نحوه استفاده از React Developer Tools – با مثال توضیح داده شده است

ابزارهای توسعه دهنده مرورگر سنتی برای بازرسی و اشکال زدایی صفحات وب با تعامل با کدهای HTML، CSS و جاوا اسکریپت شما طراحی شده اند. با این حال، به دلیل ماهیت React، نمیتوانید از آنها برای بازرسی و اشکالزدایی مؤثر برنامههای React استفاده کنید.
اینجاست که React Developer Tools، AKA React DevTools وارد عمل می شود. این به شما امکان میدهد برنامههای React خود را با دسترسی به مؤلفهها، وضعیتها، قلابها، پایهها، آنچه که چه چیزی را رندر میکند و موارد دیگر، بازرسی و اشکالزدایی کنید.
این مقاله به شما نشان می دهد که چگونه از React DevTools با تمرکز بر کامپوننت ها، قطعات و بازرسی وضعیت استفاده کنید. ما همچنین نحوه استفاده از آن را برای افزایش عملکرد برنامه تحلیل خواهیم کرد.
برای نمایش، از کد بازی 2048 استفاده می کنیم. می توانید آن را در این مخزن GitHub بگیرید.
نحوه نصب React Developer Tools
نصب افزونه React developer tools برای مرورگر شما رایج ترین روش استفاده از آن است.
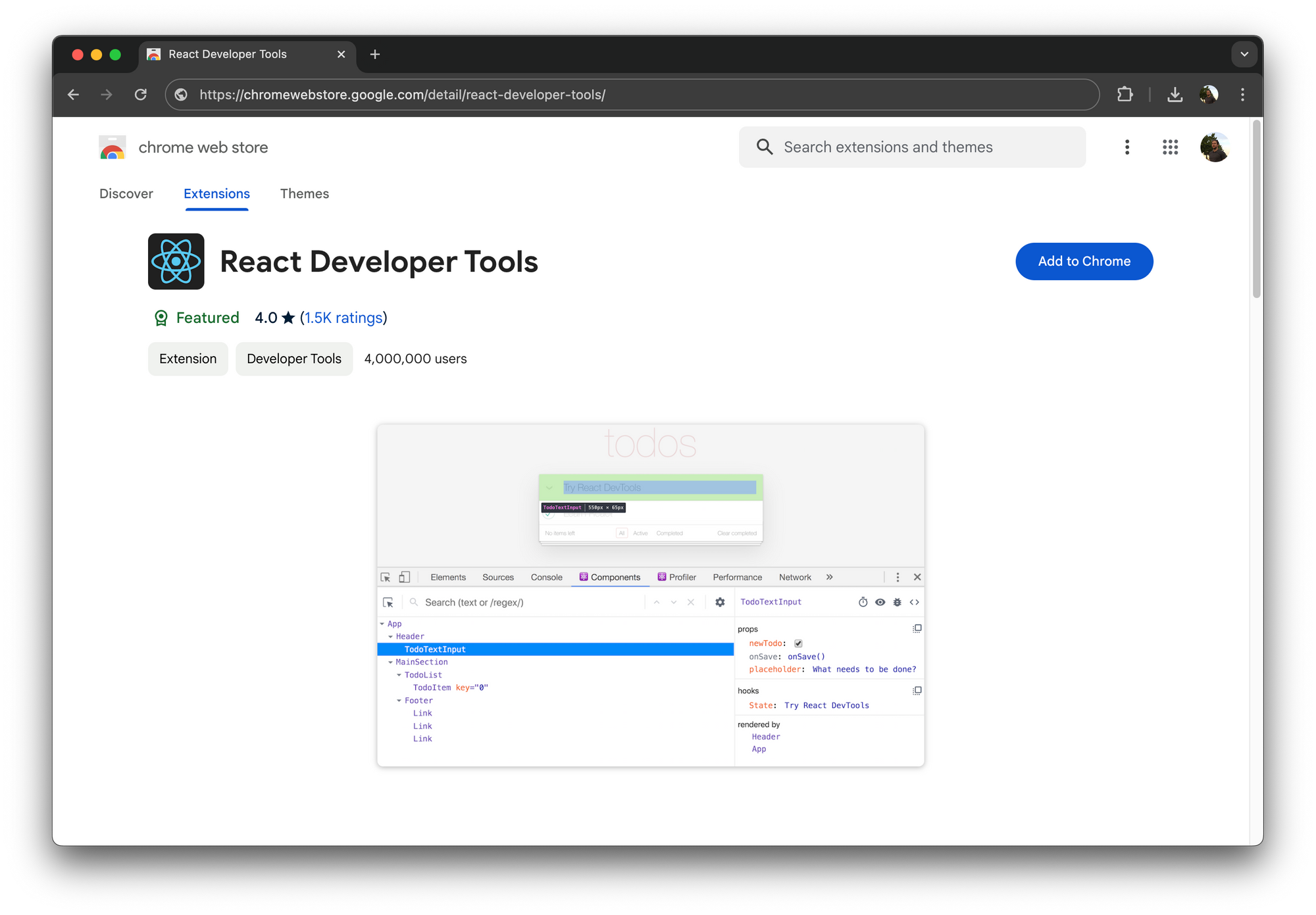
اگر از Chrome استفاده میکنید، به فروشگاه وب Chrome مراجعه کنید و «React» را جستجو کنید، سپس «React Developer Tools» را انتخاب کنید و روی دکمه « گفت ن به Chrome » کلیک کنید تا آن را نصب کنید.

React DevTools همچنین به عنوان یک برنامه الکترونیکی مستقل، یک بسته NPM و یک افزونه برای هر دو مرورگر Edge و Firefox در دسترس است. اگر از مرورگر سافاری استفاده می کنید، از بسته NPM استفاده کنید.
اگر از برنامه گفت نی در کروم استفاده می کنید اما می خواهید اطلاعات خود را به Edge و Firefox منتقل کنید، به طور خودکار برای شما نصب می شود!
نحوه پیمایش در رابط React Developer Tools
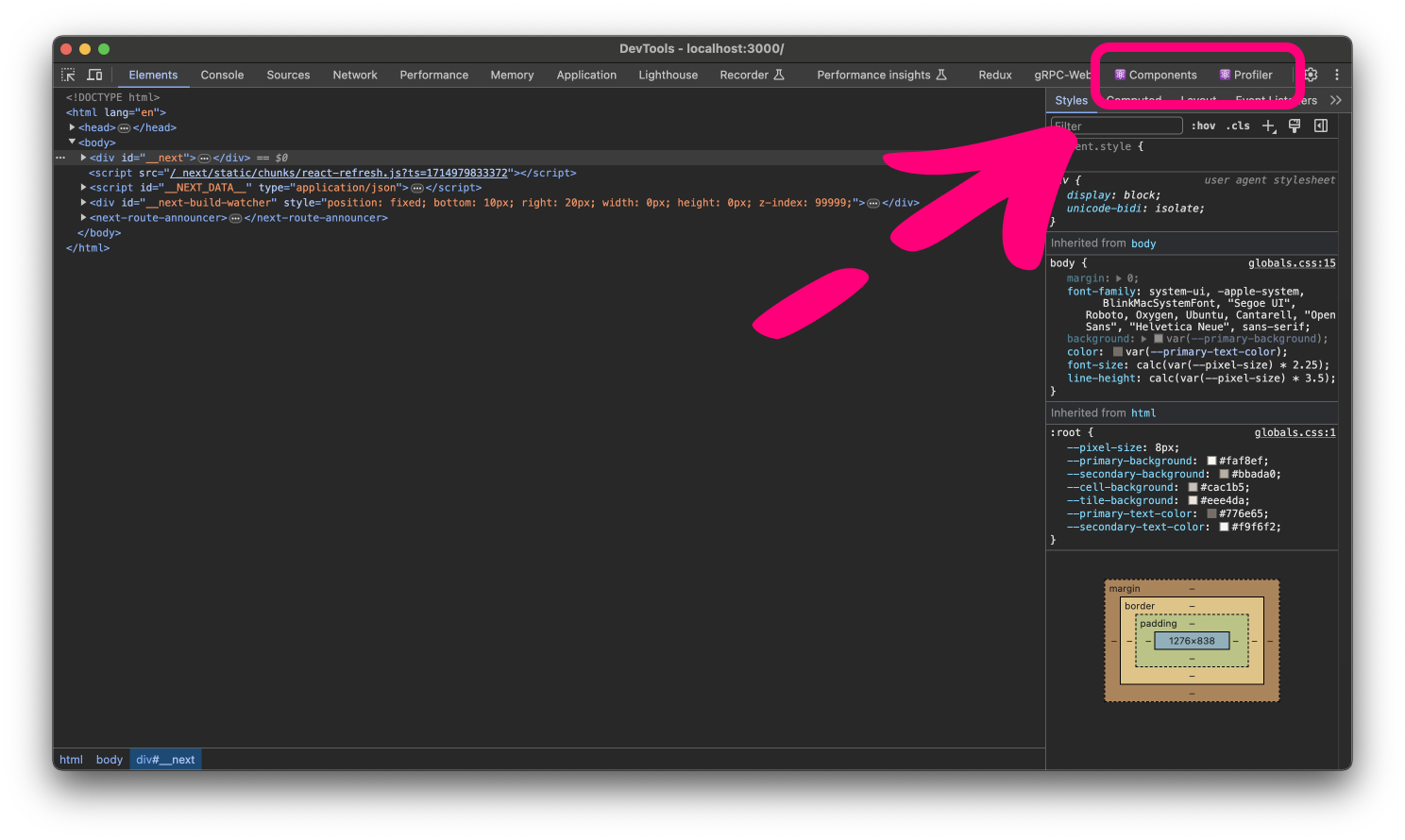
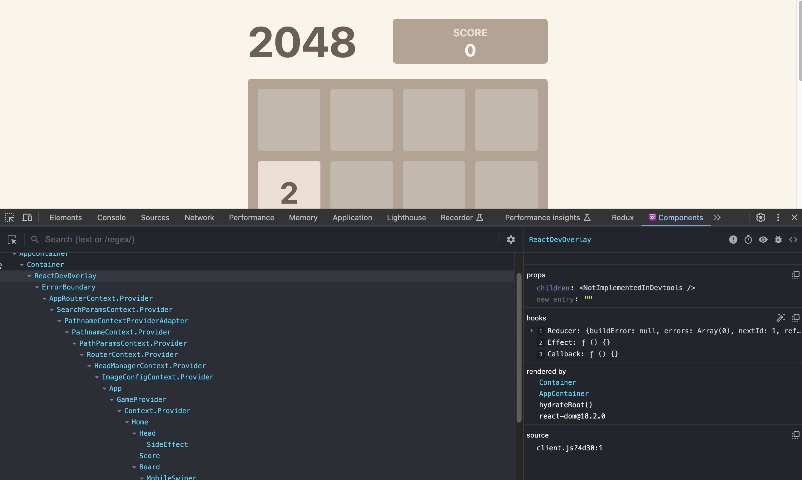
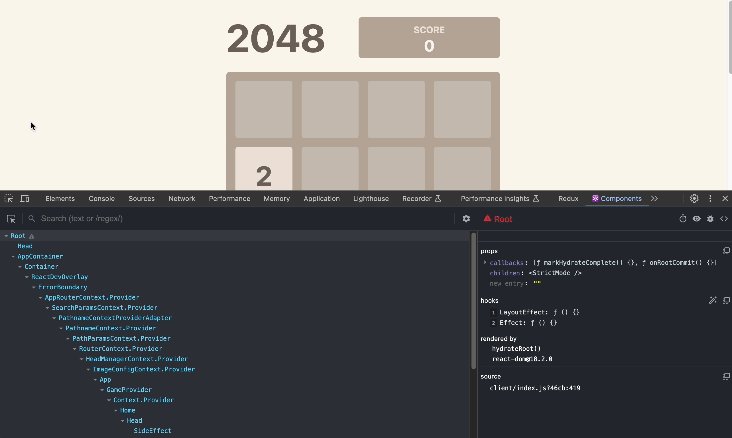
پس از نصب DevTools به عنوان یک افزونه، کنسول مرورگر خود را باز کنید و باید دو تب اضافی را ببینید - Components و Profiler.

تب Components یک نمای درختی از اجزای برنامه شما را نشان می دهد. همچنین به شما امکان دسترسی به قلاب ها و پایه های هر جزء را می دهد.

تب Profiler به شما امکان می دهد عملکرد زمان اجرا برنامه های خود را تجزیه و تحلیل کنید و رندرهای پرهزینه یا تنگناهای عملکرد را شناسایی کنید. از آنجا، میتوانید بخشهای عملکرد ضبطشده را وارد و صادر کنید و ببینید یک مؤلفه چه مدت رندر میشود یا چرا دوباره رندر میشود.

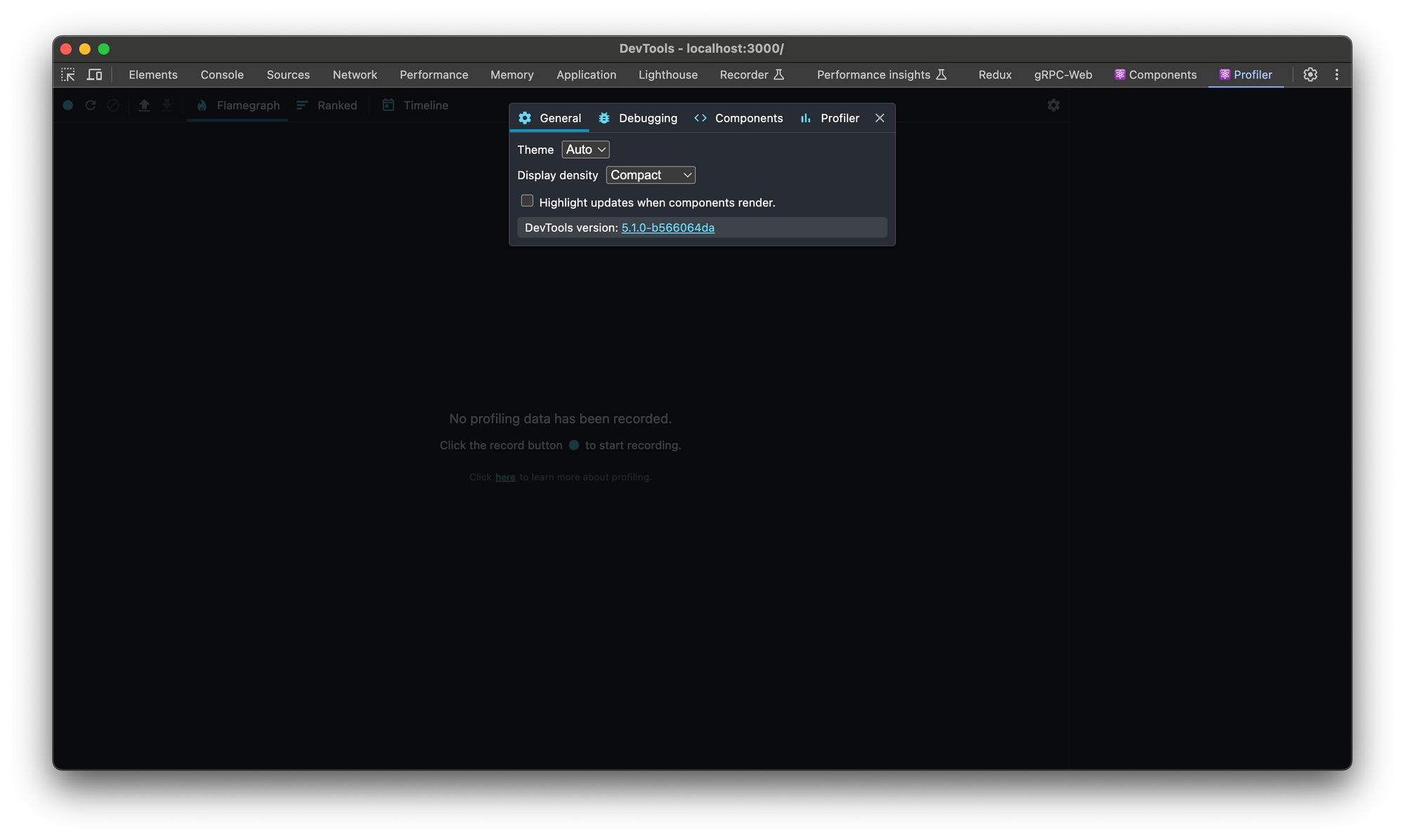
اگر روی نماد چرخ دنده در سمت راست در هر یک از تب ها کلیک کنید، باید یک پنجره بازشو با 4 تب - General، Debugging، Components و Profiler مشاهده کنید.

در 4 تب، می توانید تنظیمات مربوط به موضوع، نمایش، گزینه های اشکال زدایی، فیلترهای مؤلفه و تنظیمات ضبط را برای نمایه ساز تنظیم کنید.
نحوه بازرسی کامپوننت های React با DevTools
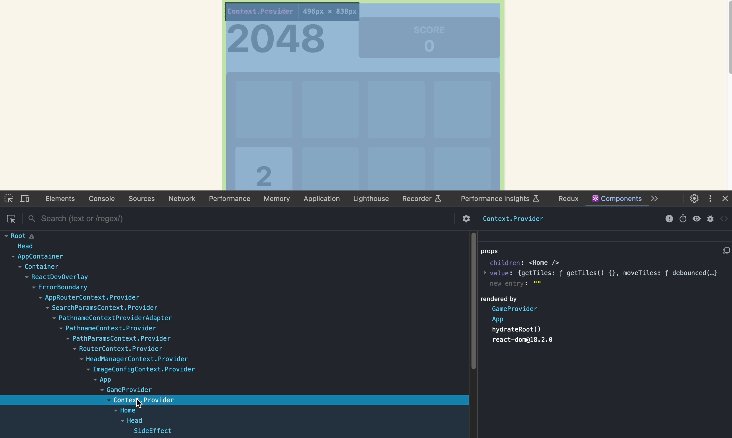
در تب Components، میتوانید یک مؤلفه را انتخاب کرده و آن را تحلیل کنید، درست مانند کاری که با عناصر HTML در ابزارهای توسعهدهنده مرورگر سنتی انجام میدهید.
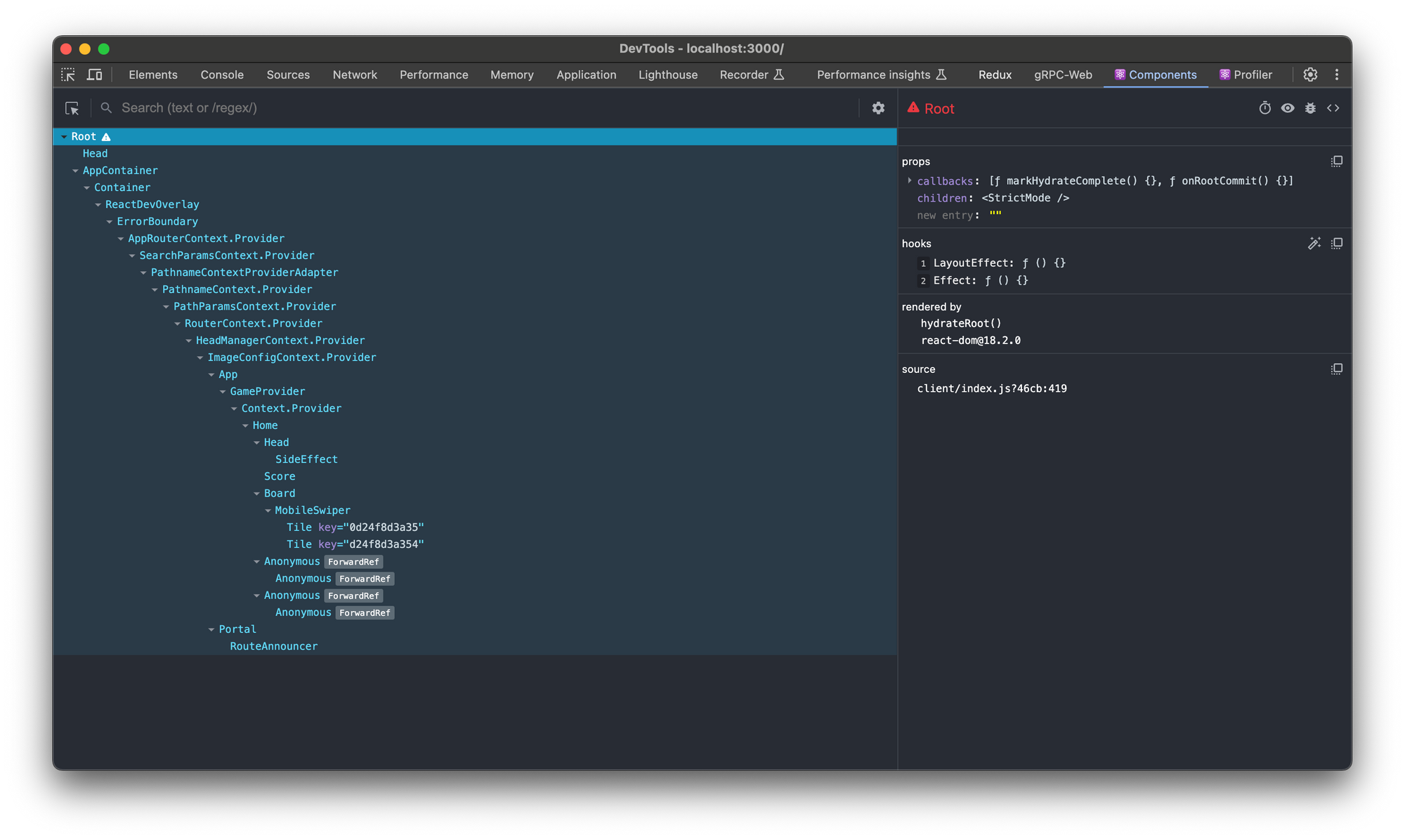
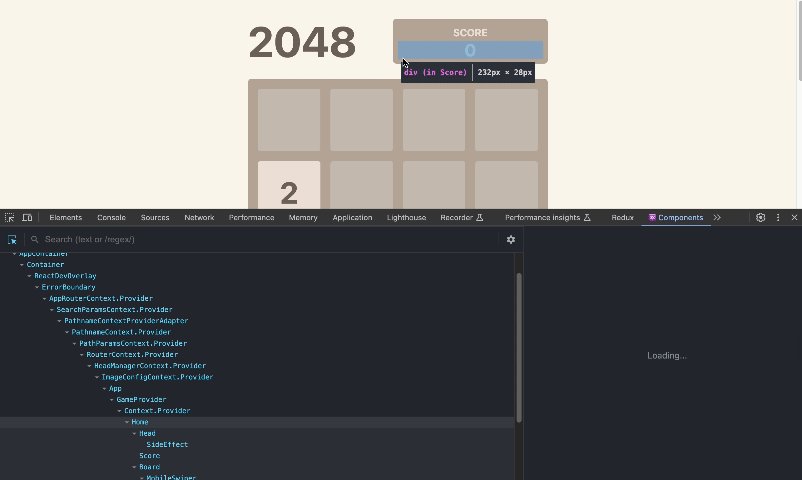
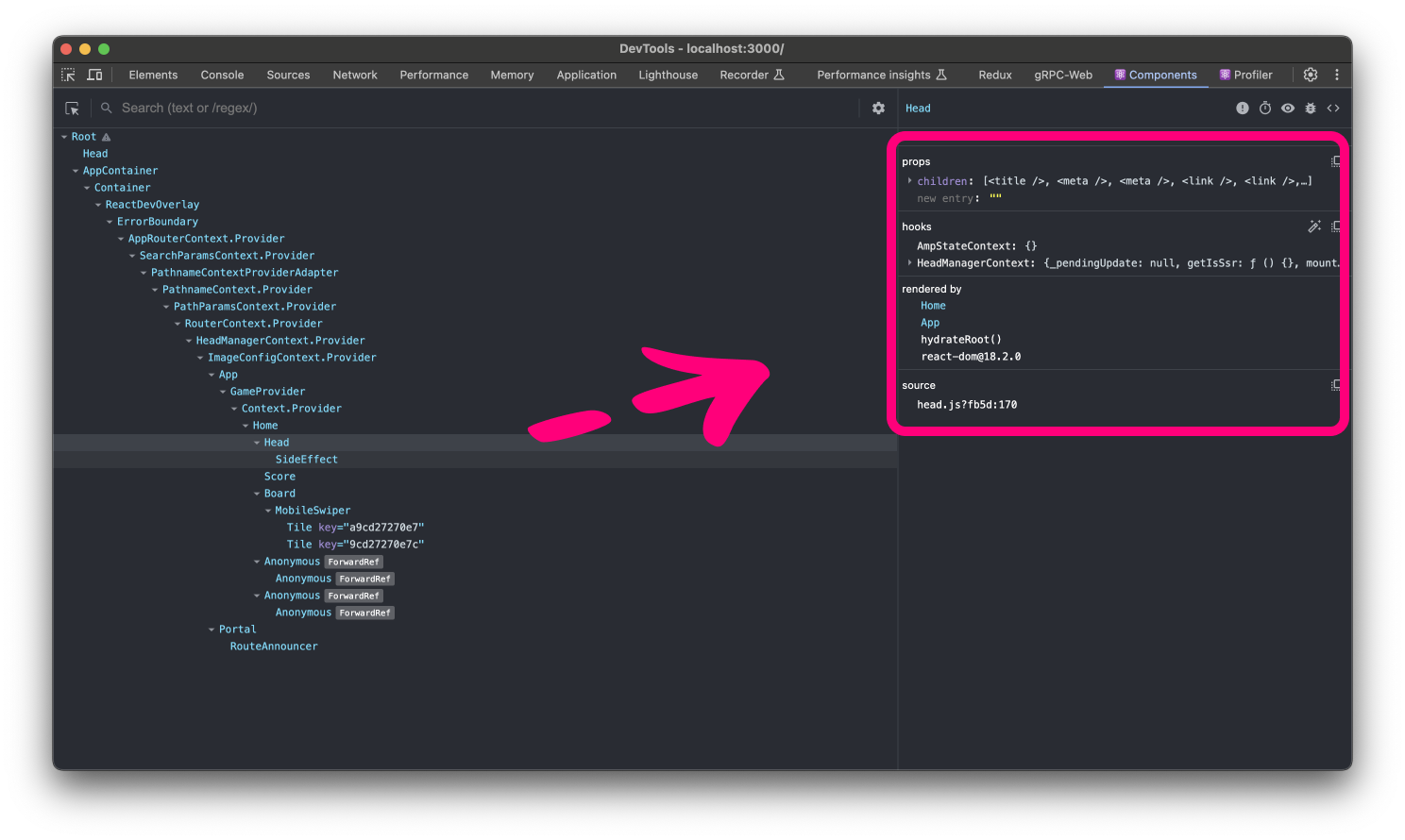
برای انجام این کار، روی نماد انتخاب در گوشه سمت چپ بالا کلیک کنید، سپس هر بخشی از برنامه را انتخاب کنید تا مؤلفه ای را که آن را نشان می دهد، ببینید:

همانطور که تغییراتی را ایجاد می کنید که شامل اضافه کردن چیزی است، اجزای جدیدی به درخت اضافه می شوند.

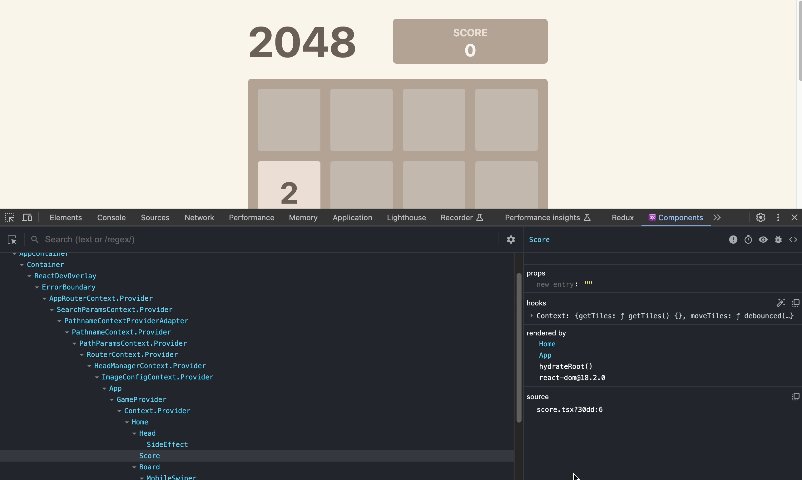
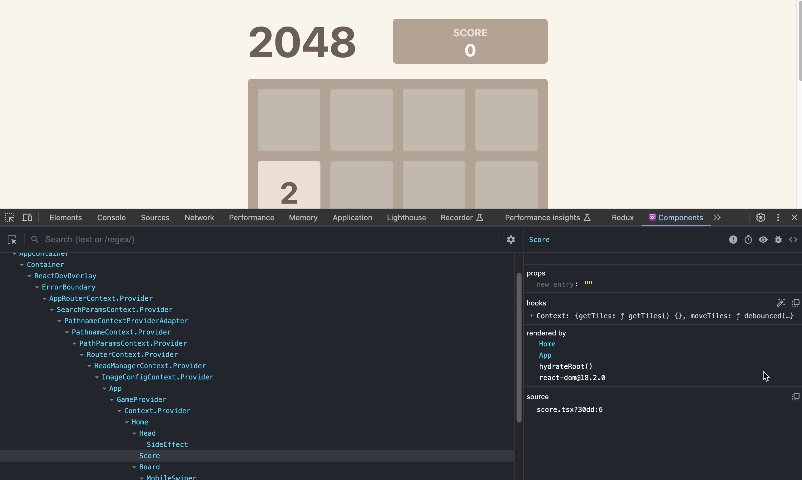
در سمت راست در برگه Components hooks props renderer و source هر جزء که در درخت انتخاب میکنید قرار دارد.

نحوه کاوش وضعیت اجزا و قطعات
به یاد داشته باشید که وقتی یک جزء را در درخت انتخاب میکنید، حالت و پایههای موجود در آن جزء در سمت راست در دسترس هستند.
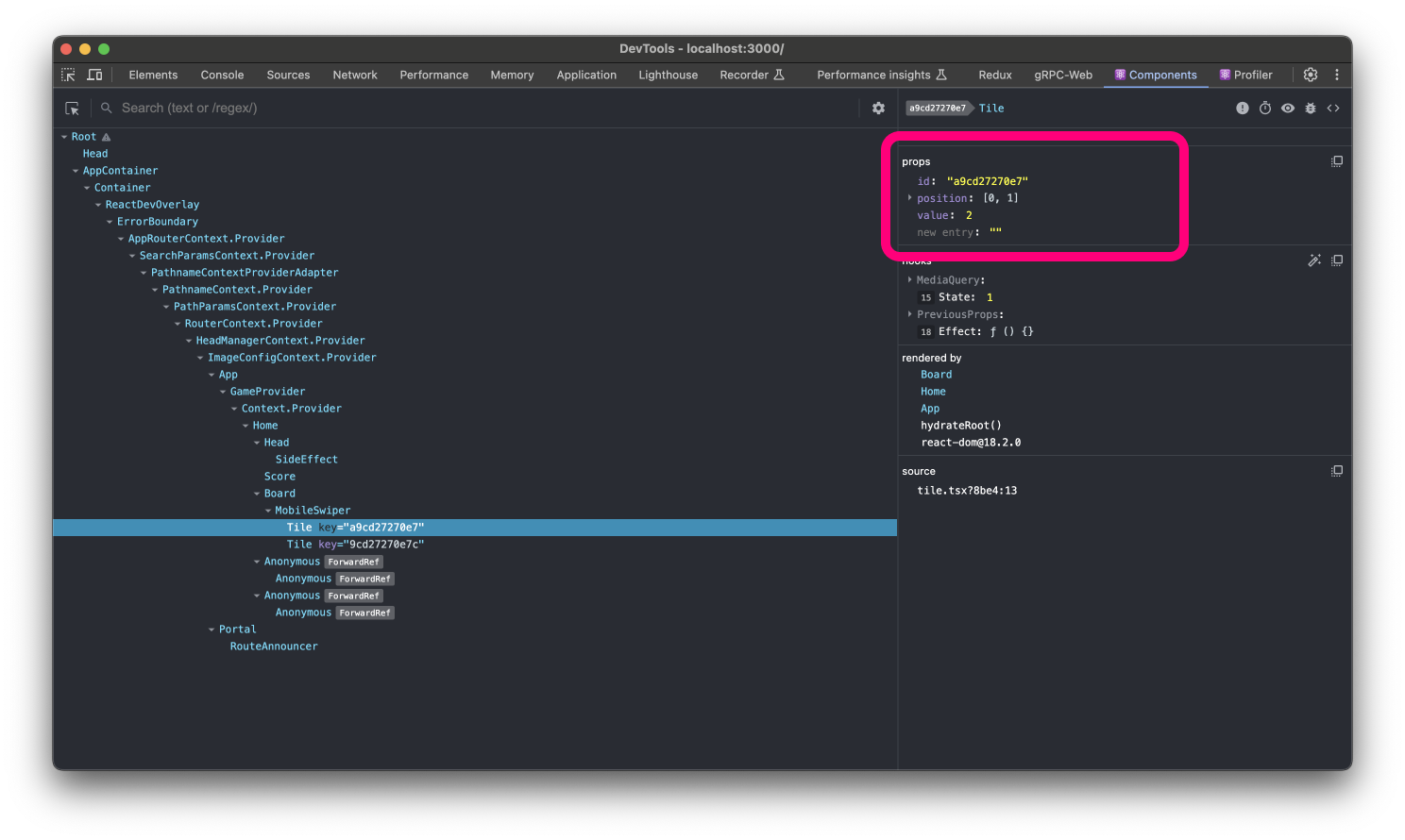
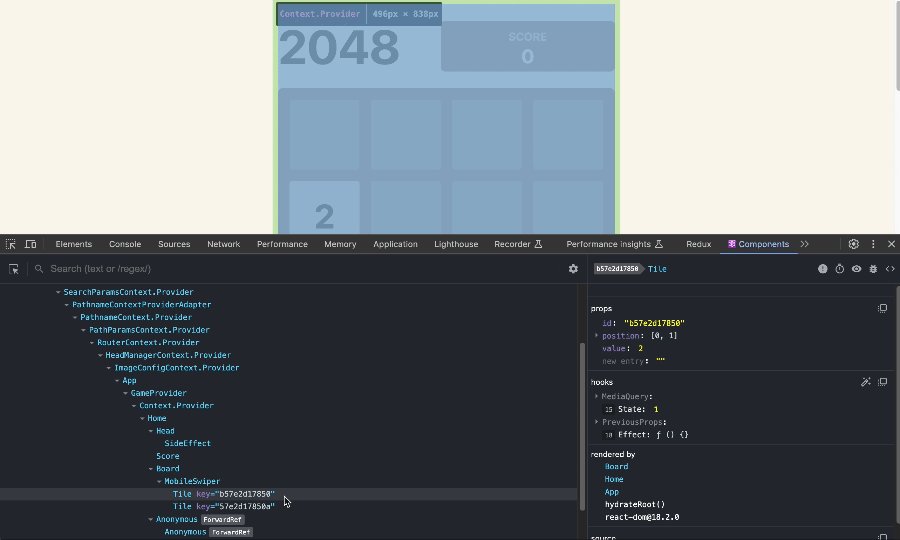
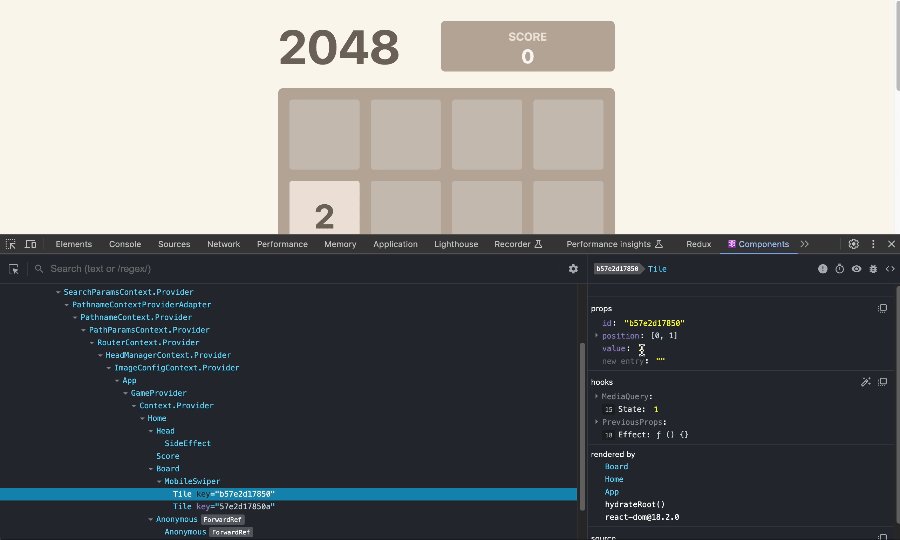
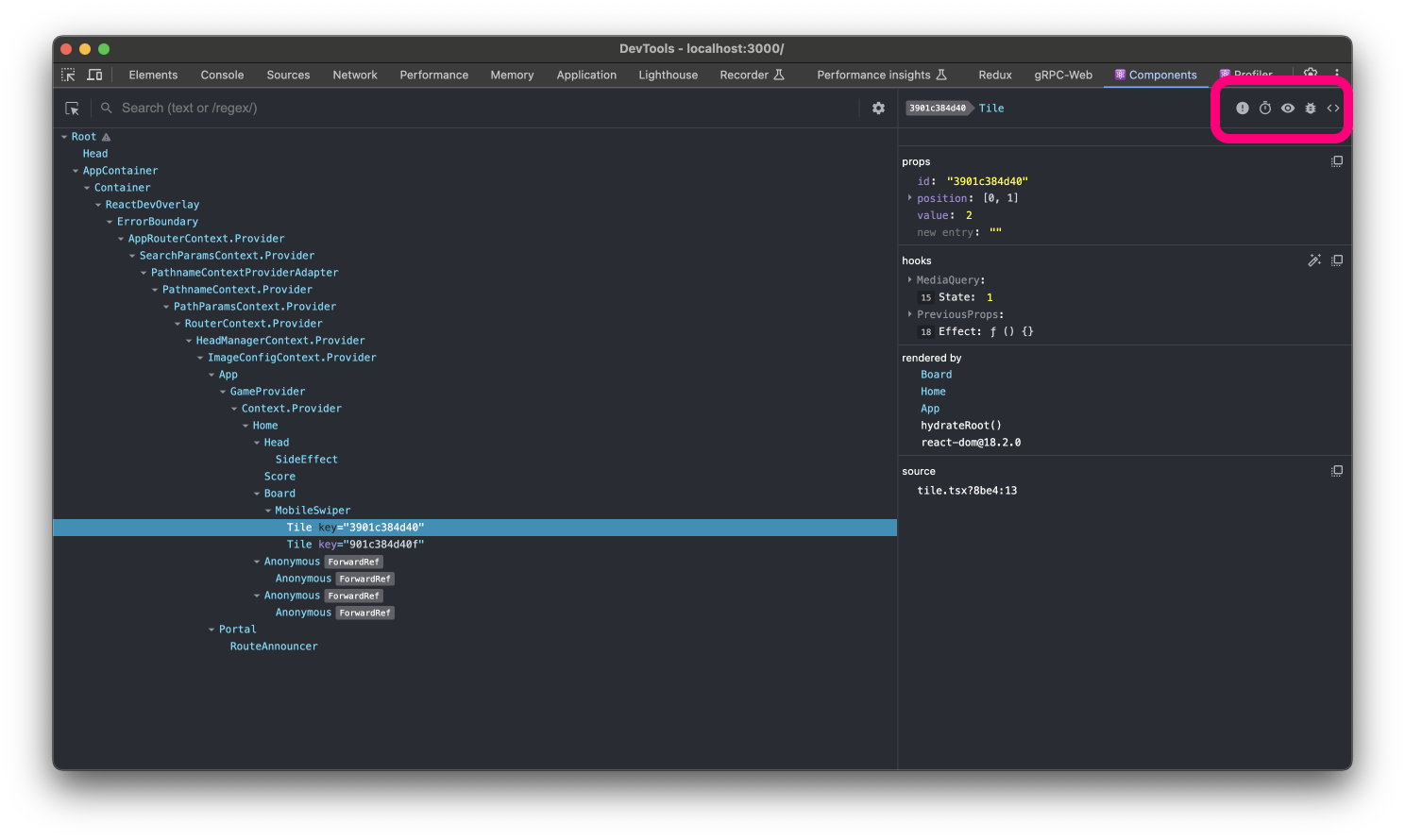
در اسکرین شات زیر، من یک جزء Tile را برای شما انتخاب کردهام تا ویژگیها را ببینید:

میتوانید ببینید که جزء Tile دارای آپشن های id ، position و value است. از اینجا می توانید یک پایه جدید اضافه کنید و موارد موجود را ویرایش کنید.
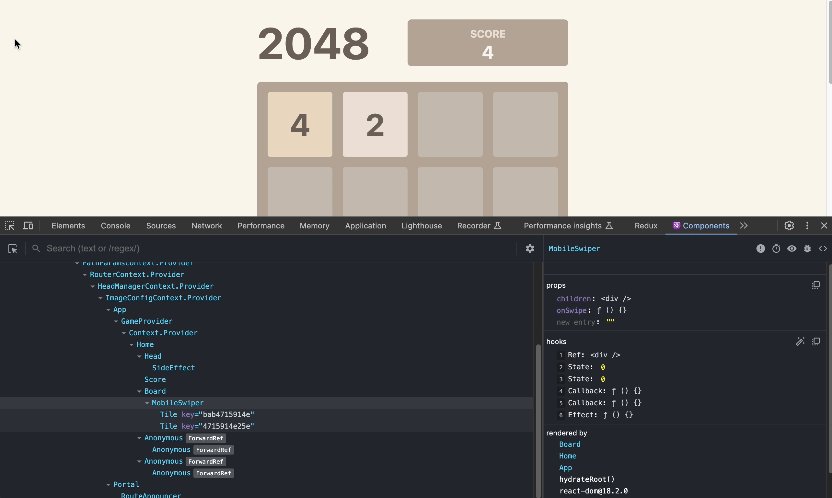
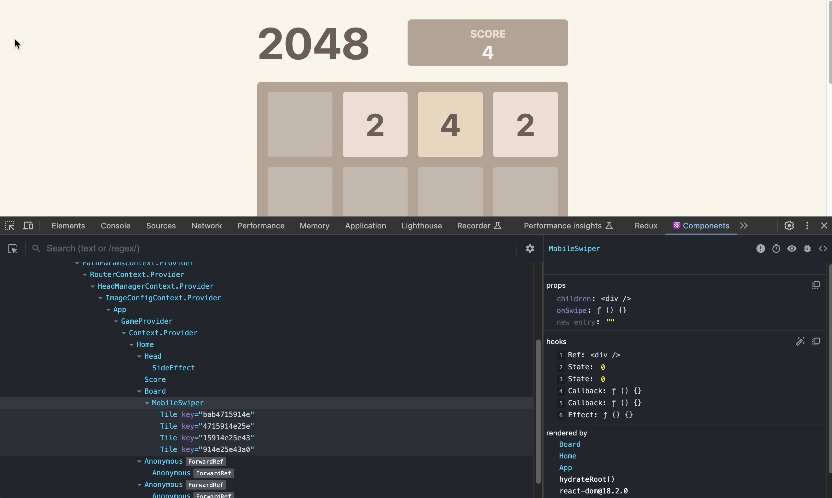
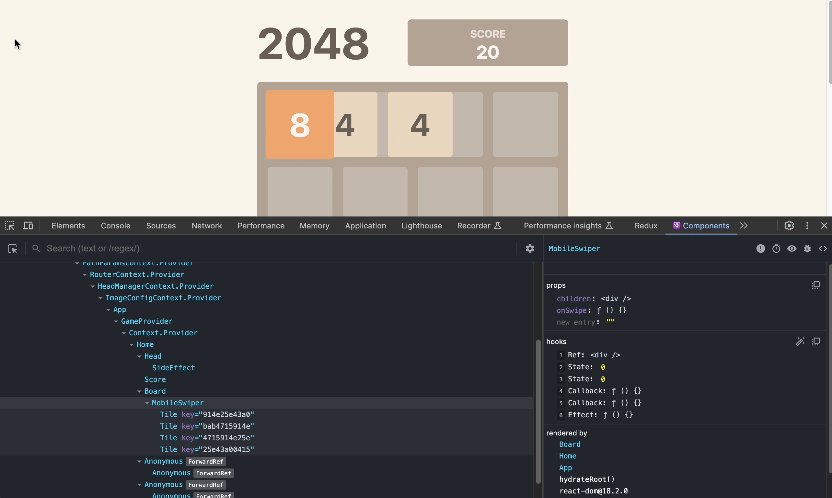
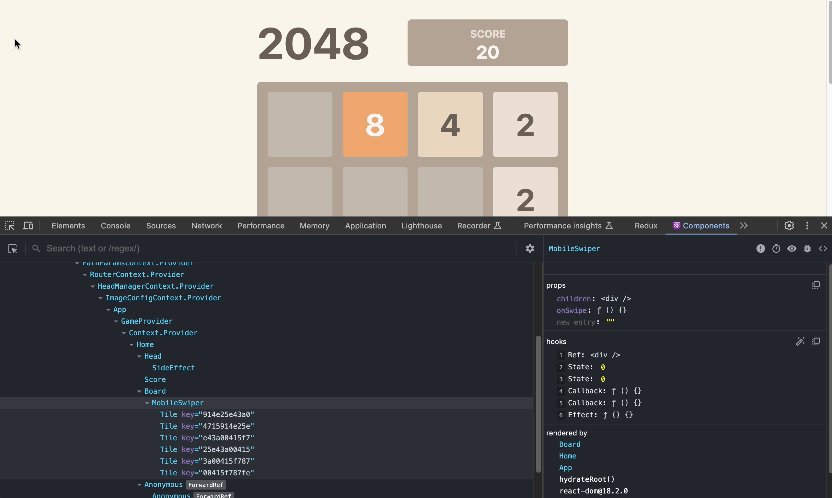
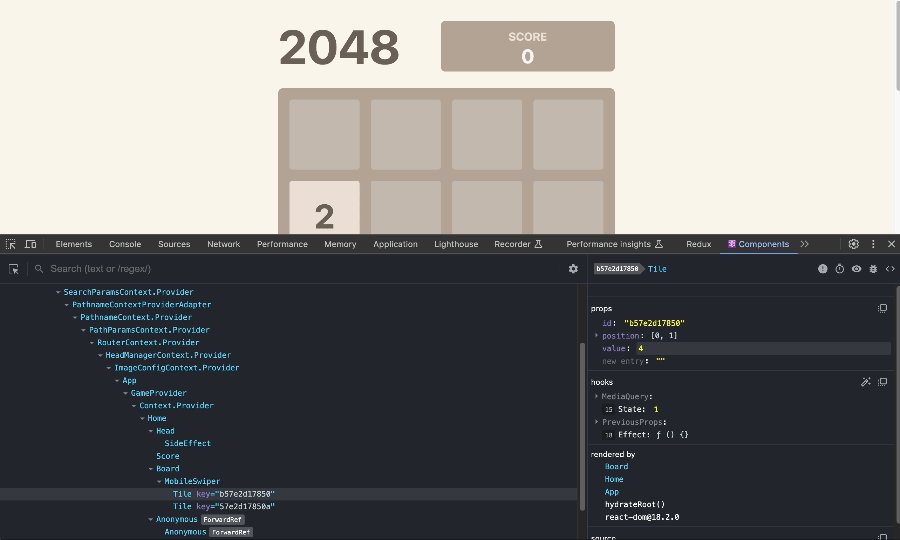
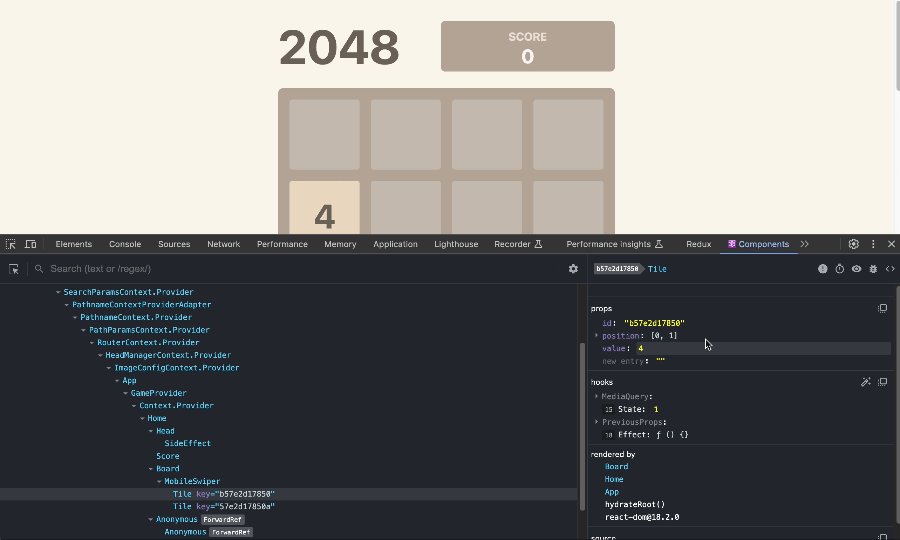
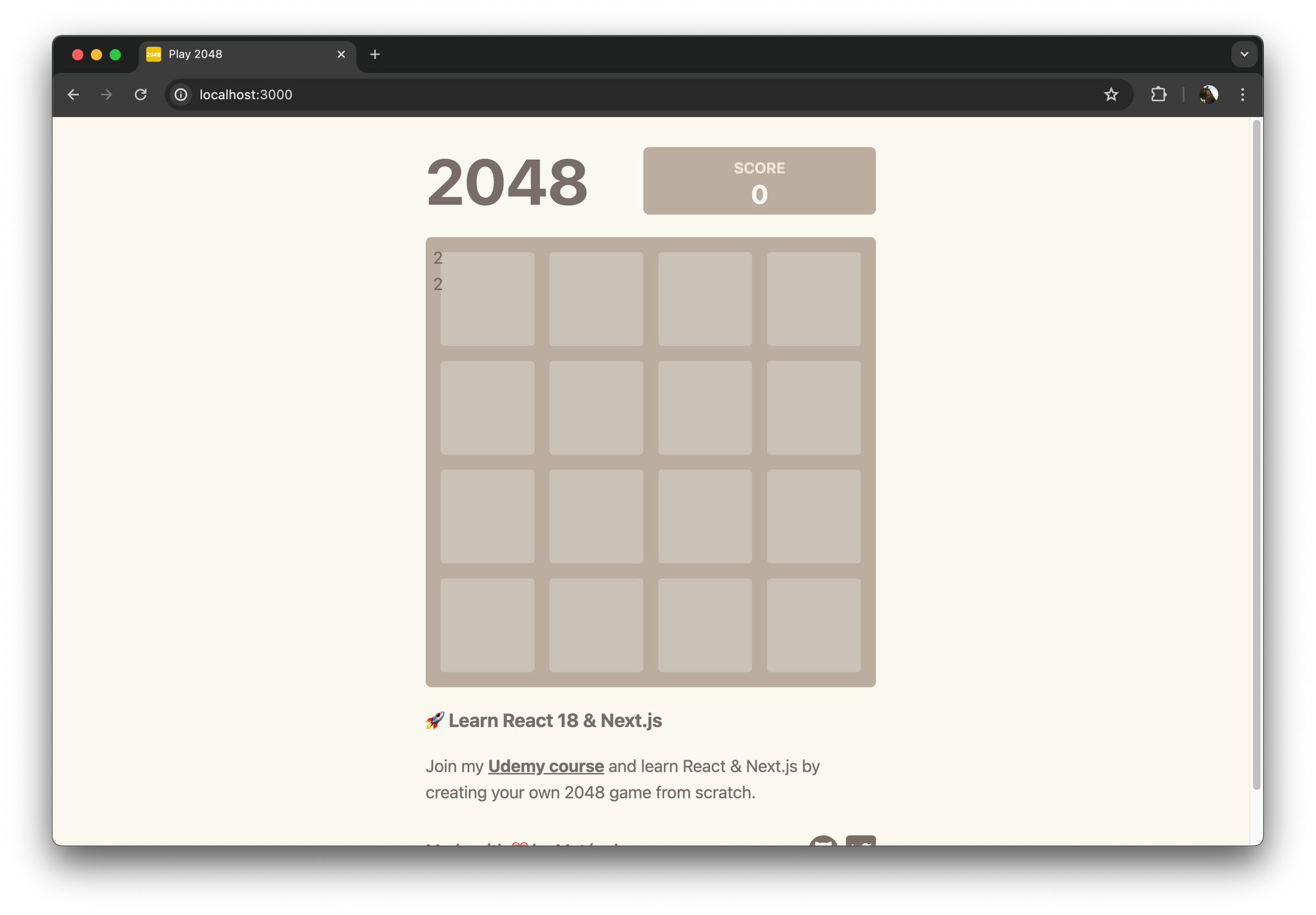
به عنوان مثال، من فقط یک value را از 2 به 4 تغییر دادم و در UI در زمان واقعی منعکس شد:

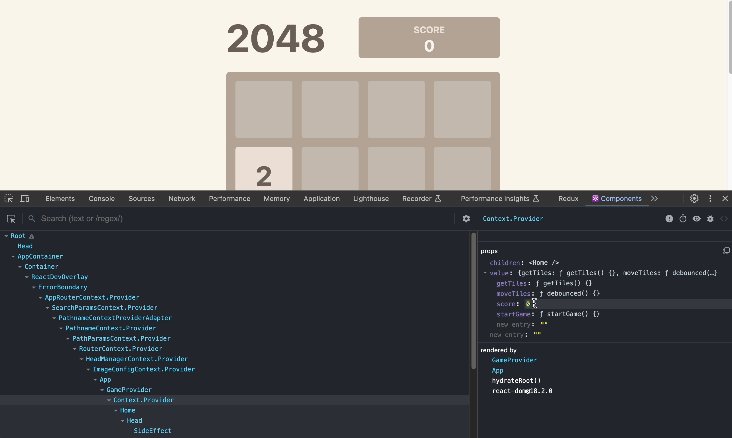
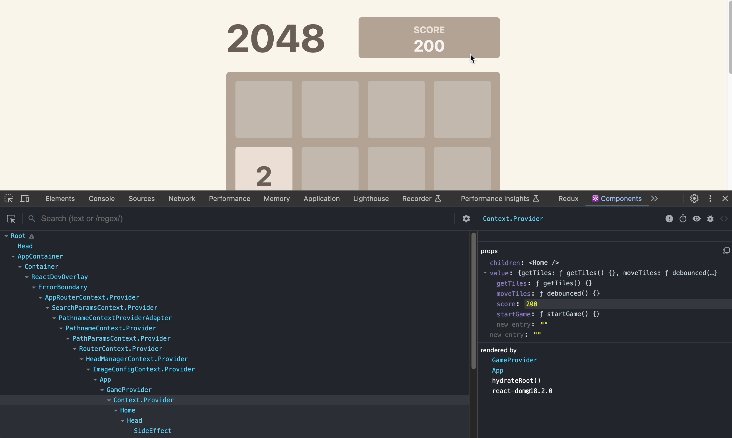
همچنین می توانید تغییراتی در یک حالت ایجاد کنید. به عنوان مثال، کارت امتیازی که میتوانید در رابط کاربری مشاهده کنید، بخشی از وضعیت در زمینه GameProvider است. در حین انجام بازی امتیاز شما را به روز می کند.
می توانید زمینه GameProvider را انتخاب کنید، وضعیت score را جستجو کنید و آن را به چیز دیگری تغییر دهید:

نحوه اشکال زدایی برنامه های React با React DevTools
ابزارهای توسعه دهنده مرسوم مرورگر برای اشکال زدایی کدهای HTML، CSS و جاوا اسکریپت خوب هستند، اما محدودیت هایی در مورد اشکال زدایی برنامه های React دارند.
این دلیل اصلی ایجاد React DevTools در وهله اول است، زیرا دارای ویژگی های داخلی ضروری است که می تواند هر آنچه را که برای اشکال زدایی برنامه های React خود نیاز دارید را به شما نشان دهد.
یکی از خطاهایی که مرورگر می تواند به شما در رفع اشکال کمک کند، خطای مرجع است. به عنوان مثال، اگر در هر یک از اجزای شما خطایی وجود داشته باشد، مرورگر می تواند پیام خطا و خط آسیب دیده را به شما نشان دهد.
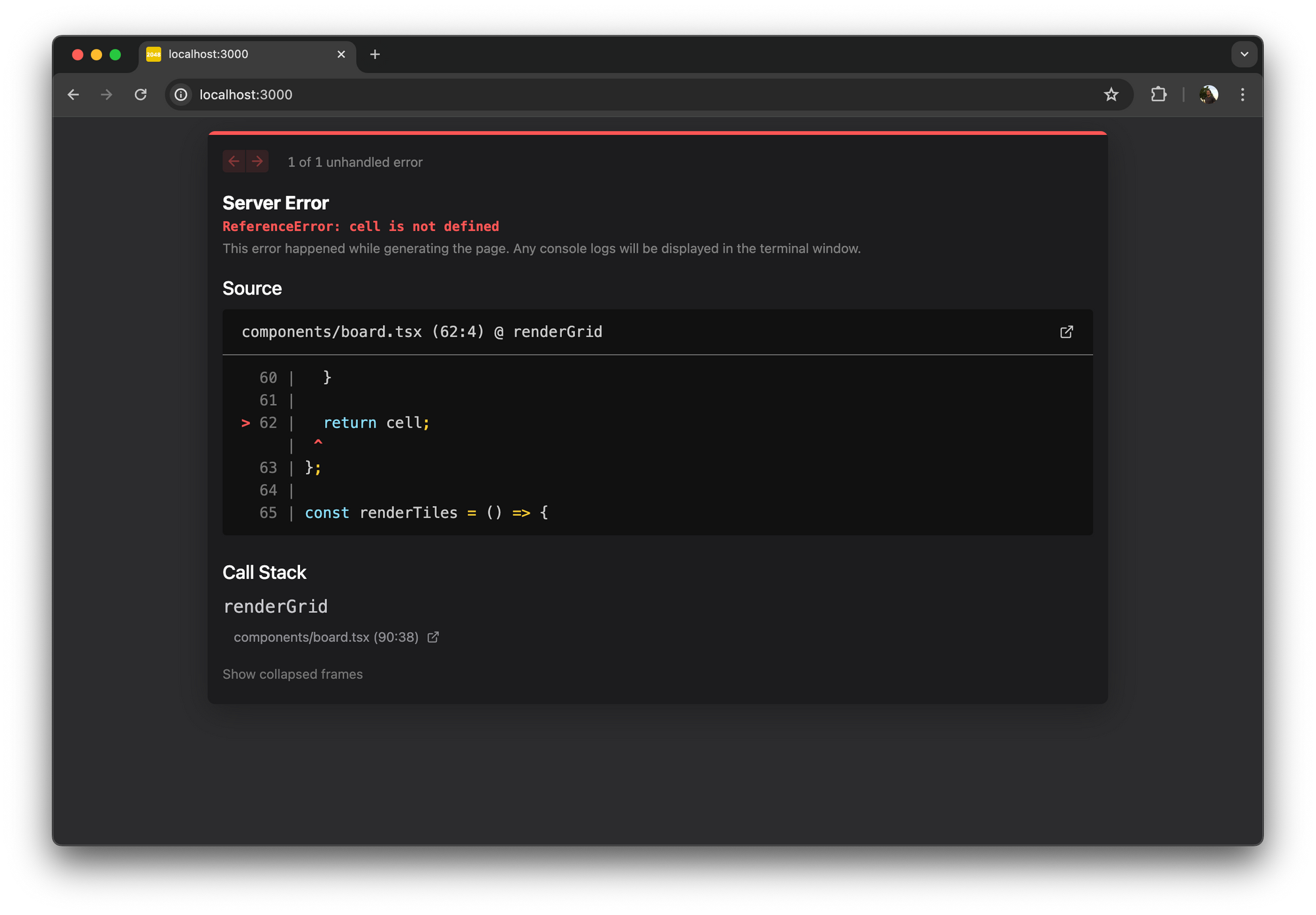
به عنوان مثال، من با تغییر cells به cell در خط 62 در فایل board.tsx برنامه، یک خطا ایجاد کرده ام. پیام خطا در مرورگر به این صورت است:

سپس می توانید به خط کدی که در آن خطا رخ داده است بروید و تنظیمات لازم را انجام دهید تا برنامه بتواند دوباره اجرا شود.
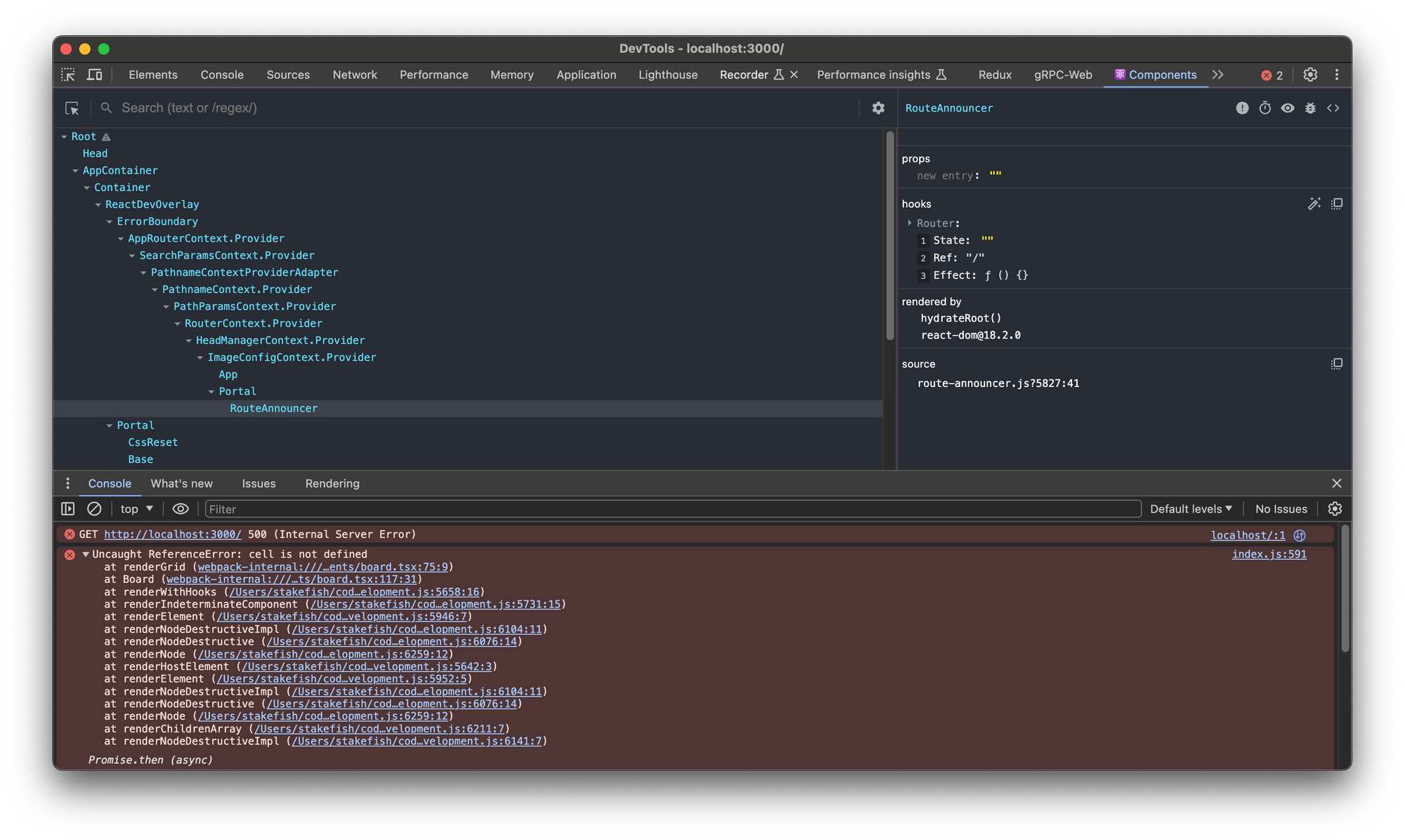
React DevTools همچنین یک خطای مرجع و مؤلفه ای که در آن رخ می دهد را به شما نشان می دهد.

چگونه React DevTools اشکال زدایی را به سطح بعدی می برد
در تب Components، در بالای آیتمهای سمت راست، دکمههای نمادینی وجود دارد که میتوانید از آنها برای موارد زیر استفاده کنید:
مؤلفه انتخاب شده را به حالت خطا وادار کنید
مولفه انتخابی را به حالت تعلیق درآورید
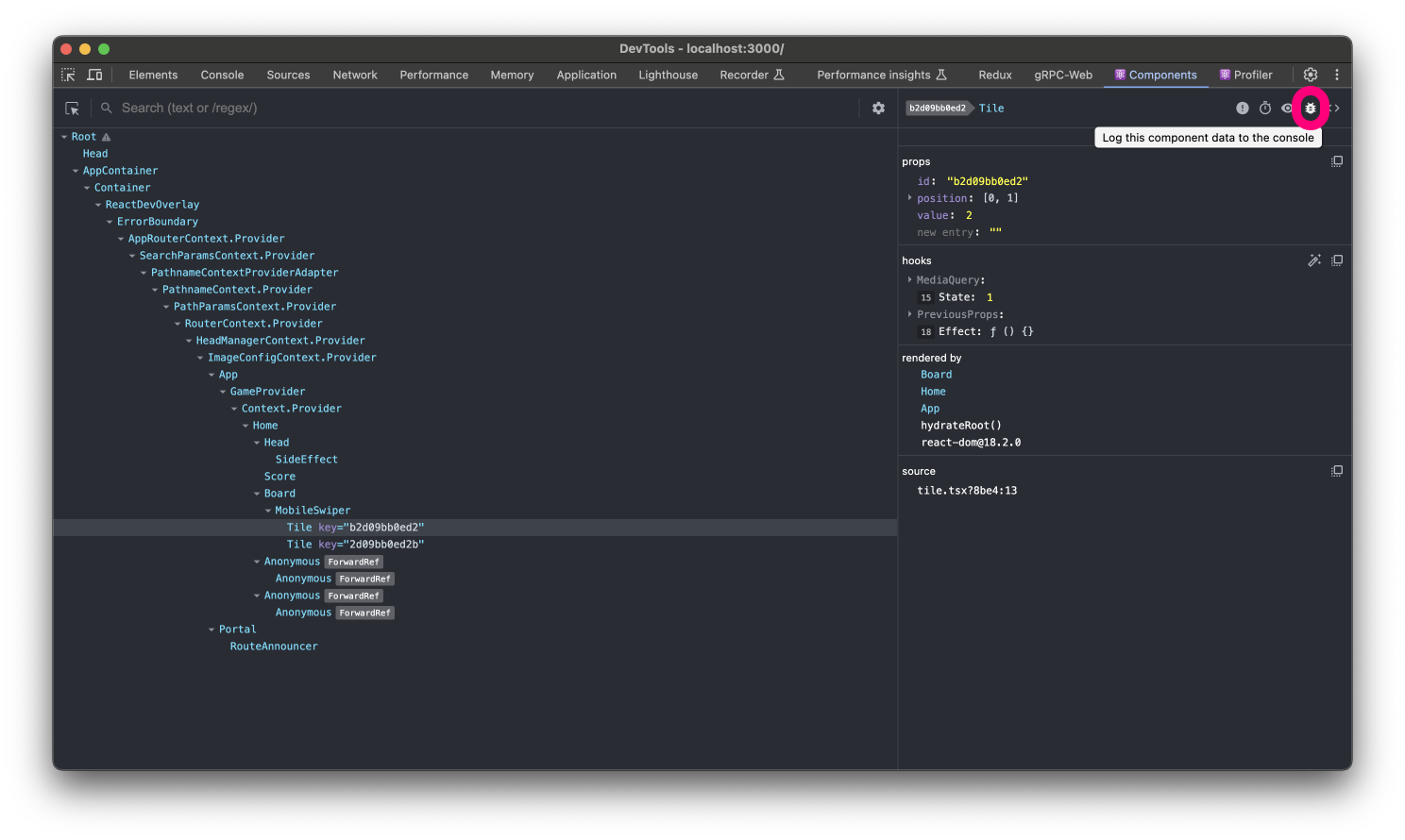
داده های مؤلفه را به کنسول وارد کنید
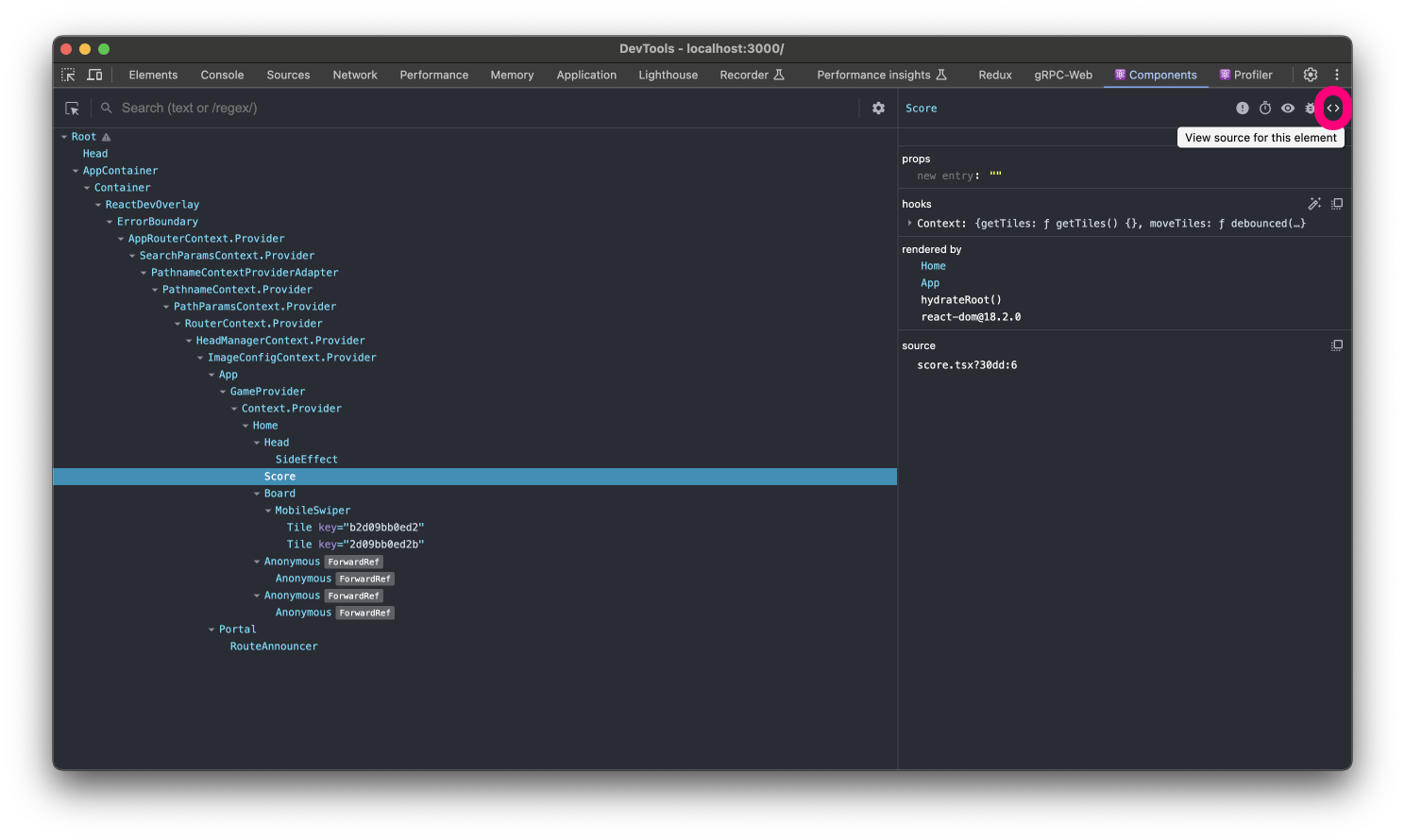
کد منبع عناصر موجود در مؤلفه انتخابی را مشاهده کنید 
به عنوان مثال، اگر کاشیهای بازی آنطور که باید نمایش داده نمیشوند، احتمالاً یک مشکل استایل است.

این خطای خاص مانع از اجرای برنامه شما نمی شود، پس بهترین راه برای رفع اشکال آن استفاده از React DevTools به جای تحلیل کدهایتان است، به خصوص اگر بزرگ باشد.
می توانید جزء Tile را انتخاب کنید و داده های آن را در کنسول ثبت کنید. وقتی این کار را انجام میدهید، props ، hooks و nodes آن جزء برای شما ثبت میشوند.

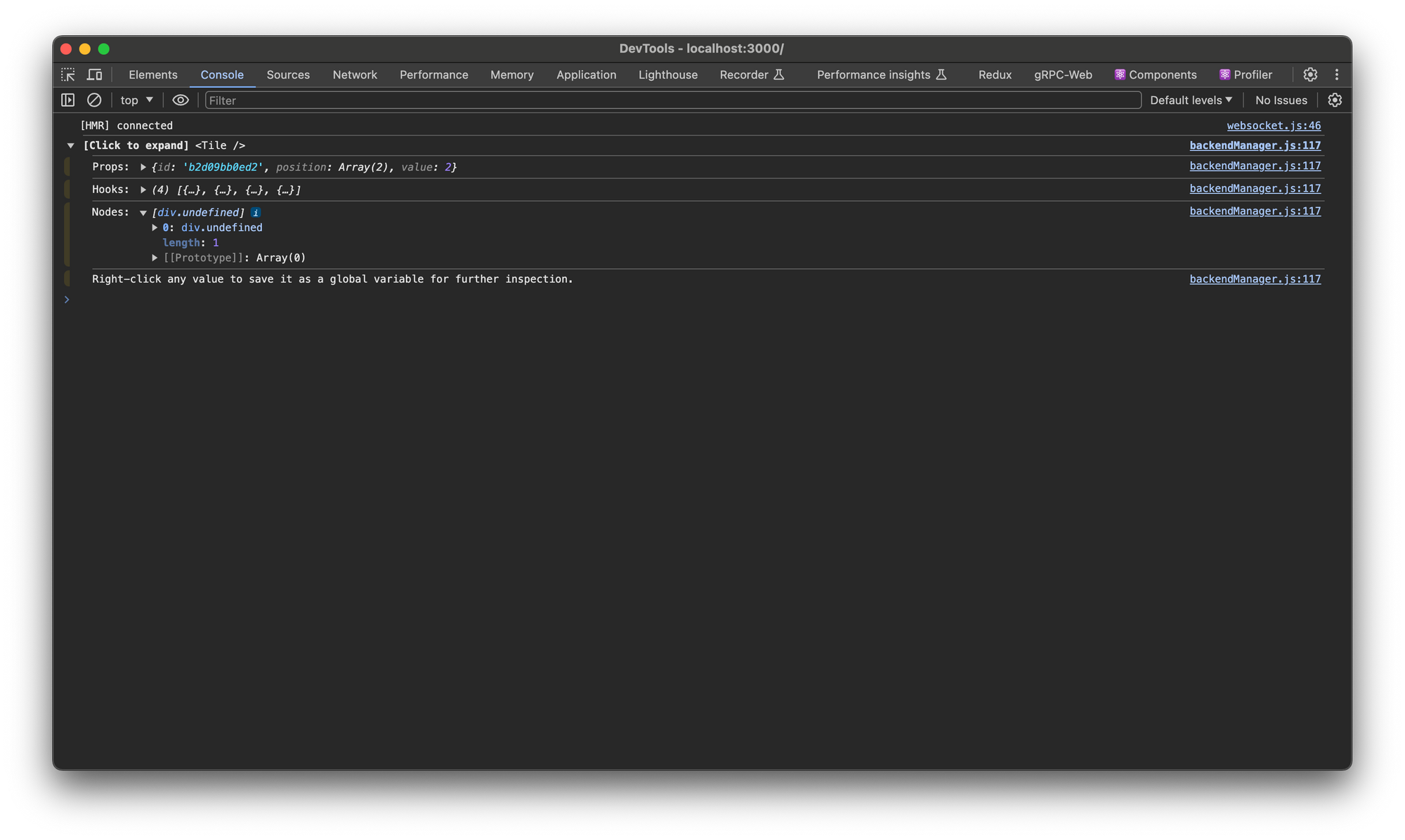
برای دیدن دادههای کامپوننت، باید به تب کنسول بروید و nodes را تحلیل کنید تا ببینید چه چیزی ممکن است اشتباه باشد.

در تصویر بالا، نشان می دهد که یک عنصر div با className تعریف نشده وجود دارد. این به شما می گوید که یک مقدار className را اشتباه نوشته اید، پس باید به کد خود برگردید و آن را تصحیح کنید.
اگر خطایی که دریافت میکنید مربوط به props یا hooks باشد، باید هر یک از آنها را باز کنید تا ببینید چه مشکلی رخ داده است.
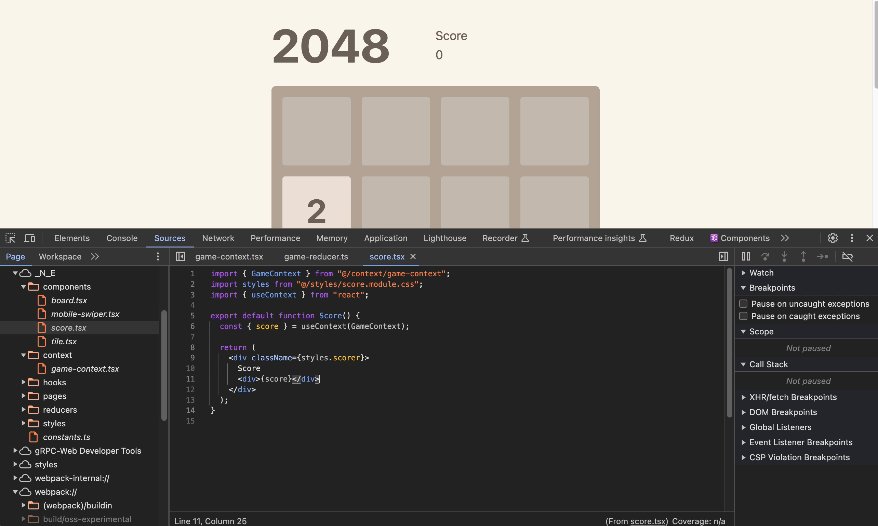
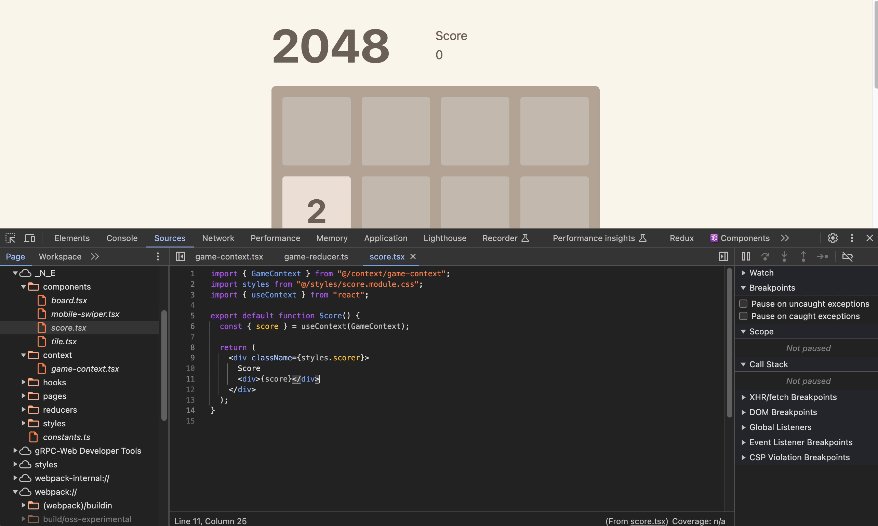
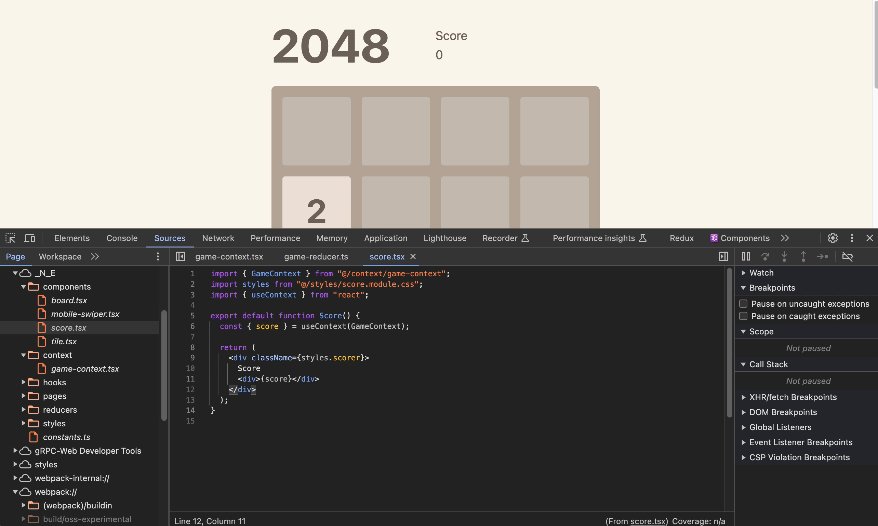
همچنین می توانید از طریق کد منبع هر مؤلفه ای که مشکل ایجاد می کند، نگاه کنید. به عنوان مثال، اگر تابلوی امتیازات آنطور که باید نمایش داده نمی شود، جزء را انتخاب کنید و روی "مشاهده کد منبع برای این عنصر" کلیک کنید. آیکون.

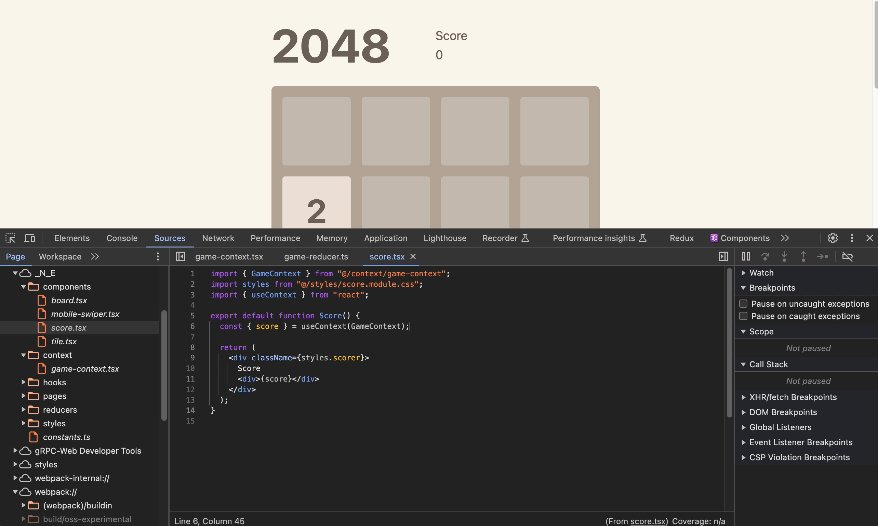
پس از نمایش کد منبع، می توانید از انتهای هر خط عبور کنید. هر خطی که وقتی این کار را انجام میدهید قرمز باشد، عامل ایجاد خطا است.

سپس می توانید به ویرایشگر خود برگردید و تغییرات لازم را در آن خط ایجاد کنید.
تجزیه و تحلیل عملکرد با React DevTools
انجام تجزیه و تحلیل عملکرد با React می تواند به شما کمک کند کارایی برنامه خود را درک کنید و هر گونه گلوگاه عملکرد را شناسایی کنید. این کاری است که تب Profiler به شما امکان می دهد انجام دهید.
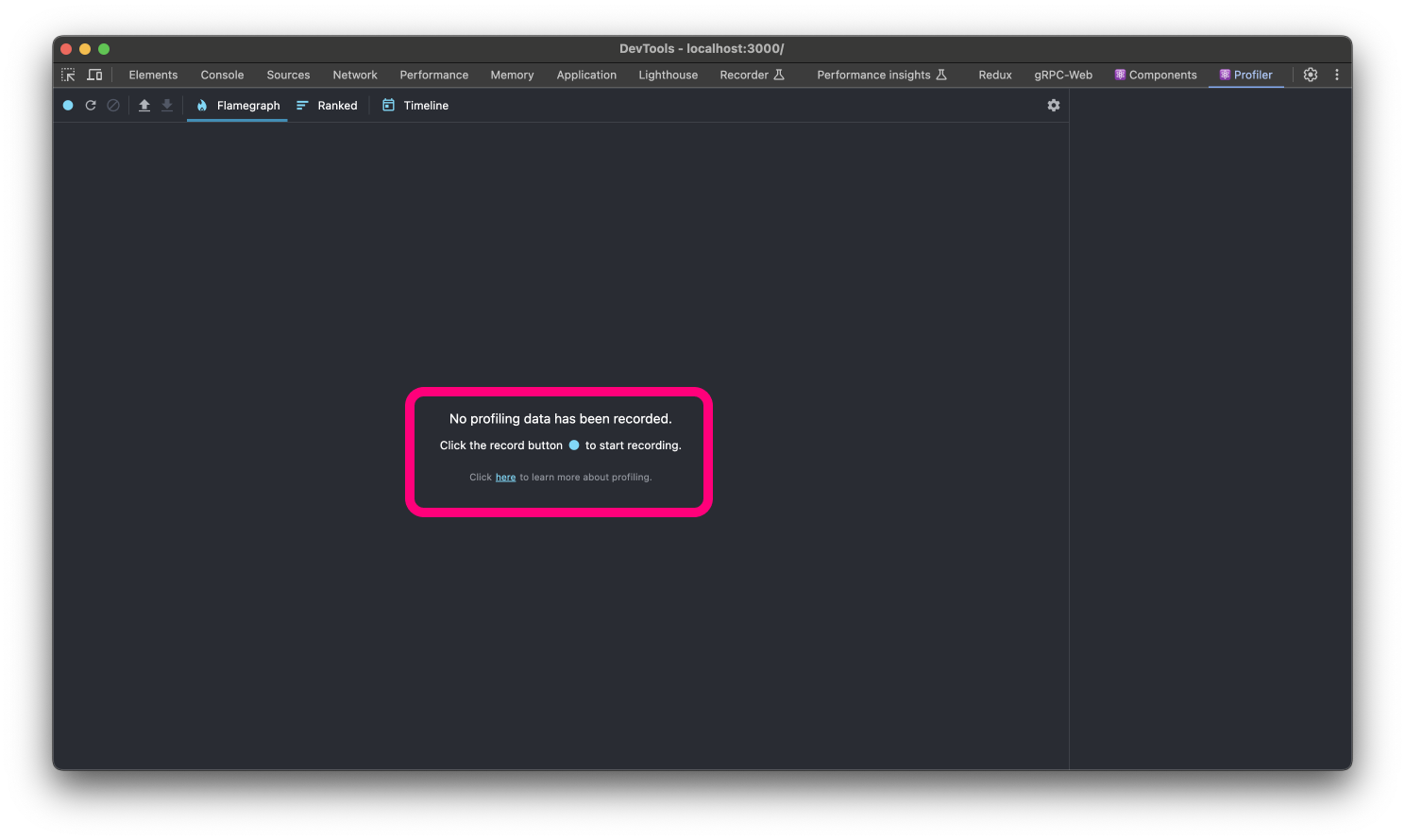
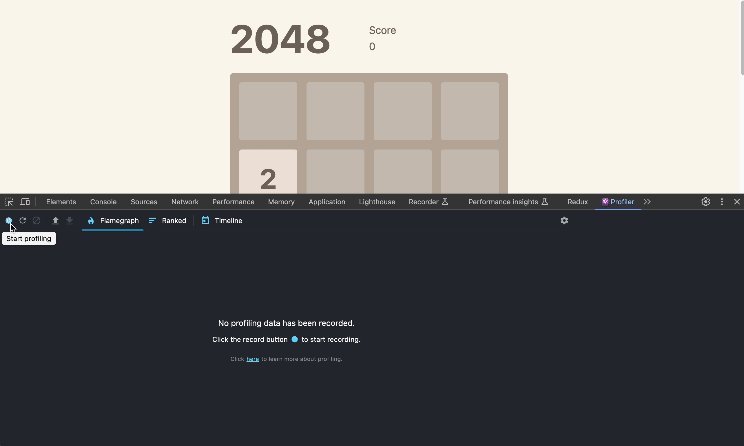
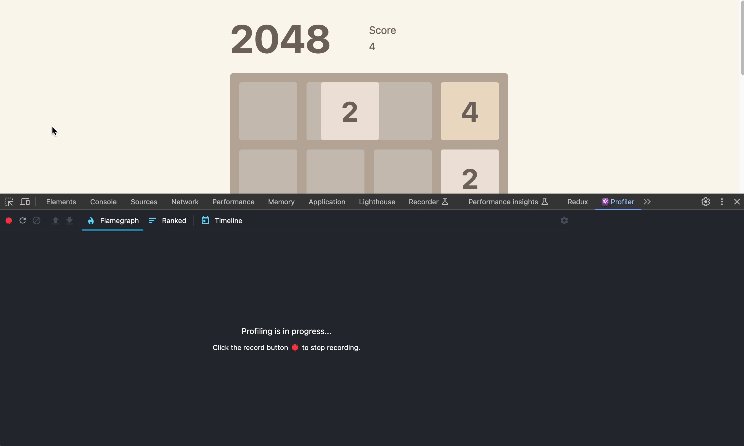
برای انجام این کار، به تب Profiler بروید و روی نماد "شروع نمایه سازی" کلیک کنید تا ضبط شروع شود.

اقداماتی را در برنامه خود که می خواهید تجزیه و تحلیل کنید انجام دهید. این می تواند بارگذاری صفحه، تعاملات کاربر مانند کلیک روی دکمه، کشیدن انگشت، یا بارگیری محتوای پویا باشد. وقتی کارتان تمام شد، برای پایان ضبط، روی «توقف» کلیک کنید.
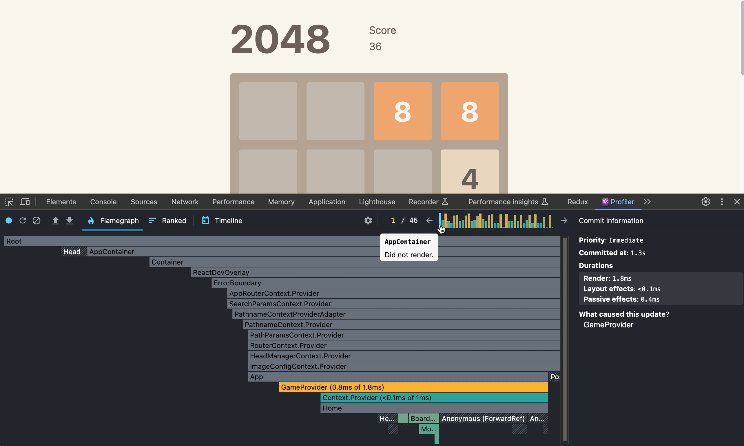
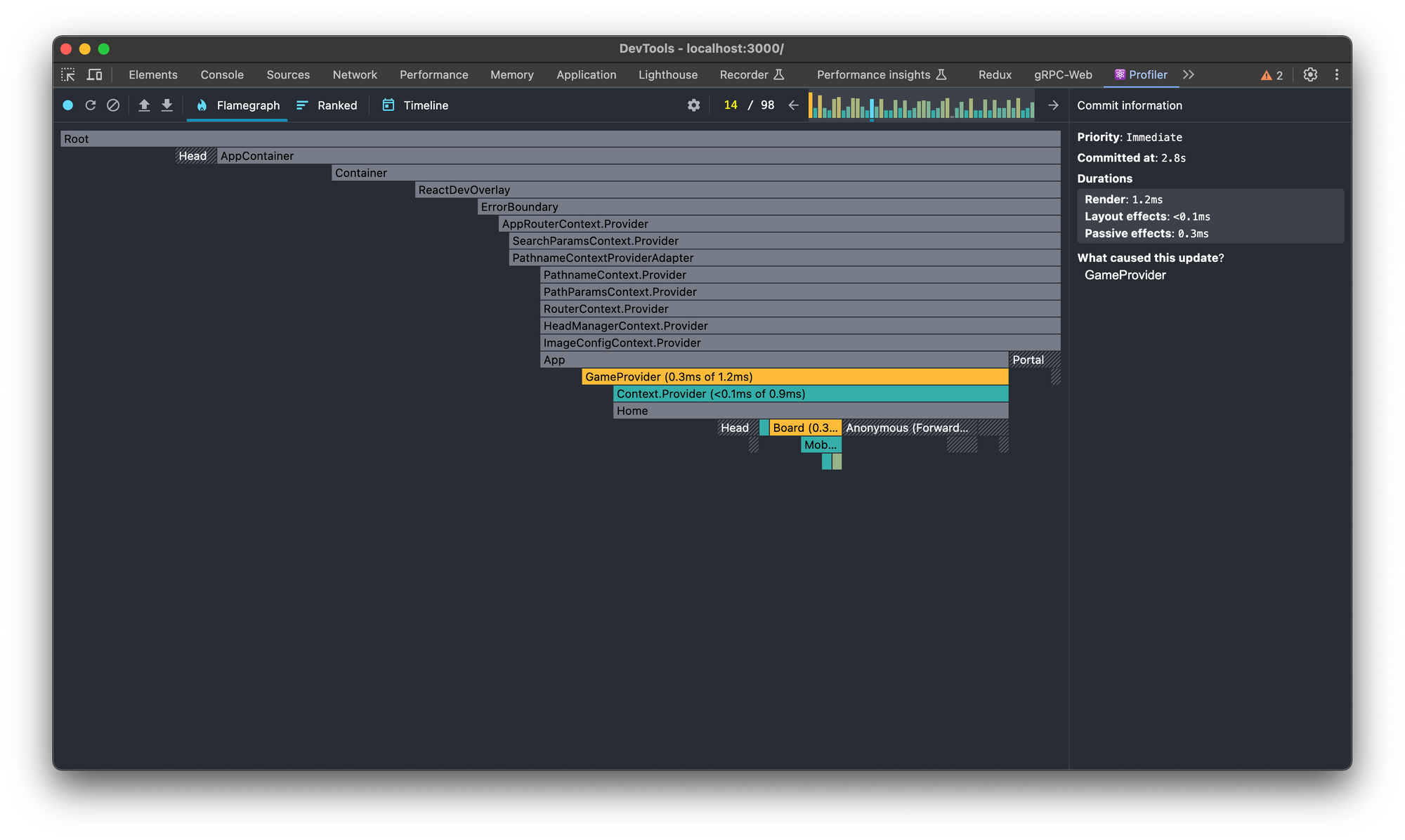
سپس Profiler یک نمودار شعله و فهرست ی از commit ها را نمایش می دهد. هر commit یک مرحله رندر از برنامه React شما را نشان می دهد. کامپوننت هایی که رندر آنها بیشتر طول می کشد نوارهای گسترده تری خواهند داشت.

سپس می توانید یک commit خاص را برای مشاهده اطلاعات دقیق در مورد عملکرد رندر اجزا در طول آن commit انتخاب کنید:

همچنین میتوانید جلسه نمایهسازی را دانلود کنید یا یک جلسه نمایهسازی را وارد کنید. این بدان معناست که می توانید جلسه را با هم تیمی های خود به اشتراک بگذارید.
مشکل و راه حل متداول: نحوه رفع عدم نمایش React DevTools
اگر DevTools نمایش داده نشد، ممکن است به این دلیل باشد که به سایتهای React که در مرورگر مشاهده میکنید دسترسی ندارد.
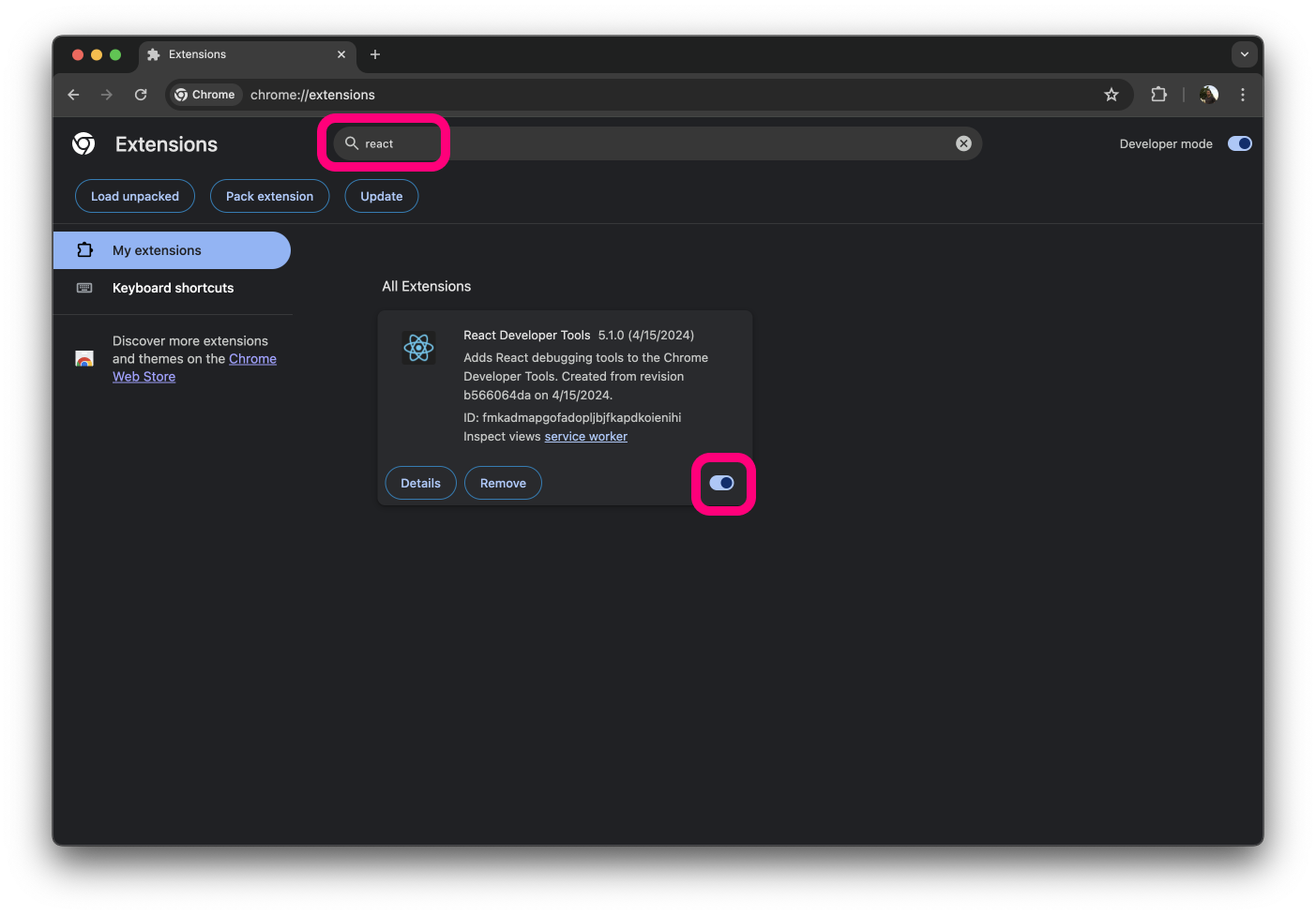
برای رفع این مشکل، chrome://extensions/ را در نوار آدرس تایپ کنید و اینتر را بزنید، سپس افزونه را جستجو کنید و مطمئن شوید که روشن است.

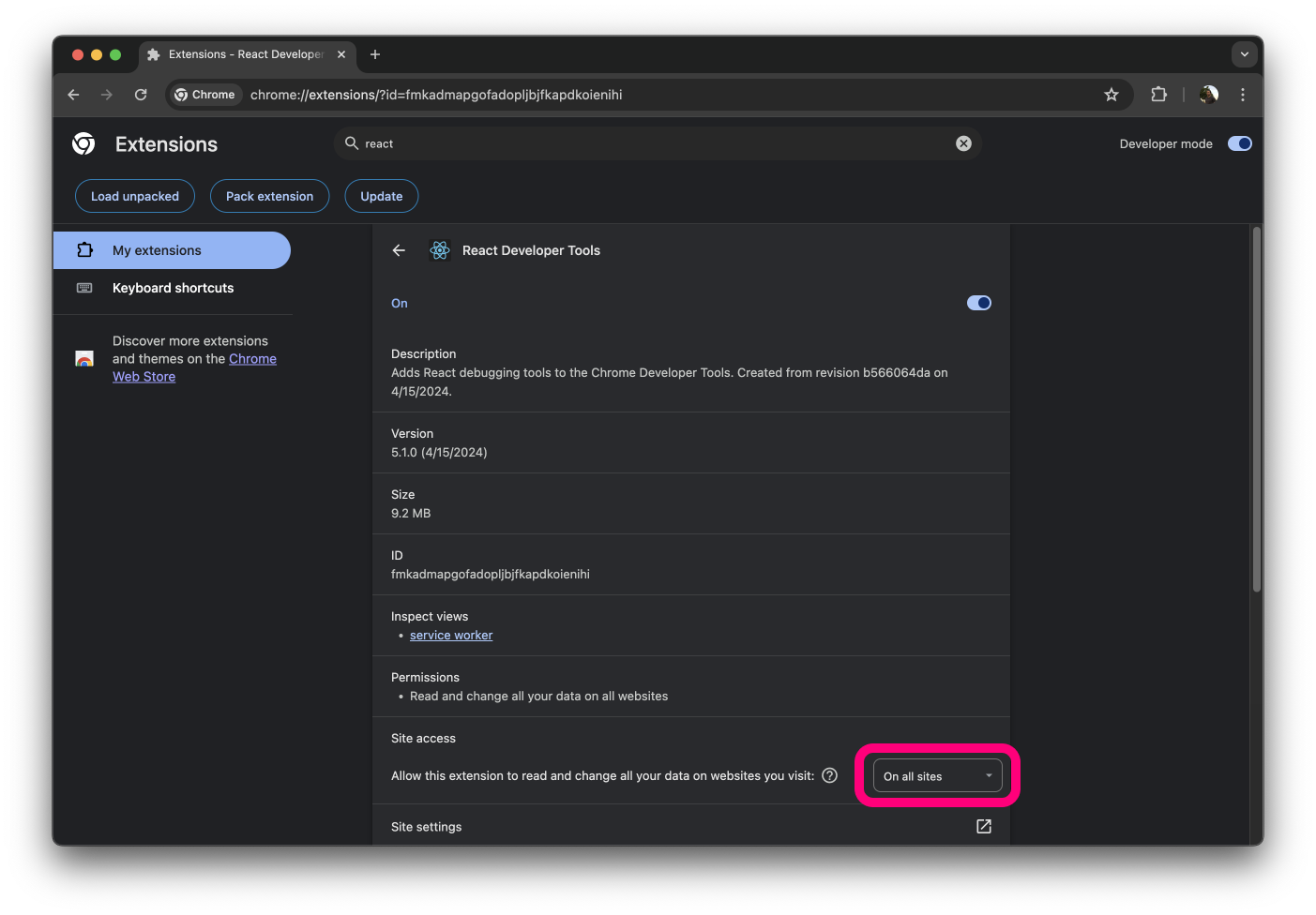
اگر مشکل حل نشد، روی دکمه «جزئیات» کلیک کنید و مطمئن شوید که در زیر گزینه «دسترسی به سایت» به «در همه سایتها» دسترسی دادهاید.

نتیجه
React Developer Tools از تحلیل سلسله مراتب کامپوننت ها و اصلاح حالت و پروپ تا پروفایل عملکرد و درک مجدد رندرهای پیچیده، مجموعه ای جامع از ویژگی ها را ارائه می دهد که می تواند کیفیت برنامه های React شما را بهبود بخشد.
چه مبتدی باشید که قصد دارید درک بهتری از عملکرد درونی React داشته باشید، یا یک توسعهدهنده با تجربه به دنبال بهینهسازی برنامههای خود باشید، صرف زمان برای تسلط بر ابزارهای توسعهدهنده React در فرآیندهای توسعه شما سودآور خواهد بود.
React و Next JS را یاد بگیرید
آیا آماده هستید تا عمیقاً وارد React شوید و شروع به ایجاد برنامه های کاربردی در دنیای واقعی کنید؟ در دوره React و Next JS من در Udemy ثبت نام کنید! با ساختن یک بازی باورنکردنی 2048 از ابتدا با انیمیشن های جالب، از طریق کدنویسی عملی یاد خواهید گرفت.
اکنون بپیوندید و سفر خود را برای تبدیل شدن به یک توسعه دهنده React قابل استفاده آغاز کنید!

برای شروع کلیک کنید





ارسال نظر