالشتک بیشتر
اگر کارت بزرگتر با بالشتک بیشتر و تصویر بزرگتر می خواهید:
< div class = "bg-white shadow-lg rounded-lg p-10" > < img src = "image.jpg" alt = "Image" class = "w-full h-64 object-cover rounded-t-lg" > < h2 class = "text-xl font-bold mt-8" > Card Title </ h2 > < p class = "text-gray-600 mt-4" > This is a customizable card component. </ p > < button class = "mt-8 bg-blue-500 text-white px-6 py-3 rounded-lg" > Learn More </ button > </ div >
تفکیک کد:
p-10 برای چیدمان جادارتر، بالشتک داخل کارت را افزایش می دهد.
h-64 ارتفاع تصویر را به 64 واحد (16 rem) تغییر می دهد و آن را بلندتر می کند.
mt-8 فضای بیشتری بین عناصر مانند عنوان و دکمه اضافه می کند.
px-6 py-3 بالشتک داخل دکمه را افزایش می دهد و آن را بزرگتر می کند.
rounded-lg گوشه های گرد بزرگتر و برجسته تری را به دکمه اضافه می کند.
4. Layout را تغییر دهید
همچنین میتوانید طرحبندی کارت را با فشردهتر کردن آن یا تراز کردن محتوای متفاوت تنظیم کنید.
کارت فشرده با محتوای تراز چپ
< div class = "bg-white shadow-lg rounded-lg p-4 flex items-start" > < img src = "image.jpg" alt = "Image" class = "w-24 h-24 object-cover rounded-lg mr-4" > < div > < h2 class = "text-xl font-bold" > Card Title </ h2 > < p class = "text-gray-600 mt-2" > This is a customizable card component. </ p > < button class = "mt-4 bg-blue-500 text-white px-4 py-2 rounded" > Learn More </ button > </ div > </ div >
تفکیک کد:
flex items-start کارت را به یک طرح بندی جعبه انعطاف پذیر با محتوای تراز شده با بالا تبدیل می کند.
w-24 h-24 اندازه تصویر را به یک فرمت مربع کوچکتر تغییر می دهد.
mr-4 یک حاشیه به سمت راست تصویر اضافه می کند و آن را از محتوای متن جدا می کند.
بقیه محتوا (عنوان، متن و دکمه) در یک div قرار می گیرد تا در کنار تصویر تراز شود.
5. آن را با طراحی واکنشگرا سفارشی کنید
Tailwind سفارشی کردن کارت برای اندازه های مختلف صفحه را آسان می کند.
کارت ریسپانسیو برای موبایل و دسکتاپ
< div class = "bg-white shadow-lg rounded-lg p-6 md:p-10" > < img src = "image.jpg" alt = "Image" class = "w-full h-48 md:h-64 object-cover rounded-t-lg" > < h2 class = "text-xl font-bold mt-4 md:mt-8" > Card Title </ h2 > < p class = "text-gray-600 mt-2 md:mt-4" > This is a customizable card component. </ p > < button class = "mt-4 md:mt-8 bg-blue-500 text-white px-4 py-2 md:px-6 md:py-3 rounded-lg" > Learn More </ button > </ div >
تفکیک کد:
md:p-10 بالشتک را در صفحههای بزرگتر (مثلاً تبلتها یا رایانههای رومیزی) افزایش میدهد.
md:h-64 تصویر را در صفحات بزرگتر بلندتر می کند و تجربه بصری بهتری را ارائه می دهد.
md:mt-8 فاصله بیشتری بین عناصر در صفحه نمایش های بزرگتر اضافه می کند تا از ظاهری فشرده جلوگیری کند.
md:px-6 md:py-3 دکمه را روی صفحههای بزرگتر بزرگ میکند و تعامل با آن را آسانتر میکند.
همانطور که مشاهده کردید، با Tailwind CSS، می توانید اجزای کتابخانه ZenUI را به روش های مختلف سفارشی کنید:
رنگها: رنگهای پسزمینه، متن و دکمهها را برای تمهای روشن و تاریک تنظیم کنید.
اندازهها و فاصله: لایهها، حاشیهها و ابعاد را متناسب با چیدمان خود تغییر دهید.
چیدمان: از یک فلکس باکس یا شبکه برای تغییر نحوه چیدمان محتوا در کارت استفاده کنید.
طراحی پاسخگو: با استفاده از کلاس های کاربردی پاسخگو، اجزای خود را برای اندازه های مختلف صفحه نمایش تنظیم کنید.
نحوه استفاده از قالب های وب سایت ZenUI
شروع به کار با قالب های وب سایت ZenUI سریع و آسان است. اکنون شما را با راه اندازی پروژه خود با استفاده از یکی از قالب های از پیش ساخته شده ZenUI راهنمایی می کنم.
مرحله 1: یک الگو را انتخاب کنید
به وب سایت کتابخانه ZenUI بروید و به بخش قالب ها بروید. انواع قالب های وب سایت را خواهید یافت.
الگویی را انتخاب کنید که متناسب با نیاز پروژه شما باشد.
با کلیک بر روی دکمه دریافت الگو به مخزن GitHub الگو بروید.
مرحله 2: مخزن را روی دسکتاپ خود کلون کنید
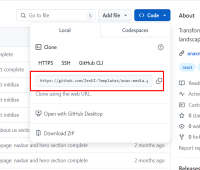
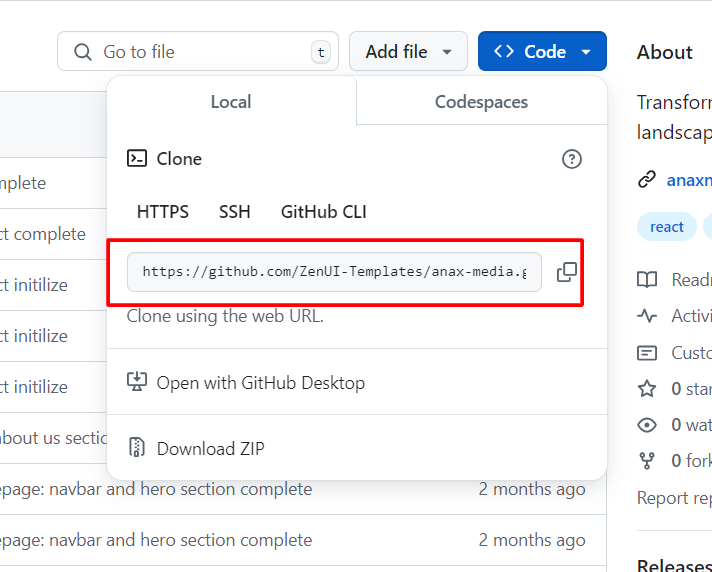
هنگامی که با کلیک بر روی دکمه Get Template به مخزن GitHub می روید، دکمه ای به نام Code را مشاهده می کنید. روی آن کلیک کنید و یک URL HTTPS مانند تصویر زیر مشاهده خواهید کرد. URL را کپی کنید.

پس از کپی کردن URL HTTPS، terminal کامپیوتر خود را باز کنید و دستوری مانند دستور زیر را تایپ کنید:
git clone project-https-url-here
پس از پردازش دستور با URL صحیح HTTPS، الگو را در رایانه محلی خود دریافت خواهید کرد. اکنون پروژه قالب را روی یک ویرایشگر کد مورد نظر خود باز کنید.
پس از باز کردن پروژه در ویرایشگر کد خود، فقط باید 2 کار را انجام دهید:
بستههای npm را با استفاده از دستور npm install نصب کنید (بستهها نمادهای react، react-router-dom و غیره خواهند بود)
با استفاده از دستور npm run dev پروژه را روی لوکال هاست خود اجرا کنید
مرحله 3: قالب را سفارشی کنید
می توانید این ویدیو را در مورد نحوه استفاده از قالب ZenUI Library و نحوه سفارشی سازی آن تماشا کنید . یا می توانید با:
اصلاح محتوا : متن، تصاویر یا پیوندها را در فایل HTML تغییر دهید.
تغییر رنگها : کلاسهای ابزار CSS Tailwind را بهروزرسانی کنید (برای مثال bg-blue-500 به bg-red-500 ) تا نام تجاری سفارشی خود را اعمال کنید.
گفت ن اجزای جدید : اجزا یا بلوک های اضافی را از اسناد کتابخانه ZenUI کپی و جایگذاری کنید و آنها را در قالب یکپارچه کنید.
نحوه استخراج رنگ از تصویر
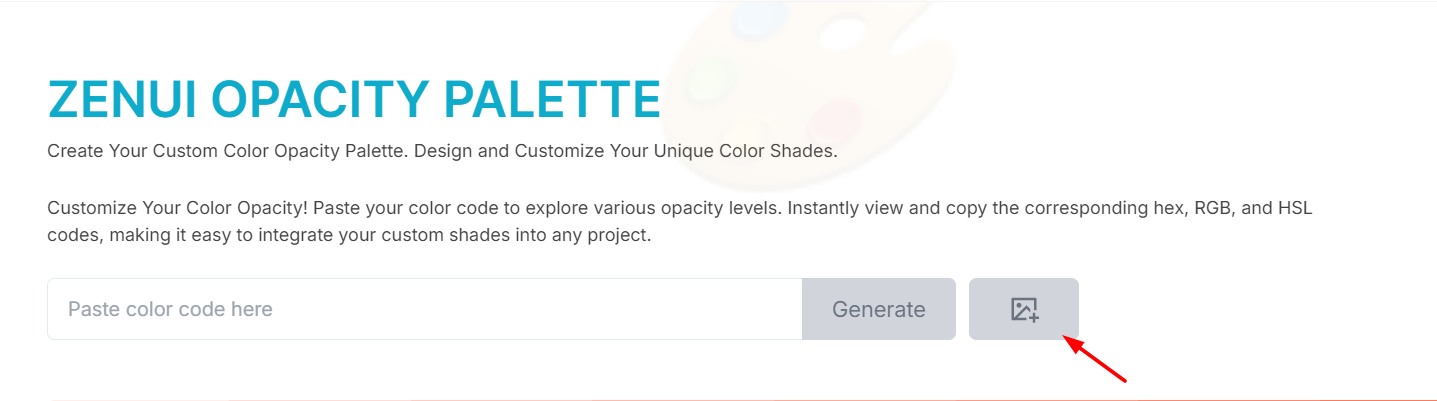
ابتدا به وب سایت ZenUI Library بروید. سپس روی دکمه Opacity Palette از نوار ناوبری بالا کلیک کنید. برخی از پالت هایی را خواهید دید که به طور پیش فرض از ZenUI تولید می شوند. همانطور که در تصویر زیر می بینید، کافی است روی دکمه نماد تصویر از نوار جستجوی نماد در سمت راست کلیک کنید:

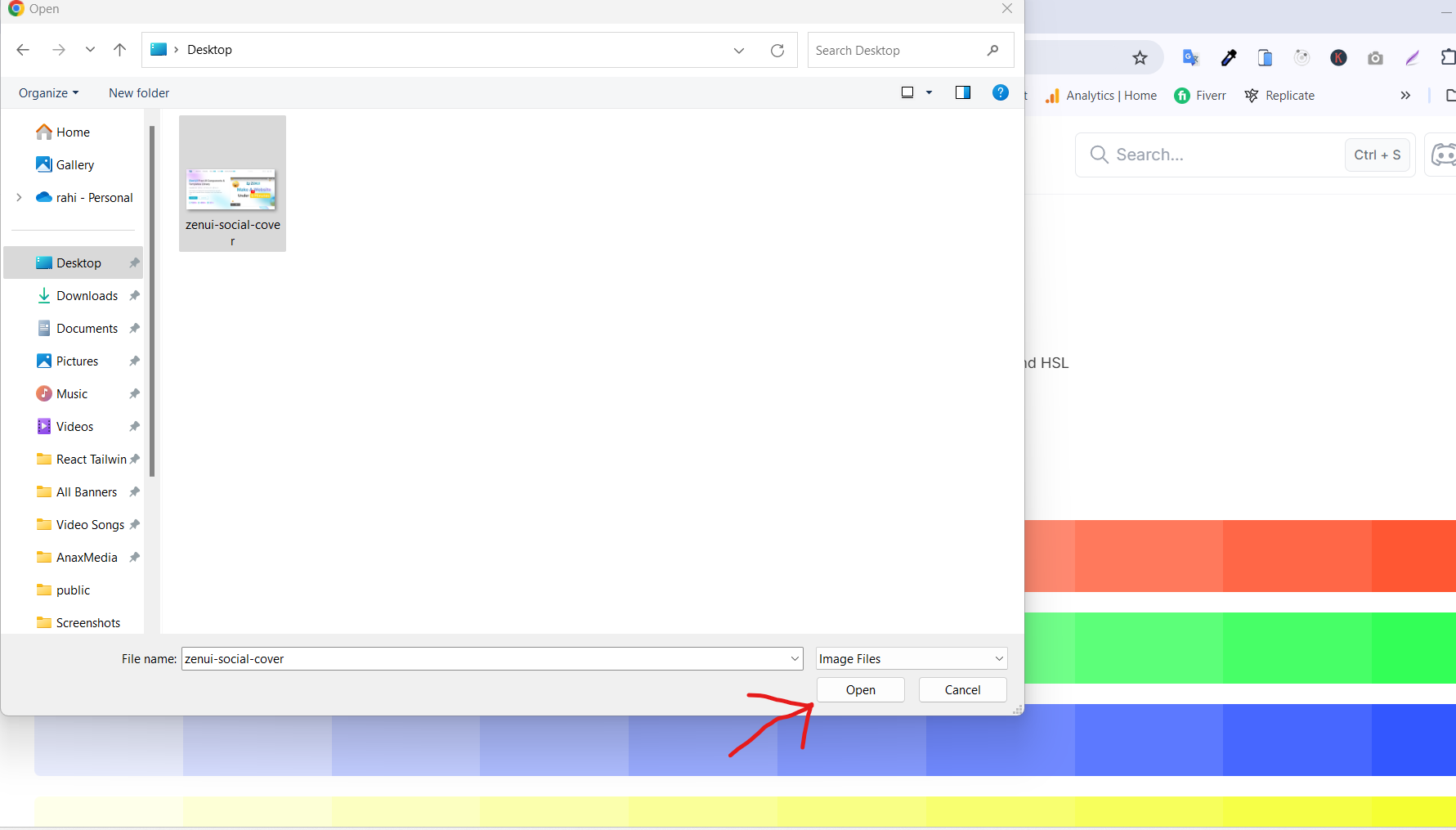
سپس باید تصویر خود را از دستگاه خود انتخاب کنید. پس از انتخاب تصویر، دکمه باز کردن را مانند تصویر زیر فشار دهید:

اکنون یک ابزار جادویی به نام " Extract Color From Uploaded Image " مانند تصویر زیر خواهید دید:

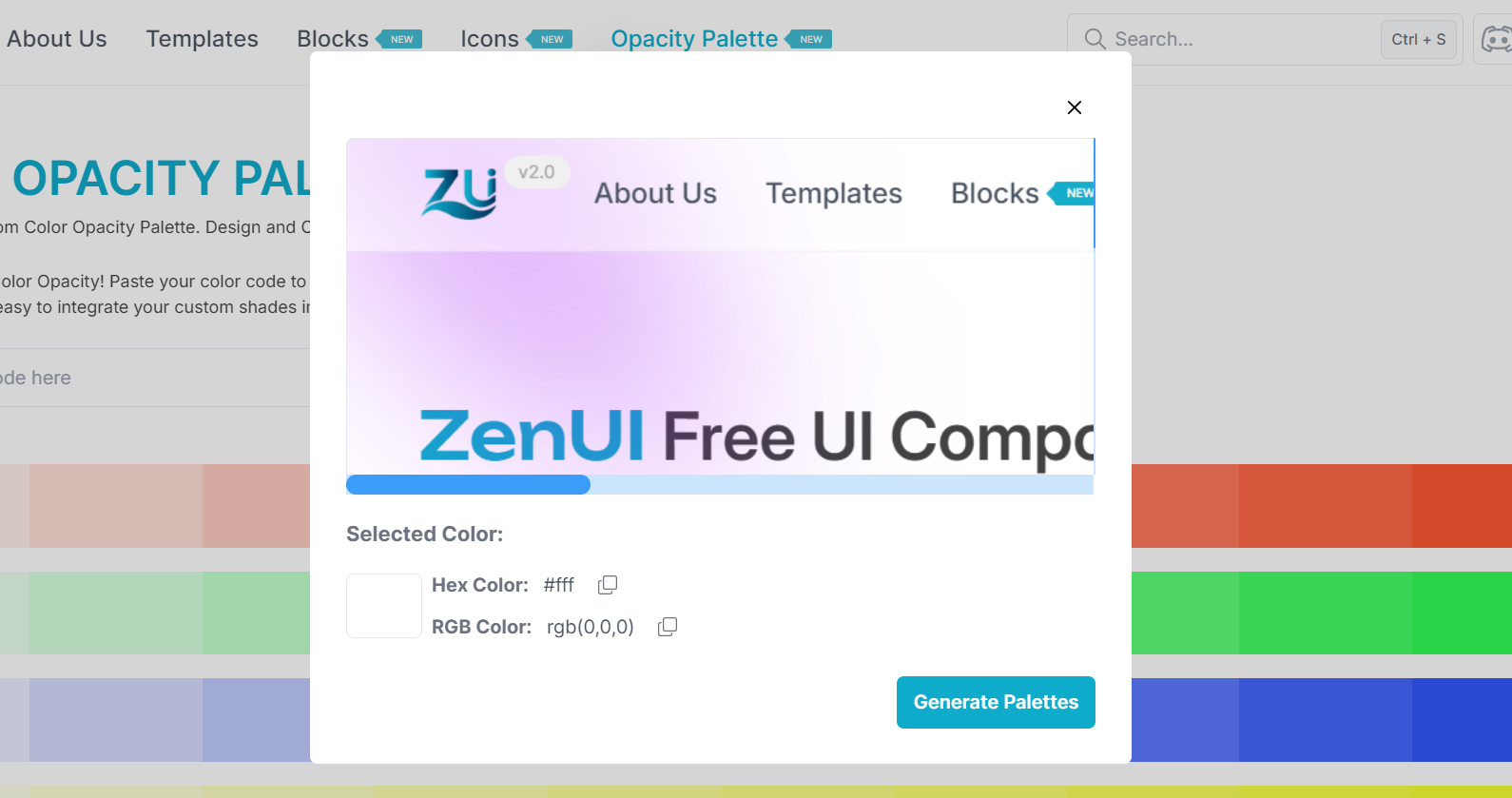
اکنون زمان آن است که رنگ خود را از تصویر انتخاب کنید. همانطور که در تصویر زیر می بینید، وقتی مکان نما را روی تصویر حرکت می دهید، یک نشانگر می بینید که به شما امکان می دهد هر رنگی را که در حال حاضر روی آن قرار می دهید، ببینید:

در زیر آن، رنگ انتخابی خود را در بخش " رنگ انتخاب شده " مشاهده خواهید کرد. از آنجا، می توانید کد رنگ Hex یا RGB انتخابی خود را کپی کنید. همچنین، میتوانید پالت رنگ انتخابی را با کلیک بر روی دکمه « تولید پالت » ایجاد کنید.
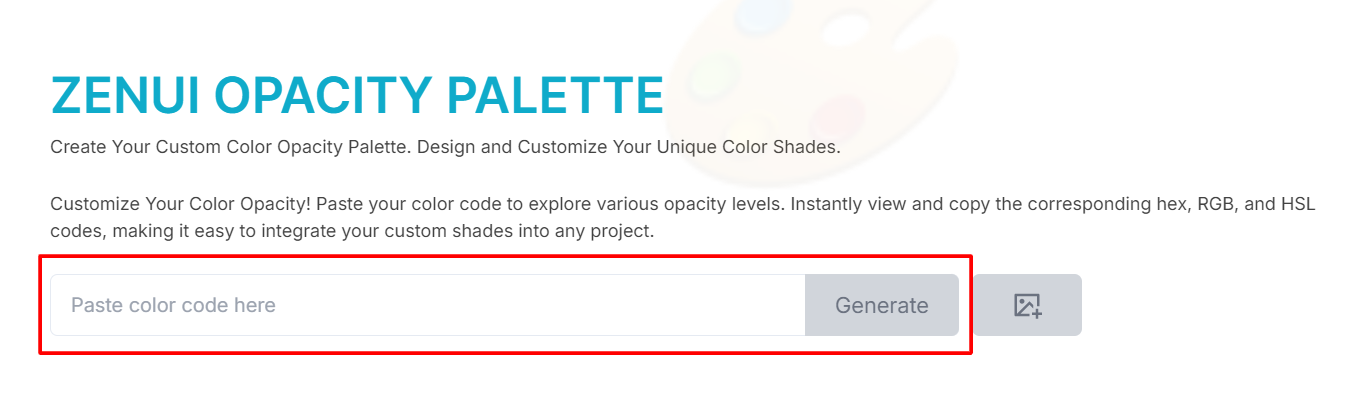
همچنین، می توانید با دادن کد رنگ، یک پالت رنگ ایجاد کنید. اگر کد رنگی دارید و می خواهید پالت رنگ را بسازید، همانطور که در تصویر زیر می بینید، فقط کد رنگ را در مرجع فیلد ورودی قرار دهید:

پس از چسباندن کد رنگ خود، فقط بر روی دکمه "Generate" کلیک کنید و پالت رنگ به طور خودکار تولید می شود.
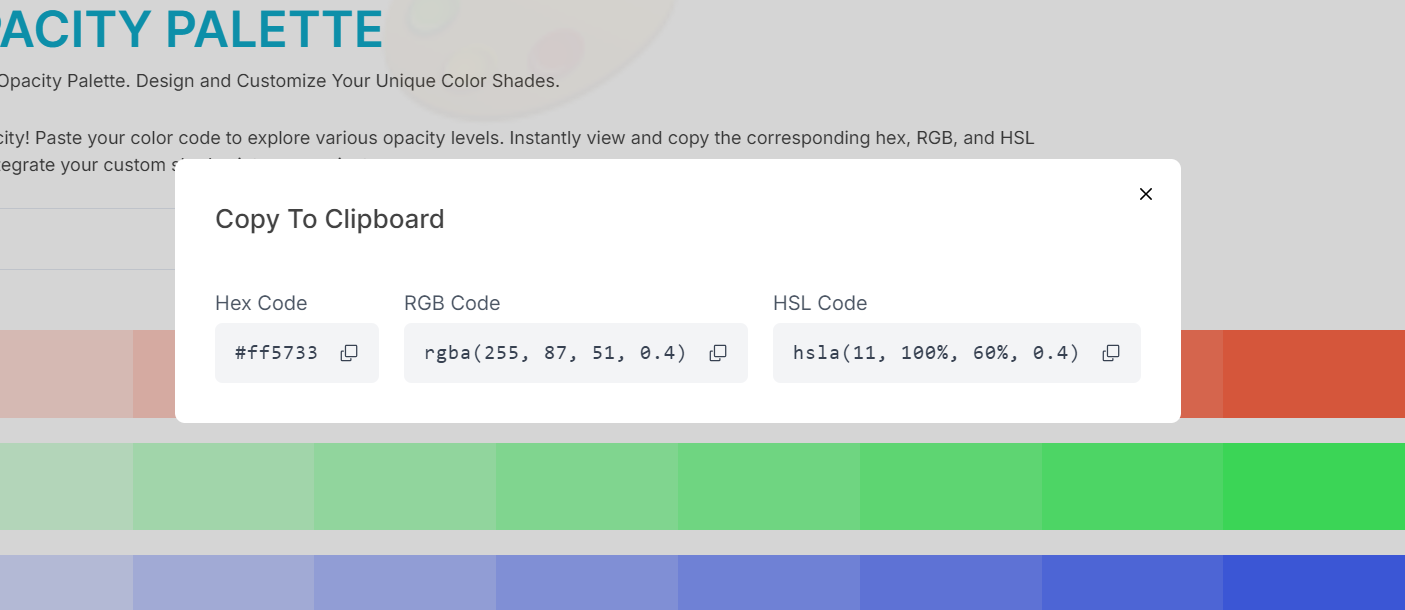
پس از تولید پالت رنگ، می توانید کد رنگ را از پالت تولید شده برای هر قسمت کپی کنید – فقط روی قسمت پالت کلیک کنید. برای این کار باید کد رنگ را کپی کنید. شما می بینید که یک مودال با کد رنگی شما مانند "HEX"، "RGB" یا "HSL" مانند تصویر زیر ظاهر می شود:

نحوه سفارشی کردن هر نماد در کتابخانه ZenUI
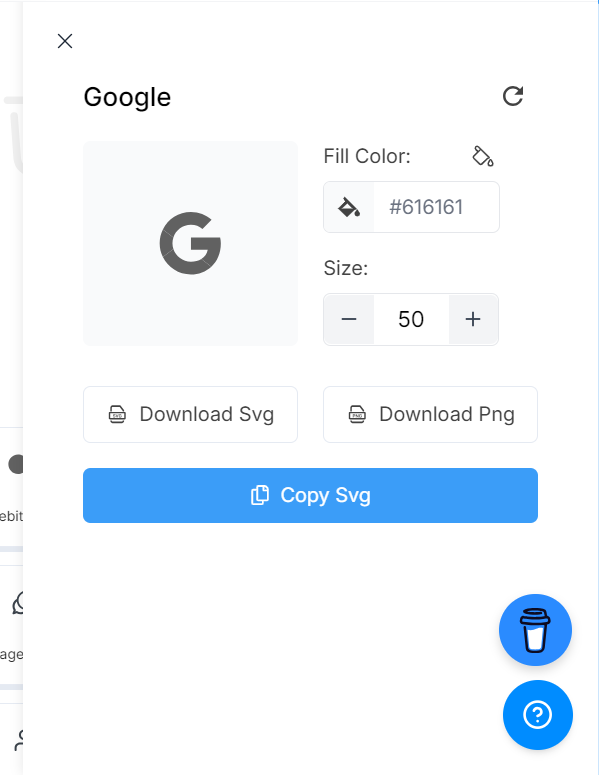
به وب سایت ZenUI Library بروید و روی دکمه نمادها از نوار ناوبری بالا کلیک کنید. این شما را به صفحه اصلی آیکونهای ZenUI میبرد. حالا نمادی را که می خواهید استفاده کنید انتخاب کنید و روی آن کلیک کنید. مانند تصویر زیر یک کشو خواهید دید:

اکنون می توانید نماد رنگ و اندازه را تغییر دهید. بعد از اینکه آن را سفارشی کردید، میتوانید نماد را چند متغیره مانند PNG یا SVG ذخیره کنید یا کد SVG نماد را کپی کنید.
به انجمن ZenUI بپیوندید
ZenUI فقط در مورد اجزای آزادانه در دسترس نیست. همچنین در مورد پرورش جامعه ای از توسعه دهندگان و طراحان است. به انجمن ZenUI بپیوندید تا بتوانید کار خود را به اشتراک بگذارید، از توسعه دهندگان همکار بیاموزید و به اجزا و قالب های جدید دسترسی اولیه داشته باشید.
بیشتر بخوانید
استارت آپ آدام نیومن، فلو، جامعه زندگی مشترک را در عربستان سعودی افتتاح می کند
میتوانید با ارسال الگوها، گزارش اشکالات یا پیشنهاد ویژگیها، به ZenUI کمک کنید. می توانید انجمن را در پلتفرم هایی مانند GitHub و Facebook پیدا کنید.
نتیجه گیری
خواه ساخت یک نمونه کار شخصی، یک سایت تجارت الکترونیک یا یک پلتفرم تجاری، ZenUI میتواند منبع اصلی شما برای قطعات و قالبهای رابط کاربری با کیفیت بالا و قابل تنظیم باشد. ZenUI با سادگی، انعطافپذیری و گستره وسیعی از گزینهها، توسعه front-end را بسیار آسان میکند.
به راحتی می توانید کتابخانه را در https://zenui.net کاوش کنید، و در صورت نیاز به کمک یا بازخورد در تماس با آنها دریغ نکنید.
کد نویسی مبارک!






ارسال نظر