نحوه ایجاد اشکال روبان CSS با یک عنصر

در این مقاله، من به شما نشان خواهم داد که چگونه از ترفندهای مدرن CSS برای ایجاد اشکال روبان CSS فانتزی با حداقل کد استفاده کنید. به عنوان یک جایزه اضافی، روبان های ما دارای انیمیشن های شناور هستند!
روبانهای CSS همه جا هستند و میتوانید تعداد زیادی مقاله در مورد آنها پیدا کنید، اما مواردی که در اینجا ایجاد خواهیم کرد کمی خاص هستند. ما برای ایجاد هر یک از اشکال به یک عنصر تکیه می کنیم و متغیرهای CSS برای کنترل آسان آنها. ما قرار نیست به ابعاد ثابت یا اعداد جادویی تکیه کنیم. اشکال با محتوای خود مطابقت دارند، پس لازم نیست نگران متن داخل آن باشید.
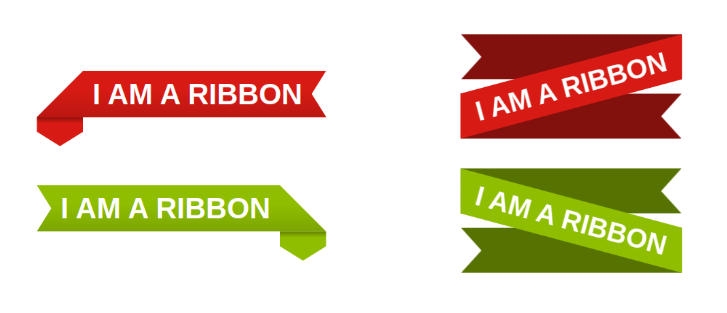
من مجموعه ای از شکل های روبان CSS را با مثال های بسیار جالب تهیه کرده ام و در این مقاله قصد داریم دو نوع از آنها را که در تصویر زیر مشاهده می کنید، تحلیل کنیم.

من سمت چپ را "روبان تا شده" و سمت راست را "روبان چرخانده" می نامم.
ایجاد یک شکل روبان تا شده CSS
اولین گام در ایجاد نوار CSS تا شده ما این است که متغیرهای شکل خود را تعریف کنیم.
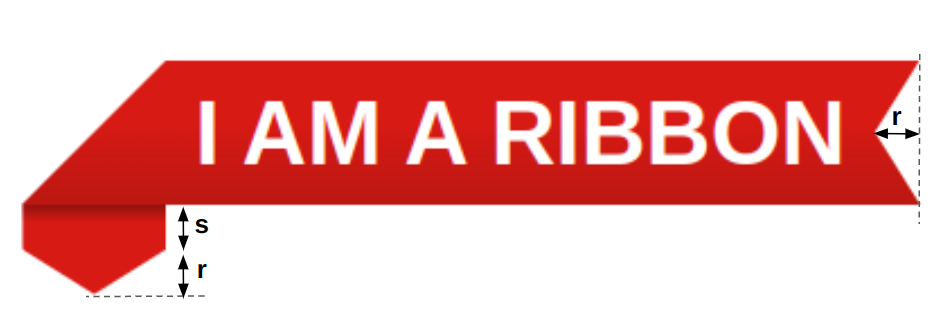
 از شکل روبان ما: r برای عمق فلش جلو و برش انتهایی، و s برای ارتفاع چین" loading="lazy">
از شکل روبان ما: r برای عمق فلش جلو و برش انتهایی، و s برای ارتفاع چین" loading="lazy">
.ribbon { --r : 20 px ; --s : 20 px ; --c : #d81a14 ; }دو متغیر شکل را کنترل می کند و یک متغیر رنگ را کنترل می کند.
استفاده از مسیر کلیپ برای ایجاد یک نوار CSS
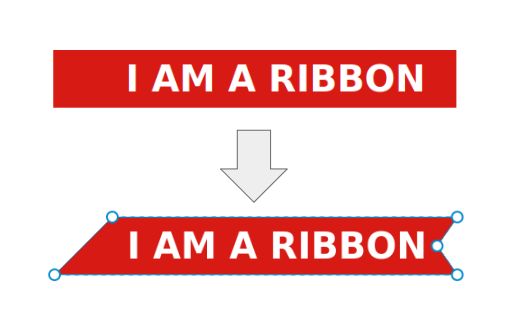
حالا بریم سراغ کد. ما عمدتاً به clip-path تکیه می کنیم. تصویر زیر شکل چند ضلعی را نشان می دهد که قصد داریم استفاده کنیم.

برای جلوگیری از برش متن، مقداری بالشتک اضافه می کنیم، سپس clip-path اعمال می کنیم:
.ribbon { --r : 20 px ; --s : 20 px ; --c : #d81a14 ; line-height : 1.6 ; padding-inline : 1.2 lh calc ( var ( --r ) + .2 lh ) ; background : var ( --c ) ; clip-path : polygon ( 1 lh 0 , 100 % 0 , calc ( 100 % - var ( --r ) ) 50 % , 100 % 100 % , 100 % 100 % , 0 100 % , 0 100 % ) ; }با استفاده از واحد CSS lh
ممکن است از خود بپرسید که در مورد واحد lh چه خبر است. این یک واحد جدید است که با مقدار line-height مطابقت دارد. از آنجایی که ما از یک خط متن استفاده می کنیم، تنظیم line-height چیزی است که ارتفاع را کنترل می کند، پس ۱lh معادل ارتفاع عنصر است که بسیار مفید است. (شما می توانید اطلاعات بیشتری در مورد واحد lh در تحلیل اجمالی واحدهای اندازه گیری CSS بخوانید.)
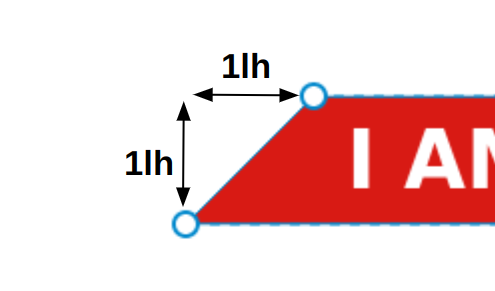
در clip-path ، باید شکل یک مثلث متساوی الساقین را برش دهم و برای این کار باید ارتفاع عنصر را بدانم. ۱lh برابر با آن ارتفاع است.
 به اندازه ۱lh" loading="lazy">
به اندازه ۱lh" loading="lazy">
ایجاد یک فولد CSS با مسیر کلیپ
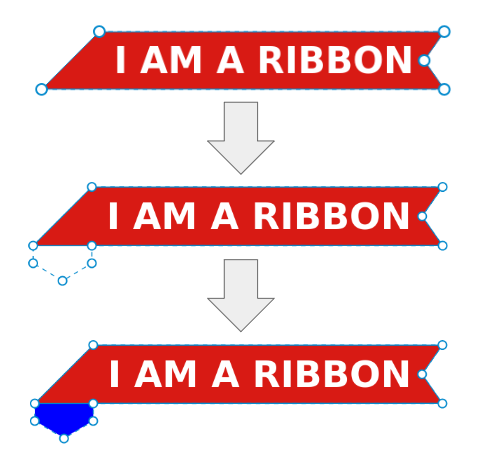
اکنون، برای ایجاد قسمت تا شده، همچنان از clip-path استفاده می کنیم و چند ضلعی قبلی را به روز می کنیم. نکته جالب در مورد clip-path این است که می تواند "خارج" از مرزهای عنصر را برش دهد. ممکن است غافلگیرکننده یا بی فایده به نظر برسد، از آنجایی که ما هیچ چیز بیرونی نداریم، اما به این معنی است که میتوانیم مواردی مانند box-shadow، طرح کلی، شبه عناصر و غیره را در نظر بگیریم.
در مورد ما، ما به box-shadow تکیه خواهیم کرد. تصویر زیر این ترفند را نشان می دهد.

توجه داشته باشید که چگونه clip-path بهروزرسانی میکنم تا چهار نقطه جدید را شامل شود که سه تای آنها خارج از عنصر هستند. از آنجایی که قسمتی که می بریم بیرون است، قابل رویت نیست، اما اگر یک box-shadow بزرگ اضافه کنیم، اگر قابل مشاهده باشد، آن را ایجاد می کنیم. من از رنگ آبی برای نشان دادن ایده بالا استفاده کرده ام، اما در کد از همان رنگ پس زمینه استفاده می کنیم:
.ribbon { --r : 20 px ; --s : 20 px ; --c : #d81a14 ; line-height : 1.6 ; padding-inline : 1.2 lh calc ( var ( --r ) + .2 lh ) ; background : var ( --c ) ; clip-path : polygon ( 1 lh 0 , 100 % 0 , calc ( 100 % - var ( --r ) ) 50 % , 100 % 100 % , 1 lh 100 % , 1 lh calc ( 100 % + var ( --s ) ) , .5 lh calc ( 100 % + var ( --s ) + var ( --r ) ) , 0 calc ( 100 % + var ( --s ) ) , 0 100 % ) ; box-shadow : 0 0 0 999 px var ( --c ) ; }در نهایت، با معرفی یک گرادیان و یک جعبه سایه دیگر، یک اثر سایه اضافه می کنیم و کارمان تمام می شود. شکل روبان CSS ما عالی است!
کار با چند ضلعی برای معکوس کردن نوار CSS ما
احتمالاً از خود میپرسید که چگونه روبان دوم (روبان سبز) را ایجاد کنید. ما همین کار را انجام می دهیم اما با چند ضلعی متفاوت. اولین چند ضلعی را می گیریم و آن را برعکس می کنیم.
چند ضلعی را می توان به این صورت نوشت:
clip-path : polygon ( X1 Y1 , X2 Y2 , ... , Xn Yn ) برای به دست آوردن شکل مخالف، تمام Xi 100% - Xi . به همین سادگی! قبل از تحلیل کد من، سعی کنید این کار را به تنهایی با استفاده از چند ضلعی نوار اول انجام دهید.
چگونه نوار CSS خود را متحرک کنیم
در دمو بالا، شکل ها را نگه دارید تا متوجه یک انیمیشن زیبا شوید. برای دستیابی به آن، باید چند ضلعی را در شناور با جابجایی برخی نقاط به روز کنیم. من کل چند ضلعی را روی شناور دوباره نمی نویسم، اما یک متغیر CSS تعریف می کنم که افست را کنترل می کند.
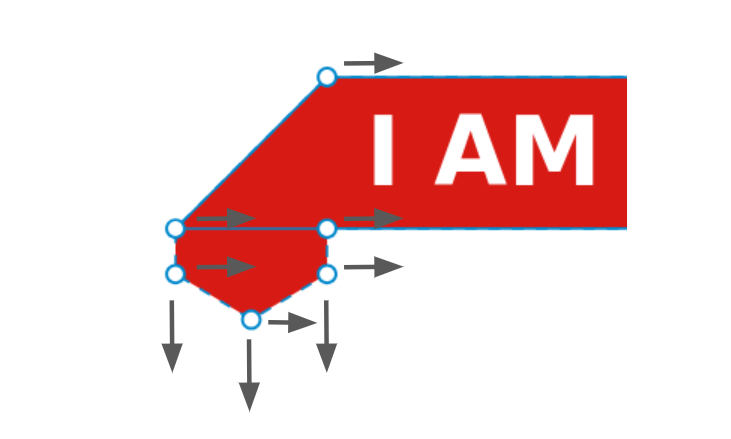
اگر روی انیمیشن تمرکز کنید، متوجه خواهید شد که سه نقطه در حال حرکت به سمت چپ و سه نقطه در حال حرکت به سمت پایین و چپ نیز داریم.
 که نقاط چند ضلعی و جهت حرکت آنها را نشان می دهد" loading="lazy">
که نقاط چند ضلعی و جهت حرکت آنها را نشان می دهد" loading="lazy">
Xi نقاط حرکت به چپ را با Xi + d به روز می کنیم و Yi نقاطی که با Yi + d حرکت می کنند را به روز می کنیم. سپس به سادگی متغیر d برای کنترل حرکت به روز می کنیم:
.ribbon { --d : 0 px ; clip-path : polygon ( calc ( 1 lh + var ( --d ) ) 0 , 100 % 0 , calc ( 100 % - var ( --r ) ) 50 % , 100 % 100 % , calc ( 1 lh + var ( --d ) ) 100 % , calc ( 1 lh + var ( --d ) ) calc ( 100 % + var ( --s ) + var ( --d ) ) , calc ( .5 lh + var ( --d ) ) calc ( 100 % + var ( --s ) + var ( --r ) + var ( --d ) ) , var ( --d ) calc ( 100 % + var ( --s ) + var ( --d ) ) , var ( --d ) 100 % ) ; } .ribbon :hover { --d : .2 lh ; }اگر برای اولین بار چنین چندضلعی را می بینید، ممکن است گیج شوید، زیرا کمی ترسناک به نظر می رسد. اما در واقعیت، آنقدرها هم پیچیده نیست. ما با یک چند ضلعی ساده شروع کردیم و کم کم امتیازات و محاسبات بیشتری اضافه کردیم تا به این چند ضلعی پیچیده رسیدیم.
ایجاد یک شکل روبان چرخشی CSS
بیایید به شکل دوم بپردازیم. برای این مورد، از توابع مثلثاتی جدید به همراه متغیرهای CSS و calc() مانند مورد قبلی استفاده خواهیم کرد. برای درک منطق پشت این شکل، بیایید آن را بچرخانیم و متن را در یک خط مستقیم نگه داریم.

من برای دیدن قسمت های پشت عنصر اصلی کمی شفافیت اضافه می کنم. من از شبه عناصر برای ایجاد آنها استفاده خواهم کرد. من همچنین طرح آبی را برای نشان دادن مساحت عنصر اضافه کرده ام. این شکل با دو متغیر کنترل می شود:
.ribbon { --r : 30 px ; --a : 15 deg ; } r همان کار شکل قبلی را انجام می دهد. a چرخش عنصر اصلی و بسیاری چیزهای دیگر را کنترل می کند.
بیایید با عنصر اصلی شروع کنیم. از شکل می توانیم ببینیم که باید آن را از هر طرف برش دهیم، پس ممکن است منطقی به استفاده از clip-path فکر کنید، اما این بار نه. ما به رنگبندی گرادیان تکیه میکنیم، جایی که قسمتی که باید برش دهیم یک رنگ شفاف خواهد داشت:
.ribbon { --r : 30 px ; --a : 15 deg ; background : linear-gradient ( calc ( 90 deg + var ( --a ) ) , #0000 calc ( 1 lh * sin ( var ( --a ) ) ) , var ( --c ) 0 calc ( 100 % - 1 lh * sin ( var ( --a ) ) ) , #0000 0 ) ; }کار با هندسه در CSS
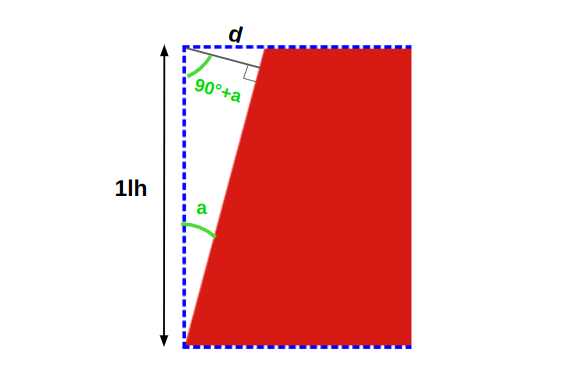
اینجا هندسه می آید.
 که برای برش مثلث گوشه استفاده می شود" loading="lazy">
که برای برش مثلث گوشه استفاده می شود" loading="lazy">
a متغیر زاویه ای است که ما تعریف کردیم. با توجه به این، گرادیان باید زاویه ای برابر با ۹۰deg + a داشته باشد و رنگ شفاف باید از ۰ شروع شود و در d متوقف شود. با انجام مقداری ریاضی، d برابر با ۱lh*sin(a) است. اگر همان منطق را در طرف دیگر اعمال کنیم، کد زیر را دریافت می کنیم:
background : linear-gradient ( calc ( 90 deg + var ( --a ) ) , #0000 0 % calc ( 1 lh * sin ( var ( --a ) ) ) , var ( --c ) calc ( 1 lh * sin ( var ( --a ) ) ) calc ( 100 % - 1 lh * sin ( var ( --a ) ) ) , #0000 calc ( 100 % - 1 lh * sin ( var ( --a ) ) ) 100 % ) ; ما با حذف ۰% و ۱۰۰% (آنها ضمنی هستند) مقداری بهینه سازی انجام می دهیم، و وقتی دو توقف رنگ متوالی برابر داریم، می توانیم دومی را با ۰ جایگزین کنیم:
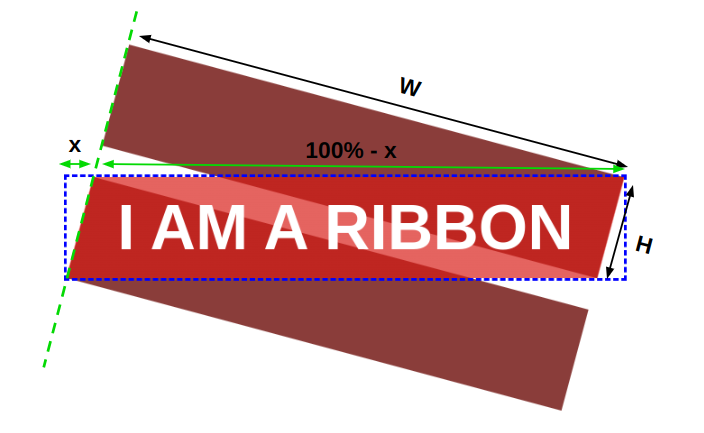
background : linear-gradient ( calc ( 90 deg + var ( --a ) ) , #0000 calc ( 1 lh * sin ( var ( --a ) ) ) , var ( --c ) 0 calc ( 100 % - 1 lh * sin ( var ( --a ) ) ) , #0000 0 ) ;کار ما با عنصر اصلی تمام شد، پس بیایید به شبه عناصر برویم. در اینجا نیز برای تشخیص اندازه به چند ترفند هندسی نیاز داریم.

ما به راحتی می توانیم ارتفاع H را از شکل قبلی که برای شناسایی پیکربندی گرادیان استفاده کردیم، پیدا کنیم. برابر با ۱lh/cos(a) است. برای عرض W برابر است با (۱۰۰% - x)*cos(a) که در آن ۱۰۰% عرض عنصر اصلی و x آن قسمت کوچکی است که در آن شفافیت داریم. برابر با ۱lh*tan(a) است.
هر دو عنصر شبه اندازه یکسانی دارند، پس کد ما به صورت زیر است:
.ribbon :before , .ribbon :after { content : "" ; position : absolute ; height : calc ( 1 lh / cos ( var ( --a ) ) ) ; width : calc ( 100 % * cos ( var ( --a ) ) - 1 lh * sin ( var ( --a ) ) ) ; }اگر با ریاضی راحت نیستید و کمی با فرمول گم شده اید، خوب است. شما نیازی به درک دقیق آنها ندارید. هدف این است که بتوانیم شکل را با استفاده از متغیرهای CSS تنظیم کنیم. فرمولها اینجا هستند تا کارها را آسانتر کنند و از برخورد ما با مقادیر سختکد و اعداد جادویی جلوگیری کنند.
بعد از بعد، باید هر شبه عنصر را به درستی قرار دهیم، آن را بچرخانیم و clip-path برای قسمت برش استفاده کنیم:
.ribbon :before , .ribbon :after { content : "" ; position : absolute ; transform : translate3d ( 0 , 0 , -1 px ) ; rotate : var ( --a ) ; height : calc ( 1 lh / cos ( var ( --a ) ) ) ; width : calc ( 100 % * cos ( var ( --a ) ) - 1 lh * sin ( var ( --a ) ) ) ; background : color-mix ( in srgb , var ( --c ) , #000 40 % ) ; } h1 :before { right : 0 ; top : 0 ; transform-origin : top right ; clip-path : polygon ( 0 0 , 100 % 0 , 100 % 100 % , 0 100 % , var ( --r ) 50 % ) ; } h1 :after { left : 0 ; bottom : 0 ; transform-origin : bottom left ; clip-path : polygon ( 0 0 , 100 % 0 , calc ( 100 % - var ( --r ) ) 50 % , 100 % 100 % , 0 100 % ) ; } کد باید خود توضیحی باشد و مقدار clip-path باید به راحتی قابل درک باشد. با شکل اول از چند ضلعی های پیچیده تری استفاده کردیم.
به استفاده از color-mix() توجه کنید که به من اجازه می دهد یک نسخه تیره از رنگ اصلی ایجاد کنم. من همچنین از یک ترجمه سه بعدی با مقدار منفی در محور z برای آوردن شبه عناصر در پشت عنصر اصلی استفاده می کنم. ممکن است فکر کنید که این کار z-index است، اما به دلیل برخی از مشکلات زمینه انباشتگی که در این موضوع Stack Overflow توضیح داده ام، کار نخواهد کرد.
حالا اگر عنصر را در جهت مخالف بچرخانیم، شکل نوار CSS خود را می گیریم.
مانند مثال قبلی، به شما اجازه میدهم کد روبان سبز را تشریح کنید و ببینید چه تغییراتی انجام دادم تا شکل مخالف را بدست آوریم.
نتیجه
تمرین جالبی بود، فکر نمی کنی؟ ما برخی از ویژگی های CSS مدرن مانند متغیرهای CSS، calc() و توابع مثلثاتی را تحلیل کردیم و آنها را برای ایجاد اشکال روبانی فانتزی ترکیب کردیم.
اگر بیشتر میخواهید، مجموعه کامل شکلهای روبانی من را تحلیل کنید. قبل از تحلیل کد، سعی کنید برخی از آنها را به تنهایی بسازید. تمرین خوبی برای تمرین آنچه در اینجا آموخته اید خواهد بود.






ارسال نظر