نحوه استفاده از API تمام صفحه در جاوا اسکریپت

چگونه یک بازی ایجاد شده برای وب را به صورت تمام صفحه اجرا می کنید؟ در این آموزش سریع، نحوه نمایش یک بازی یا هر عنصر HTML دیگر را به صورت تمام صفحه، نحوه خروج از تمام صفحه و نحوه ایجاد یک دکمه جابجایی تمام صفحه زیبا در SVG را خواهید دید.
اخیراً یک آموزش طولانی بازی جاوا اسکریپت را منتشر کردم. در حالی که این یک راهنمای بسیار فشرده بود، هنوز چند چیز وجود داشت که نمی توانستیم در آن پوشش دهیم: نحوه نمایش بازی به صورت تمام صفحه.
وقتی ویدیویی را در YouTube تماشا میکنید، میتوانید آن را به صورت تمام صفحه نیز تماشا کنید. اما آیا می دانستید که ویژگی تمام صفحه فقط برای عناصر ویدیویی نیست؟
در جاوا اسکریپت، یک API تمام صفحه وجود دارد. و استفاده از آن به طرز شگفت آوری ساده است. در اینجا یک نسخه ی نمایشی سریع از آنچه که قصد داریم پیاده سازی کنیم آمده است. بیایید ببینیم چگونه کار می کند.
همچنین می توانید این مقاله را به صورت ویدئویی در یوتیوب تماشا کنید .
فهرست مطالب:
نحوه استایل دادن به صفحه تمام صفحه
نحوه نمایش بازی ها با عنصر Canvas در تمام صفحه
نحوه کدنویسی یک نماد تمام صفحه با SVG
نحوه ورود به حالت تمام صفحه
فرض کنید یک وب سایت ساده با مقداری متن داریم. و در پایین، دکمه ای داریم که متن را به صورت تمام صفحه نمایش می دهد. ما قصد داریم ظاهر این دکمه را اصلاح کنیم، اما ابتدا، بیایید روی منطق اصلی کار کنیم.

body { font-family: Montserrat; margin: 50px; max-width: 500px; } در کد بالا، یک کنترل کننده رویداد را به دکمه در HTML متصل کردیم. سپس می توانیم منطق تابع toggleFullscreen را در جاوا اسکریپت پیاده سازی کنیم.
در این تابع، تنها کاری که باید انجام دهیم این است که متد requestFullScreen را در ویژگی documentElement document فراخوانی کنیم. و بس:
function toggleFullscreen() { document.documentElement.requestFullscreen(); }اگر روی دکمه کلیک کنید، وب سایت شما به صورت تمام صفحه ظاهر می شود.
نحوه استایل دادن به صفحه تمام صفحه
قبل از اینکه نحوه خروج از تمام صفحه و ایجاد یک دکمه جابجایی با ظاهر زیبا را توضیح دهیم، اجازه دهید چند چیز دیگر را ببینیم.
چیزی که ممکن است بلافاصله متوجه شوید این است که با فضای بیشتر، ممکن است محتوای شما در یک صفحه تمام صفحه کمی گم شود. مطمئن شوید که یک ظاهر طراحی پاسخگو دارید که در هر اندازه صفحه نمایش خوب به نظر می رسد.
شما حتی می توانید طرح بندی را به طور خاص برای تمام صفحه استایل دهید. در CSS میتوانید یک درخواست رسانه تنظیم کنید که فقط در مواردی که display-mode fullscreen باشد، استایل را اعمال کند.
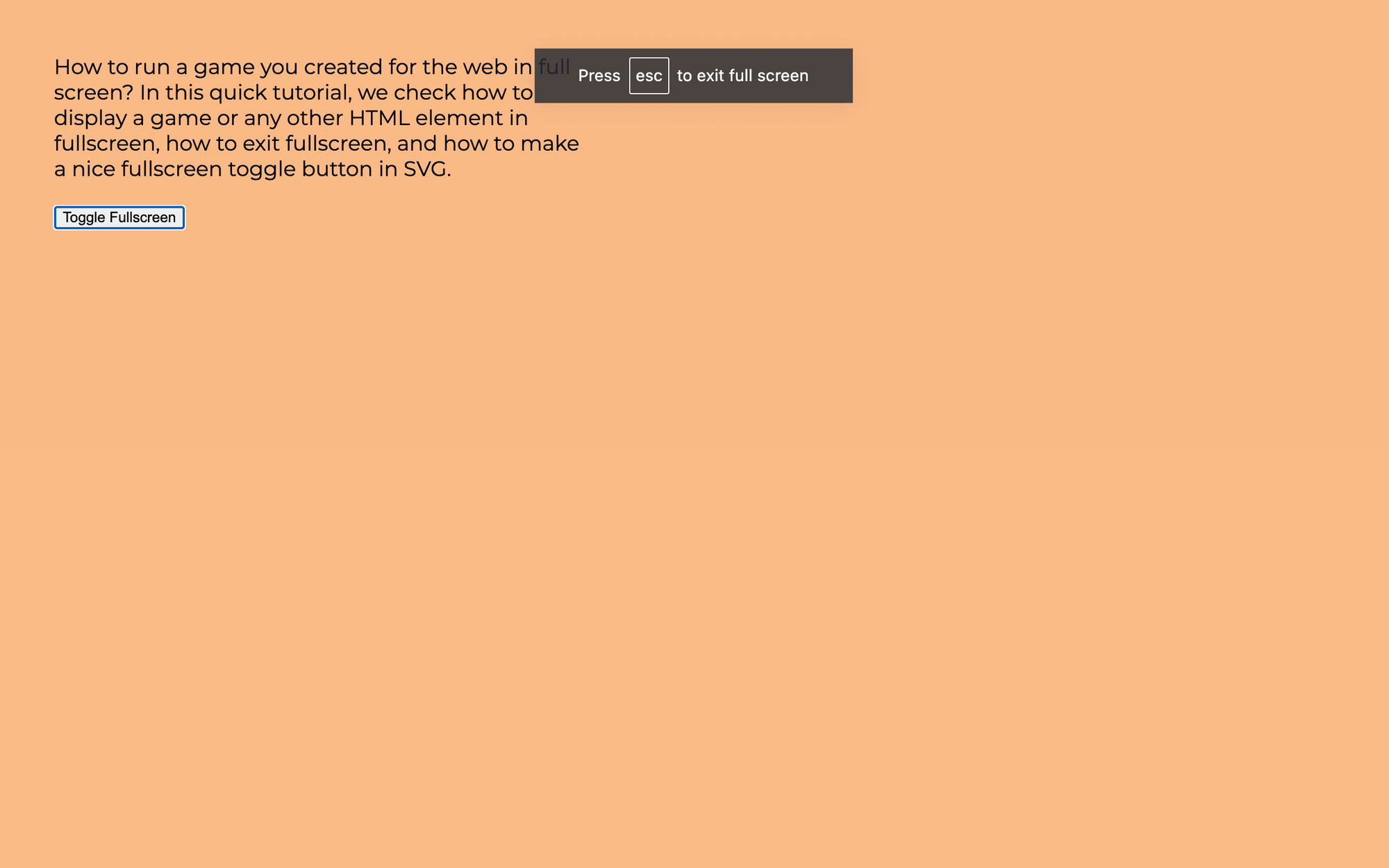
به عنوان مثال، می توانید اندازه فونت را تغییر دهید، یا background-color تغییر دهید تا ظاهری متمایز در تمام صفحه داشته باشید.
@media (display-mode: fullscreen) { body { background-color: #f9bb86; font-size: 1.2em; } }نحوه نمایش بازی ها با عنصر Canvas در تمام صفحه
در این مورد، میخواهیم بازیای بسازیم که از عنصر canvas برای تمامصفحه بودن استفاده میکند – مانند بازی گوریلها – همچنین باید اندازه عنصر canvas را به اندازه کل صفحه تغییر دهیم.
در این حالت می توانیم از رویداد resize windows استفاده کنیم. این رویداد هم زمانی که اندازه پنجره مرورگر را تغییر میدهیم و هم زمانی که وارد حالت تمام صفحه یا خارج میشویم فعال میشود.
با رویداد resize ، میتوانیم عنصر canvas را به گونهای تغییر اندازه دهیم که با کل صفحه مطابقت داشته باشد، مقیاسبندی را بهروزرسانی کنیم، هر ویژگی دیگری را که نیاز داریم در تغییر اندازه تغییر دهیم، تنظیم کنیم و کل صحنه را دوباره ترسیم کنیم.
window.addEventListener("resize", () => { // Resize canvas element canvas.width = window.innerWidth; canvas.height = window.innerHeight; // Update scaling // . . . // Adjust size dependent properties // . . . // Redraw canvas draw(); });اگر کد منبع بازی Gorillas را در CodePen تحلیل کنید، مراحل مشابهی را خواهید یافت.
نحوه خروج از تمام صفحه
حالا که می دانیم چگونه وارد تمام صفحه شویم، چگونه از آن خارج شویم؟
بهطور پیشفرض، اگر کلید Escape را فشار دهید، مرورگر به نمای عادی برمیگردد. در گوگل کروم، وقتی وارد حالت تمام صفحه میشوید، حتی در بالای صفحه یک اعلان در این مورد دریافت میکنید.

اگر بخواهید با کلیک روی دکمه HTML از حالت تمام صفحه خارج شوید چه؟ بیایید رفتار دکمه خود را برای روشن یا خاموش کردن تمام صفحه تغییر دهیم.
function toggleFullscreen() { if (!document.fullscreenElement) { document.documentElement.requestFullscreen(); } else { document.exitFullscreen(); } } ابتدا، با تحلیل اینکه آیا از قبل در حالت تمام صفحه هستیم، شروع می کنیم. ما می توانیم این کار را با تحلیل ویژگی fullscreenElement document انجام دهیم. اگر تعریف نشده باشد، مانند قبل وارد حالت تمام صفحه می شویم. و اگر از قبل در حالت تمام صفحه هستیم، می توانیم با فراخوانی روش exitFullscreen سند خارج شویم.
واقعا به همین سادگیه. با چند خط کد، میتوانیم منطق دکمه جابجایی تمام صفحه را پیادهسازی کنیم.
نحوه کدنویسی یک نماد تمام صفحه با SVG
اگر آموزش های من را دنبال کنید، می دانید که من عاشق کدنویسی خلاقانه و طراحی از روی کد هستم. پس بیایید ظاهر دکمه خود را به روز کنیم تا شبیه آنچه در YouTube داریم به نظر برسد.

بیایید یک تصویر SVG در دکمه خود ایجاد کنیم. اگر کد منبع یوتیوب را تحلیل کنید، می بینید که آنها از SVG نیز استفاده می کنند.
بیایید یک عنصر SVG را در HTML تعریف کنیم. اندازه آن را روی 30×30 قرار می دهیم و یک عنصر path را تعریف می کنیم:
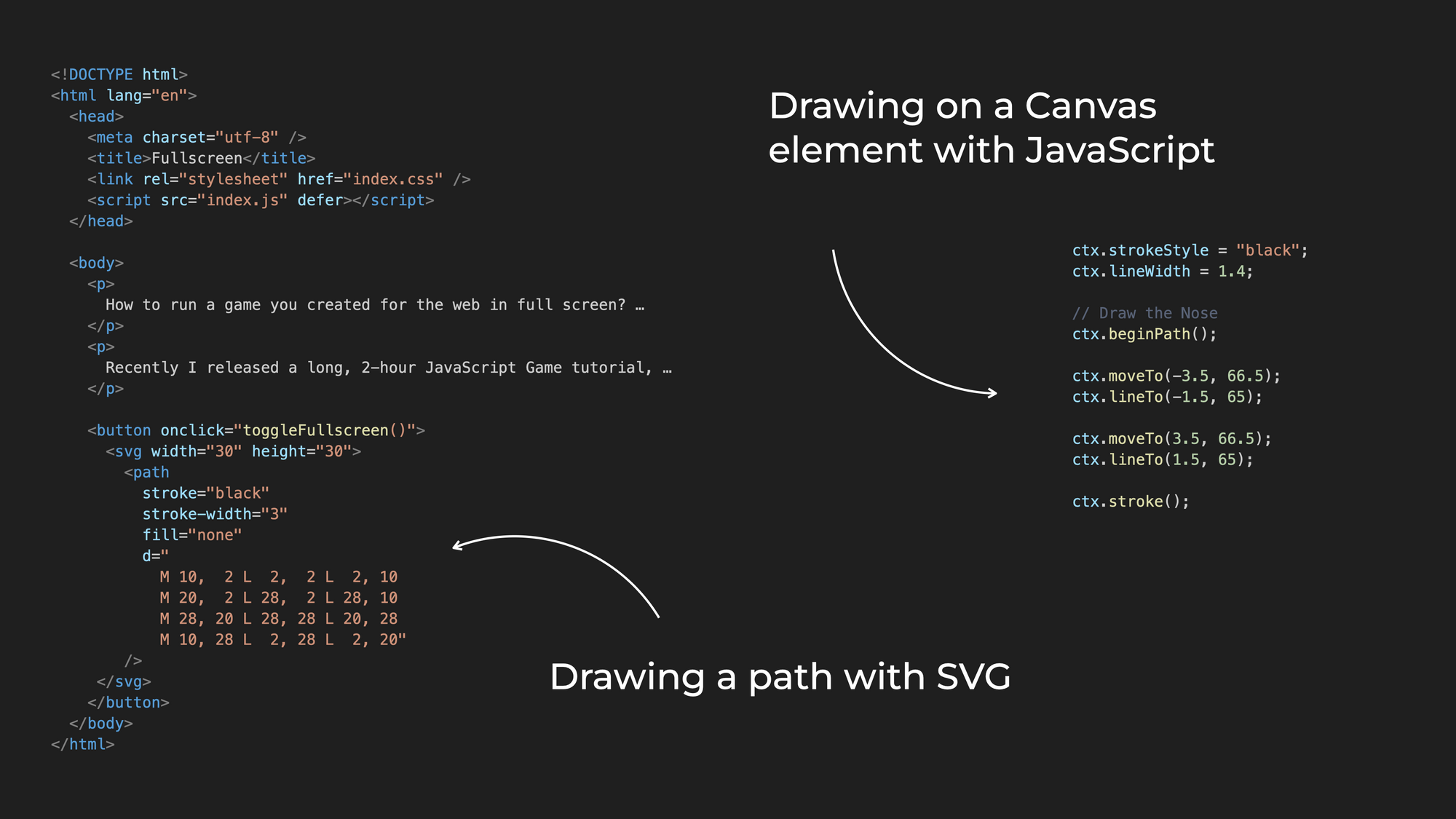
. . . <button onclick="toggleFullscreen()"> <svg width="30" height="30"> <path stroke="black" stroke-width="3" fill="none" d=" M 10, 2 L 2,2 L 2, 10 M 20, 2 L 28,2 L 28, 10 M 28, 20 L 28,28 L 20, 28 M 10, 28 L 2,28 L 2, 20" /> </svg> </button> . . . برای استایل دادن به مسیر، رنگ آن را با ویژگی stroke تنظیم می کنیم، stroke-width آن را تنظیم می کنیم و مطمئن می شویم که شکل پر شده ای نداشته باشیم. مسیرهای SVG به طور پیشفرض پر شدهاند، پس باید به صراحت تنظیم کنیم که نمیخواهیم این شکل را fill .

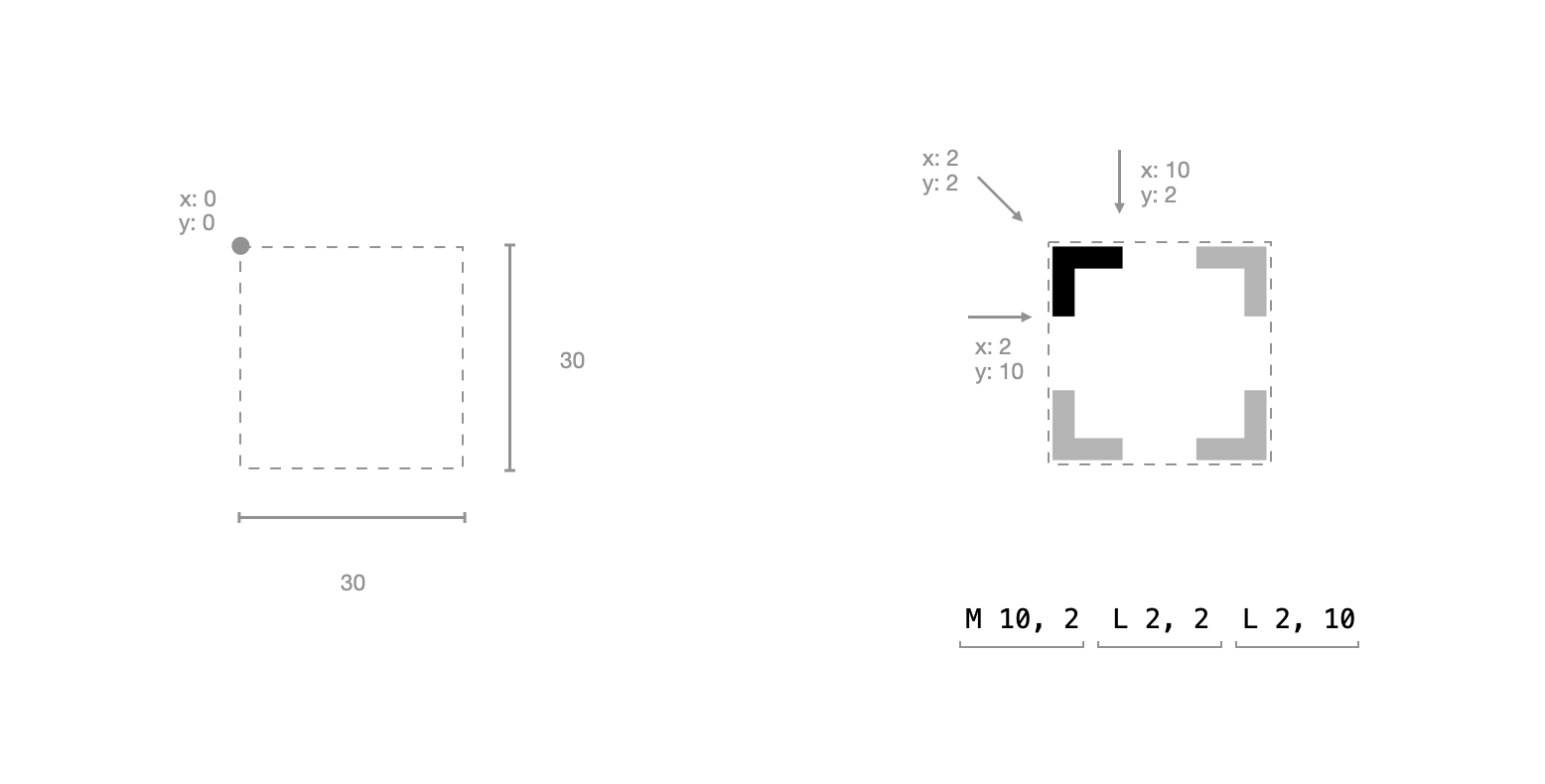
سپس با چند دستور move-to و line-to مسیر را تعریف کردیم. ما می توانیم این دستورات را به عنوان یک رشته در ویژگی d عنصر path قرار دهیم.
ما با یک دستور حرکت به سمت شروع کردیم: M 10, 2 . حرف M نشان دهنده این است که ما یک دستور حرکت به سمت داریم و 10 و 2 مختصات x و y این دستور هستند. به ابتدای یکی از چهار خط حرکت کردیم.
سپس مسیر را با دستور line-to که به گوشه حرکت می کند و سپس با دستور line-to دیگر ادامه دادیم. دستور line-to به روشی مشابه کار می کند. با حرف L شروع می شود، سپس مختصات x, y در جایی که خط باید به آن برود تنظیم می کنیم.
سپس همین کار را با گوشه های دیگر انجام دادیم. با دستور حرکت به سمت دیگر به پاره خط بعدی می رویم و با دو دستور خط به دیگر یک خط می کشیم.

توجه : اگر آموزش قبلی من را در مورد نحوه ساخت بازی گوریل بخوانید، احتمالاً متوجه شده اید که ما چیزی مشابه در آنجا داشتیم. همچنین مسیرهایی را با حرکت به و خط به رسم کردیم. با این تفاوت که در آنجا ما روی یک عنصر canvas با جاوا اسکریپت کشیده شدیم و اکنون دستورات را به عنوان یک رشته در فایل HTML داریم.
چگونه ظاهر نماد را تغییر دهیم
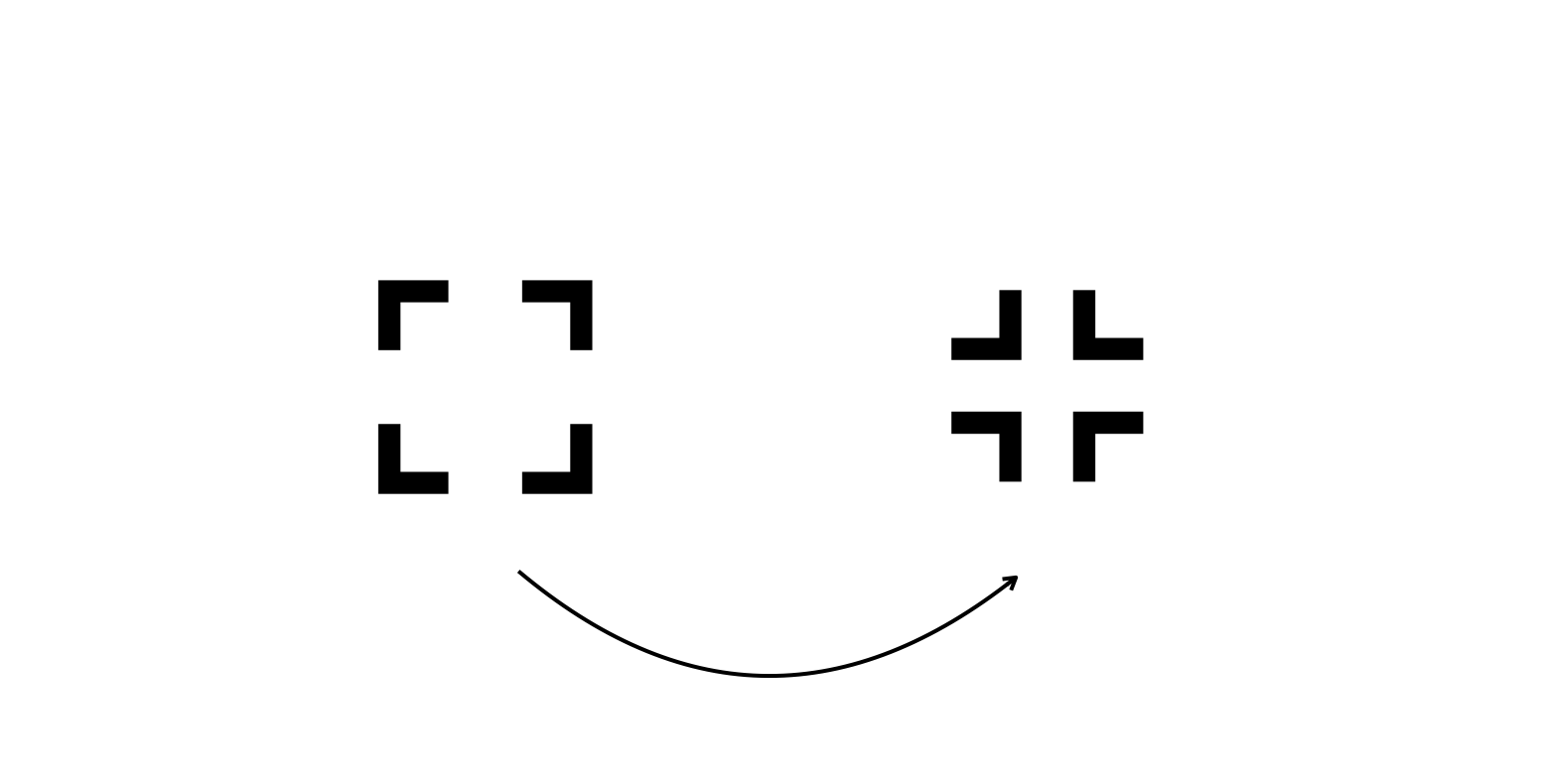
اکنون SVG عالی به نظر می رسد، اما اگر بخواهیم وقتی در حالت تمام صفحه هستیم ظاهر متفاوتی داشته باشیم چه؟ در یوتیوب، وقتی وارد حالت تمام صفحه می شویم، دکمه به نماد دیگری تغییر می کند.

شما می توانید این کار را به روش های مختلف انجام دهید. ساده ترین راه احتمالاً تعریف مسیر دیگری است، در همان عنصر SVG با ظاهری متفاوت. سپس این مسیر را به صورت پیش فرض شفاف کنید. ما قصد داریم دید این دو مسیر را در جاوا اسکریپت تغییر دهیم.
. . . <button onclick="toggleFullscreen()"> <svg width="30" height="30"> <path id="enter-fullscreen" stroke="black" stroke-width="3" fill="none" d=" M 10, 2 L 2,2 L 2, 10 M 20, 2 L 28,2 L 28, 10 M 28, 20 L 28,28 L 20, 28 M 10, 28 L 2,28 L 2, 20" /> <path id="exit-fullscreen" stroke="transparent" stroke-width="3" fill="none" d=" M 10, 2 L 10,10 L 2, 10 M 20, 2 L 20,10 L 28, 10 M 28, 20 L 20,20 L 20, 28 M 10, 28 L 10,20 L 2, 20" /> </svg> </button> . . .این مسیر دوم بسیار شبیه به مسیر قبلی است. با این تفاوت که برای برخی از دستورات خط به از مختصات متفاوتی استفاده کردیم.
سپس برای هر دوی این مسیرها شناسههای منحصربهفرد تنظیم میکنیم و تابع تغییر حالت خود را در جاوا اسکریپت بهروزرسانی میکنیم. در جاوا اسکریپت، ما یک مرجع به این مسیرها با شناسه دریافت می کنیم، و سپس در کنترل کننده رویداد دکمه جابجایی، می توانیم دید این عناصر را به جلو و عقب تغییر دهیم.
const enterFullscreen = document.getElementById("enter-fullscreen"); const exitFullscreen = document.getElementById("exit-fullscreen"); function toggleFullscreen() { if (!document.fullscreenElement) { document.documentElement.requestFullscreen(); enterFullscreen.setAttribute("stroke", "transparent"); exitFullscreen.setAttribute("stroke", "black"); } else { document.exitFullscreen(); enterFullscreen.setAttribute("stroke", "black"); exitFullscreen.setAttribute("stroke", "transparent"); } }حالا اگر روی این دکمه کلیک کنید، حالت تمام صفحه تغییر می کند و ظاهر خود را تغییر می دهد.
بیشتر بدانید
اگر میخواهید درباره SVG بیشتر بدانید، SVG-Tutorial.com را تحلیل کنید، جایی که میتوانید نمونههای زیادی از پایه تا سطوح پیشرفتهتر پیدا کنید. این یک سایت رایگان است و همچنین می توانید نمونه ای را که در این مقاله به آن پرداختیم، بیابید.
برای استفاده از دکمه اجرای یک بازی جاوا اسکریپت به صورت تمام صفحه، کل آموزش بازی جاوا اسکریپت را در مورد نحوه بازسازی بازی کلاسیک گوریل در اینجا در freeCodeCamp یا YouTube ببینید. این یک آموزش عظیم است که مواردی از طراحی روی یک عنصر HTML Canvas گرفته تا کل منطق بازی، از مدیریت رویداد، از طریق حلقه انیمیشن، تشخیص ضربه و حتی منطق هوش مصنوعی برای گوریل دشمن را پوشش می دهد.
برای آموزش ساخت بازی جاوا اسکریپت بیشتر می توانید در کانال من عضو شوید:







ارسال نظر