نحوه ایجاد یک React Chatbot – راهنمای گام به گام

در حوزه همیشه در حال تحول فناوریهای وب، ادغام چتباتهای مبتنی بر هوش مصنوعی در سال 2024 به یک روند تعیینکننده تبدیل شده است.
با پیشرفت های سریع در مدل های زبان بزرگ (LLM)، چت بات ها به ابزارهای محوری تبدیل شده اند که در بسیاری از وب سایت ها و خدمات مورد استفاده قرار می گیرند. از رباتهای پرسشهای متداول گرفته تا پشتیبانی چت زنده، آنها میتوانند اطلاعات و کمکی را در اختیار کاربران قرار دهند.
اگر وب سایت دارید، یک رابط چت بات شیک می تواند به کاربران شما پشتیبانی کند. و شما می خواهید یک ربات چت مدرن ارائه دهید که می تواند کاربران شما را مجذوب خود کند و تأثیر بگذارد.
React یکی از محبوبترین ابزارها برای توسعه وبسایتها است و سایتها و برنامههای مجهز به React کاندیدای عالی برای چتباتها هستند. در این راهنمای کوتاه، خواهید دید که ادغام یک ربات چت در وب سایت React چقدر آسان است.
پیش نیازها
قبل از شروع به راه اندازی ربات چت خود، توجه داشته باشید که این راهنما اطلاعات زیر را فرض می کند:
درک اولیه از موارد فوق کافی است و شما باید بتوانید پروژه React خود را راه اندازی کنید. اگر با موارد فوق کاملاً ناآشنا هستید، می توانید ابتدا آموزش های مرتبط (و همچنین هر منبع مفید دیگری را که پیدا می کنید) برای آنها تحلیل کنید. در غیر این صورت، بیایید شروع کنیم!
مرحله 1: ایجاد یک پروژه
قبل از اینکه بتوانیم ربات چت خود را راه اندازی کنیم، بیایید یک پروژه خالی جدید React ایجاد کنیم. به پوشه پروژه دلخواه خود بروید و دستورات زیر را در ترمینال خود اجرا کنید:
npm create vite@latestاز شما خواسته می شود که نام پروژه، چارچوب و نوع آن را وارد کنید. برای هدف این آموزش، با انتخاب های زیر پیش می رویم:
نام پروژه: MyChatBot
چارچوب: واکنش نشان دهید
نوع: جاوا اسکریپت
پس از اتمام تنظیمات، به پوشه پروژه خود بروید و دستورات زیر را اجرا کنید:
npm install && npm run devاگر در مرورگر خود از http://localhost:5173 بازدید کنید، باید با صفحه زیر به شما خوشامد بگوییم:

مرحله 2: React ChatBotify را نصب کنید
اکنون که راه اندازی پروژه خود را داریم، زمان آن رسیده است که React ChatBotify را نصب کنیم. React ChatBotify یک کتابخانه React بسیار قابل تنظیم است که فرآیند ادغام یک ربات چت را در برنامه شما ساده می کند. ما از آن برای اضافه کردن یک ربات چت استفاده خواهیم کرد، پس آن را با دستور زیر نصب کنید:
npm install react-chatbotify پس از اتمام نصب، میتوانیم کتابخانه را وارد کرده و آن را رندر کنیم. در پوشه src خود، فایل App.jsx خود را با ویرایشگر انتخابی خود باز کنید. فایل پیش فرض باید شبیه به این باشد:
import { useState } from 'react' import reactLogo from './assets/react.svg' import viteLogo from '/vite.svg' import './App.css' function App() { const [count, setCount] = useState(0) return ( <> <div> <a href="https://vitejs.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.jsx</code> and save to test HMR </p> </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> </> ) } export default Appدر مرحله بعد، تنها با گفت ن 2 خط کد، ربات چت را در برنامه خود خواهیم دید. در بالای فایل خود، این خط را اضافه کنید:
import ChatBot from 'react-chatbotify'
بالای عنصر <div> خود در عبارت return ، خط زیر را اضافه کنید:
<ChatBot/>
فایل ویرایش شده شما باید به شکل زیر باشد:
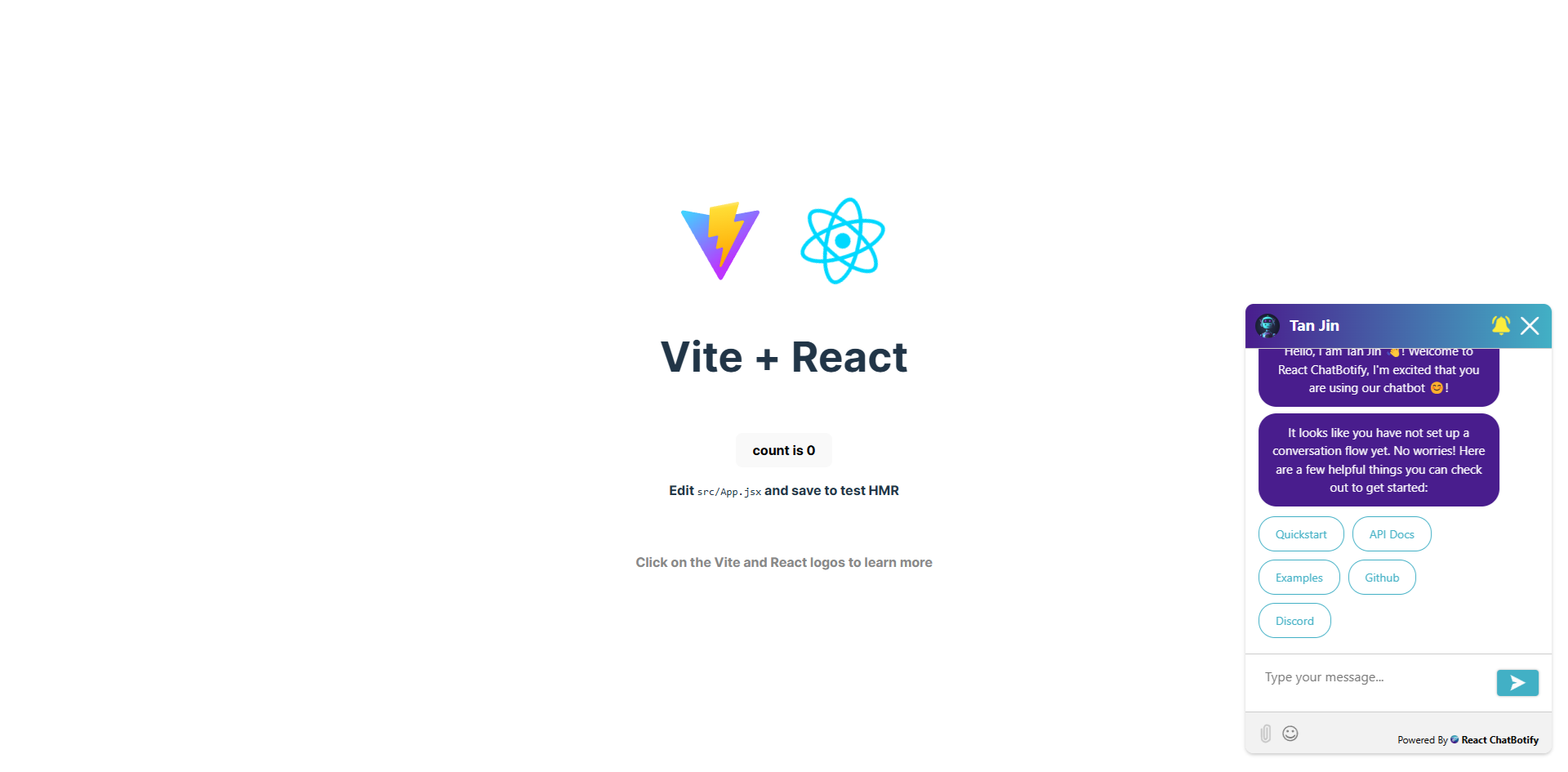
import ChatBot from 'react-chatbotify' import { useState } from 'react' import reactLogo from './assets/react.svg' import viteLogo from '/vite.svg' import './App.css' function App() { const [count, setCount] = useState(0) return ( <> <ChatBot/> <div> <a href="https://vitejs.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.jsx</code> and save to test HMR </p> </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> </> ) } export default Appدوباره برنامه خود را اجرا کنید و همانطور که در تصویر زیر نشان داده شده است با یک ربات چت در گوشه پایین سمت راست استقبال خواهید کرد:

خیلی مرتب است، اینطور نیست؟
مرحله 3: پیام "Hello World" خود را بسازید
این خوب است که ربات چت را به راحتی تنظیم کنید، اما داشتن پیام خوش آمدگویی پیش فرض عالی نیست. بیایید به سرعت یک پیام سلام جهان خودمان را اضافه کنیم.
مؤلفه <ChatBot/> برای تعریف مکالمات، یک پایه flow دارد. به طور پیش فرض، نقطه ورودی یک مکالمه همیشه بلوک start نامیده می شود، همانطور که در مثال زیر نشان داده شده است:
const flow = { "start": { "message": "Hello world!" } }ما ادامه می دهیم و جریان فوق را به چت بات خود منتقل می کنیم:
دیگر اخبار
رانت ۶۹ میلیارد دلاری برای واردکنندگان/ ماجرای سود نجومی شکاف نرخ ارز ترجیحی با بازار آزاد
import { useState } from 'react' import reactLogo from './assets/react.svg' import viteLogo from '/vite.svg' import ChatBot from "react-chatbotify" import './App.css' function App() { const [count, setCount] = useState(0) const flow = { "start": { "message": "Hello world!" } } return ( <> <div> <a href="https://vitejs.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.jsx</code> and save to test HMR </p> </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> <ChatBot flow={flow}/> </> ) } export default App وقتی دوباره به برنامه خود نگاه می کنید، متوجه می شوید که پیام پیش فرض ناپدید شده و با Hello world! بجای. خیلی سخت نیست، اینطور نیست؟
نتیجه
در این راهنما، مشاهده کرده اید که راه اندازی یک ربات چت مدرن React چقدر آسان است.
در حالی که مثال بالا ساده است، بسیاری از ویژگی های دیگر در یک flow وجود دارد که می تواند به شما در ایجاد مکالمات کمک کند. اینها در وب سایت کتابخانه مستند شده اند که نمونه های زمین بازی زنده را نیز برای کاوش و کسب اطلاعات بیشتر در اختیار شما قرار می دهد.






ارسال نظر