نحوه استقرار برنامه های Next.js در صفحات Github

در این مقاله، من شما را از طریق فرآیند انتشار یک برنامه Next.js در صفحات GitHub راهنمایی می کنم.
چیزی که این راهنما را بسیار مفید می کند این است که من به شما یاد می دهم که چگونه با GitHub Actions یکپارچه شوید. این بدان معنی است که هر بار که کد را به مخزن GitHub خود فشار دهید، برنامه شما به طور خودکار مستقر می شود.
ما به جای ساختن کل برنامه Next.js از ابتدا بر روی استقرار تمرکز خواهیم کرد. برای پروژه مثال خود، از یکی از مقالههای قبلی که در freeCodeCamp در مقالهام How to Build 2048 Game in React نوشتم استفاده میکنیم. من اخیراً پایگاه کد را برای استفاده از React 18 ارتقا دادم و چارچوب Next.js را اضافه کردم.
اگر می خواهید قبل از خواندن کل مقاله نتیجه نهایی را ببینید، می توانید آن را اینجا تحلیل کنید .
همانطور که در بالا ذکر کردم، ما از پروژه ای استفاده می کنیم که در آموزش قبلی خود ساخته ام – و برای اینکه بتوانید در اینجا از آن استفاده کنید، می توانید کد منبع آن را در Github پیدا کنید. با خیال راحت این مخزن را شبیه سازی یا فورک کنید و فقط مراحل آموزش را دنبال کنید تا آن را با من بسازید.
پیش نیازها
قبل از شروع، مطمئن شوید که کمی در مورد React و Next.js می دانید. ما همچنین از GitHub استفاده خواهیم کرد، پس درک برخی از اصول مهم است. لازم نیست شما یک متخصص باشید، فقط یک تجربه اولیه در مورد این چیزها داشته باشید.
معرفی مختصر
امروز قصد داریم دو چیز جدید را تحلیل کنیم: GitHub Actions و GitHub Pages. اگر نام آنها را نشنیده اید، اجازه دهید سریع توضیح دهم:
GitHub Actions مانند گردشهای کاری کوچکی هستند که میتوانند وظایف پروژههای شما را انجام دهند. مانند داشتن یک کمکی است که به طور خودکار کارهایی را که شما به او میگویید انجام میدهد. میتوانید از Actions برای اجرای آزمایشها، تحلیل کیفیت یا ساخت برنامهتان استفاده کنید. در مورد ما، ما از این گردش های کاری برای انتشار بازی 2048 خود در صفحات GitHub استفاده می کنیم.
حال، صفحات GitHub چیست؟ آنها را مانند یک گزینه میزبانی وب برای توسعه دهندگان و پروژه های منبع باز در نظر بگیرید. میتوانید از GitHub Pages برای به اشتراک گذاشتن نمونه کارها، میزبانی وبسایتهای پروژههای منبع باز خود استفاده کنید، یا فقط پروژههای حیوان خانگی خود را مانند آنچه امروز انجام میدهیم منتشر کنید.
اگر میخواهید بیشتر بدانید، میتوانید در وبسایتهای رسمی آنها بیشتر بخوانید:
حالا بیایید دستمان را کثیف کنیم.
مرحله 1 - صفحات GitHub را برای مخزن خود فعال کنید
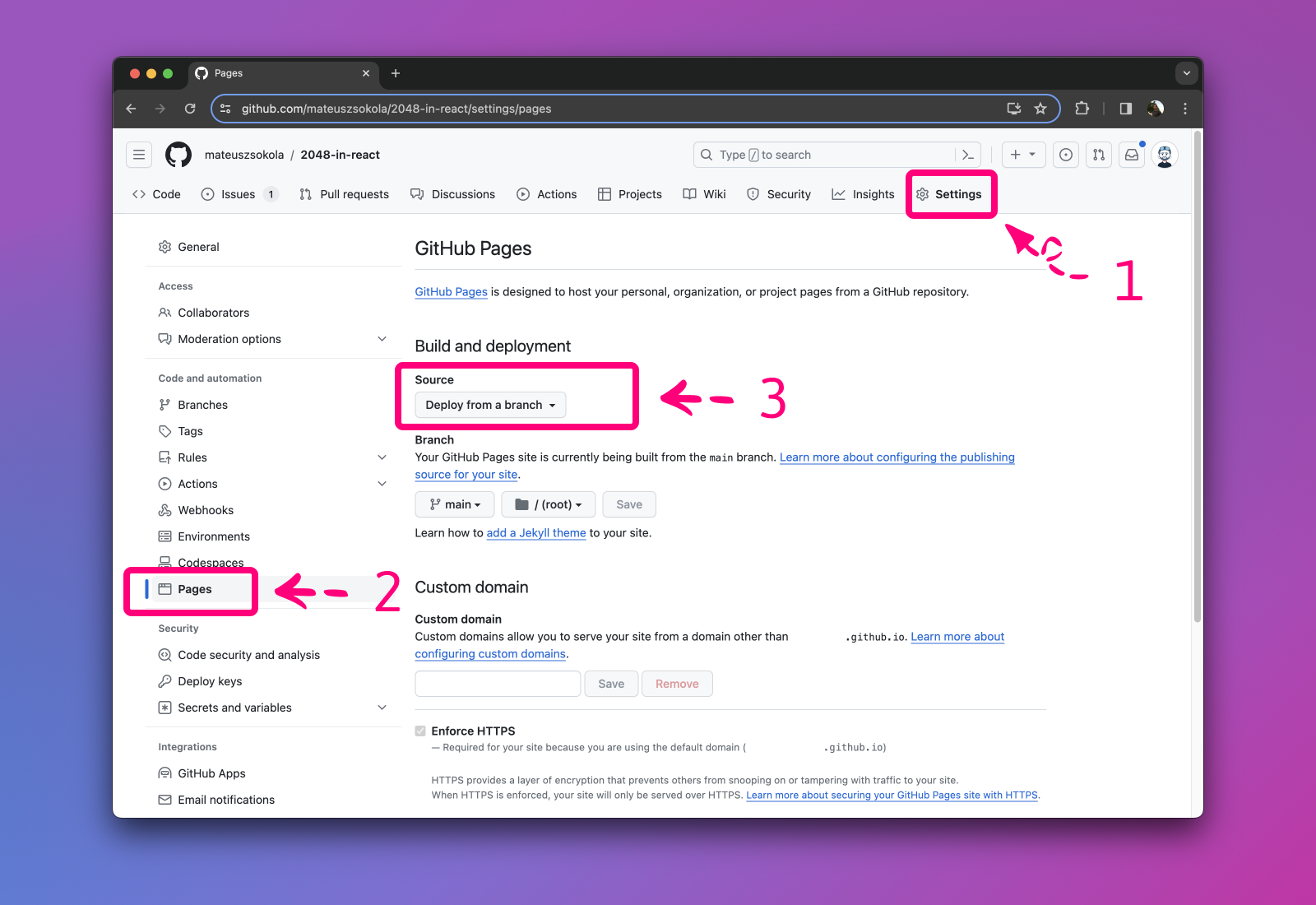
برای انتشار برنامه Next.js خود، باید صفحات GitHub را برای مخزن خود فعال کنیم. بیایید به برگه تنظیمات (1 در تصویر زیر) برویم، صفحات را از منوی سمت چپ انتخاب کنیم (2)، و منوی کشویی را پیدا کنیم که به ما امکان میدهد منبع استقرار (3) را مشخص کنیم.

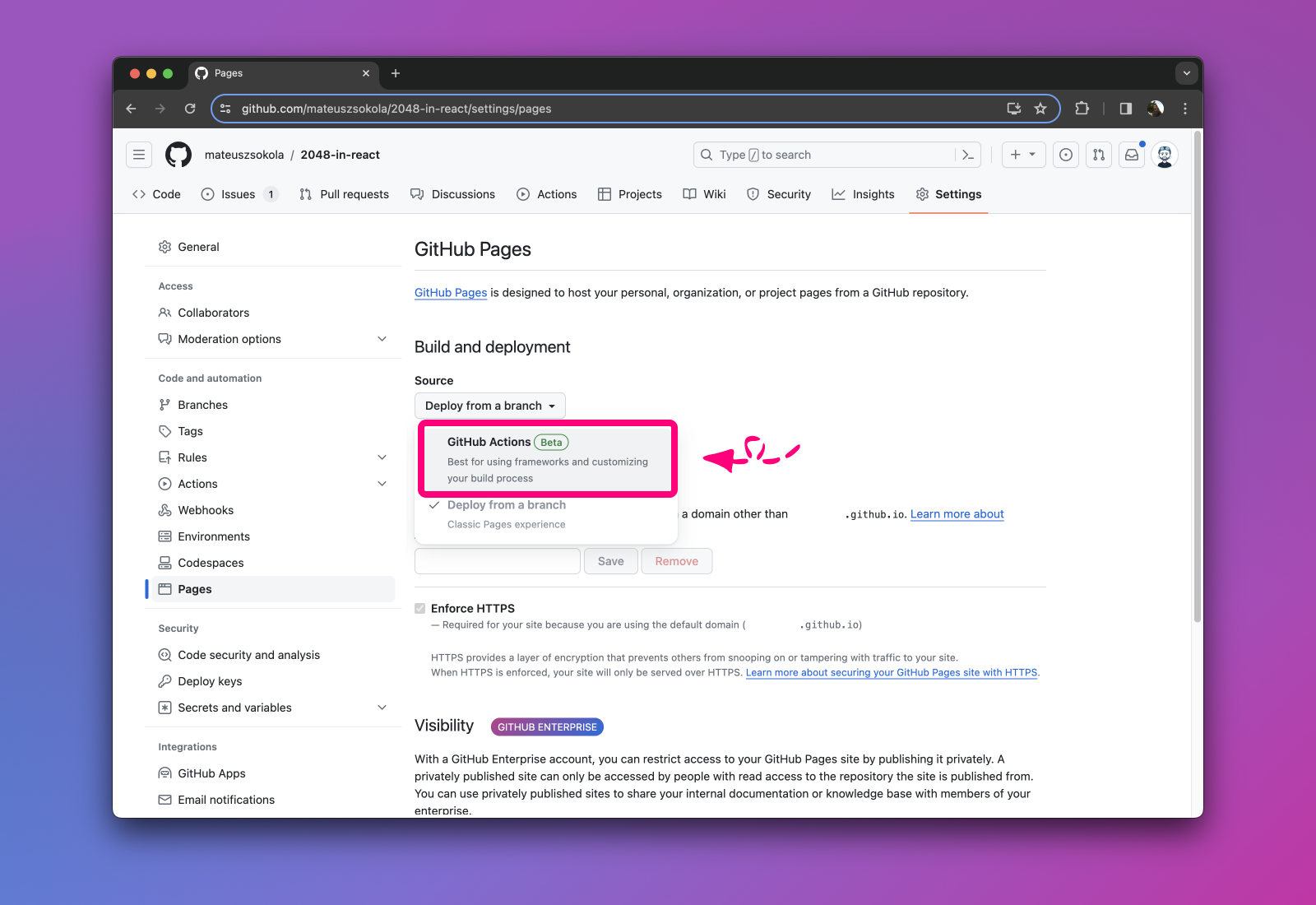
اکنون بیایید منبع استقرار را به GitHub Actions تغییر دهیم.

از این پس پروژه ما دارای یک صفحه اختصاصی است. ما فقط باید اقدامی ایجاد کنیم که محتوا را در آنجا منتشر کند.
مرحله 2 - فرآیند ساخت Next.js را پیکربندی کنید
قبل از استقرار برنامه Next.js، مهم است که خروجی ساخت را تغییر دهید. بهطور پیشفرض، Next.js از Node.js برای اجرای برنامه استفاده میکند و این با صفحات GitHub سازگار نیست.
صفحات GitHub برای میزبانی فایل های ثابت طراحی شده است، به این معنی که ما می توانیم فقط HTML، CSS، جاوا اسکریپت (و سایر فایل های استاتیک) را در آنجا منتشر کنیم. پس باید تولید صفحه استاتیک را در Next.js فعال کنیم.
برای انجام این کار، حالت خروجی را به export از داخل next.config.js تغییر می دهیم:
/** @type {import('next').NextConfig} */ const nextConfig = { output: "export", // <=== enables static exports reactStrictMode: true, }; module.exports = nextConfig; اکنون پس از اجرای next build ، Next.js یک پوشه out حاوی دارایی های ثابت برای برنامه ما ایجاد می کند. در مراحل بعدی، این دایرکتوری را می گیریم و آن را در صفحات گیت هاب آپلود می کنیم.
نکته جانبی برای توسعه دهندگان باتجربه Next.js: می توانید از getStaticProps و getStaticPaths برای تولید فایل های ثابت برای هر صفحه در فهرست pages خود استفاده کنید.
مرحله 3 - مسیر پایه را برای رفع تصاویر از دست رفته پیکربندی کنید
Github صفحات را در زیر مسیر یک دامنه منتشر می کند و نام پروژه را به عنوان یک مسیر فرعی انتخاب می کند. گیج کننده به نظر می رسد، پس بیایید URL بازی 2048 من را به عنوان مثال در نظر بگیریم:
https://mateuszsokola.github.io/2048-in-react/ همانطور که می بینید، Github یک زیر دامنه اختصاصی برای من به نام mateuszsokola (پس از نام کاربری من) اختصاص داد. اما پروژه تحت مسیر فرعی منتشر می شود که در مورد من /2048-in-react است. متأسفانه، این منجر به مشکلاتی با تصاویر و سبک های از دست رفته می شود.
بهطور پیشفرض، Next.js همه داراییهای استاتیک دامنه را ترسیم میکند. این بدان معنی است که فایل favicon.ico به جای mateuszsokola.github.io/favicon.ico به mateuszsokola.github.io/2048-in-react/favicon.icon حل می شود.
برای رفع این مشکل، میتوانیم با گفت ن basePath در فایل next.config.js یک پیشوند مسیر تنظیم کنیم:
/** @type {import('next').NextConfig} */ const nextConfig = { basePath: "/2048-in-react", output: "export", reactStrictMode: true, }; module.exports = nextConfig; در مورد من، /2048-in-react است زیرا پروژه من 2048-in-react نام دارد.
به یاد داشته باشید که ( / ) را در ابتدای مسیر قرار دهید.
مرحله 4 - اقدامات Github را پیکربندی کنید
اکنون زمان راه اندازی Github Actions برای استقرار Next.js است. قابلیت استفاده مجدد روش خوبی است، پس من استقرار را به دو عمل جداگانه تقسیم کردم:
اقدام setup-node – این اکشن مسئول راه اندازی Node.js و نصب تمام وابستگی ها است. داشتن یک اکشن مستقل برای تنظیم Node.js ما را قادر می سازد تا از آن برای خطوط لوله دیگر استفاده مجدد کنیم. به عنوان مثال، در بازی 2048 خود، من خطوط لوله ای دارم که کد را اجرا می کنند و آزمایش می کنند . به احتمال زیاد بیش از یک اقدام نیز خواهید داشت.
publish اقدام – این اکشن فرآیند ساخت را مدیریت می کند و هر بار که کد را در شاخه main ادغام می کنیم، برنامه Next.js را در صفحات GitHub منتشر می کند.
اکنون، می توانید درک کنید که چرا تقسیم استقرار به دو عمل مفید است.
اجازه دهید با توضیح عمل setup-node شروع کنم. این هم کد:
# File: .github/workflows/setup-node/action.yml name: setup-node description: "Setup Node.js ⚙️ - Cache dependencies ⚡ - Install dependencies 🔧" runs: using: "composite" steps: - name: Setup Node.js ⚙️ uses: actions/setup-node@v4 with: node-version: 20 - name: Cache dependencies ⚡ id: cache_dependencies uses: actions/cache@v3 with: path: node_modules key: node-modules-${{ hashFiles('package-lock.json') }} - name: Install dependencies 🔧 shell: bash if: steps.cache_dependencies.outputs.cache-hit != 'true' run: npm ci مهم : این فایل را در پوشه .github/workflows/setup-node پروژه خود قرار دهید. حتماً فایل action.yml فراخوانی کنید.
این کد چه کاری انجام می دهد؟
یک عمل composite را اعلام می کند. اکشن composite به شما این امکان را میدهد که چندین مرحله گردش کار را در یک اقدام واحد ترکیب کنید و چندین دستور اجرا را در یک اقدام قابل استفاده مجدد ترکیب کنید.
یک محیط ساخت جدید ایجاد می کند و Node.js 20 را در آنجا راه اندازی می کند.
وابستگی های npm را نصب می کند و از مکانیزم کش برای سرعت بخشیدن به این فرآیند استفاده می کند.
اینها مهمترین بخشهای عملیات setup-node هستند. حال به آخرین اقدام یعنی publish میپردازیم.
# File: .github/workflows/publish.yml name: publish-to-github-pages on: push: branches: - master permissions: contents: read pages: write id-token: write concurrency: group: "pages" cancel-in-progress: false jobs: build: runs-on: ubuntu-latest steps: - name: Checkout 🛎️ uses: actions/checkout@v4 - name: Setup Node.js ⚙️ - Cache dependencies ⚡ - Install dependencies 🔧 uses: ./.github/workflows/setup-node - name: Setup Pages ⚙️ uses: actions/configure-pages@v4 with: static_site_generator: next - name: Build with Next.js 🏗️ run: npx next build - name: Upload artifact 📡 uses: actions/upload-pages-artifact@v3 with: path: ./out deploy: environment: name: github-pages url: ${{ steps.deployment.outputs.page_url }} runs-on: ubuntu-latest needs: build steps: - name: Publish to GitHub Pages 🚀 id: deployment uses: actions/deploy-pages@v4 این فایل را در پوشه .github/workflows پروژه خود قرار دهید. شما می توانید نام فایل را هر طور که دوست دارید - من آن را publish.yml نامیدم.
این کد چه کاری انجام می دهد؟
این عمل زمانی اجرا می شود که کد به شاخه main فشار داده شود یا ادغام شود.
از عمل setup-node برای تنظیم محیط استفاده می کند.
این اکشن دو مرحله دارد: در مرحله اول، برنامه Next.js باندل می شود. در مرحله دوم، آرتیفکت های مرحله اول را در صفحات گیت هاب آپلود می کنیم.
اینها مهمترین جنبه های خط لوله استقرار هستند. من مجوزها و تنظیمات همزمان را نادیده گرفتم زیرا آنها برای همه استقرارها بدون تغییر باقی می مانند.
اکنون، اقدام شما آماده استفاده است.
متعهد و فشار دهید
پس از انجام و فشار دادن تغییرات شما به شاخه main ، GitHub به طور خودکار استقرار در صفحات GitHub را آغاز می کند.
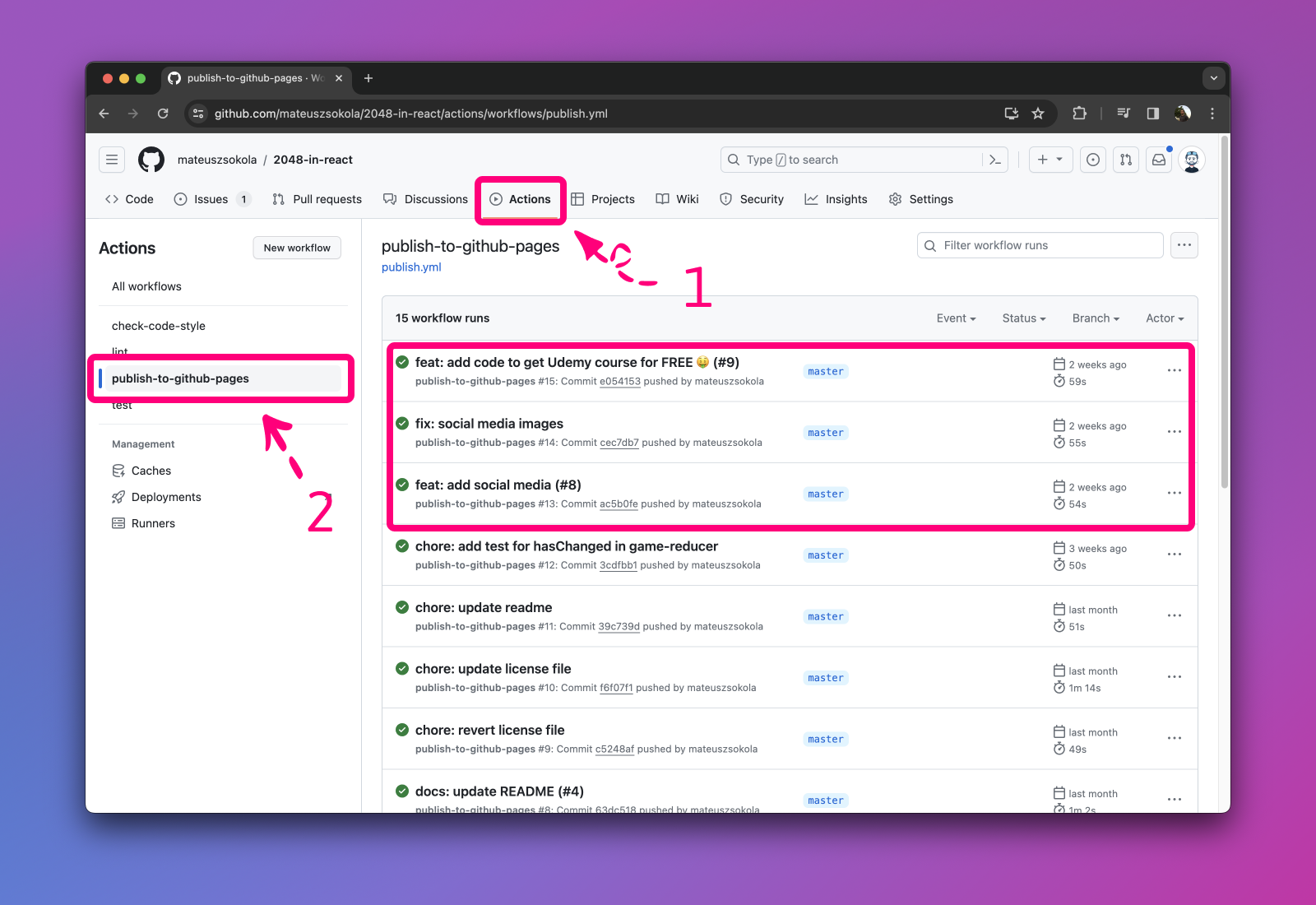
برای تحلیل فرآیند، به تب Actions بروید (1 در تصویر زیر)، و اقدام انتشار به github-pages را از منوی سمت چپ انتخاب کنید (2) . تمام استقرارهای خود را روی صفحه خواهید دید (به آنها گردش کار می گویند).
بیشتر بخوانید
گفتگو با کایل وگت کروز، پرنده اسپین و کامیونهای خودران به صورت زنده برای دیدن یک روز دیگر در کالی

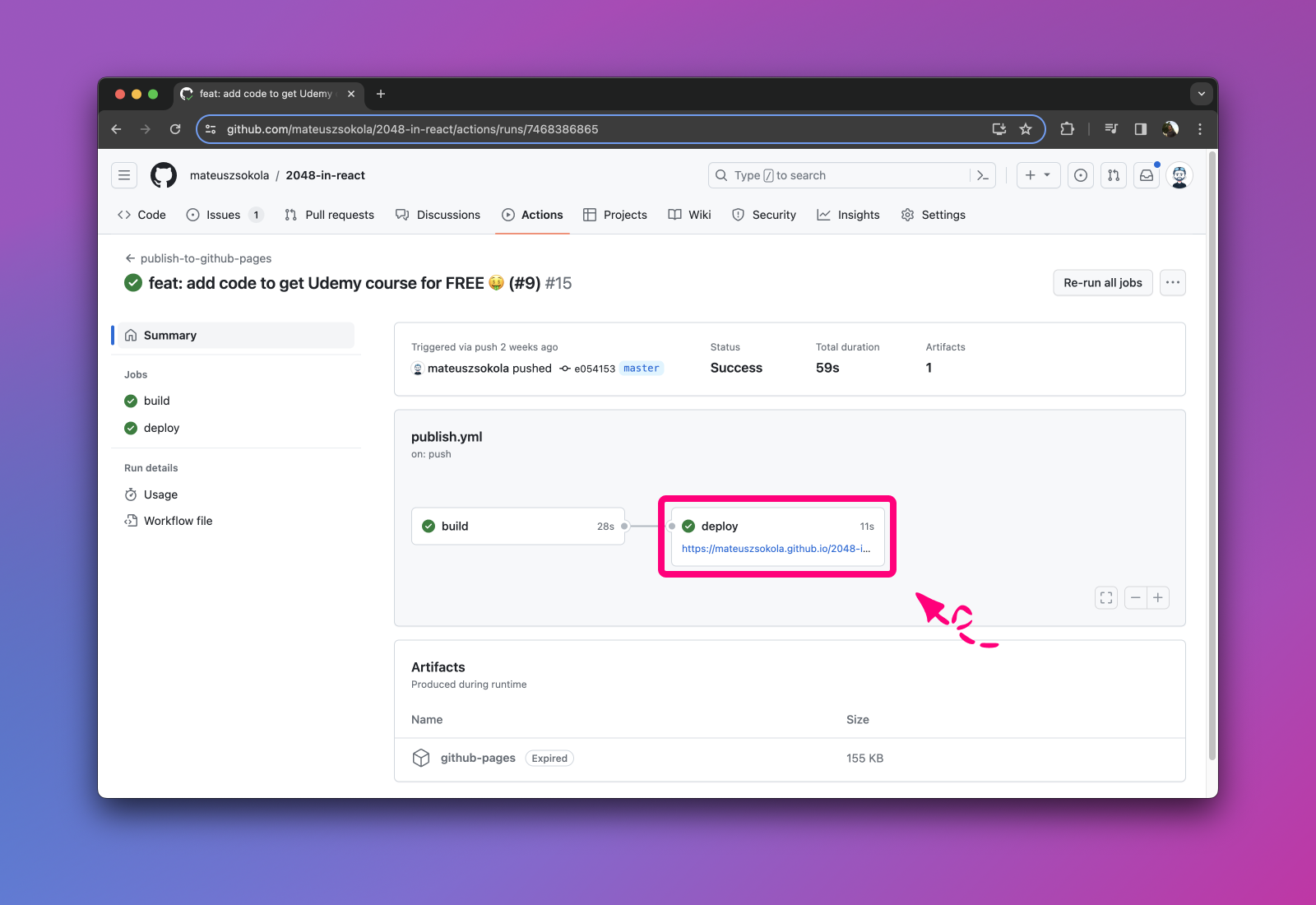
اکنون، باید اولین مورد از آن گردشهای کاری را انتخاب کنیم، و شما یک استقرار دو مرحلهای را مشاهده خواهید کرد. در مرحله استقرار ، می توانید پیوندی به وب سایت خود در صفحات GitHub پیدا کنید.

بسته بندی
صفحات Github برای میزبانی وب سایت هایی با میلیون ها بازدید کافی نیست. اما این یک انتخاب عالی برای ساخت نمونه کارها یا میزبانی وب سایت برای پروژه منبع باز شما است.
امروزه گزینه های رایگان زیادی برای میزبانی وب سایت های ما وجود دارد، اما من می خواستم این جایگزین را به شما نشان دهم. صفحات GitHub توسط توسعه دهندگان برای توسعه دهندگان ساخته شده است - می توانید آن را زیستگاه طبیعی توسعه دهندگان در نظر بگیرید. من فکر می کنم هر توسعه دهنده ای باید با آن آشنا باشد.
امیدوارم این مقاله فشار ملایمی برای یادگیری بیشتر در مورد GitHub Actions باشد. با خیال راحت رویکردهای مختلف را آزمایش کنید و سعی کنید روش خود را ایجاد کنید. هر برنامه ای باید ارسال شود و این مقاله را فقط به عنوان یک نقطه شروع در نظر بگیرید.
در اینجا منابع آمده است:
کد منبع در Github . اگر ⭐ این مخزن را ستاره دار کنید، برای من دنیا مهم خواهد بود.
اگر این مقاله به شما کمک کرد، لطفاً در توییتر به من اطلاع دهید . مربیان، مانند من، اغلب احساس می کنند که ما در خلاء صحبت می کنیم و هیچ کس اهمیتی نمی دهد که ما چه می آموزیم. یک «فریاد» ساده نشان میدهد که ارزش تلاش را داشت و به من انگیزه میدهد تا حتی سختتر برای ایجاد محتوای بیشتر از این دست تلاش کنم.
با خیال راحت این مقاله را در شبکه های اجتماعی خود به اشتراک بگذارید.
متشکرم.
اگر می خواهید بیشتر در مورد من بدانید - نام من ماتهوش است. من یک مهندس نرم افزار و عشایر دیجیتال هستم. می توانم بگویم حرفه ای فوق العاده دارم. من در سه کشور مختلف زندگی کردم و در محیط های مختلف از استارت آپ تا شرکت های بزرگ کار کردم.
اخیراً شروع به به اشتراک گذاشتن مشاوره در مورد رشد حرفه توسعهدهنده نرمافزار کردم. من معتقدم که وبلاگم را برای جوان ترم ایجاد کردم - کمی گم شده، انگیزه تبدیل شدن به یکی از بهترین توسعه دهندگان، و به دنبال راهی برای ورود به دنیای "فناوری بزرگ" هستم.






ارسال نظر