نحوه ساخت اپلیکیشن دوربین در وب – بدون نیاز به پلاگین

آیا تا به حال مجبور شده اید با استفاده از Google Meet، Zoom یا هر برنامه چت تصویری دیگری مستقیماً در مرورگر خود تماس ویدیویی برقرار کنید؟ خوب، در اینجا چیزی است که ممکن است هرگز فکر نکرده باشید بپرسید - چگونه کار می کند؟
خوب، تعدادی چیز وجود دارد که یک برنامه چت ویدیویی بلادرنگ را در وب کاملاً کاربردی می کند. در این مقاله، نحوه دسترسی به محتوای رسانه ای را از طریق دوربین دستگاه خود تحلیل خواهیم کرد. و ما در طول کاوش خود یک برنامه دوربین خواهیم ساخت.
بیایید با آن روبرو شویم، استفاده از MediaStream API برای ساخت یک برنامه دوربین، کل داستان را بیان نمی کند. اما این چیزی است که می توانم به شما قول بدهم: ما اولین قدم را در مسیر درست برمی داریم.
قبل از شروع، نگاهی به آنچه باید بتوانید تا پایان این مقاله در اینجا ایجاد کنید، داشته باشید. حالا که همه آماده اید، بیایید دست به کار شویم!
پیش نیازها
قبل از شیرجه رفتن، اجازه دهید از چند چیز مطمئن شویم. این مقاله برای مبتدیان طراحی شده است، اما داشتن منابع مناسب، تجربه یکپارچه را تضمین می کند. در اینجا چیزی است که شما نیاز دارید:
درک بسیار ابتدایی از HTML، CSS و جاوا اسکریپت - دانش سطح مبتدی کاملاً خوب است.
درک اولیه از مدل شیء سند در جاوا اسکریپت.
آخرین اما نه کماهمیت، چند موسیقی پسزمینه خوب - من به شما اجازه میدهم این یکی را خودتان انتخاب کنید، اما همیشه رادیو FreeCodeCamp وجود دارد .
خوب، اکنون همه چیز آماده است.
MediaStream API چیست؟
MediaStream Recording API به مرورگر کمک می کند تا جریان های داده های صوتی و تصویری را ضبط کند. این برای مورد استفاده ما مهم است، زیرا هر تصویری که می گیریم باید در یک شی MediaStream ذخیره شود.
MediaStream API بیشتر از گرفتن عکس و فیلم انجام می دهد. همچنین به پردازش و تجزیه و تحلیل داده های MediaStream مستقیماً در مرورگر کمک می کند. همانطور که همه اینها ممکن است پیچیده به نظر برسد، جالب است بدانید که MediaStream API به طرز شگفت آوری آسان است.
برنامه دوربین ما این کار را حتی ساده تر می کند.
اجزای برنامه دوربین ما

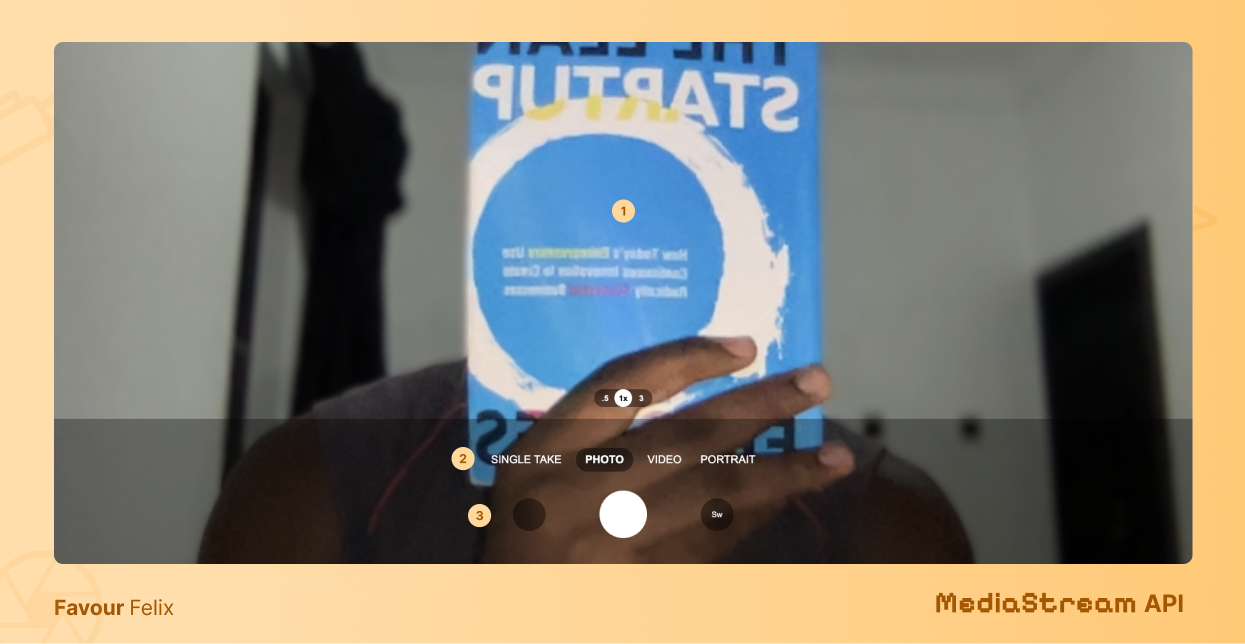
برنامه دوربین ما دارای یک رابط کاربری بسیار ساده است – که به شدت از رابط کاربری دوربین سامسونگ الهام گرفته شده است. برخی از اجزا/ویژگی های قابل توجه دوربین عبارتند از:
پیش نمایش دوربین
گزینه های حالت دوربین
گالری عکس
به خاطر این آموزش، تنها چند عملکرد در مرورگر فعال هستند - حالت دوربین "عکس"، دکمه شاتر دوربین و دکمه گالری عکس درست در سمت راست دکمه شاتر.
مرحله 1: HTML ساده برای برنامه دوربین ما
برای شروع، ما پایه و اساس برنامه دوربین خود را با چند نشانه گذاری ساده می گذاریم. درک ساختار برنامه دوربین ما بسیار مهم است زیرا شامل چهار بخش اصلی است که هر کدام نقشی حیاتی در عملکرد کلی آن دارند:
بخش <video>
بخش <button> دکمه> عکس فوری
بخش <canvas>
بخش عکس فوری <img>
1. بخش <video>
برنامه دوربین ما باید دارای یک برچسب <video> برای پخش رسانه تصویری از وب کم ما به صفحه نمایش مرورگر ما باشد. بیایید به آن id camera-stream بدهیم.
<video id="camera-stream" autoplay loop muted> <source src="" > </video> 2. بخش <button> Snapshot
ما همچنین به یک دکمه نیاز داریم تا هنگامی که روی آن کلیک میشود، ضبط رسانه تصویری را فعال کند. این به عنوان دکمه شاتر عمل می کند. بیایید به آن id shutter بدهیم.
<div class="shutter-ctn"> ... <button id="shutter" class="shutter"> </button> ... </div> 3. بخش <canvas>
یک برچسب بوم به ما کمک میکند تا دادههای تصویر را از جریان ویدیو ضبط کنیم، در حالی که میتوانیم دادهها را بهعنوان تصویری که میتوان ذخیره کرد صادر کنیم. عنصر <canvas> لازم نیست برای کاربر قابل مشاهده باشد، اما باید توسط DOM قابل دسترسی باشد. بیایید به آن id canvas بدهیم.
<canvas id="canvas"> </canvas> 4. بخش عکس فوری <img>
برای بخش آخر HTML، ما به یک نمای نیاز داریم تا تمام تصاویر گرفته شده را ببینیم. بیایید این را با شناسه gallery-view شناسایی کنیم.
<div id="gallery-view"> <button id="prev"> PREV </button> <img data-index="0" src="" alt="current viewed image"> <button id="next"> NEXT </button> ... </div>مرحله 2: سبک های زیبای CSS برای پاپ کردن برنامه ما
گفت ن سبک ها به HTML برنامه دوربین ما، کاربر پسند بودن آن را تا حد زیادی بهبود می بخشد. در هنگام گفت ن این سبکها از خلاقیت دریغ نکنید و اگر ترجیح میدهید سبکهای خود را اضافه کنید، از این بخش به مرحله 3 رد شوید.
ابتدا، اجازه دهید برخی از استایل های سراسری را اضافه کنیم تا اطمینان حاصل کنیم که هر جزء هنگام لایه بندی کاملاً مطابقت دارد.
body { margin: 0; max-height: 100vh; overflow: hidden; } canvas { display: none; } button { border: 0; outline: none; background: #00000070; color: #FFFFFF; padding: 4px 8px; height: 30px; min-width: 30px; border-radius: 24px; display: grid; place-items: center; cursor: pointer; } پس از آن، یک استایل را به عنصر <video> اعمال می کنیم، که پیش نمایشی از عکسی که باید گرفته شود را نمایش می دهد.
.camera-ctn { position: relative; background: #000000; } .camera-view video { height: 100vh; width: 100vw; object-fit: cover; transform: scaleX(-1); }در نهایت، وظیفه استایلی که برای ما باقی مانده است شامل سفارشی کردن بخش پایین رابط دوربین ما است - بخشی که معمولاً دکمه شاتر را در خود جای می دهد.
/* CAMERA BOTTOM */ .camera-bottom { height: 250px; background: #00000050; position: absolute; inset: 0; top: auto; padding: 0 5%; display: grid; place-items: center; } .camera-bottom > .inner { display: grid; place-items: center; max-width: 500px; } /* SHUTTER CONTAINER */ .shutter-ctn { display: flex; align-items: center; justify-content: space-around; width: 100%; } .shutter { height: 80px; width: 80px; background: #FFFFFF; border-radius: 50%; } .shutter:active { transform: scale(0.8); } .switch-device { height: 55px; width: 55px; border-radius: 50%; }برای داشتن نمای کامل از سبک های CSS که در ابتدا در این پروژه استفاده می شد، به آنها در اینجا نگاه کنید.
مرحله 3: کد جاوا اسکریپت برای اینکه برنامه ما کاملاً کاربردی باشد
در نهایت، پس از ایجاد یک پایه محکم با ساختار HTML خود و بهبود قابلیت استفاده برنامه دوربین خود با برخی از سبکهای CSS، اکنون تمرکز ما بر روی حصول اطمینان از اینکه برنامه دوربین ما همان کاری را که قرار است انجام دهد - عکس گرفتن - انجام میدهد، تغییر میکند.
ما این کار را با تکیه شدید به MediaStream API در جاوا اسکریپت انجام میدهیم و این سه مرحله را دنبال میکنیم:
1. پیوند دادن عناصر HTML به JS
همانطور که ما با گفت ن عملکرد به HTML خود ادامه می دهیم، باید این عناصر را از طریق DOM به کد جاوا اسکریپت خود پیوند دهیم. به یاد بیاورید که ما به عناصر اولیه ای که در مرحله HTML تعریف کردیم، شناسه اختصاص دادیم.
const cameraVideoStream = document.getElementById('camera-stream') const shutterButton = document.getElementById('shutter') const canvas = document.getElementById('canvas') ...2. اتصال وب کم به کد جاوا اسکریپت
پس از پیوند دادن عناصر HTML به کد JS خود، اکنون می توانیم اتصال را به وب کم خود برقرار کنیم. این شامل ابتدا تحلیل اینکه آیا مرورگر کاربر از این عملیات با استفاده از عبارت boolean navigator.mediaDevices پشتیبانی میکند یا خیر.
اگر عبارت یک مقدار true را برگرداند، میتوانیم getUserMedia() را فراخوانی کنیم و با ارسال {video: true} بهعنوان آرگومان تابع مانند زیر، گزینه ویدیو را مشخص کنیم:
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia({ video: true })) { navigator.mediaDevices .getUserMedia({ video: true }) .then ((stream) => { cameraVideoStream.srcObject = stream cameraVideoStream.play() }) } تابع getUserMedia() یک عملیات ناهمزمان را فراخوانی می کند، به این معنی که بلافاصله پاسخی را بر نمی گرداند. همچنین، ممکن است با خرابیهایی مواجه شود - اگر کاربر اجازه دسترسی به وبکم خود را برای ما رد کند یا دستگاه او به طور کلی فاقد وبکم باشد، ممکن است این اتفاق بیفتد.
در صورت موفقیت آمیز بودن عملیات، جریان ویدئو جمع آوری شده و به عنصر video که قبلا ایجاد شده بود منتقل می شود.
اما ویدیو بلافاصله شروع به پخش نمی کند. یک تأخیر کوتاه برای ایجاد یک بافر رخ می دهد - این تأخیر اغلب مورد توجه قرار نمی گیرد. ما باید یک متغیر streaming را در ارتباط با رویداد canplay عنصر <video> ایجاد کنیم تا بدانیم چه زمانی بخشی از ویدیو بافر شده و آماده پخش است. ما می توانیم این کار را مانند زیر انجام دهیم:
let width = window.innerWidth let height = 0 let streaming = false cameraVideoStream.addEventListener( "canplay", (ev) => { if (!streaming) { height = cameraVideoStream.videoHeight / (cameraVideoStream.videoWidth / width); canvas.setAttribute("width", width); canvas.setAttribute("height", height); cameraVideoStream.setAttribute("width", width); cameraVideoStream.setAttribute("height", height); streaming = true; } }, false ); توجه داشته باشید که قبل از اینکه streaming روی درست تنظیم شود، عنصر <video> و ارتفاع <canvas> مطابق با مقدار height (که ممکن است کسری از width بر اساس ابعاد مورد نظر باشد) تنظیم شده است. این تنظیم به جلوگیری از هر گونه اشکال، به ویژه هنگام ثبت تصویر کمک می کند.
3. ضبط و ذخیره رسانه از وب کم
حالا سخت ترین کار تمام شده است. تنها چیزی که باقی میماند، گرفتن عکسهای فوری از جریان ویدئو و ذخیره آنها در یک آرایه به عنوان تصویر است.
برای انجام این کار، از زمینه عنصر <canvas> که قبلاً تعریف شده بود استفاده میکنیم که از طریق canvas.getContext('2d') قابل دسترسی است. پس از آن، فریم فعلی دادهها را از جریان ویدئو برای ایجاد یک تصویر با استفاده از تابع canvasContext.drawImage() مانند زیر منتقل میکنیم.
// Capture snapshots using HTML Canvas function captureImage () { const canvasContext = canvas.getContext('2d') canvas.width = width canvas.height = height canvasContext.drawImage(cameraVideoStream, 0, 0, width, height) // Convert captured data to image (base64) const data = canvas.toDataURL('image/png') currentImageElement.src = data } // Add click listener to shutter button to capture image shutterButton.addEventListener('click', () => captureImage()) با دادههایی که اکنون بهعنوان تصویر گرفته میشوند، مرحله نهایی مطلق تبدیل تصویر به فرمت قابل انتقال مناسب برای تگ <img> یا هر منبع مشاهده تصویر دیگری است. یکی از بسیاری از قالبهای قابل انتقال، base64 است، و خوشبختانه، عنصر <canvas> ما را قادر میسازد تا بدون زحمت با canvas.toDataURL('image/png') به این هدف برسیم.
و voilà! شما با موفقیت برنامه دوربین خود را ساخته اید. آفرین، نابغه!
به محض اینکه اجرای این سه مرحله را به پایان رساندیم، تنها چیزی که باقی میماند گفتن «پنیر» و گرفتن چند عکس زیبا است.
اگر چند دستورالعمل را با هم قاطی کردید، به راحتی به کد JS کامل اینجا نگاهی بیندازید. اگر کمک زیادی نمی کند، من همیشه خوشحالم که شخصاً هنگام ارسال پیام به شما کمک می کنم.
سرگرمی اینجا متوقف نمی شود
آیا می خواهید از ایجاد ویژگی های بیشتر برای برنامه دوربین لذت ببرید؟ میتوانید از جایی که من در GitHub آن را متوقف کردم ادامه دهید. خواه گالری خود شما باشد، یا یک ابزار ویرایش عکس سریع در نمای گالری، یا یک ویژگی تایمر، یا حتی اگر می خواهید این را به یک ضبط کننده ویدیو گسترش دهید - این کار را انجام دهید!
اگر این مقاله برای شما مفید بود، به راحتی به سایت favourfelix.com متصل شوید تا ببینید من چه کارهای دیگری انجام می دهم.






ارسال نظر