حساسیت حرکتی چیست؟ نحوه طراحی انیمیشن های وب در دسترس

به عنوان توسعه دهندگان وب، ما عاشق یک انیمیشن خوب هستیم، درست است؟ اما بیایید صادق باشیم، گاهی اوقات ما گرفتار عامل wow می شویم و فراموش می کنیم که وب سایت های ما برای افراد واقعی با نیازهای مختلف وجود دارد.
یکی از موانع پنهان برای برخی از کاربران حرکت است حساسیت ممکن است این چیزی نباشد که ما هر روز به آن فکر کنیم، اما می تواند تاثیر زیادی بر نحوه تجربه مردم از اینترنت داشته باشد.
در این مقاله، میخواهم به حساسیت حرکتی توجه کنم. ما به تحلیل این خواهیم پرداخت که چگونه است، شرایطی که به آن پیوند داده شده است و چگونه می تواند بر توانایی افراد برای لذت بردن از یک وب سایت تأثیر بگذارد.
اهداف من از این مقاله عبارتند از:
برای اینکه شما را به فکر ایجاد تجربه های وب که برای همه راحت و خوشایند است بیاندازید.
برای تجهیز شما به نکات عملی برای تحقق آن. زیرا یک وب فراگیر، وب بهتری برای همه است.
حساسیت حرکتی چیست؟
حساسیت حرکتی فقط یک اصطلاح فنی نیست - به نحوه تجربه ما از دنیای دیجیتال اشاره دارد، به ویژه برای کسانی که حساسیتهایشان فراتر از چیزی است که به چشم میآید. پس ، بیایید این مفهوم را باز کنیم و ببینیم چرا اهمیت دارد.
طبق گفته کتابخانه ملی پزشکی ، حساسیت حرکتی به وضعیتی اطلاق می شود که در آن فرد علائمی مانند سرگیجه، حالت تهوع و عدم تعادل را در پاسخ به حرکت تجربه می کند. این می تواند ناشی از عوامل مختلفی از جمله مشکلات گوش داخلی، اختلالات عصبی و برخی داروها باشد.
افرادی که حساسیت حرکتی دارند ممکن است در تحمل فعالیت هایی که شامل حرکت هستند، مانند سواری در اتومبیل و حتی برخی انیمیشن های حرکتی، مشکل داشته باشند.
شاید شما یک سفر جاده ای طولانی را انجام داده اید و بیماری حرکت را تجربه کرده اید. یا برای دیدن یک فیلم سه بعدی به سینما رفته اید و به جای لذت بردن از این تجربه، در نهایت دچار سردرد، میگرن، سرگیجه یا حالت تهوع می شوید. سپس متوجه می شوید که حساسیت حرکتی چقدر می تواند جدی باشد.
چگونه حساسیت حرکتی بر افراد تأثیر می گذارد
برای برخی افراد، جلوه های حرکتی مانند پیمایش اختلاف منظر می تواند آزاردهنده باشد، اما اثرات حساسیت حرکتی فراتر از یک ناراحتی صرف است. این می تواند تجربه دیجیتال را مختل کند و مهمتر از آن، بر رفاه کسانی که در فضا پیمایش می کنند تأثیر بگذارد.
برخی از افراد ممکن است در مواجهه با انیمیشن ها یا تغییرات خاصی احساس سرگیجه، حالت تهوع یا سردرد یا میگرن داشته باشند. برای آنها، دسترسی به محتوای دیجیتال چیزی فراتر از یک کلیک است - این به راحتی و سلامتی آنها توجه می کند.
بینش در مورد اختلالات مرتبط
برای درک واقعی حساسیت حرکتی، من معتقدم که باید شرایط مرتبط با آن، عمدتاً اختلالات دهلیزی و حساسیت حرکتی بصری را تحلیل کنیم.
اختلالات دهلیزی بر گوش داخلی و نحوه پردازش اطلاعات فضایی توسط مغز تأثیر می گذارد. برای فردی که دارای اختلالات دهلیزی است، کارهای ساده ای مانند حفظ تعادل یا کنترل محرک های حرکتی می تواند چالش برانگیز باشد.
حساسیت حرکتی بصری در مورد افزایش حساسیت به محرک های بینایی است که منجر به ناراحتی یا واکنش های نامطلوب به انواع خاصی از حرکت می شود. برای افرادی که حساسیت به حرکت بصری دارند، پیمایش در وب سایت هایی با انیمیشن های خاص یا رفتارهای اسکرول می تواند مشکل باشد.
با غواصی در این جنبههای حساسیت حرکتی، ما زمینه را برای ایجاد فضاهای دیجیتالی فراهم میکنیم که تجارب مختلف کاربر را تأیید کرده و به آن احترام میگذارند.
پس چرا این مهم است؟
خوب، من فکر می کنم به همین سادگی است: همه سزاوار لذت بردن از دنیای دیجیتال بدون احساس ناراحتی هستند. درک حساسیت حرکتی به ما کمک میکند تا وبسایتها، بازیها و برنامههایی را ایجاد کنیم که برای همه، نه فقط برای افرادی که دید ابرقهرمانی دارند، جامعتر و راحتتر باشند.
بیایید تحلیل کنیم که چرا طراحی با در نظر گرفتن حساسیت حرکتی نه تنها بهترین روش بلکه گامی به سوی دنیای آنلاین فراگیرتر است.
حساسیت حرکتی چقدر رایج است؟
حساسیت حرکتی بیشتر از آن چیزی است که فکر می کنید. بر اساس این مقاله از آرشیو فیزیوتراپی، گزارش شده است که 28.4 درصد از جمعیت دچار حساسیت حرکتی هستند. همچنین طبق این مقاله :
تقریباً همه افراد دارای حرکت کافی هستند و اکثر افراد حداقل یک بار در طول زندگی خود بیماری حرکت را تجربه می کنند. با این حال، حساسیت متغیر است، به طوری که حدود یک سوم از جمعیت بسیار مستعد هستند در حالی که اکثر افراد دیگر تحت شرایط شدید تحت تأثیر قرار می گیرند. زنان راحت تر از مردان تحت تأثیر قرار می گیرند.
این آمار بر نیاز طراحان و توسعه دهندگان وب به در نظر گرفتن حساسیت حرکتی در خلاقیت های ما تاکید می کند. آنها تاکید میکنند که چیزی که ممکن است یک انیمیشن جذاب بصری برای یک کاربر باشد، میتواند مانعی برای کاربر دیگر باشد.
چگونه محرک های حساس به حرکت را در انیمیشن ها شناسایی کنیم
انیمیشن می تواند تعامل را افزایش دهد و به راهنمایی کاربران از طریق برنامه کمک کند. اما بسیار حیاتی است که انواع انیمیشنهایی را که در طراحیهای خود گنجاندهایم، بهویژه زمانی که به دنبال تجربههای مناسب حرکت میشویم، موشکافی کنیم.
بیایید این محرکهای بالقوه را تحلیل کنیم و در مورد گزینههای جایگزین برای اطمینان از طراحی جامعتر بحث کنیم.
انیمیشن های سریع یا سوسوزن
پتانسیل ماشه: انیمیشنهای سریع و سوسو میتوانند برای کاربرانی که حساسیت حرکتی دارند، گمراهکننده باشند و منجر به ناراحتی یا سردرد شوند. نمونه هایی از این نوع انیمیشن ها عبارتند از اعلان های چشمک زن سریع، سوسو زدن بنرها یا چشمک زن دکمه های تماس به اقدام.
رویکرد جایگزین: انتقالهای نرمتر مانند محو شدنهای ظریف یا اسلایدها را انتخاب کنید، از اثرات سوسو زدن سریع برای تجربه راحتتر اجتناب کنید.
انتقال های بیش از حد پیچیده
پتانسیل ماشه : بارگذاری پیچیده انیمیشن ها با الگوهای پیچیده، جلوه های اسلاید در پیچیده، یا انتقال بیش از حد دقیق بین صفحات ممکن است کاربران را تحت تأثیر قرار دهد و باعث ایجاد بار حسی برای کسانی شود که حساسیت حرکتی دارند.
رویکرد جایگزین : انتقال را ساده کنید، بر وضوح و هدف تمرکز کنید. تلاش برای ظرافت در طراحی بدون پیچیدگی بصری غیر ضروری.
حرکات جهشی یا الاستیک
پتانسیل ماشه : انیمیشن هایی با حرکات جهشی یا کشسان می توانند باعث ایجاد سرگیجه یا حالت تهوع در کاربران حساس به حرکت شوند. به عنوان مثال می توان به دکمه هایی اشاره کرد که بر اثر تعامل یا افکت های الاستیک اسکرول می شوند.
رویکرد جایگزین : عملکردهای سادهتر را برای انیمیشنها انتخاب کنید و تجربهای نرمتر و از نظر فیزیکی کمتر را ارائه دهید.
انیمیشن های پرسرعت
پتانسیل ماشه : چرخ و فلکهای پرسرعت، لغزندههای سریع تصویر، یا آپشن های پیمایش سریع ممکن است کاربران را با حساسیت حرکتی به چالش بکشد و به طور بالقوه منجر به احساس ناراحتی یا بیحسی شود.
رویکرد جایگزین : به کاربران اجازه میدهد تا سرعت انیمیشن را کنترل کنند یا بهطور پیشفرض به انتقالهای آهستهتر و عمدیتر برای سرعتی راحت در سراسر جهان بپردازند.
پیمایش خودکار مداوم
پتانسیل راهاندازی : آپشن های پیمایش خودکار که محتوا را بهطور مداوم و بدون تعامل با کاربر جابهجا میکند، مانند نمایش اسلایدهای خودکار یا نشاندهنده اخبار، میتواند برای کاربرانی که حساسیت حرکتی دارند ناراحتکننده باشد.
رویکرد جایگزین : پیمایش آغاز شده توسط کاربر را پیاده سازی کنید، کنترل را برای کاربر فراهم کنید و از حرکت غیرمنتظره اجتناب کنید.
چشمک زن یا تغییرات شدید رنگ
پتانسیل ماشه : انیمیشن های چشمک زن یا تغییرات ناگهانی و شدید رنگ می تواند از نظر بصری بسیار زیاد باشد و باعث ناراحتی شود. به عنوان مثال می توان به چشمک زدن بنرها، تغییرات شدید رنگ در حالت شناور یا تغییر سریع رنگ پس زمینه اشاره کرد.
رویکرد جایگزین : یک پالت رنگ ثابت را حفظ کنید و از تغییر رنگهای سریع و شدید اجتناب کنید. انتقال های ملایم تری را برای تغییرات رنگ در نظر بگیرید.
حرکات چرخشی
پتانسیل محرک : انیمیشنهای چرخشی، مانند چرخاندن لوگوها یا چرخ فلکهای چرخان، ممکن است برای افراد مبتلا به اختلالات دهلیزی یا حساسیت حرکتی باعث سرگیجه یا سرگیجه شوند.
رویکرد جایگزین : حرکات چرخشی را به حداقل برسانید یا حذف کنید، به ویژه در شرایطی که ممکن است برای درک محتوا ضروری نباشد.
با شناخت این محرکهای بالقوه و اتخاذ رویکردهای جایگزین، میتوانیم تجربیات دیجیتالی ایجاد کنیم که برای کاربرانی که حساسیت حرکتی دارند، قابل ملاحظهتر و خوشایندتر باشد.
هدف متوقف کردن گفت ن انیمیشن نیست، بلکه طراحی با همدلی است، تا اطمینان حاصل شود که حرکت به جای کاهش دادن تجربه کاربر، بهبود مییابد.
نحوه استفاده از Reduce-Motion Preferences
یکی از گامهای مهم به سمت طراحی وب سازگار با حرکت، استفاده از اولویتهای reduce-motion تعبیهشده در سیستمعاملها و مرورگرها است. این اولویت به کاربران امکان می دهد تا انیمیشن های غیر ضروری را به حداقل برسانند یا حذف کنند.
با شناخت و احترام به این اولویتهای کاربر، میتوانیم دسترسی به برنامههای وب را به میزان قابل توجهی افزایش دهیم.
آپشن های حرکت کاهشیافته را بگنجانید
برای توسعه دهندگان، ادغام ویژگی های کاهش حرکت در برنامه های کاربردی وب شامل ترکیبی از شیوه های کدنویسی و ملاحظات رابط کاربر است.
با شناسایی مناطقی که می توان انیمیشن ها را کاهش داد یا با جایگزین های ثابت جایگزین کرد، شروع کنید. اجرای بررسیهای شرطی برای اولویتهای کاهش حرکت در پایگاه کد شما به برنامه وب شما اجازه میدهد تا به صورت پویا تطبیق داده شود و تجربه نرمتری را برای کاربرانی که حرکت کاهشیافته را انتخاب میکنند، ارائه دهد.
CSS ویژگی رسانه با حرکت کاهش یافته را ترجیح می دهد
.animated-element { animation: pulse 1s linear infinite both; } /* Tone down the animation */ @media (prefers-reduced-motion) { .animated-element { animation: smooth 4s linear infinite both; } }تشخیص حرکت کاهش یافته جاوا اسکریپت
// Check if the user prefers reduced motion using JavaScript const prefersReducedMotion = window.matchMedia('(prefers-reduced-motion: reduce)').matches; // Example of adjusting animation based on reduced motion preference const animatedElement = document.querySelector('.animated-element'); if (prefersReducedMotion) { animatedElement.style.animation = 'smooth 4s linear infinite both'; } else { animatedElement.style.animation = 'pulse 1s linear infinite both'; }انیمیشن خود را در کروم تست کنید
در حالی که بررسیهای دسترسی اولیه به راحتی در دسترس هستند، Chrome DevTools قابلیتهای پیشرفتهای را از طریق ابزار Rendering مخفی خود ارائه میکند.
یکی از گزینه های موجود در ابزار رندر، گزینه آزمایش انیمیشن شما برای زمانی است که کاربر prefers-reduced-motion را فعال می کند. در اینجا نحوه استفاده از آن آورده شده است:
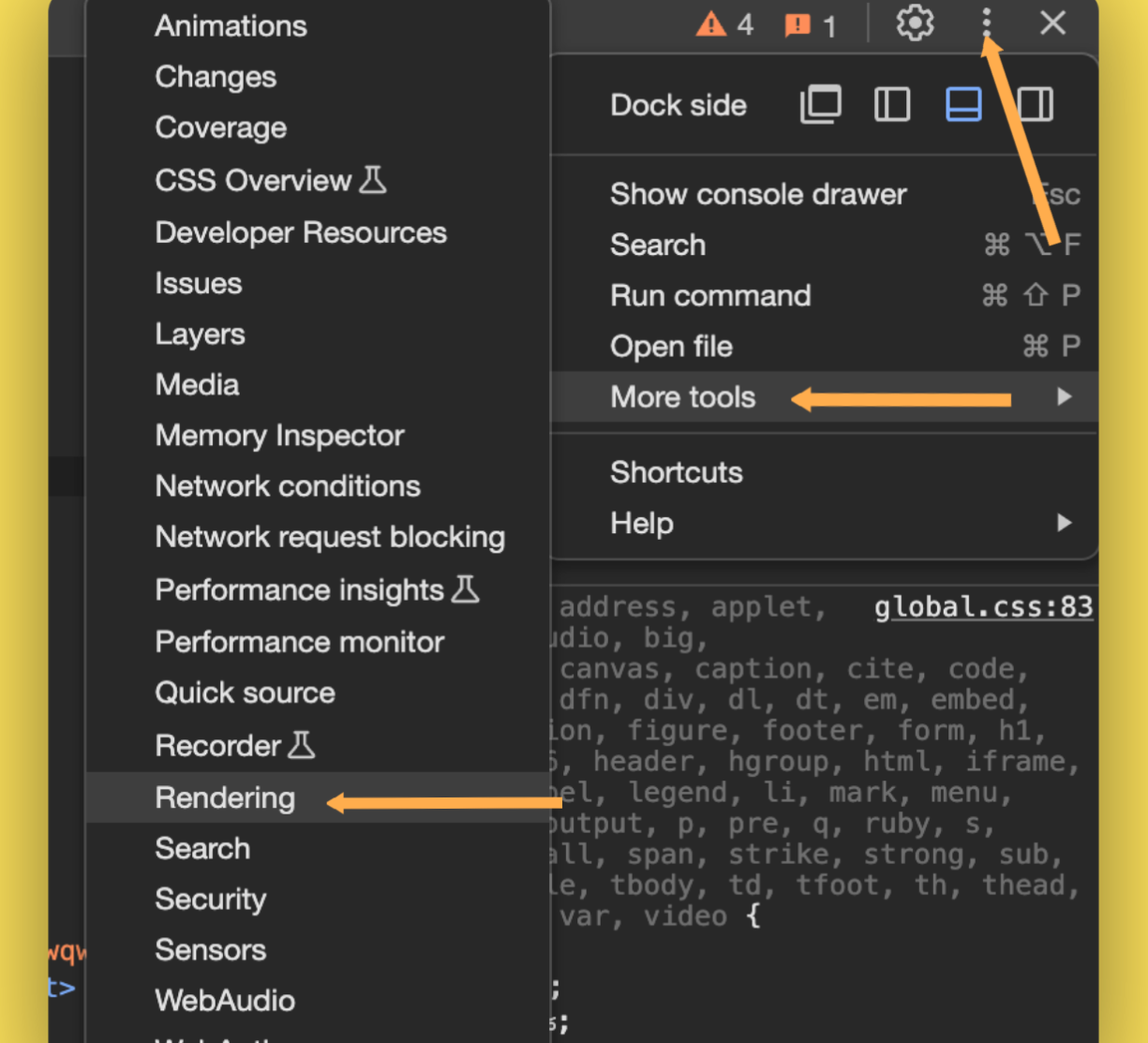
روی نماد سفارشی کردن (سه نقطه) در پانل DevTools کلیک کنید
ابزارهای بیشتری را انتخاب کنید
از فهرست گزینه ها گزینه Rendering را انتخاب کنید 
پس از فعال شدن، تب Rendering در DevTools ظاهر می شود.
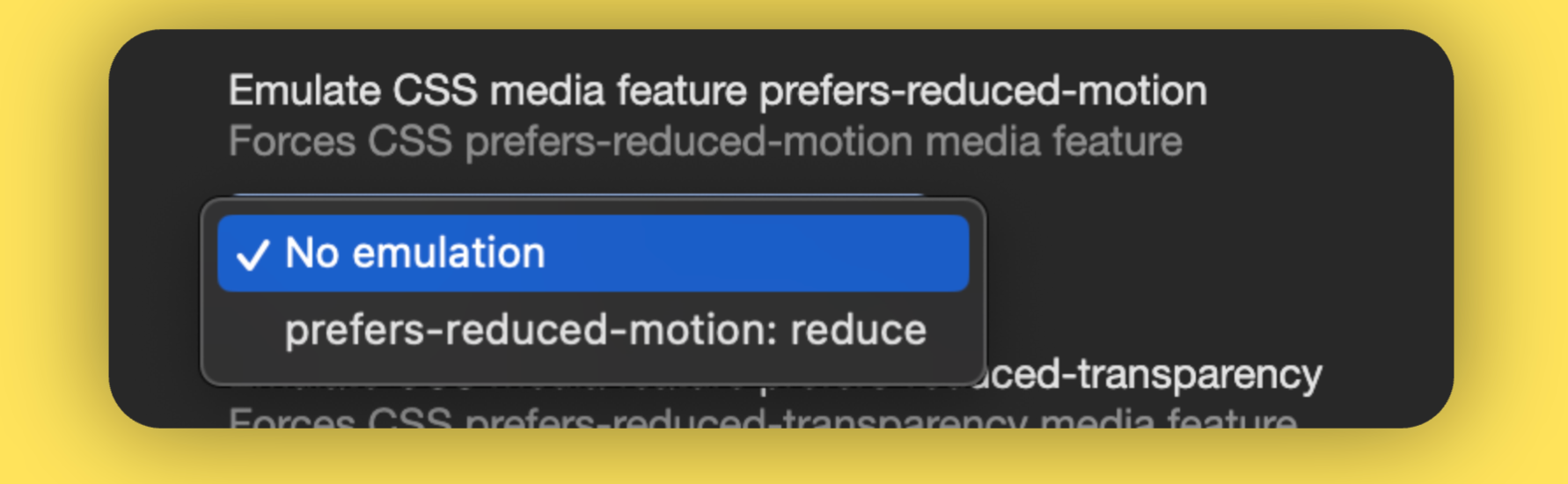
به دنبال گزینه ای با نام " Emulate CSS media feature prefers-reduced-motion " بگردید.
برای پیشنمایش نحوه نمایش انیمیشنهای وبسایت شما برای کاربرانی که دستگاه یا مرورگر خود را برای کاهش حرکت تنظیم کردهاند، این گزینه را فعال کنید. 
هنگامی که کاربر prefers-reduced-motion فعال کرده است، از حذف کامل انیمیشن ها خودداری کنید. به جای اینکه به طور کامل آنها را از تجربه تعاملی حذف کنید، سعی کنید تجربه ای روان تر را به کاربران ارائه دهید.
نکات حساس به حرکت و بهترین روش ها
بیایید نکات و بهترین روش ها را برای گنجاندن در طرح های خود تحلیل کنیم:
انیمیشنهای ظریف: انیمیشنهای ظریفی را انتخاب کنید که اطلاعات را بدون زیادهروی منتقل میکنند. محو شدن ملایم، انتقال، و جلوه های بارگذاری می تواند تجربه کاربر را بدون ایجاد ناراحتی بهبود بخشد.
سرعت های قابل تنظیم: امکان کنترل سرعت انیمیشن را در اختیار کاربران قرار می دهد. تنظیماتی را در برنامه خود پیاده کنید که به کاربران امکان می دهد سرعت انتقال را سفارشی کنند و تجربه ای راحت را برای همه تضمین کنند.
پاک کردن سیگنال های ناوبری: از حرکت برای هدایت شهودی کاربران استفاده کنید. به عنوان مثال، از انیمیشنهای ظریف برای نشان دادن تغییر حالت یا جلب توجه به عناصر مهم استفاده کنید، و اطمینان حاصل کنید که کاربران با حساسیت حرکتی میتوانند جریان را بدون احساس سردرگمی دنبال کنند.
تست کاربر: تست کامل کاربر، به ویژه با افرادی که حساسیت حرکتی را تجربه می کنند، انجام دهید. بازخورد جمع آوری کنید تا طراحی خود را اصلاح کنید و اطمینان حاصل کنید که نیازهای پایگاه کاربران متنوع را برآورده می کند.
مستندسازی و برقراری ارتباط: رویکرد خود را به طراحی مناسب حرکت در مستندات پروژه خود به وضوح ثبت کنید. این نه تنها به عنوان یک مرجع برای تیم شما عمل می کند، بلکه تعهد شما را به دسترسی به ذینفعان و کاربران نیز اعلام می کند.
نتیجه
حساسیت حرکتی یک استثنای نادر نیست - این یک تجربه مشترک برای بسیاری از افراد است. مسئولیت ما به عنوان توسعه دهندگان وب صرفاً تصدیق این واقعیت نیست، بلکه ادغام فعالانه جامعیت در DNA خلاقیت هایمان است.
با شناسایی محرکهای بالقوه و پیادهسازی آپشن های حرکت کاهشیافته با استفاده از فناوریهایی مانند prefers-reduced-motion در CSS و جاوا اسکریپت، ما فضاهایی را ایجاد میکنیم که نیازهای متنوع را بدون به خطر انداختن تعامل، برآورده میکنند.
دسترسی یک روند نیست، بلکه یک اخلاق اساسی است که آینده اینترنت را به گونه ای شکل می دهد که همه بدون در نظر گرفتن توانایی های خود بتوانند با آسودگی از اینترنت استفاده کنند.
از خواندن این مقاله بسیار متشکریم، اگر آن را مفید دیدید به اشتراک گذاری آن فکر کنید. کد نویسی مبارک!
می توانید در لینکدین یا گیت هاب با من ارتباط برقرار کنید.
منابع
وال سر. طراحی انیمیشن وب ایمن تر برای حساسیت به حرکت (08 سپتامبر 2015) https://alistapart.com/article/designing-safer-web-animation-for-motion-sensitivity/
Chaudhary, S., Saywell, N., Kumar, A., & Taylor, D. (2020). تثبیتهای بصری و حساسیت حرکتی: پروتکل برای یک مطالعه اکتشافی. پروتکل های تحقیقاتی JMIR، 9 (7). https://doi.org/10.2196/16805
Albalwi، AA، جانسون، EG، Alharbi، AA و همکاران. اثرات حرکت سر بر ثبات وضعیتی در بزرگسالان جوان سالم با حساسیت حرکتی مزمن. Arch Physiother10, 6 (2020). https://doi.org/10.1186/s40945-020-00077-9
دریازدگی. (1 ژانویه 2024). در ویکی پدیا https://en.wikipedia.org/wiki/Motion_sickness






ارسال نظر