نحوه اجرای احراز هویت چهره با FaceIO و Tailwind CSS

احراز هویت یک ویژگی مهم در توسعه وب است، اما روش های سنتی مانند احراز هویت رمز عبور محدودیت های خود را دارند. پیشرفت های تکنولوژیکی اخیر راه حل های نوآورانه ای مانند تشخیص چهره را باز کرده است.
در این مقاله، نحوه اجرای احراز هویت تشخیص چهره با استفاده از FaceIO و نحوه استایل دادن به رابط کاربری با Tailwind CSS را خواهید آموخت. ما به جزئیات فنی، بهترین شیوه ها و مزایای تجربه کاربر این رویکرد نگاه خواهیم کرد.
قدرت احراز هویت با تشخیص چهره
روشهای سنتی احراز هویت، مانند سیستمهای مبتنی بر ایمیل و رمز عبور، محدودیتهای خود را دارند. کاربران باید چندین رمز عبور را به خاطر بسپارند و فراموشی رمز عبور می تواند منجر به مشکلات بازیابی حساب شود. برای رفع این نگرانی ها، راه حل های مدرنی مانند OAuth و پیوندهای جادویی پدیدار شده اند. با این حال، آنها هنوز هم به شدت به آدرس های ایمیل متکی هستند، که در صورت به خطر افتادن می تواند خطرات امنیتی ایجاد کند.
احراز هویت تشخیص چهره یک جایگزین امن و راحت ارائه می دهد. نیاز به رمزهای عبور را از بین می برد و به یک شناسه بیومتریک منحصر به فرد متکی است: چهره کاربر. با ظهور یادگیری ماشینی و کتابخانه های منبع باز، ادغام تشخیص چهره در برنامه های کاربردی وب در دسترس تر شده است.
شروع کار با FaceIO
FaceIO یک ابزار قدرتمند برای پیاده سازی تشخیص چهره در برنامه های تحت وب شما است. این یک کتابخانه جاوا اسکریپت ساده با گزینه های یکپارچه سازی یکپارچه ارائه می دهد. برای شروع، مراحل زیر را دنبال کنید:
مرحله شماره ۱ - یک حساب FaceIO ایجاد کنید
اولین قدم ایجاد یک حساب کاربری FaceIO است. می توانید این کار را با ثبت نام برای یک حساب FaceIO رایگان در پلتفرم آنها انجام دهید.
مرحله ۲ - یک پروژه React را راه اندازی کنید
ما از React برای این مثال استفاده خواهیم کرد، زیرا ساخت رابط کاربری را ساده می کند. می توانید از ابزاری مانند Vite برای ایجاد یک پروژه جدید React استفاده کنید.
می توانید با استفاده از دستور زیر یک برنامه React جدید ایجاد کنید:
npm create vite@latest my-faceio-app - template reactcd my-faceio-appسپس Tailwind CSS را با استفاده از این دستور نصب کنید:
npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -pمرحله ۳ - به FaceIO CDN پیوند دهید
در فایل index.html پروژه خود، به FaceIO CDN پیوند دهید:
<script src="https://cdn.faceio.net/fio.js"></script>مرحله ۴ - FaceIO را راه اندازی کنید
در مؤلفه React خود، از useEffect برای مقداردهی اولیه کتابخانه FaceIO با شناسه برنامه FaceIO خود استفاده کنید. می توانید این شناسه را در حساب FaceIO خود پیدا کنید.
import "./App.css"; import { useEffect } from "react"; function App() { useEffect(() => { const { FaceIO } = window; const faceio = new FaceIO("app-public-id"); // Initialize FaceIO with your app ID return () => { // Clean up if needed when the component unmounts }; }, []); // Empty dependency array ensures this runs once on component mount return ( // JSX for your component ); }; export default App;مرحله شماره ۵ - سبک های Tailwind CSS را اضافه کنید
کلاس های Tailwind CSS را در پروژه خود ادغام کنید تا به اجزای برنامه خود به زیبایی استایل دهید.
const App = () => { useEffect(() => { // ... FaceIO initialization code }, []); return ( <div className="flex justify-center items-center h-screen"> <button className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Register with FaceIO </button> </div> ); }; export default App;با این مراحل، پایه محکمی برای اجرای احراز هویت تشخیص چهره خواهید داشت.
نحوه اجرای ثبت نام چهره
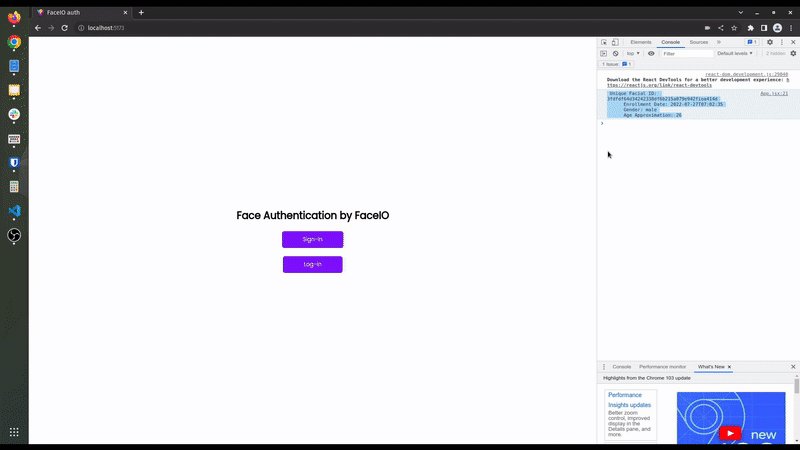
با FaceIO، ثبت نام کاربران یک فرآیند ساده است. می توانید یک دکمه "ثبت نام" ایجاد کنید که با کلیک روی آن، فرآیند ثبت نام را آغاز می کند.
در اینجا یک مثال کد است که نحوه مدیریت ثبت نام کاربر را نشان می دهد:
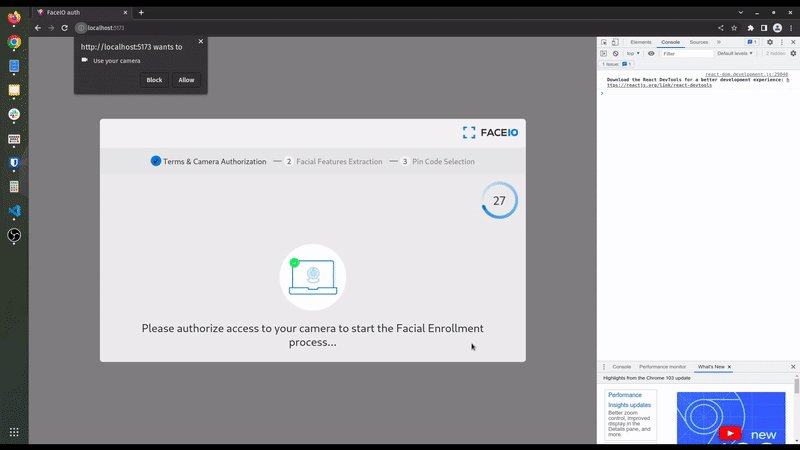
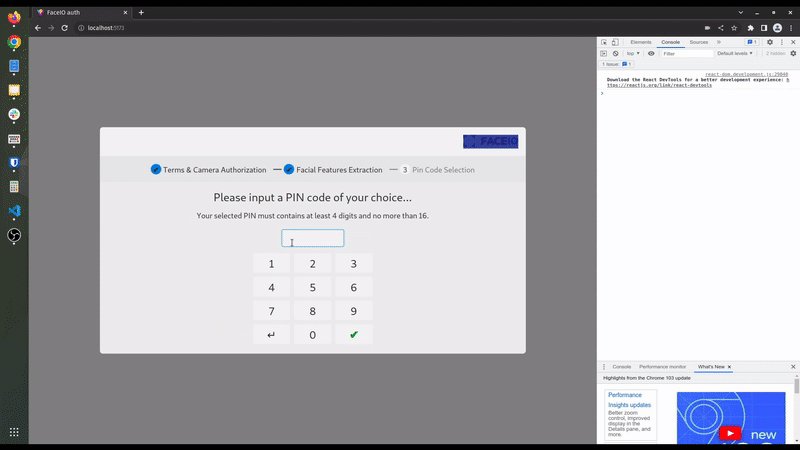
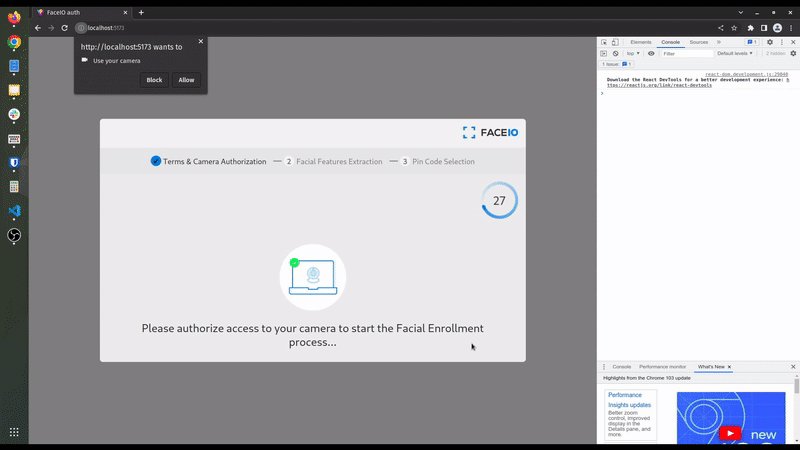
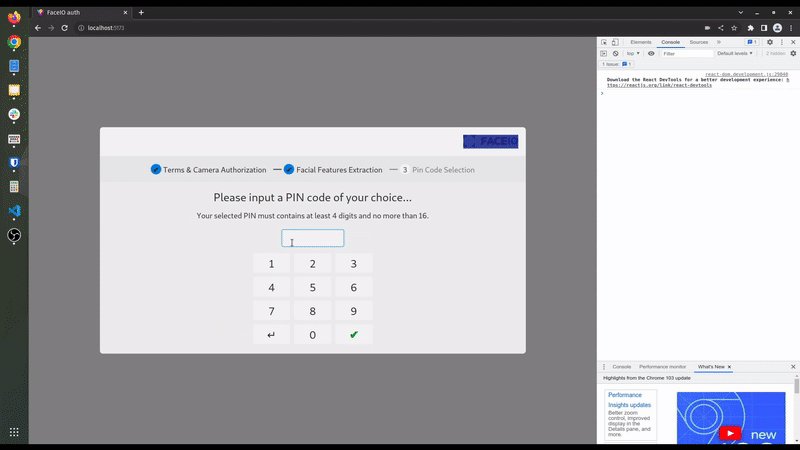
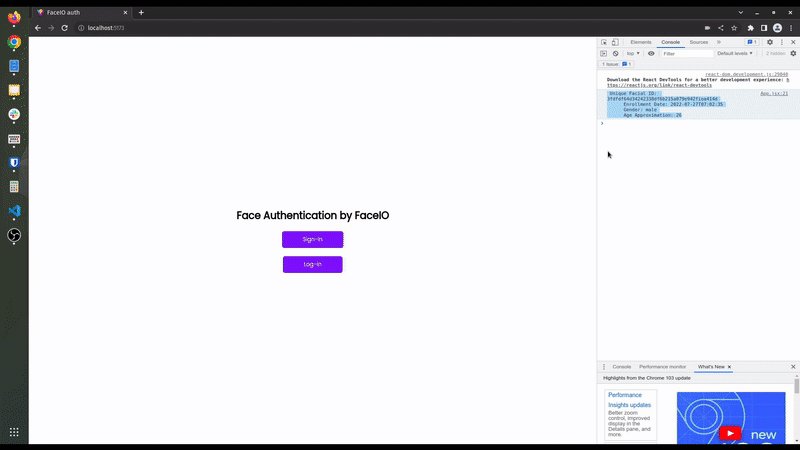
import "./App.css"; import React, { useEffect } from 'react'; const App = () => { // Instantiate a new faceIO object with your application's Public ID const faceio = new faceIO("app-public-id"); useEffect(() => { async function enrollNewUser() { try { const userInfo = await faceio.enroll({ locale: "auto", // Default user locale payload: { /* The payload we want to associate with this particular user which is forwarded back to us upon future authentication of this user.*/ whoami: 123456, // Dummy ID linked to this particular user email: "john.doe@example.com" } }); // User Successfully Enrolled! alert( `User Successfully Enrolled! Details: Unique Facial ID: ${userInfo.facialId} Enrollment Date: ${userInfo.timestamp} Gender: ${userInfo.details.gender} Age Approximation: ${userInfo.details.age}` ); console.log(userInfo); // handle success, save the facial ID (userInfo.facialId), redirect to the dashboard... } catch (error) { // Something went wrong during enrollment, log the failure handleError(error); } } enrollNewUser(); // Call the function when the component mounts }, []); // The empty dependency array ensures this effect runs only once on mount return ( <div className="container mx-auto p-4"> <div className="bg-white shadow-md rounded-lg p-8"> <h1 className="text-2xl font-bold mb-4">User Enrollment</h1> <button className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full" onClick={enrollNewUser} > Register </button> </div> </div> ); } export default App;کد بالا فرآیند ثبت نام را آغاز می کند، جایی که کاربران اجازه دسترسی به وب کم خود را می دهند. پس از ثبت نام موفقیت آمیز، اطلاعات کاربر از جمله شناسه چهره منحصر به فرد را دریافت خواهید کرد.
من کد را در یک بلوک try-catch قرار دادم تا اگر مشکلی پیش آمد به راحتی بتوانیم هر خطایی را دریافت کنیم. FaceIO خطاهای مفیدی را برای کمک به شما در درک اشتباه انجام می دهد. شما می توانید فهرست کاملی از کدهای خطا را در اسناد رسمی آنها دریافت کنید.
تابع enroll فقط یک شیء پارامتر اختیاری را می پذیرد. این پارامترهای اختیاری ویژگی ها را برای پیکربندی فرآیند ثبت نام کاربر می پذیرند. در مثال بالا، من ویژگی های locale و payload را در پارامتر اختیاری تابع ثبت نام تعریف کردم. ویژگی locale نشان دهنده زبان تعامل پیش فرض کاربر شما است. در مورد ما، ما auto برای تشخیص خودکار زبان ارائه می دهیم.
در payload، میتوانید هر مقدار قابل سریالسازی JSON را منحصر به کاربر خود اضافه کنید. در این مثال، ایمیل کاربر را به عنوان یک بار اضافه کردیم. هر زمان که کاربر در آینده وارد سیستم شود، میتوانیم به بار ایمیل از شی بازگشتی FaceIO دسترسی داشته باشیم.
تابع enrollNewUser در FaceIO یک وعده را برمی گرداند. پس در مثال، از ویژگی async/wait جاوا اسکریپت استفاده کردم. اگر async/wait را ترجیح نمی دهید، می توانید به جای آن .then استفاده کنید.
هنگامی که وعده کامل می شود، یک شی userInfo ایجاد می کند. با استفاده از شی، می توانیم به شناسه چهره منحصر به فرد کاربر دسترسی داشته باشیم. علاوه بر این، شی userInfo یک ویژگی جزئیات نیز ارائه می دهد که از آن می توانیم سن و جنسیت احتمالی کاربر را بدست آوریم.


نحوه فعال کردن احراز هویت کاربر
احراز هویت با FaceIO به همین سادگی است. شما می توانید این کار را با ایجاد یک دکمه "ورود به سیستم" انجام دهید که با کلیک روی آن فرآیند احراز هویت را فراخوانی می کند. در اینجا نحوه پیاده سازی احراز هویت کاربر آورده شده است:
import "./App.css"; import React from 'react'; const faceio = new faceIO("app-public-id"); // Initialize with your application's Public ID const AuthenticateUser = () => { function authenticateUser() { // Facial Authentication - Identify a previously enrolled user faceio.authenticate({ "locale": "auto" // Default user locale }).then(userData => { console.log("Success, user identified") console.log("Linked facial Id: " + userData.facialId) console.log("Associated Payload: " + JSON.stringify(userData.payload)) }).catch(errCode => { handleError(errCode) }) } return ( <div className="container mx-auto p-4"> <div className="bg-white shadow-md rounded-lg p-8"> <h1 className="text-2xl font-bold mb-4">User Authentication</h1> <button className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded-full" onClick={authenticateUser} > Login </button> </div> </div> ); } export default AuthenticateUser;همانند ثبت نام، احراز هویت از کاربران می خواهد که به وب کم دسترسی داشته باشند. پس از احراز هویت موفقیتآمیز، دادههای کاربر، از جمله بار مرتبط با کاربر را دریافت خواهید کرد.
در کد بالا، من کد را داخل یک بلوک try-catch قرار دادم. اگر مشکلی پیش بیاید، FaceIO برخی از خطاها را ایجاد می کند که می توانید به راحتی از آنها برای درک اشتباه استفاده کنید.
تابع authenticate برخی از پارامترهای اختیاری را برای سفارشی کردن ویجت احراز هویت FaceIO میپذیرد. شما عمدتاً میتوانید با استفاده از پارامترهای مهلت زمانی مجوز، idleTimeout و replyTimeout، وقفهها را سفارشی کنید.
نحوه استایل کردن رابط کاربری با Tailwind CSS
Tailwind CSS یک روش راحت برای استایل دادن به برنامه شما ارائه می دهد. می توانید از کلاس های Tailwind برای ایجاد یک رابط بصری جذاب استفاده کنید.
در اینجا مثالی از نحوه استایل دادن به دکمه ها آورده شده است:
// Enrollment Section <div className="flex justify-center items-center h-screen"> <div className="bg-white p-8 rounded shadow-lg"> <h2 className="text-2xl font-bold mb-4">Enroll Your Face</h2> <button className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Register </button> </div> </div> // Authentication Section <div className="flex justify-center items-center h-screen"> <div className="bg-white p-8 rounded shadow-lg"> <h2 className="text-2xl font-bold mb-4">Authenticate with Your Face</h2> <button className="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded"> Log In </button> </div> </div>این کلاسهای Tailwind CSS دکمههای بصری جذابی با سبکهای مختلف از جمله افکتهای شناور ایجاد میکنند.
می توانید Tailwind CSS را گسترش دهید تا ظاهر برنامه خود را بیشتر سفارشی کنید. رویکرد utility-first ایجاد رابط کاربری منحصر به فرد و جذاب را آسان می کند.
نتیجه
اجرای احراز هویت تشخیص چهره با استفاده از FaceIO و بهبود رابط کاربری با Tailwind CSS یک ترکیب قدرتمند است. این یک تجربه احراز هویت امن و کاربرپسند را در عین حفظ طراحی جذاب ارائه می دهد. با دنبال کردن مراحل ذکر شده در این مقاله، می توانید یک برنامه وب مدرن ایجاد کنید که فرآیند ورود یکپارچه و ایمن را ارائه می دهد.
احراز هویت با تشخیص چهره در خط مقدم فناوری احراز هویت است و ادغام آن در برنامه های کاربردی وب شما می تواند مزیت رقابتی در تجربه و امنیت کاربر ایجاد کند. پذیرش این فناوریها نه تنها امنیت را افزایش میدهد، بلکه تجربه کاربری را نیز ساده میکند و آن را هم برای توسعهدهندگان و هم برای کاربران یک برد-برد میسازد. با FaceIO و Tailwind CSS، ابزارهایی برای ایجاد یک سیستم احراز هویت پیشرفته دارید که برنامه وب شما را متمایز می کند.





ارسال نظر