آموزش Flutter – نحوه مهاجرت به V2 Embedding

اگر در روزهای ابتدایی آن از Flutter استفاده کرده اید، به احتمال زیاد یک یا دو پروژه دارید که قبل از نسخه 1.12 فلاتر ایجاد شده اند. اگر اینطور است، ممکن است هر زمان که Pub get را در یکی از پروژه های خود اجرا می کنید، این پیام را مشاهده کرده باشید:
این برنامه از نسخه منسوخ شده تعبیه شده اندروید استفاده می کند.
برای جلوگیری از خرابیهای غیرمنتظره در زمان اجرا یا خرابیهای ساخت آینده، سعی کنید این برنامه را به جاسازی V2 منتقل کنید.
به اسناد مهاجرت یک برنامه نگاهی بیندازید: https://github.com/flutter/flutter/wiki/Upgrading-pre-1.12-Android-projects
اکنون، خود سند مراحلی را دارد که باید برای ناپدید شدن این هشدار دنبال کنید، اما همیشه مشخص نمی کند که چه چیزی و کجا باید تغییر کند.
این مقاله به شما یک راهنمای گام به گام در مورد انتقال برنامه Flutter به V2 Embedding ارائه می دهد تا بتوانید این هشدار را برای همیشه از بین ببرید.
مهاجرت خودکار – راه آسان
لازم به ذکر است که اگر برنامه شما به راحتی قابل بازسازی باشد، می توانید از این روند مهاجرت صرف نظر کنید. پس این به چه معناست؟
خوب، اگر کد موجود در برنامه شما پیچیده نیست، می توانید فایل ها را در پوشه lib خود ذخیره کنید و با استفاده از flutter create یک پروژه جدید ایجاد کنید. به این ترتیب، پروژه ای خواهید داشت که قبلاً به V2 Embedding منتقل شده است و فقط باید کدی را که در پوشه lib خود دارید کپی کنید.
اما، اگر پروژه شما پیچیدهتر است – فرض کنید بستهای است که دارای کد مخصوص پلتفرم است – احتمالاً با انتقال دستی آن بهتر خواهید بود.
مهاجرت دستی – این مراحل را دنبال کنید
فایل MainActivity .kt (یا .java) را در برنامه خود باز کنید
شما باید هر محتوایی را که این فایل دارد حذف کنید و آن را با یک اعلان کلاس خالی بگذارید (مگر اینکه منطق خاصی در آنجا داشته باشید).
همه واردات را حذف کنید و مطمئن شوید که یک واردات داشته باشید که این است:
import io.flutter.embedding.android.FlutterActivity;
نتیجه نهایی باید به شرح زیر باشد:
import io.flutter.embedding.android.FlutterActivity; public class MainActivity extends FlutterActivity { // Nothing should be here }
4. فایل AndroidManifest.xml را باز کنید و ویژگی نام را در زیر تگ برنامه به ${applicationName} تغییر دهید – به این صورت است:
<application android:name="${applicationName}"> .... </application>
5. باید متا داده های زیر را در تگ های برنامه خود اضافه کنید:
<meta-data android:name="flutterEmbedding" android:value="2" />
6. اگر رفتار خاصی در صفحه نمایش Splash می خواهید، باید متا تگ Splash screen را حذف کنید:
بیشتر بخوانید
پاسخ سازمان برنامه و بودجه به اطلاعیه مجلس/ بار مالی 400 هزار میلیارد تومانی برای دولت
دیگر اخبار
La Belle Vie Frichti را پس از فرآیند ورشکستگی خریداری می کند
<meta-data android:name="io.flutter.app.android.SplashScreenUntilFirstFrame" android:value="true" />
7. سپس به فایل styles.xml خود بروید و LaunchTheme را در آنجا با طرح مورد علاقه خود پیکربندی کنید:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="LaunchTheme" parent="@android:style/Theme.Black.NoTitleBar"> <item name="android:windowBackground">@drawable/launch_background </item> </style> </resources>
AndroidManifest.xml شما پس از تمام تغییرات بالا چیزی شبیه به این خواهد شد:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="PACKAGE_NAME"> <application android:name="${applicationName}" android:label="APPLICATION_LABEL" android:icon="@mipmap/ic_launcher"> <activity android:name=".MainActivity" android:exported="true" android:launchMode="singleTop" android:theme="@style/LaunchTheme" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode" android:hardwareAccelerated="true" android:windowSoftInputMode="adjustResize"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> <meta-data android:name="flutterEmbedding" android:value="2" /> </application> </manifest>
پشتیبانی از AndroidX
همچنین ممکن است برای استفاده از کتابخانههای AndroidX به جای کتابخانههای پشتیبانی قدیمیتر، به انتقال پروژه شما نیاز باشد. هنگام ساخت و اجرای برنامه خود از این موضوع مطلع خواهید شد:
برنامه شما از AndroidX استفاده نمی کند. برای جلوگیری از شکستهای احتمالی ساخت، میتوانید با دنبال کردن مراحل در https://goo.gl/CP92wY، برنامه خود را به سرعت انتقال دهید.
رفع این مشکل بسیار ساده است، زیرا اندروید استودیو برای انتقال به AndroidX پشتیبانی ایجاد کرده است.
با باز کردن پوشه Android برنامه Flutter خود به عنوان یک پروژه مستقل شروع کنید
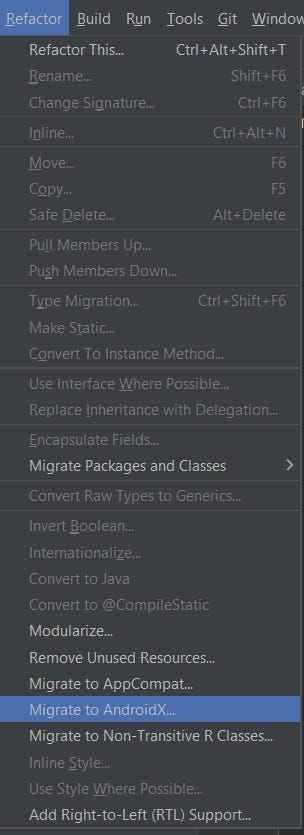
روی Refactor → مهاجرت به AndroidX کلیک کنید:

سپس از شما خواسته می شود که یک کپی از پروژه خود را ذخیره کنید و گذشته آن، فرآیند مهاجرت انجام خواهد شد.
خطاهایی که ممکن است ببینید
در طول این فرآیند مهاجرت، ممکن است هنگام ساخت برنامه خود با چندین خطا مواجه شوید. برجسته ترین آنها عبارتند از:
دریافت نقشه متغیر محیط ویندوز قابل تغییر امکان پذیر نیست
cvc-complex-type.2.4.a: محتوای نامعتبر پیدا شد که با عنصر "base-extension" شروع می شود. یکی از "{layoutlib}" مورد انتظار است
اخطار: این نسخه فقط نسخههای SDK XML تا 2 را میفهمد، اما یک فایل SDK XML نسخه 3 وجود دارد. اگر از نسخههای Android Studio و ابزارهای خط فرمانی که در زمانهای مختلف منتشر شدهاند، استفاده کنید، این اتفاق میافتد
دو خطای اول به یکدیگر مرتبط هستند و هر دو از یک علت ریشه ای ناشی می شوند. دلیل آن این است که پروژه شما با نسخه قدیمی Gradle تنظیم شده است و برای ارتقاء آن لازم است.
برای انجام آن، این مراحل را دنبال کند:
اندروید را باز کنید پوشه در برنامه Flutter شما به عنوان یک پروژه مستقل
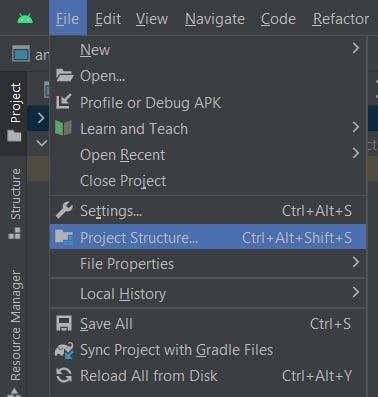
روی File → Project Structure کلیک کنید:

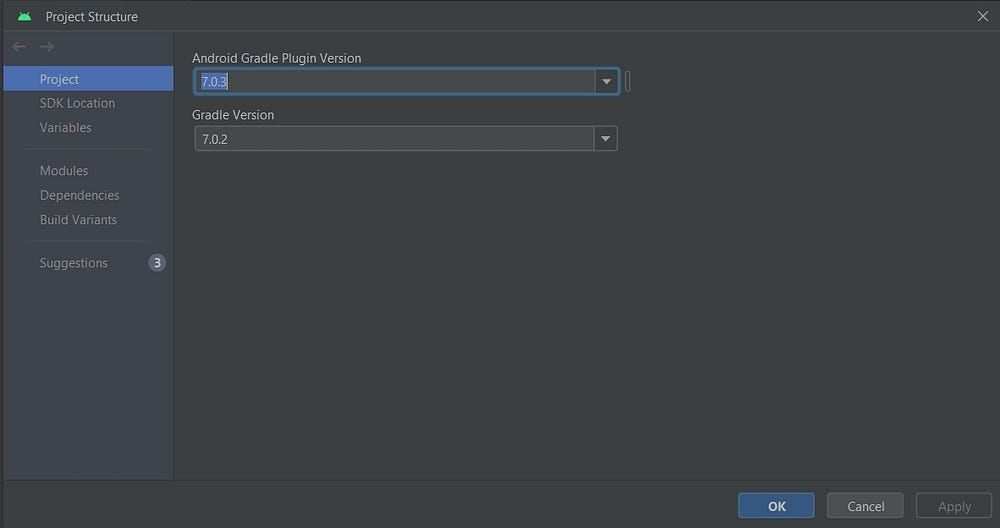
3. نسخه Gradle را به نسخه جدیدتر تغییر دهید و با نسخه فعلی Android Studio که استفاده می کنید مطابقت داشته باشد

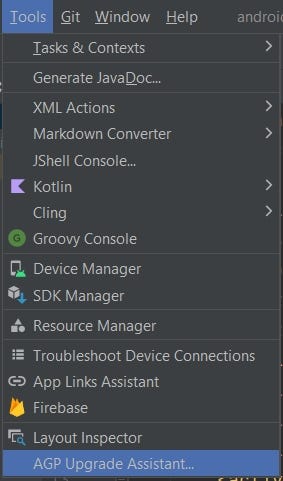
همچنین می توانید از دستیار ارتقاء AGP برای انجام این کار نیز با رفتن به Tools → AGP Upgrade Assistant استفاده کنید:

مشکل سوم، که یک هشدار است، ممکن است به دلیل داشتن یک نسخه قدیمی از Android SDK Tools باشد. برای یادگیری نحوه انجام این کار، می توانید به اینجا بروید.
اکنون پروژه شما باید به طور کامل منتقل شود، در حال کامپایل و اجرای روان باشد.
اگر میخواهید مقالات دیگری را که نوشتهام بخوانید، میتوانید آنها را اینجا ببینید:






ارسال نظر