ایجاد تایپوگرافی سیال با تابع clamp() CSS

در این مقاله، نحوه استفاده از clamp() CSS برای مقیاسبندی اندازه متن در طیف وسیعی از اندازههای دستگاه را تحلیل خواهیم کرد.
چشم انداز توسعه و طراحی وب همواره در حال تحول است. در سال های اخیر شاهد معرفی CSS API های قدرتمندی مانند Grid و پرس و جوهای کانتینر بوده ایم. برای گفت ن به این ترکیب، تلاشهای عمدهای برای پیشبرد یک تغییر پارادایم در نحوه کنترل اندازه تایپوگرافی در چشمانداز همیشه در حال تغییر دستگاهمان صورت گرفته است.
این مقاله در مورد اصطلاحی به نام "تایپوگرافی سیال" صحبت خواهد کرد. این یک تکنیک جدید است که به شدت بر استفاده از یک تابع CSS جدید به نام clamp() تکیه دارد. درک مفاهیم اساسی تایپوگرافی سیال ممکن است واقعاً دشوار باشد، پس امیدوارم این غواصی عمیق هم مفاهیم اصلی را توضیح دهد و هم شما را در مورد اجرای تایپوگرافی سیال در پروژه بعدی خود هیجان زده کند.
درک نیاز به تایپوگرافی سیال
تا همین اواخر، تطبیق اندازه فونت برای تناسب با عرض دستگاه یک کار نسبتاً دستی بود که شامل استفاده از پرسوجوهای رسانهای CSS بود. بسته به پشتیبانی دستگاه شما، این می تواند به معنای یک یا دو درخواست رسانه یا حتی ده مورد باشد.
ماهیت ایستا پرس و جوهای رسانه ای ما را مجبور می کند که اندازه قلم را بیش از یا کمتر از عرض دستگاه مشخصی اعلام کنیم. در حالی که این اندازه فونت ممکن است در نقطه شکست داده شده به خوبی کار کند، اغلب مهندسان فرانت اند مجبور می شوند نقاط شکست اضافی اضافه کنند تا اندازه فونت های کوچکتر را در موارد لبه های مختلف محاسبه کنند. این منجر به نفخ، ناکارآمدی و ناامیدی می شود، زیرا درخواست های رسانه ای بیشتری برای برآورده کردن این خواسته ها معرفی می شود.
سناریوی فوق با وجود دستگاههایی که در عرضها، نسبت پیکسلها و اندازههای مختلف صفحه نمایش وجود دارند، پیچیدهتر میشود. آنچه ما به عنوان مهندسان و طراحان فرانت اند نیاز داریم، عملکردی است که می تواند به ما کمک کند اندازه فونت را با یک دستگاه معین بر اساس مجموعه ای از مقادیر پویا و به خوبی فکر شده تطبیق دهیم.
این بدان معناست که میتوانیم از ماهیت محدودکننده درخواستهای رسانهای دور شویم، کد کمتری بنویسیم، کارآمدتر شویم و به ظاهر سایتمان در دستگاهها اعتماد بیشتری داشته باشیم.
چرا تایپوگرافی سیال اهمیت دارد؟
پس ، چرا میخواهم تمام تلاش خود را برای بازسازی کد خود انجام دهم تا از مزایای تایپوگرافی سیال استفاده کنم؟ دلایل کمی وجود دارد:
نفخ CSS را کاهش دهید . استفاده از تایپوگرافی سیال به یک تعریف نیاز دارد تا بتواند طیف وسیعی از دستگاه ها را برآورده سازد. ما میتوانیم از چند اعلانهای پرس و جو رسانه CSS دور شویم و مقدار CSS ارسال شده از طریق سیم را کاهش دهیم.
بهبود تجربه کاربری از آنجایی که فونتها با اندازه صفحه سازگار میشوند، میتوانیم اطمینان حاصل کنیم که قابهای لبه بیشتری در چشمانداز دستگاه مورد توجه قرار میگیرند و تجربههای کاربری بهتر و سازگارتری را برای کاربران ایجاد میکنند.
از دستگاه های بیشتری پشتیبانی کنید . پرس و جوهای رسانه ای فقط از نقاط شکست ثابت پشتیبانی می کنند، که مفید است اما علمی دقیق نیست. با calc() ، مهندسان frontend می توانند تصمیمات پویاتری در مورد نحوه رندر تایپوگرافی بگیرند.
بهبود کارایی . پیادهسازی تایپوگرافی سیال به این معنی است که میتوانیم به اعلانهای CSS بهبودیافته و سادهشده بدون نیاز به آزمایش دستی هر دستگاه دست پیدا کنیم.
اکنون که فهمیدیم تایپوگرافی سیال چیست و چرا اهمیت دارد، بیایید به نحوه پیاده سازی آن در پروژه های خود نگاه کنیم.
قدرت گیره ()
clamp() یک تابع CSS با پشتیبانی خوب است که به عنوان بخشی از مشخصات ماژول 4 CSS معرفی شده است. توابع CSS برای CSS جدید نیستند. ما چندین سال است که از برخی مانند rgb() استفاده می کنیم. مانند همه توابع، clamp() تعدادی ورودی می گیرد و یک خروجی می دهد.
clamp() سه ورودی می گیرد:
یک مقدار حداقل این کف محدوده است. مقدار ترجیحی نمی تواند کمتر از این مقدار حداقل باشد.
یک ارزش ترجیحی این مقدار تا زمانی استفاده می شود که عدد تولید شده کمتر یا بیشتر از مقادیر بیان شده حداقل و حداکثر نباشد.
یک مقدار حداکثر . این سقف محدوده است. مقدار ترجیحی نمی تواند بیشتر از این مقدار حداکثر باشد.
بیایید ابتدا به مثالی از استفاده از clamp() برای تنظیم عرض یک عنصر نگاه کنیم:
width : clamp ( 350 px , 50 % , 600 px ) در مثال بالا، عرض یک عنصر معین را نه بیشتر از 600px ، نه کمتر از 350px و در حالت ایده آل 50% تنظیم می کنیم. به دموی CodePen در زیر نگاه کنید و اندازه مرورگر را به صورت افقی تغییر دهید. متوجه خواهید شد که مهم نیست ظرف چقدر پهن یا صفحه نمایش شما چقدر عریض باشد، عنصر خاکستری <article> هرگز بیشتر از 600px نمی شود. به همین ترتیب، مهم نیست که چقدر مرورگر را کوچک کنید، عنصر <article> هرگز کمتر از عرض 350px نخواهد بود. این زیبایی استفاده از clamp() است.
آیا می توانید ببینید که چگونه این شروع به ارتباط با تایپوگرافی می کند؟ کنترل بسیار بیشتری بر رفتار عنصر <article> داریم. خوب است توجه داشته باشید که در این مرحله، ما از یک پرس و جو رسانه ای برای دستیابی به این هدف استفاده نکرده ایم، و همچنین از مقادیر پویا استفاده نمی کنیم. اگر مجبور بودیم CSS نسخه ی نمایشی CodePen را با یک پرسش رسانه ای بازنویسی کنیم، احتمالاً به چیزی شبیه به این نگاه می کنیم:
article { width : 350 px ; } @media only screen and ( min-width : 480 px ) { width : 50 % ; } @media only screen and ( min-width : 960 px ) { width : 600 px ; } حدود ده خط کد، در مقایسه با یک تابع CSS. من می توانم بگویم که این یک بهینه سازی عمده است. درک این نکته که clamp() در اینجا چگونه کار می کند بسیار مهم است: ابتدا به مقدار ترجیحی نگاه می کند و محاسبه می کند که آیا آن عبارت در واقع بین مقادیر حداقل و حداکثر است. به عبارت دیگر:
اگر 50% به مقداری کمتر از 350px محاسبه شود، از 350px استفاده خواهد شد.
اگر 50% به مقداری بزرگتر از 600px محاسبه شود، 600px استفاده خواهد شد.
اگر 50% به مقداری بین حداقل و حداکثر محاسبه شود، از مقدار ترجیحی استفاده می شود.
با صداقت، استفاده از یک مقدار ثابت به عنوان مقدار ترجیحی مفید نیست. این مقدار باید یک عبارت پویا باشد تا بتواند کار کند و یک رابطه خطی بین مقادیر حداقل و حداکثر تعیین کند.
CSS دارای واحدهای اندازه گیری زیادی است که یک مقدار ثابت از یک عبارت پویا به دست می دهد، پس به شما توصیه می کنم از em ، rem ، vw ، درصد یا حتی ترکیبی از این واحدهای اندازه گیری با استفاده از calc() برای محاسبه پویا استفاده کنید. مقدار ترجیحی هنگام استفاده از clamp() در کد شما.
اکنون که متوجه شدیم clamp() چگونه کار می کند، بیایید ببینیم چگونه می توانیم آن را در تایپوگرافی سیال اعمال کنیم.
پیاده سازی تایپوگرافی سیال با clamp()
بیایید اکنون در مورد راهاندازی تایپوگرافی سیال برای یک پروژه وارد بحث سختگیرانهای شویم. ما با یک شیوه نامه ساختگی شروع می کنیم:
* { box-sizing : border-box ; } body { font-family : system-ui ; font-size : 16 px ; } h1 { font-size : clamp ( ) } h2 { font-size : clamp ( ) } h3 { font-size : clamp ( ) } h4 { font-size : clamp ( ) } h5 { font-size : clamp ( ) } h6 { font-size : clamp ( ) }هدف ما در اینجا ایجاد سبکهای تایپوگرافی جهانی است که بهخوبی به نقاط شکست به روشی خطی پاسخ میدهند (کاهش مقیاس به شیوهای ثابت). برای انجام این کار، ما باید مقداری ریاضی را به کار بگیریم و باید چند عارضه را در نظر بگیریم. من تمام تلاشم را می کنم تا همه چیز را تا جایی که می توانم واضح توضیح دهم.
همانطور که قبلاً اشاره کردم، می دانیم که clamp() سه ورودی دارد: minimum، preferred و maximum. در ابتدا تعیین حداقل و حداکثر اندازه فونت آسان تر است. این چند ریل محافظ در اختیار ما قرار می دهد و محدوده ای را برای محاسبه مقدار ترجیحی تعیین می کند.
فرض کنید من با یک طراح کار می کنم تا یک مقیاس فونت 8px ایجاد کنم. این به این معنی است که فونتهای من میتوانند با افزایش 8px بالا بروند، که ثبات طبیعی را فراهم میکند:
8px: 0.5rem; 16px: 1rem; 24px: 1.5rem; 32px: 2rem; 40px: 2.5rem; 48px: 3rem; 56px: 3.5rem; 64px: 4rem; من از مقادیر px در بالا برای پایهگذاری ایده مقیاس استفاده کردهام، زیرا شهودیتر است، اما در آینده از rem استفاده میکنیم، زیرا یک واحد نسبی اندازهگیری است و میتواند به دلایل دسترسی مقیاس/زوم کند. در مرحله بعد، باید برخی فرضیات را بر اساس حداقل و حداکثر اندازه صفحه نمایش پشتیبانی شده انجام دهیم.
تعیین حداقل و حداکثر صفحه نمایش
قبل از اینکه بیشتر حرکت کنیم، می خواهم به موضوع انتخاب مقادیر حداقل و حداکثر بپردازم. بخشی از محاسبه مقدار ترجیحی به این بستگی دارد که ما واقعاً با چه محدوده ای از اندازه های صفحه نمایش سروکار داریم، اما بر مقادیر حداقل و حداکثر ما نیز تأثیر دارد.
مثلاً فرض کنید که وبسایت ما از iPhone 5 پشتیبانی میکند. عرض صفحه نمایش آن دستگاه 320 پیکسل است. احتمالاً به اندازهای است که در بازار فعلی برای مشاهده یک وبسایت به آن میرسید. همچنین فرض میکنیم که میخواهیم از دستگاههای بزرگتر یا مساوی 1920 پیکسل در عرض صفحه پشتیبانی کنیم، که عرض صفحه نمایش لپتاپ پیشفرض بازار فعلی است.
حداقل و حداکثر اندازه صفحه نمایش همیشه باید بر اساس پروژه در هر پروژه تعیین شود. من شما را تشویق می کنم که تجزیه و تحلیل سایت خود را تحلیل کنید تا به شما در تعیین این موضوع کمک کند.
وقتی clamp() به زبان ساده ترجمه می کنیم، اساساً می گوییم:
مقدار ترجیحی نمی تواند کمتر از X در 320 پیکسل یا کمتر باشد.
به مرورگر اجازه میدهم مقدار ترجیحی را در اینجا بر اساس عبارت پویایی که به آن میدهم محاسبه کند، تا زمانی که زیر X یا بالاتر از Y نباشد.
مقدار ترجیحی نمی تواند بالاتر از Y در 1920 پیکسل یا بالاتر باشد.
در نظر بگیرید که طراح من در اینجا برخی از راهنمایی های طراحی را به من ارائه کرده است و به من گفته است که 320 پیکسل حداقل عرض صفحه ما برای پشتیبانی است و 1920 پیکسل حداکثر ما است. من می توانم مقادیر حداقل و حداکثر را به شیوه نامه خود اضافه کنم:
* { box-sizing : border-box ; } body { font-family : system-ui ; font-size : 16 px ; } h1 { font-size : clamp ( 2.5 rem , <preferred-value> , 4 rem ) } h2 { font-size : clamp ( 2 rem , </preferred-value><preferred-value> , 3.5 rem ) } h3 { font-size : clamp ( 2 rem , </preferred-value><preferred-value> , 3 rem ) } h4 { font-size : clamp ( 1.5 rem , </preferred-value><preferred-value> , 2.5 rem ) } h5 { font-size : clamp ( 15 rem , </preferred-value><preferred-value> , 2 rem ) } h6 { font-size : 1 rem }محاسبه ارزش ترجیحی
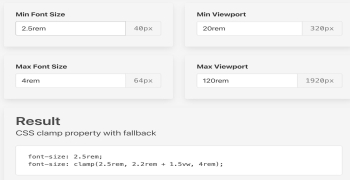
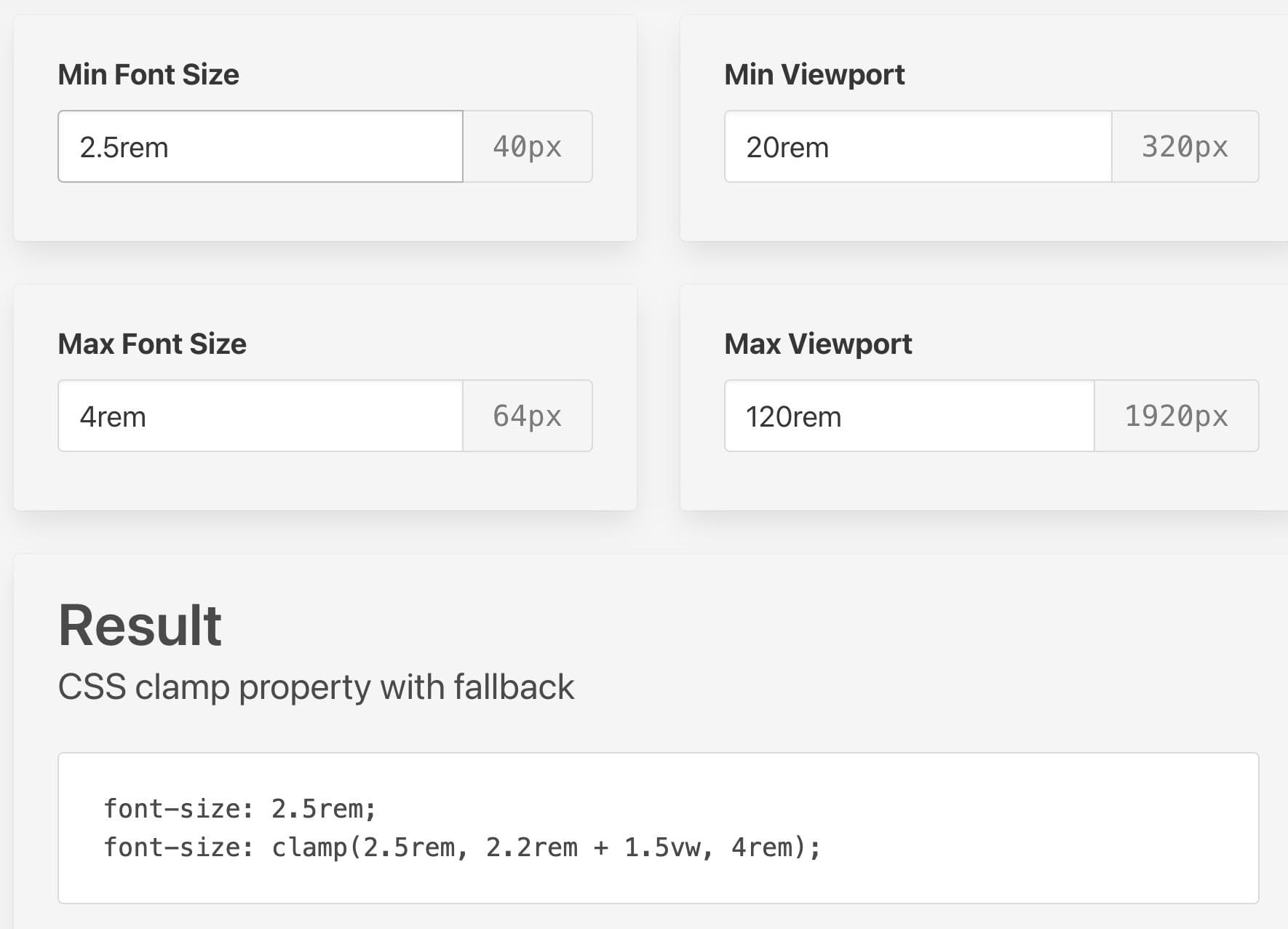
اکنون باید ارزش ترجیحی خود را تعیین کنیم. این به مقداری ریاضی نیاز دارد تا بتوان به یک عبارت خطی دست یافت. به جای اینکه سعی کنید خودتان آن را بفهمید، توصیه می کنم به Calmp Calculator بروید، که یکی از تعدادی ابزار مفید برای تعیین مقادیر clamp() است. (ماشینحسابهای زیادی وجود دارد که برخی از آنها بسیار پیچیدهتر از ماشینحساب گیره هستند، اما من این ماشینحساب را به دلیل سادگیاش دوست دارم. در پایان چند مورد دیگر را یادداشت میکنم.)
بیایید با قانون h1 خود شروع کنیم.

ما حداقل مقدار، مقدار حداکثر، و حداقل و حداکثر نمایه خود را وارد کرده ایم. همانطور که می بینید، مقادیر واقعی حداقل و حداکثر همان اعلان CSS ما در بالا است. بخش گیج کننده در اینجا این است که چگونه چهار مقدار بالا با هم به یک مقدار 2.2rem + 1.5vw تبدیل می شوند.
بیایید این را تجزیه کنیم. اولین چیزی که باید بدانید این است که ترکیب واحدهای rem و vw تکنیکی است که برای اطمینان از اینکه همچنان میتوانیم به دلایل دسترسی به مرورگر زوم بصری کنیم، استفاده میشود. (برای جزئیات بیشتر قسمت بعدی را بخوانید.)
به عبارت ساده، مقدار ترجیحی با استفاده از یک فرمول تعیین می شود. این فرمول سرعتی را تعیین می کند که اندازه قلم شما بین مقادیر حداقل و حداکثر مقیاس می شود. فرمول را می توان به صورت زیر بیان کرد:
clamp ( min-value , fluid-value + relative-value , max-value ) ; ما در مورد مقادیر حداقل و حداکثر به طور طولانی صحبت کرده ایم، پس بیایید نحوه محاسبه fluid-value + relative-value را دریابیم.
محاسبه مقدار سیال
مقدار سیال را می توان به صورت زیر بیان کرد:
fluid-value = ( ( max-font-size - min-font-size ) / ( max-viewport-width - min-viewport-width ) ) * 100 ;مقدار سیال را می توان به عنوان سرعتی که فونت در آن مقیاس می شود توضیح داد. با افزایش عرض صفحه، مقدار از حداقل مقدار به حداکثر مقدار افزایش می یابد.
محاسبه مقدار نسبی
برای اینکه قسمت دوم پازل را بفهمیم، باید بدانیم اندازه فونت ریشه مرورگر چقدر است. این معمولاً به طور پیش فرض 16px است، اما کاربران می توانند آن را تغییر دهند. به همین دلیل است که ما همیشه میخواهیم این مقدار را در rem نگه داریم، زیرا با افزایش اولویتهای کاربر، مقیاس آن افزایش مییابد. پس مقدار نسبی ما 1rem خواهد بود.
یک مثال عملی
در بیشتر موارد، به عنوان یک توسعه دهنده، هر بار که می خواهید تایپوگرافی سیال را به پروژه خود اضافه کنید، نیازی به محاسبه همه اینها نخواهید داشت. ابزارها و ماشین حساب های زیادی برای کمک به شما وجود دارد. تنها اطلاعاتی که باید همراه خود داشته باشید، نماهای حداقل و حداکثر و همچنین اندازه حداقل و حداکثر فونت است.
توجه: همیشه بلافاصله مشخص نیست که هر ابزار ماشین حساب از چه فرمولی برای محاسبه نتیجه خود استفاده می کند. در بیشتر موارد، شما همان خروجی را خواهید دید، شاید اما برای اختلاف در مقدار rem . این به خود فرمول مربوط می شود و بسته به نیازهای شما که تقریباً همیشه مختص زمینه سایت شما هستند قابل تنظیم است.
ما اکنون بخشی از فرمول خود را داریم:
clamp ( 2.5 rem , calc ( <fluid-value> + 1 rem ) , 4 rem ) ;بیایید ببینیم آیا میتوانیم از فرمول اندازه مایع بالا برای محاسبه دستی استفاده کنیم و سپس آن را به ماشین حساب وصل کنیم تا نتیجه خود را تجسم کنیم. فرمول ما که برای استفاده از مقادیر بالا تنظیم شده است، به صورت زیر خواهد بود:
fluid-value = ( ( 64 - 40 ) / ( 1920 - 320 ) ) * 100 ; این مقدار 1.5 را به دست می دهد و در این مورد 1.5vw خواهد بود. پس تابع clamp() ما شبیه کد زیر خواهد بود. به یاد داشته باشید که مقدار سیال در اینجا - 1.5vw که نرخ مقیاس خطی ما است - می تواند بسته به میزان تهاجمی که می خواهید فونت مقیاس شود، تنظیم می شود. بیایید این را تست کنیم:
font-size : clamp ( 2.5 rem , calc ( 2.5 vw + 1 rem ) , 4 rem ) ;در نسخه ی نمایشی CodePen در بالا، می توانیم قانون خود را در کار مشاهده کنیم. توجه کنید که چگونه تایپوگرافی به آرامی و به تدریج بالا و پایین می شود.
با این حال، در نسخه ی نمایشی CodePen زیر، تابع clamp() را به این به روز رسانی کرده ام:
clamp ( 2.5 rem , calc ( 3.5 vw + 1 rem ) , 4 rem ) ;اولین چیزی که متوجه می شوید چیست؟ فونت برای شروع بزرگتر است، حتی اگر از حداکثر مقدار خود فراتر نرفته باشد. مقیاس می شود، اما سرعتی که در آن مقیاس می شود بسیار شدیدتر است. می توانید با این اعداد بازی کنید تا زمانی که ریتم خوبی در بین دستگاه ها به دست آورید. هیچ قانون سخت یا سریعی در اینجا وجود ندارد.
همیشه توصیه می کنم از یک ابزار ماشین حساب که در بخش ابزارها و منابع در زیر فهرست شده است استفاده کنید. این فقط برای کارایی نیست، بلکه برای اینکه ببینید چه چیزی برای شما مفید است.
ملاحظاتی برای طراحان
تایپوگرافی سیال حتی برای توسعه دهندگان مفهومی دشوار است. با این حال، طراحان ممکن است زمان سختی برای هضم آن داشته باشند. این به طور موثر به این معنی است که طراحی باید مقدار مناسبی از کنترل را در نقاط شکست کنار بگذارد. اما آیا مشارکت یک طراح پس از تعریف حداقل و حداکثر اندازه فونت به پایان می رسد؟
تایپوگرافی یک هنر و یک علم است، عمدتاً به این دلیل که بخش مهمی از طراحی است، اما اندازه، ریتم و مقیاس آن همه توسط ریاضی تعیین می شود. برخی از طراحان ممکن است با اراده خود در این مورد عمل کنند و این کاملاً خوب است، اما کسانی هستند که مجذوب جنبه اعداد برنامه ریزی تایپوگرافی هستند.
به عنوان یک طراح که روی پروژه ای کار می کند که قصد دارد تایپوگرافی سیال را پیاده سازی کند، باید با مهندسان خود کار کنید تا موارد زیر را بر اساس سایت خود تعیین کنید:
حداقل اندازه صفحه ای که می خواهید پشتیبانی کنید . این باید با تحلیل تحلیل و ترافیک سایت شما هدایت شود.
حداکثر اندازه صفحه نمایشی که می خواهید پشتیبانی کنید . این باید با تحلیل تحلیل و ترافیک سایت شما هدایت شود.
حداقل و حداکثر اندازه فونت برای هر عنصر تایپی . این شامل سرفصل ها، پاراگراف ها، زیرنویس ها و غیره می شود. این به اندازه تعیین حداقل و حداکثر اندازه صفحه نمایش شما مهم است.
درجه مقیاس . چقدر می خواهید تایپوگرافی شما در محدوده دستگاه بین حداقل و حداکثر اندازه صفحه نمایش شما مقیاس شود؟ یعنی باید یک تغییر اندازه ملایم در یک محدوده بزرگ باشد یا تغییر اندازه تهاجمی تر در یک محدوده کوچکتر؟
این ملاحظات به شما کمک می کند تا با تیم مهندسی به خوبی همکاری کنید. شایان ذکر است که clamp() می توان برای ارتفاع خط نیز استفاده کرد، پس فراموش نکنید که با تیم مهندسی خود نیز در این مورد صحبت کنید، زیرا برای خوانایی و خوانایی یک ملاحظات مهم است.
یادداشتی در مورد دسترسی
یک اعلان clamp() خوب به شکل زیر است:
clamp ( 1 rem , 2.5 vw , 3 rem ) ; یک اعلامیه clamp بهتر به این صورت است:
clamp ( 1 rem , calc ( 2.5 vw + 1 rem ) , 3 rem ) ; من توصیه می کنم هر مقدار فونتی را که در کد خود با استفاده از rem استفاده می کنید، تعریف کنید. این بهترین روش استاندارد این روزها است، و واقعاً نباید بیشتر از این واقعیت توضیح داده شود که تعیین 16px (یا هر مقداری که می خواهید) به عنوان اندازه فونت ریشه و استفاده از rem به عنوان یک واحد اندازه گیری نسبی برای تعریف اندازه فونت برای دسترسی و تجربه کاربری خوب است.
این به ویژه هنگامی که به ارزش ترجیحی ما می رسد مهم است. بیشتر نمونههای clamp() به مقدار vw تکیه میکنند تا اندازه فونت را بر اساس عرض viewport بیان کنند. با این حال، هنگامی که کاربر روی دستگاه یا مرورگر خود زوم می کند، زیرا یک مقدار به عنوان عرض درگاه نمایش بیان می شود، اندازه فونت افزایش نمی یابد. این به این دلیل است که اندازه صفحه نمایش افزایش نمی یابد.
به منظور مبارزه با این موضوع، می توانید از calc() برای ترکیب rem و vw با هم استفاده کنید تا مقدار ترجیحی شما به عبارتی تبدیل شود که به صورت پویا محاسبه می شود تا به یک مقدار rem منجر شود که برای دسترسی و بزرگنمایی خوب است، اما همچنین دارای مزایای اضافه شده است: نسبت به عرض صفحه نمایش است.
با استفاده از همه چیزهایی که می دانیم، می توانیم نکات پایانی را در شیوه نامه CSS خود قرار دهیم. من دوباره از Clamp Calculator برای تعیین مقادیر تایپوگرافی سیال استفاده کردم:
* { box-sizing : border-box ; } body { font-family : system-ui ; font-size : 16 px ; } h1 { font-size : clamp ( 2.5 rem , 2.2 rem + 1.5 vw , 4 rem ) } h2 { font-size : clamp ( 2 rem , 1.7 rem + 1.5 vw , 3.5 rem ) } h3 { font-size : clamp ( 2 rem , 1.8 rem + 1 vw , 3 rem ) } h4 { font-size : clamp ( 1.5 rem , 1.3 rem + 1 vw , 2.5 rem ) } h5 { font-size : clamp ( 1 rem , 0.8 rem + 1 vw , 2 rem ) } h6 { font-size : 1 rem }در نسخه نمایشی CodePen ما، در اینجا نحوه کاهش تایپوگرافی آمده است. ( اندازه مرورگر را تغییر دهید تا ببینید که چگونه سرفصلها بالا و پایین میشوند. نگاه کنید مادر! بدون درخواست رسانه! )
در اینجا برخی از منابع مورد نیاز من برای پیاده سازی تایپوگرافی سیال در پروژه ها آمده است.
در مرحله اول، من به شدت به توسعه دهندگان توصیه می کنم درباره نحوه عملکرد clamp() روی MDN مطالعه کنند. MDN توضیحات مفصلی از مکانیسم های داخلی خود ارائه می دهد.
برای طراحان، خواندن طراحی با مقیاسهای نوع سیال نوشته جیمز گیلید را توصیه میکنم.
فراتر از آنها، در اینجا منابع مفید دیگری وجود دارد:
ماشین حساب تایپوگرافی سیال اتوپیا. این ابزار به شما کمک می کند تا مقادیر تابع clamp() را در نقاط شکست محاسبه کنید و کدی را برای پیاده سازی در فایل های CSS ارائه می دهد.
مقیاس نوع سیال این بستههای ابزار کاربردی ابزارهای کاربردی و از پیش تنظیمها به پیادهسازی تایپوگرافی سیال کمک میکنند و کار طراحی را قابل مدیریتتر میکنند.
ویرایشگر تایپوگرافی سیال مدرن. آدریان بک این ابزار عالی را برای تجسم رابطه خطی مقادیر حداقل، ترجیحی و حداکثر در clamp() توسعه داد. اگر میخواهید مقادیر دلخواه خود را اصلاح کنید، بسیار توصیه میشود.
نتیجه
در این مقاله، پیچیدگیهای تایپوگرافی سیال، اینکه چرا ممکن است بخواهیم از آن استفاده کنیم و نحوه پیادهسازی آن در CSS با استفاده از تابع clamp() بحث کردهایم. ما همچنین درباره تأثیر آن بر طراحان و پیامدهای آن برای دسترسی به وب بحث کردیم.
محاسبه مقادیر تایپوگرافی سیال برای اندازه فونت به سایت شما و محدوده دستگاهی که می خواهید پشتیبانی کنید و همچنین نحوه سازگاری سایت شما با هر دستگاه بستگی دارد. ایجاد تایپوگرافی سیال کد ما را تمیز نگه میدارد، نیاز به پرسشهای رسانهای را از بین میبرد و تنها یک گام دیگر به سمت یک تجربه کاربری سازگار و دلپذیر برای همه کاربران است.






ارسال نظر